Completa questi tutorial interattivi per apprendere le nozioni di base sulla visualizzazione e sulla modifica del CSS di una pagina utilizzando Chrome DevTools.
Visualizzare il codice CSS di un elemento
Fai clic con il tasto destro del mouse sul testo
Inspect me!di seguito e seleziona Ispeziona. Si apre il riquadro Elementi di DevTools.Ispezionami!
Osserva l'elemento
Inspect me!evidenziato in blu nell'albero DOM.
Nell'albero DOM, trova il valore dell'attributo
data-messageper l'elementoInspect me!.Inserisci il valore dell'attributo nella casella di testo qui sotto.
Nel riquadro Elementi > Stili, trova la regola di classe
aloha.Il riquadro Stili elenca le regole CSS applicate a qualsiasi elemento selezionato nell'albero DOM, che dovrebbe ancora essere l'elemento
Inspect me!.La classe
alohasta dichiarando un valore perpadding. Inserisci questo valore e la sua unità senza spazi nella casella di testo seguente.
Se vuoi agganciare la finestra DevTools a destra dell'area visibile, come nello screenshot del primo passaggio, consulta Modificare il posizionamento di DevTools.
Aggiungere una dichiarazione CSS a un elemento
Utilizza il riquadro Stili per modificare o aggiungere dichiarazioni CSS a un elemento.
Fai clic con il tasto destro del mouse sul testo
Add a background color to me!di seguito e seleziona Ispeziona.Aggiungimi un colore di sfondo.
Fai clic su
element.stylenella parte superiore del riquadro Stili.Digita
background-colore premi Invio.Digita
honeydewe premi Invio. Nella struttura DOM puoi vedere che è stata applicata una dichiarazione di stile integrata all'elemento.

Aggiungere una classe CSS a un elemento
Utilizza il riquadro Stili per vedere l'aspetto di un elemento quando viene applicata o rimossa una classe CSS.
Fai clic con il tasto destro del mouse sull'elemento
Add a class to me!di seguito e seleziona Ispeziona.Aggiungi un corso a me.
Fai clic su .cls. DevTools mostra una casella di testo in cui puoi aggiungere classi all'elemento selezionato.
Digita
color_menella casella di testo Aggiungi nuovo corso e premi Invio. Sotto la casella di testo Aggiungi nuovo corso viene visualizzata una casella di controllo che ti consente di attivare e disattivare la classe. Se all'elementoAdd a class to me!sono state applicate altre classi, puoi attivarle da qui.

