Suivez ces tutoriels interactifs pour apprendre les bases de l'affichage et de la modification du code CSS d'une page à l'aide des outils pour les développeurs Chrome.
Afficher le code CSS d'un élément
Effectuez un clic droit sur le texte
Inspect me!ci-dessous et sélectionnez Inspecter. Le panneau Elements (Éléments) des outils de développement s'ouvre.Inspectez-moi !
Observez l'élément
Inspect me!mis en surbrillance en bleu dans l'arborescence DOM.
Dans l'arborescence DOM, recherchez la valeur de l'attribut
data-messagede l'élémentInspect me!.Saisissez la valeur de l'attribut dans la zone de texte ci-dessous.
Dans le volet Éléments > Styles, recherchez la règle de classe
aloha.Le volet Styles liste les règles CSS appliquées à l'élément sélectionné dans l'arborescence DOM, qui doit toujours correspondre à l'élément
Inspect me!.La classe
alohadéclare une valeur pourpadding. Saisissez cette valeur et son unité sans espaces dans la zone de texte ci-dessous.
Si vous souhaitez ancrer la fenêtre des outils de développement à droite de votre fenêtre d'affichage, comme sur la capture d'écran de l'étape 1, consultez Modifier l'emplacement des outils de développement.
Ajouter une déclaration CSS à un élément
Utilisez le volet Styles lorsque vous souhaitez modifier ou ajouter des déclarations CSS à un élément.
Effectuez un clic droit sur le texte
Add a background color to me!ci-dessous et sélectionnez Inspecter.Ajoute-moi une couleur d'arrière-plan !
Cliquez sur
element.styleen haut du volet Styles.Saisissez
background-coloret appuyez sur Entrée.Saisissez
honeydewet appuyez sur Entrée. Dans l'arborescence DOM, vous pouvez constater qu'une déclaration de style intégrée a été appliquée à l'élément.

Ajouter une classe CSS à un élément
Utilisez le volet Styles pour voir à quoi ressemble un élément lorsqu'une classe CSS est appliquée ou supprimée d'un élément.
Effectuez un clic droit sur l'élément
Add a class to me!ci-dessous, puis sélectionnez Inspecter.Ajoutez-moi un cours !
Cliquez sur .cls. Les outils de développement affichent une zone de texte dans laquelle vous pouvez ajouter des classes à l'élément sélectionné.
Saisissez
color_medans la zone de texte Ajouter une classe, puis appuyez sur Entrée. Une case à cocher apparaît sous la zone de texte Add new class (Ajouter une classe), où vous pouvez activer ou désactiver la classe. Si d'autres classes sont appliquées à l'élémentAdd a class to me!, vous pouvez également les activer/désactiver ici.

