Hãy xem video và hoàn thành các hướng dẫn tương tác này để tìm hiểu kiến thức cơ bản về cách xem và thay đổi DOM của trang bằng Công cụ của Chrome cho nhà phát triển.
Hướng dẫn này giả định rằng bạn biết sự khác biệt giữa DOM và HTML. Vui lòng xem phần Phụ lục: HTML và DOM để biết nội dung giải thích.
Xem các nút DOM
Cây DOM của bảng điều khiển Phần tử là nơi bạn thực hiện tất cả các hoạt động liên quan đến DOM trong Công cụ cho nhà phát triển.
Kiểm tra một nút
Khi bạn quan tâm đến một nút DOM cụ thể, thao tác Kiểm tra là một cách nhanh chóng để mở Công cụ cho nhà phát triển và tìm hiểu nút đó.
- Nhấp chuột phải vào Michelangelo bên dưới rồi chọn Kiểm tra.
- Michelangelo
- Raphael
 Bảng điều khiển Elements (Thành phần) của Công cụ cho nhà phát triển sẽ mở ra.
Bảng điều khiển Elements (Thành phần) của Công cụ cho nhà phát triển sẽ mở ra.
<li>Michelangelo</li>được làm nổi bật trong Cây DOM.
- Nhấp vào biểu tượng Inspect (Kiểm tra) ở góc trên cùng bên trái của DevTools.

Hãy nhấp vào văn bản Tokyo bên dưới.
- Tokyo
Beirut
Bây giờ,
<li>Tokyo</li>được làm nổi bật trong Cây DOM.
Kiểm tra nút cũng là bước đầu tiên để xem và thay đổi kiểu của nút. Xem bài viết Bắt đầu xem và thay đổi CSS.
Di chuyển trong Cây DOM bằng bàn phím
Sau khi chọn một nút trong Cây DOM, bạn có thể di chuyển đến Cây DOM bằng bàn phím.
Nhấp chuột phải vào Ringo bên dưới rồi chọn Kiểm tra.
<li>Ringo</li>được chọn trong Cây DOM.- George
- Ringo
- Paul
John

Nhấn phím Mũi tên lên 2 lần. Đã chọn
<ul>.
Nhấn phím mũi tên Trái. Danh sách
<ul>sẽ thu gọn.Nhấn lại phím mũi tên Trái. Nút gốc của nút
<ul>được chọn. Trong trường hợp này, đó là nút<li>chứa hướng dẫn cho bước 1.Nhấn phím mũi tên Down (Mũi tên xuống) 3 lần để chọn lại danh sách
<ul>mà bạn vừa thu gọn. Ứng dụng sẽ hiển thị như sau:<ul>...</ul>Nhấn phím mũi tên Phải. Danh sách sẽ mở rộng.
Di chuyển vào khung hiển thị
Khi xem Cây DOM, đôi khi bạn sẽ thấy mình quan tâm đến một nút DOM hiện không nằm trong khung nhìn. Ví dụ: giả sử bạn cuộn xuống cuối trang và bạn quan tâm đến nút <h1> ở đầu trang. Tuỳ chọn Cuộn vào khung nhìn cho phép bạn nhanh chóng định vị lại khung nhìn để có thể thấy nút.
Nhấp chuột phải vào Magritte bên dưới rồi chọn Kiểm tra.
- Magritte
- Soutine
Chuyển đến phần Phụ lục: Di chuyển vào chế độ xem ở cuối trang này. Bạn sẽ tiếp tục xem hướng dẫn tại đó.
Sau khi hoàn tất hướng dẫn ở cuối trang, bạn nên quay lại đây.
Hiển thị thước
Bằng cách dùng thước kẻ ở trên và bên trái khung nhìn, bạn có thể đo chiều rộng và chiều cao của một thành phần khi di chuột qua thành phần đó trong bảng điều khiển Thành phần.

