ทำบทแนะนำแบบอินเทอร์แอกทีฟเหล่านี้เพื่อเรียนรู้พื้นฐานการดูและเปลี่ยนแปลง CSS ของหน้าเว็บโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ดู CSS ขององค์ประกอบ
คลิกขวาที่ข้อความ
Inspect me!ด้านล่าง แล้วเลือกตรวจสอบ แผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้นตรวจสอบฉัน
สังเกตองค์ประกอบ
Inspect me!ที่ไฮไลต์เป็นสีน้ำเงินใน DOM Tree
ใน DOM Tree ให้ค้นหาค่าของแอตทริบิวต์
data-messageสำหรับองค์ประกอบInspect me!ป้อนค่าแอตทริบิวต์ในกล่องข้อความด้านล่าง
ในแผงองค์ประกอบ > รูปแบบ ให้ค้นหากฎคลาส
alohaแผงรูปแบบจะแสดงกฎ CSS ที่จะนำไปใช้กับองค์ประกอบที่เลือกไว้ใน DOM Tree ซึ่งควรจะยังเป็นองค์ประกอบ
Inspect me!คลาส
alohaกำลังประกาศค่าของpaddingป้อนค่านี้และหน่วยโดยไม่เว้นวรรคในกล่องข้อความด้านล่าง
หากต้องการตรึงหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บที่ด้านขวาของวิวพอร์ต เช่น ในภาพหน้าจอในขั้นตอนที่ 1 โปรดดูที่หัวข้อเปลี่ยนตำแหน่งเครื่องมือสำหรับนักพัฒนาเว็บ
เพิ่มการประกาศ CSS ในองค์ประกอบ
ใช้แผงรูปแบบเมื่อคุณต้องการเปลี่ยนหรือเพิ่มการประกาศ CSS ลงในองค์ประกอบ
คลิกขวาที่ข้อความ
Add a background color to me!ด้านล่าง แล้วเลือกตรวจสอบเพิ่มสีพื้นหลังให้ฉัน!
คลิก
element.styleใกล้กับด้านบนของแผงรูปแบบพิมพ์
background-colorแล้วกด Enterพิมพ์
honeydewแล้วกด Enter ในแผนผัง DOM คุณจะเห็นว่ามีการใช้การประกาศรูปแบบในบรรทัดกับองค์ประกอบ

เพิ่มคลาส CSS ลงในองค์ประกอบ
ใช้แผงรูปแบบเพื่อดูว่าองค์ประกอบมีลักษณะอย่างไรเมื่อมีการนำคลาส CSS ไปใช้กับหรือนำออกจากองค์ประกอบ
คลิกขวาที่องค์ประกอบ
Add a class to me!ด้านล่าง แล้วเลือกตรวจสอบเพิ่มชั้นเรียนให้ฉัน!
คลิก .cls เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงกล่องข้อความซึ่งคุณสามารถเพิ่มคลาสลงในองค์ประกอบที่เลือกได้
พิมพ์
color_meในกล่องข้อความเพิ่มชั้นเรียนใหม่ แล้วกด Enter ช่องทำเครื่องหมายจะปรากฏใต้กล่องข้อความเพิ่มคลาสใหม่ ซึ่งคุณจะสลับเปิดและปิดคลาสได้ หากองค์ประกอบAdd a class to me!มีคลาสอื่นๆ ใช้อยู่ คุณจะสลับเปิด/ปิดคลาสได้จากที่นี่ด้วย