Ajouter un pseudo-état à une classe
Utilisez le volet Styles pour appliquer un pseudo-état CSS à un élément. Les outils de développement sont compatibles avec :active, :focus, :focus-within, :target, :hover, :visited ou focus-visible.
Pointez sur le texte
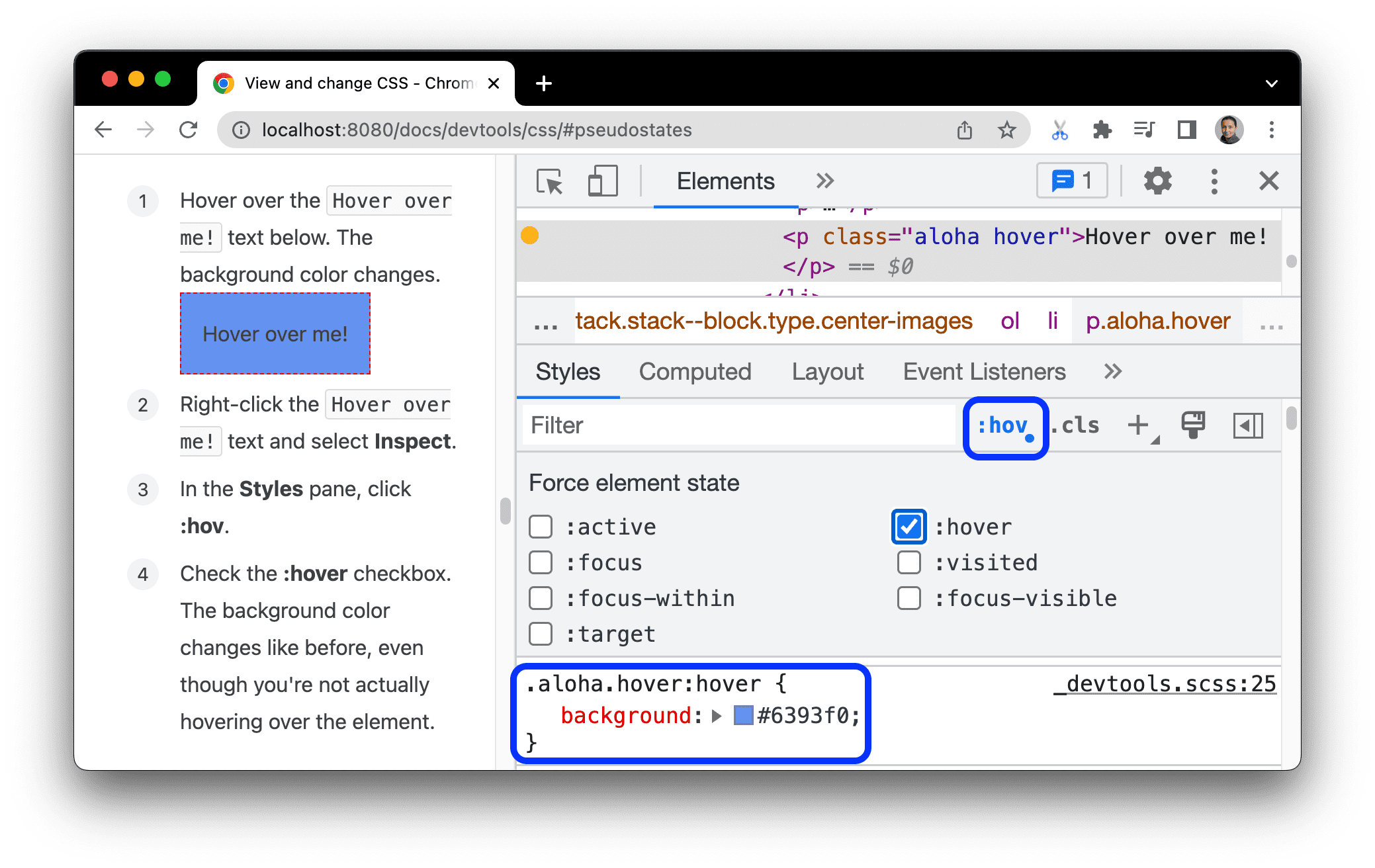
Hover over me!ci-dessous. La couleur de l'arrière-plan change.Passez la souris sur moi !
Effectuez un clic droit sur le texte
Hover over me!, puis sélectionnez Inspecter.Dans le volet Styles, cliquez sur :hov.
Cochez la case :hover. La couleur d'arrière-plan change comme précédemment, même si vous ne passez pas la souris sur l'élément.

Modifier les dimensions d'un élément
Utilisez le diagramme interactif Box Model dans le volet Styles (Styles) pour modifier la largeur, la hauteur, la marge intérieure, la marge ou la longueur de la bordure d'un élément.
Effectuez un clic droit sur l'élément
Change my margin!ci-dessous, puis sélectionnez Inspecter.Change ma marge !
Pour afficher le Modèle de boîte, cliquez sur le bouton
 Afficher la barre latérale dans la barre d'action du volet Styles.
Afficher la barre latérale dans la barre d'action du volet Styles.

Dans le diagramme Box Model (Modèle de boîte) du volet Styles (Styles), pointez sur padding (Marge intérieure). La marge intérieure de l'élément est mise en surbrillance dans la fenêtre d'affichage.

Double-cliquez sur la marge gauche du Box Model. L'élément n'a actuellement pas de marges. La valeur de
margin-leftest donc-.Saisissez
100, puis appuyez sur Entrée.
Par défaut, le champ Box Model est défini sur "pixels", mais il accepte également d'autres valeurs, telles que 25% ou 10vw.