Bật thước kẻ theo một trong hai cách:
- Nhấn Control+Shift+P hoặc Command+Shift+P (Mac) để mở trình đơn Command, nhập
Show rulers on hoverrồi nhấn phím Enter. - Chọn
Cài đặt > Lựa chọn ưu tiên > Phần tử > Hiển thị thước kẻ khi di chuột.
Đơn vị kích thước của thước kẻ là pixel.
Tìm kiếm nút
Bạn có thể tìm kiếm Cây DOM theo chuỗi, bộ chọn CSS hoặc bộ chọn XPath.
- Di chuyển con trỏ vào bảng điều khiển Thành phần.
- Nhấn Control+F hoặc Command+F (máy Mac). Thanh Tìm kiếm sẽ mở ra ở phía dưới cùng của Cây DOM.
Nhập
The Moon is a Harsh Mistress. Câu cuối cùng được làm nổi bật trong Cây DOM.
Như đã đề cập ở trên, thanh Tìm kiếm cũng hỗ trợ bộ chọn CSS và XPath.
Bảng điều khiển Phần tử chọn kết quả phù hợp đầu tiên trong cây DOM và cuộn kết quả đó vào chế độ xem trong khung nhìn. Theo mặc định, điều này sẽ xảy ra khi bạn nhập. Nếu luôn làm việc với các cụm từ tìm kiếm dài, bạn có thể khiến Công cụ cho nhà phát triển chỉ chạy tìm kiếm khi nhấn Enter.
Để tránh việc chuyển đổi không cần thiết giữa các nút, hãy bỏ chọn hộp kiểm Cài đặt > Lựa chọn ưu tiên > Chung > Tìm kiếm khi bạn nhập.

Chỉnh sửa DOM
Bạn có thể nhanh chóng chỉnh sửa DOM và xem những thay đổi đó ảnh hưởng như thế nào đến trang.
Chỉnh sửa nội dung
Để chỉnh sửa nội dung của nút, hãy nhấp đúp vào nội dung trong Cây DOM.
Nhấp chuột phải vào Michelle bên dưới rồi chọn Kiểm tra.
- Cá chiên
- Michelle
Trong Cây DOM, hãy nhấp đúp vào
Michelle. Nói cách khác, hãy nhấp đúp vào văn bản giữa<li>và</li>. Văn bản được đánh dấu màu xanh dương để cho biết rằng văn bản đó đã được chọn.
Xoá
Michelle, nhậpLeela, sau đó nhấn Enter để xác nhận thay đổi. Văn bản ở trên thay đổi từ Michelle thành Leela.
Chỉnh sửa thuộc tính
Để chỉnh sửa thuộc tính, hãy nhấp đúp vào tên hoặc giá trị của thuộc tính. Hãy làm theo hướng dẫn bên dưới để tìm hiểu cách thêm các thuộc tính vào một nút.
Nhấp chuột phải vào Howard bên dưới rồi chọn Kiểm tra.
- [Tên người]
- Vince
Nhấp đúp vào
<li>. Văn bản được làm nổi bật để cho biết nút đã được chọn.
Nhấn phím mũi tên Phải, thêm một dấu cách, nhập
style="background-color:gold"rồi nhấn Enter. Màu nền của nút chuyển sang màu vàng.
Bạn cũng có thể sử dụng tuỳ chọn nhấp chuột phải Chỉnh sửa thuộc tính.

Chỉnh sửa loại nút
Để chỉnh sửa loại nút, hãy nhấp đúp vào loại nút và sau đó nhập kiểu mới.
Nhấp chuột phải vào Hank bên dưới rồi chọn Kiểm tra.
- Trưởng khoa
- Hank
- Áo choàng thaddeus
- brock
Nhấp đúp vào
<li>. Văn bảnliđược làm nổi bật.Xoá
li, nhậpbutton, sau đó nhấn phím Enter. Nút<li>thay đổi thành nút<button>.
Chỉnh sửa dưới dạng HTML
Để chỉnh sửa các nút dưới dạng HTML cùng với tính năng đánh dấu cú pháp và tự động hoàn thành, hãy chọn Chỉnh sửa dưới dạng HTML trong trình đơn thả xuống của nút.
Nhấp chuột phải vào Leonard bên dưới rồi chọn Kiểm tra.
- Đồng xu
- [Tên người]
- Rajesh viết kịch bản
- Leonard
Trong bảng điều khiển Phần tử, hãy nhấp chuột phải vào nút hiện tại rồi chọn Chỉnh sửa dưới dạng HTML trên trình đơn thả xuống.