Aggiungere uno pseudostato a un corso
Utilizza il riquadro Stili per applicare uno pseudostato CSS a un elemento. DevTools supporta :active, :focus, :focus-within, :target, :hover, :visited o focus-visible.
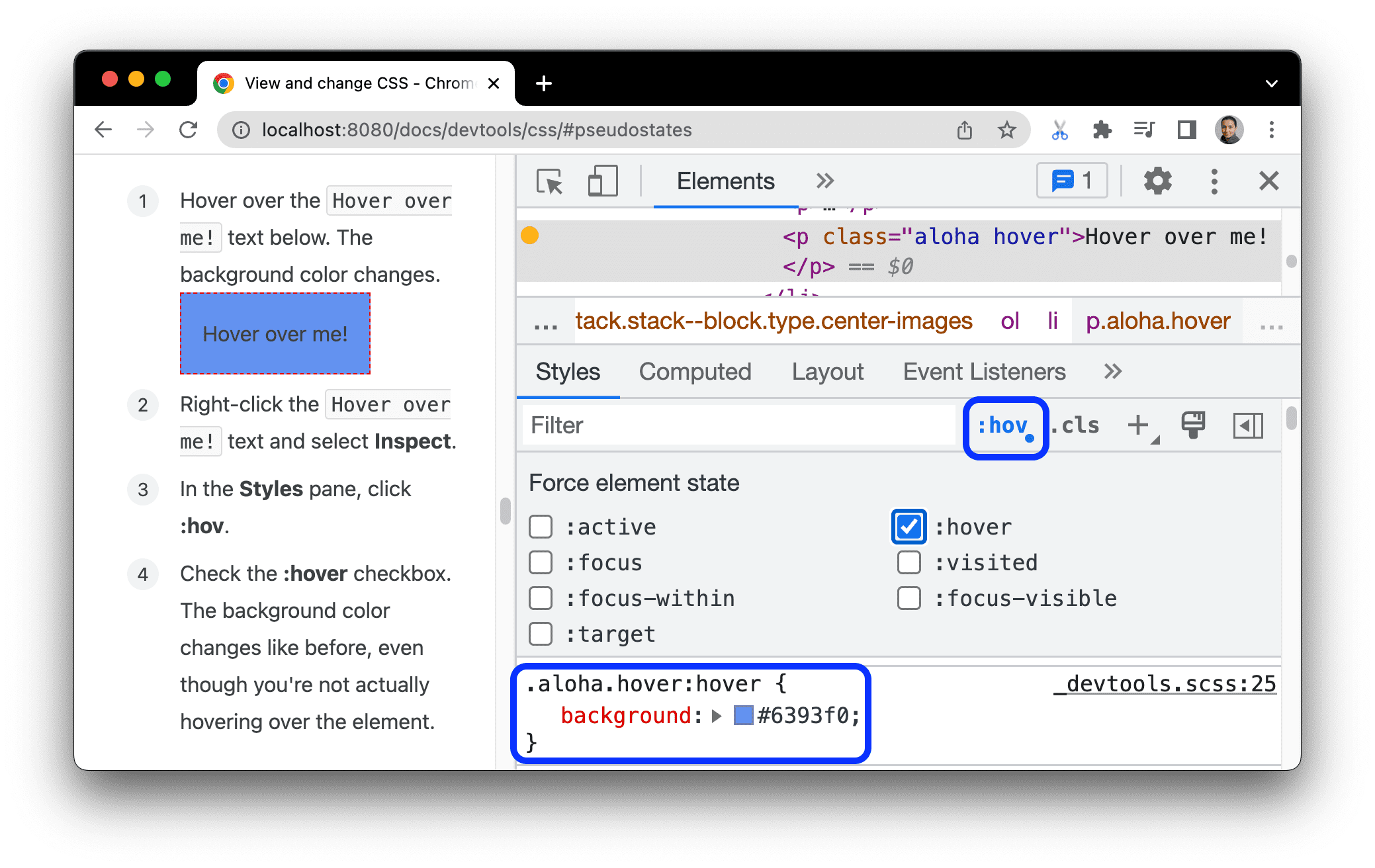
Passa il mouse sopra il testo
Hover over me!qui sotto. Il colore di sfondo cambia.Passa il mouse sopra di me.
Fai clic con il tasto destro del mouse sul testo
Hover over me!e seleziona Ispeziona.Nel riquadro Stili, fai clic su :hov.
Seleziona la casella di controllo :hover. Il colore di sfondo cambia come prima, anche se non passi il mouse sopra l'elemento.

Modificare le dimensioni di un elemento
Utilizza il diagramma interattivo Modello box nel riquadro Stili per modificare la larghezza, l'altezza, la spaziatura interna, il margine o la lunghezza del bordo di un elemento.
Fai clic con il tasto destro del mouse sull'elemento
Change my margin!di seguito e seleziona Ispeziona.Cambia il mio margine!
Per visualizzare il modello box, fai clic sul pulsante
 Mostra barra laterale nella barra delle azioni del riquadro Stili.
Mostra barra laterale nella barra delle azioni del riquadro Stili.

Nel diagramma Modello a box nel riquadro Stili, passa il mouse sopra la spaziatura interna. La spaziatura interna dell'elemento viene evidenziata nell'area visibile.

Fai doppio clic sul margine sinistro nel Modello riquadro. Al momento l'elemento non ha margini, quindi
margin-leftha un valore pari a-.Digita
100e premi Invio.
Il modello a scatola è in pixel per impostazione predefinita, ma accetta anche altri valori, ad esempio 25% o 10vw.



