In diesen interaktiven Anleitungen lernen Sie die Grundlagen zum Anzeigen und Ändern der CSS einer Seite mithilfe der Chrome-Entwicklertools kennen.
CSS eines Elements ansehen
Klicken Sie mit der rechten Maustaste auf den unten stehenden
Inspect me!-Text und wählen Sie Untersuchen aus. Der Bereich Elemente der Entwicklertools wird geöffnet.Sieh nach!
Sehen Sie sich das
Inspect me!-Element an, das in der DOM-Baumstruktur blau hervorgehoben ist.
Suchen Sie in der DOM-Struktur nach dem Wert des Attributs
data-messagefür das ElementInspect me!.Geben Sie den Attributwert in das Textfeld unten ein.
Suchen Sie im Bereich Elemente > Stile nach der Klassenregel
aloha.Im Bereich Styles werden die CSS-Regeln aufgelistet, die auf das in der DOM-Baumstruktur ausgewählte Element angewendet werden. Das Element sollte auch weiterhin das
Inspect me!-Element sein.Die Klasse
alohadeklariert einen Wert fürpadding. Geben Sie diesen Wert und die zugehörige Einheit ohne Leerzeichen in das Textfeld unten ein.
Wenn Sie das Fenster „Entwicklertools“ rechts neben Ihrem Darstellungsbereich andocken möchten, wie auf dem Screenshot aus Schritt 1, lesen Sie den Artikel Placement der Entwicklertools ändern.
CSS-Deklaration zu einem Element hinzufügen
Verwenden Sie den Bereich Styles, wenn Sie CSS-Deklarationen zu einem Element ändern oder hinzufügen möchten.
Klicken Sie mit der rechten Maustaste auf den unten stehenden
Add a background color to me!-Text und wählen Sie Untersuchen aus.Füge mir eine Hintergrundfarbe hinzu!
Klicken Sie oben im Bereich Stile auf
element.style.Geben Sie
background-colorein und drücken Sie die Eingabetaste.Geben Sie
honeydewein und drücken Sie die Eingabetaste. In der DOM-Struktur sehen Sie, dass auf das Element eine Inline-Stildeklaration angewendet wurde.

Einem Element eine CSS-Klasse hinzufügen
Im Bereich Styles können Sie sehen, wie ein Element aussieht, wenn eine CSS-Klasse auf ein Element angewendet oder daraus entfernt wird.
Klicken Sie unten mit der rechten Maustaste auf das
Add a class to me!-Element und wählen Sie Untersuchen aus.Füge mir einen Kurs hinzu!
Klicken Sie auf .cls. In den Entwicklertools wird ein Textfeld eingeblendet, in dem du dem ausgewählten Element Klassen hinzufügen kannst.
Geben Sie
color_mein das Textfeld Neuen Kurs hinzufügen ein und drücken Sie die Eingabetaste. Unter dem Textfeld Neue Klasse hinzufügen wird ein Kästchen angezeigt, über das Sie die Klasse aktivieren und deaktivieren können. Wenn auf das ElementAdd a class to me!andere Klassen angewendet wurden, können Sie sie hier ebenfalls aktivieren oder deaktivieren.