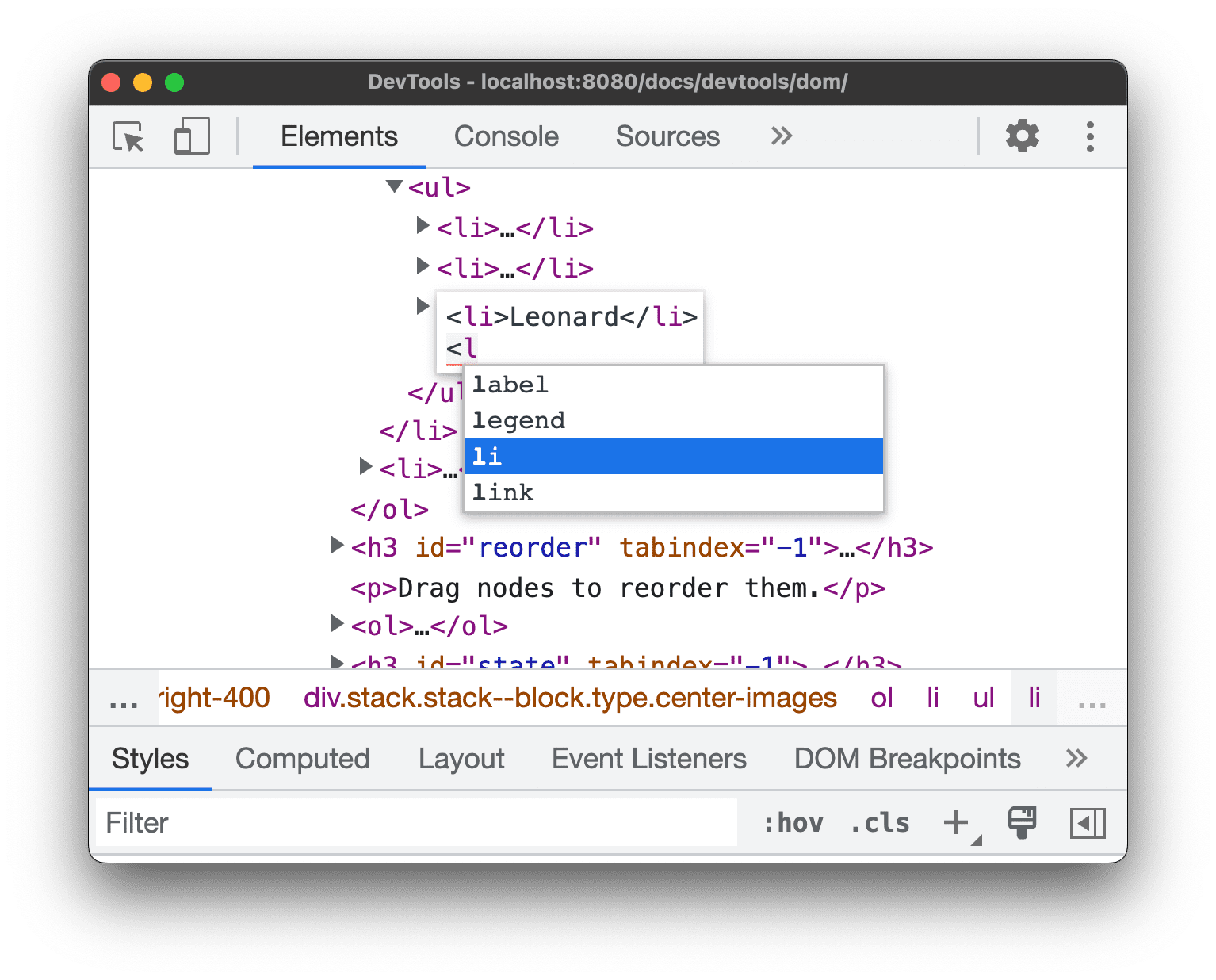
Nhấn Enter để bắt đầu một dòng mới và bắt đầu nhập
<l. Công cụ của nhà phát triển làm nổi bật cú pháp HTML và tự động hoàn thành thẻ cho bạn.
Chọn phần tử
litrong trình đơn tự động hoàn thành rồi nhập>. Công cụ cho nhà phát triển sẽ tự động thêm thẻ đóng</li>sau con trỏ.
Nhập
Sheldonbên trong thẻ rồi nhấn Control / Command + Enter để áp dụng các thay đổi.
Sao chép nút
Bạn có thể sao chép một phần tử bằng cách sử dụng tuỳ chọn nhấp chuột phải là Sao chép phần tử.
Nhấp chuột phải vào Nana ở bên dưới rồi chọn Kiểm tra.
- Ngọn lửa của bàn trang điểm
- Tiếng Nana
- Orlando
- Tiếng ồn trắng
Trong bảng điều khiển Phần tử, hãy nhấp chuột phải vào
<li>Nana</li>rồi chọn Phần tử trùng lặp trong trình đơn thả xuống.
Quay lại trang. Mục danh sách đã bị sao chép ngay lập tức.
Bạn cũng có thể sử dụng các phím tắt: Shift + Alt + Mũi tên xuống (Windows và Linux) và Shift + Option + Mũi tên xuống (MacOS).
Chụp ảnh màn hình nút
Bạn có thể chụp ảnh màn hình bất kỳ nút riêng lẻ nào trong Cây DOM bằng cách Chụp ảnh màn hình nút.
Nhấp chuột phải vào hình ảnh bất kỳ trên trang này rồi chọn Kiểm tra.
Trong bảng điều khiển Elements (Phần tử), hãy nhấp chuột phải vào URL hình ảnh rồi chọn Chụp ảnh màn hình nút trên trình đơn thả xuống.