เพิ่ม Pseudostate ในคลาส
ใช้แผงรูปแบบเพื่อใช้ Pseudostate ของ CSS กับองค์ประกอบ เครื่องมือสำหรับนักพัฒนาเว็บรองรับ :active, :focus, :focus-within, :target, :hover, :visited หรือ focus-visible
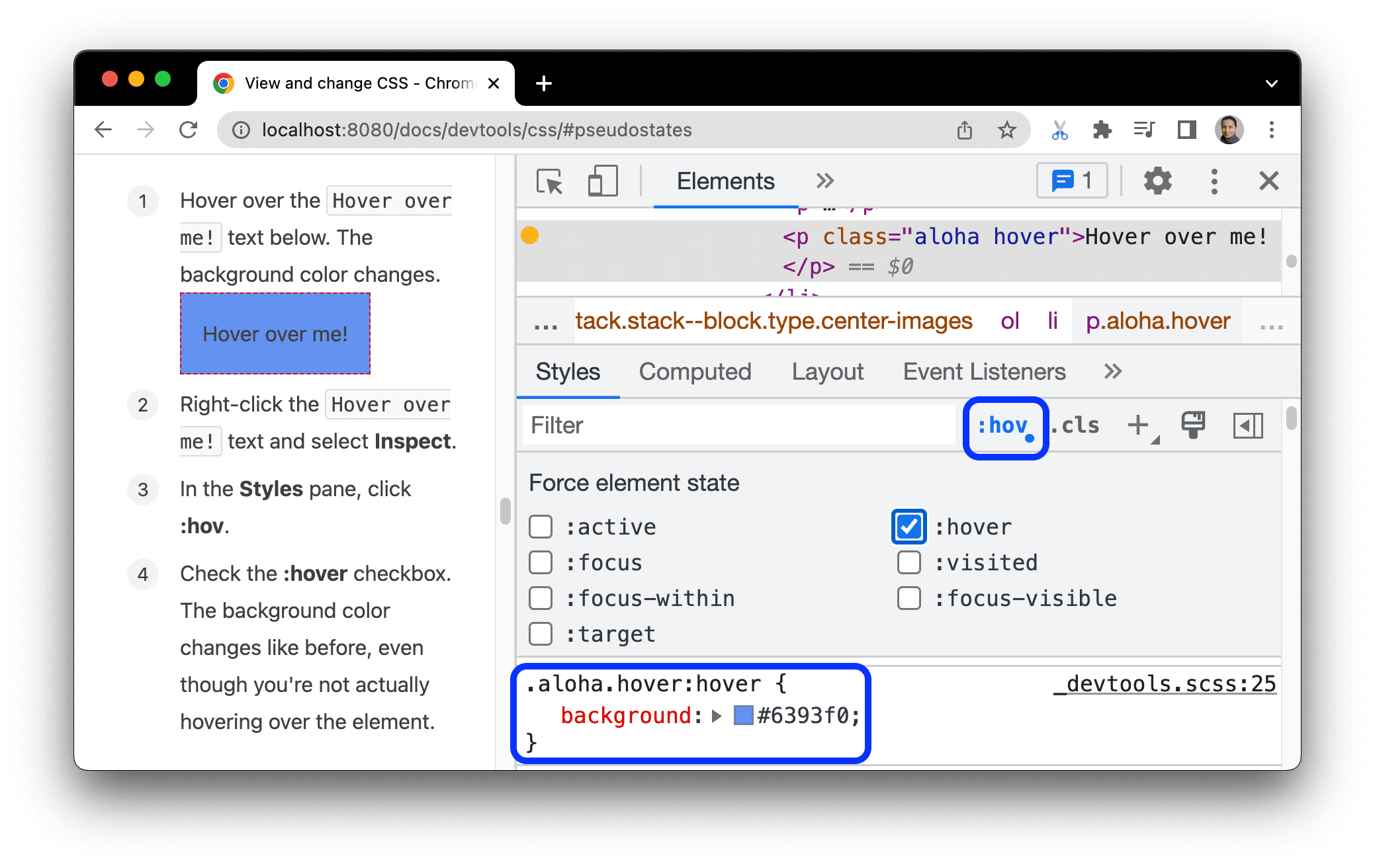
วางเมาส์เหนือข้อความ
Hover over me!ด้านล่าง สีพื้นหลังจะเปลี่ยนวางเมาส์เหนือฉัน
คลิกขวาที่ข้อความ
Hover over me!แล้วเลือกตรวจสอบในแผงสไตล์ ให้คลิก :hov
เลือกช่องทําเครื่องหมาย :hover สีพื้นหลังจะเปลี่ยนเหมือนเดิม แม้ว่าจริงๆ แล้วคุณไม่ได้ วางเมาส์เหนือองค์ประกอบก็ตาม

เปลี่ยนขนาดขององค์ประกอบ
ใช้แผนภาพแบบอินเทอร์แอกทีฟ Box Model ในแผงรูปแบบเพื่อเปลี่ยนความกว้าง ความสูง ระยะห่างจากขอบ ระยะขอบ หรือความยาวเส้นขอบขององค์ประกอบ
คลิกขวาที่องค์ประกอบ
Change my margin!ด้านล่าง แล้วเลือกตรวจสอบเปลี่ยนขอบของฉัน!
หากต้องการดู Box Model ให้คลิกปุ่ม
 แสดงแถบด้านข้างในแถบการทำงานบนแผงรูปแบบ
แสดงแถบด้านข้างในแถบการทำงานบนแผงรูปแบบ

ในแผนภาพรุ่นของกล่องในแผงรูปแบบ ให้วางเมาส์เหนือระยะห่างจากขอบ ระบบจะไฮไลต์ระยะห่างจากขอบขององค์ประกอบในวิวพอร์ต

ดับเบิลคลิกขอบด้านซ้ายใน Box Model องค์ประกอบยังไม่มีระยะขอบ ดังนั้น
margin-leftจึงมีค่าเป็น-พิมพ์
100แล้วกด Enter
Box Model จะมีค่าเริ่มต้นเป็นพิกเซล แต่ก็ยอมรับค่าอื่นๆ ด้วย เช่น 25% หรือ 10vw