Pseudostatus zu einer Klasse hinzufügen
Im Bereich Styles können Sie einen CSS-Pseudostatus auf ein Element anwenden. Die Entwicklertools unterstützen :active, :focus, :focus-within, :target, :hover, :visited und focus-visible.
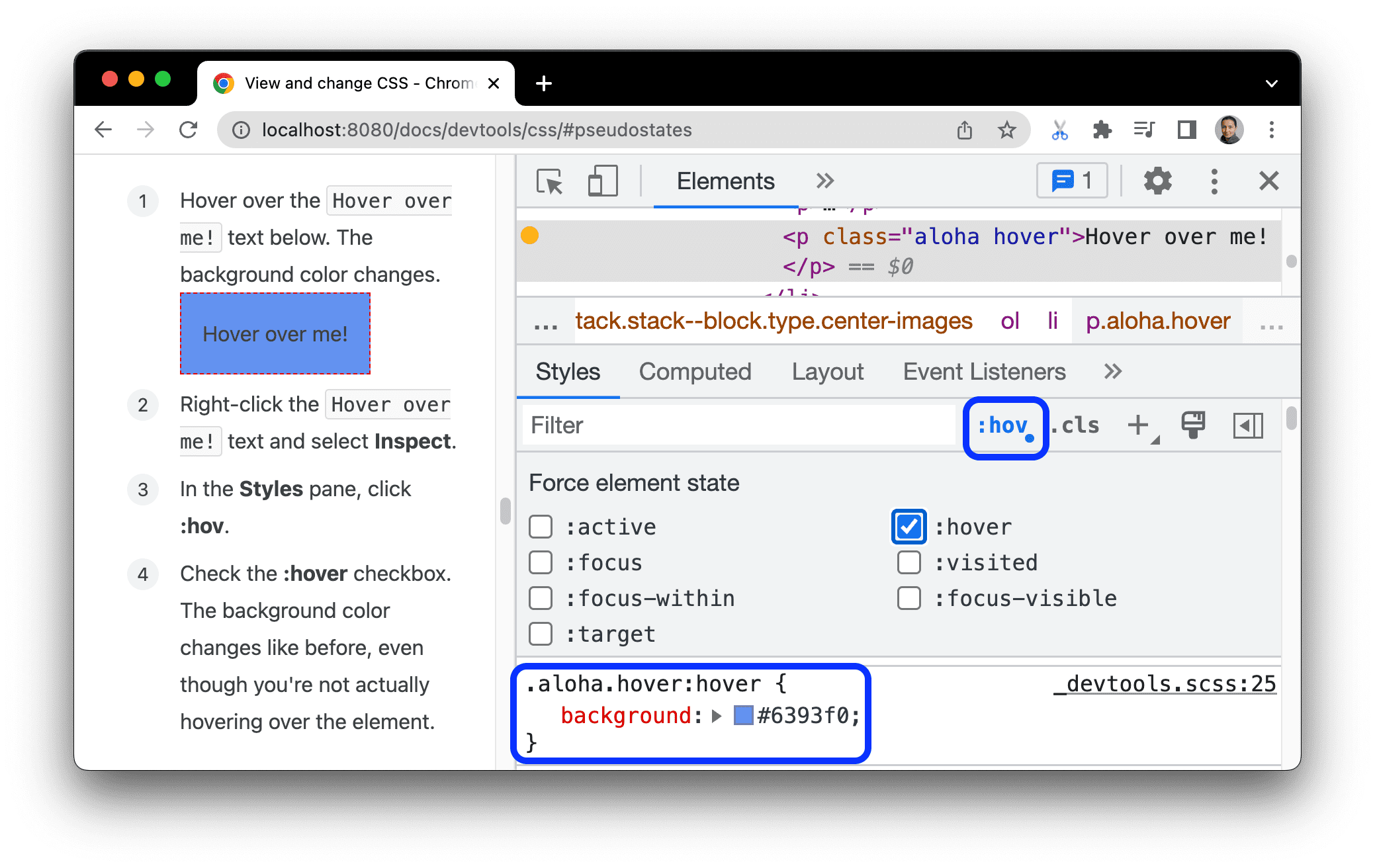
Bewegen Sie den Mauszeiger auf den
Hover over me!-Text unten. Die Hintergrundfarbe ändert sich.Bewege die Maus über mich!
Klicken Sie mit der rechten Maustaste auf den
Hover over me!-Text und wählen Sie Untersuchen aus.Klicken Sie im Bereich Stile auf :hov.
Klicken Sie das Kästchen :hover an. Die Hintergrundfarbe ändert sich wie zuvor, auch wenn der Mauszeiger nicht auf das Element bewegt wird.

Abmessungen eines Elements ändern
Verwenden Sie das interaktive Diagramm Box Model im Bereich Styles, um die Breite, Höhe, Abstand, Rand oder Rahmenlänge eines Elements zu ändern.
Klicken Sie unten mit der rechten Maustaste auf das
Change my margin!-Element und wählen Sie Untersuchen aus.Ändere meinen Rand!
Um das Box-Modell aufzurufen, klicken Sie im Bereich Styles in der Aktionsleiste auf
 Seitenleiste einblenden.
Seitenleiste einblenden.

Bewegen Sie den Mauszeiger im Diagramm Box Model im Bereich Styles auf Padding. Der Abstand des Elements wird im Darstellungsbereich hervorgehoben.

Doppelklicken Sie unter Box Model auf den linken Rand. Das Element hat derzeit keine Ränder, daher hat
margin-leftden Wert-.Geben Sie
100ein und drücken Sie die Eingabetaste.
Für Box Model wird standardmäßig Pixel verwendet, es werden aber auch andere Werte wie 25% oder 10vw akzeptiert.