Ảnh chụp màn hình sẽ được lưu vào nội dung bạn đã tải xuống.

Sắp xếp lại các nút DOM
Bạn có thể kéo các nút để sắp xếp lại chúng.
Nhấp chuột phải vào Elvis Presley bên dưới rồi chọn Kiểm tra. Lưu ý rằng đây là mục cuối cùng trong danh sách.
- Câu lạc bộ Stevie Wonder
- Tom Chờ
- Chris Thile
- Elvis Presley
Trong Cây DOM, hãy kéo
<li>Elvis Presley</li>lên đầu danh sách.
Buộc trạng thái
Bạn có thể buộc các nút vẫn ở trạng thái như :active, :hover, :focus, :visited và :focus-within.
Di chuột qua Chúa tể của ruồi ở bên dưới. Màu nền trở thành màu cam.
- Chúa tể của những chú ruồi
- Tội phạm và hình phạt
- Dê Moby
Nhấp chuột phải vào Chúa tể của ruồi ở trên rồi chọn Kiểm tra.
Nhấp chuột phải vào
<li class="demo--hover">The Lord of the Flies</li>rồi chọn Force State (Trạng thái bắt buộc) > :hover (di chuột). Xem phần Phụ lục: Thiếu tuỳ chọn nếu bạn không thấy lựa chọn này. Màu nền vẫn là màu cam mặc dù bạn không thực sự di chuột qua nút.
Ẩn nút
Nhấn H để ẩn một nút.
Nhấp chuột phải vào Sao điểm đến của tôi bên dưới và chọn Kiểm tra.
- Số lượng của Monte Cristo
- Ngôi sao điểm đến của tôi
Nhấn phím H. Nút bị ẩn. Bạn cũng có thể nhấp chuột phải vào nút rồi dùng tuỳ chọn Ẩn phần tử.

Nhấn phím H lần nữa. Nút này sẽ hiển thị lại.
Xoá nút
Nhấn vào Xoá để xoá một nút.
Nhấp chuột phải vào Nền tảng bên dưới rồi chọn Kiểm tra.
- Người đàn ông được minh họa
- Qua kính nhìn
- Nền tảng
Nhấn phím Delete. Nút đã bị xoá. Bạn cũng có thể nhấp chuột phải vào nút và sử dụng tuỳ chọn Xoá phần tử.
Nhấn Control+Z hoặc Command+Z (Mac). Tác vụ cuối cùng được hoàn tác và nút xuất hiện lại.
Truy cập các nút trong Bảng điều khiển
Công cụ cho nhà phát triển cung cấp một vài lối tắt để truy cập các nút DOM từ Bảng điều khiển hoặc nhận thông tin tham chiếu JavaScript đến các nút đó.
Tham chiếu nút đang được chọn bằng $0
Khi bạn kiểm tra một nút, văn bản == $0 bên cạnh nút đó có nghĩa là bạn có thể tham chiếu nút này trong Bảng điều khiển bằng biến $0.
Nhấp chuột phải vào Tay trái của bóng tối ở bên dưới rồi chọn Kiểm tra.
- Tay trái của Bóng tối
- Cồn cát
Nhấn phím Escape để mở Ngăn điều khiển.
Nhập
$0rồi nhấn phím Enter. Kết quả của biểu thức cho thấy$0có giá trị<li>The Left Hand of Darkness</li>.
Di chuột qua kết quả đó. Nút được đánh dấu trong khung nhìn.
Nhấp vào
<li>Dune</li>trong Cây DOM, nhập$0vào Console một lần nữa rồi nhấn phím Enter một lần nữa. Bây giờ,$0cho kết quả là<li>Dune</li>.
Lưu trữ dưới dạng biến toàn cục
Nếu bạn cần tham chiếu lại một nút nhiều lần, hãy lưu trữ nút đó dưới dạng biến toàn cục.
Nhấp chuột phải vào The Big Sleep (Giấc ngủ lớn) ở bên dưới rồi chọn Inspect (Kiểm tra).
- Giấc ngủ ngon
- Lời chào tạm biệt
Nhấp chuột phải vào
<li>The Big Sleep</li>trong Cây DOM rồi chọn Store as toàn biến. Xem phần Phụ lục: Thiếu tuỳ chọn nếu bạn không thấy lựa chọn này.Nhập
temp1vào Bảng điều khiển rồi nhấn Enter. Kết quả của biểu thức cho thấy biến đánh giá cho nút.
Sao chép đường dẫn JS
Sao chép đường dẫn JavaScript đến một nút khi bạn cần tham chiếu đến nút đó trong quy trình kiểm thử tự động.
Nhấp chuột phải vào The Brothers Karamazov bên dưới rồi chọn Inspect (Kiểm tra).
- Anh em nhà Karamazov
- Tội phạm và hình phạt
Nhấp chuột phải vào
<li>The Brothers Karamazov</li>trong Cây DOM rồi chọn Copy (Sao chép) > Copy JS Path (Sao chép đường dẫn JS). Biểu thứcdocument.querySelector()phân giải nút đã được sao chép vào bảng nhớ tạm của bạn.Nhấn tổ hợp phím Control + V hoặc Command + V (máy Mac) để dán biểu thức vào Console.
Nhấn Enter để đánh giá biểu thức.

Thay đổi liên quan đến DOM
Công cụ cho nhà phát triển cho phép bạn tạm dừng JavaScript của một trang khi JavaScript sửa đổi DOM. Xem phần Các điểm ngắt thay đổi DOM.
Các bước tiếp theo
Bao gồm hầu hết các tính năng liên quan đến DOM trong Công cụ cho nhà phát triển. Bạn có thể khám phá các nút còn lại bằng cách nhấp chuột phải vào các nút trong Cây DOM và thử nghiệm các tuỳ chọn khác có trong hướng dẫn này. Xem thêm bài viết Phím tắt của bảng điều khiển phần tử.
Hãy xem trang chủ Công cụ của Chrome cho nhà phát triển để khám phá mọi thứ khác bạn có thể làm với Công cụ cho nhà phát triển.
Xem phần Cộng đồng nếu bạn muốn liên hệ với nhóm Công cụ cho nhà phát triển hoặc nhận sự trợ giúp từ cộng đồng Công cụ cho nhà phát triển.
Phụ lục: HTML so với DOM
Phần này giải thích nhanh về sự khác biệt giữa HTML và DOM.
Khi bạn sử dụng trình duyệt web để yêu cầu một trang như https://example.com, máy chủ sẽ trả về HTML như sau:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Trình duyệt phân tích cú pháp HTML và tạo cây đối tượng như sau:
html
head
title
body
h1
p
script
Cây đối tượng hoặc nút đại diện cho nội dung của trang này được gọi là DOM. Hiện tại, HTML này trông giống như HTML, nhưng giả sử rằng tập lệnh được tham chiếu ở cuối HTML chạy mã này:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Mã đó sẽ xoá nút h1 và thêm một nút p khác vào DOM. DOM hoàn chỉnh giờ đây sẽ có dạng như sau:
html
head
title
body
p
script
p
HTML của trang hiện khác với DOM. Nói cách khác, HTML biểu thị nội dung trang đầu tiên và DOM biểu thị nội dung trang hiện tại. Khi JavaScript thêm, xoá hoặc chỉnh sửa các nút, DOM sẽ trở nên khác với HTML.
Xem phần Giới thiệu về DOM để tìm hiểu thêm.
Phụ lục: Cuộn vào khung hiển thị
Đây là phần tiếp theo của mục Cuộn vào chế độ xem. Hãy làm theo hướng dẫn bên dưới để hoàn thành phần này.
- Bạn vẫn nên chọn nút
<li>Magritte</li>trong Cây DOM. Nếu không, hãy quay lại phần Scroll in view (Cuộn vào khung hiển thị) rồi bắt đầu lại. Nhấp chuột phải vào nút
<li>Magritte</li>rồi chọn Scroll in view (Cuộn vào khung hiển thị). Khung nhìn của bạn cuộn lên để bạn có thể thấy nút Magritte (Magritte). Xem phần Phụ lục: Thiếu tuỳ chọn nếu bạn không thấy tuỳ chọn Cuộn vào khung hiển thị.
Phụ lục: Thiếu lựa chọn
Nhiều hướng dẫn trong hướng dẫn này hướng dẫn bạn nhấp chuột phải vào một nút trong Cây DOM, sau đó chọn một tuỳ chọn từ trình đơn theo bối cảnh bật lên. Nếu bạn không thấy tuỳ chọn được chỉ định trong trình đơn theo bối cảnh, hãy thử nhấp chuột phải ra khỏi văn bản nút.




