כדאי לצפות בסרטון ולהשלים את המדריכים האינטראקטיביים האלה כדי ללמוד את העקרונות הבסיסיים של הצגה ושינוי DOM של דף באמצעות כלי הפיתוח ל-Chrome.
במדריך זה נצא מנקודת הנחה שאתם יודעים את ההבדל בין DOM ל-HTML. להסבר, ראו נספח: HTML לעומת DOM.
הצגת צומתי DOM
עץ ה-DOM של חלונית הרכיבים הוא המקום שבו מבצעים את כל הפעילויות שקשורות ל-DOM ב-DevTools.
בדיקת צומת
כשמתעניינים בצומת DOM מסוים, האפשרות Inspect היא דרך מהירה לפתוח את כלי הפיתוח ולחקור את הצומת הזה.
- לוחצים לחיצה ימנית על Michelangelo למטה ובוחרים באפשרות בדיקה.
- מיכלאנג'לו
- רפאל
 החלונית Elements של כלי הפיתוח תיפתח.
השדה
החלונית Elements של כלי הפיתוח תיפתח.
השדה <li>Michelangelo</li>מודגש בעץ ה-DOM.
- לוחצים על הסמל Inspect בפינה הימנית העליונה של כלי הפיתוח.

לוחצים על הטקסט טוקיו בהמשך.
- טוקיו
ביירות
עכשיו,
<li>Tokyo</li>מודגש בעץ ה-DOM.
בדיקת צומת היא גם השלב הראשון להצגה ולשינוי של סגנונות של צומת. מידע נוסף זמין במאמר תחילת העבודה עם הצגה ושינוי של CSS.
ניווט בעץ DOM באמצעות מקלדת
אחרי שבוחרים צומת בעץ DOM, אפשר לנווט ב-DOM Tree באמצעות המקלדת.
לוחצים לחיצה ימנית על Ringo למטה ובוחרים באפשרות בדיקה. השדה
<li>Ringo</li>נבחר בעץ ה-DOM.- George
- Ringo משחק רשת
- Paul
ג'ון

מקישים פעמיים על מקש החץ למעלה. בחרת את
<ul>.
מקישים על מקש החץ שמאלה. הרשימה
<ul>מתכווצת.מקישים שוב על מקש החץ שמאלה. ההורה של הצומת
<ul>נבחר. במקרה כזה, זהו הצומת<li>שמכיל את ההוראות לשלב 1.מקישים 3 פעמים על מקש החץ למטה עד שבוחרים מחדש את הרשימה
<ul>שכווצת. היא אמורה להיראות כך:<ul>...</ul>מקישים על מקש החץ ימינה. הרשימה מתרחבת.
גלילה עד שהתוכן יהיה גלוי לעין
בזמן הצפייה בעץ ה-DOM, לפעמים תמצאו עניין בצומת DOM שלא נמצא כרגע באזור התצוגה. לדוגמה, נניח שגלשתם לתחתית הדף ואתם מעוניינים בצומת <h1> שבחלק העליון של הדף. האפשרות גלילה לתצוגה מאפשרת למקם מחדש במהירות את אזור התצוגה כך שתוכלו לראות את הצומת.
לוחצים לחיצה ימנית על Magritte למטה ובוחרים באפשרות בדיקה.
- מגריט
- סוטין
עוברים לקטע נספח: גלילה עד התצוגה שבתחתית הדף. ההוראות ממשיכות שם.
לאחר השלמת ההוראות שבתחתית הדף, עליך לדלג חזרה לכאן.
הצג סרגלים
בעזרת סרגלים מעל ומשמאל לאזור התצוגה, אפשר למדוד את הרוחב והגובה של רכיב באמצעות העברת העכבר מעליו בחלונית רכיבים.

הפעל את הסרגלים באחת משתי דרכים:
- מקישים על Control+Shift+P או Command+Shift+P (Mac) כדי לפתוח את תפריט Command, מקלידים
Show rulers on hoverומקישים Enter. - מסמנים את
הגדרות > העדפות > רכיבים > הצגת סרגלים כשמעבירים את העכבר מעליו.
יחידת הגודל של הסרגלים היא פיקסלים.
חיפוש צמתים
אפשר לחפש בעץ DOM לפי מחרוזת, סלקטור ב-CSS או בורר XPath.
- מעבירים את סמן העכבר לחלונית רכיבים.
- מקישים על Control+F או Command+F (ב-Mac). סרגל החיפוש נפתח בחלק התחתון של עץ ה-DOM.
מקלידים
The Moon is a Harsh Mistress. המשפט האחרון מודגש בעץ ה-DOM.
כפי שצוין למעלה, סרגל החיפוש תומך גם בסלקטורים ב-CSS וב-XPath.
בחלונית רכיבים נבחר התוצאה התואמת הראשונה בעץ ה-DOM ומציב אותה לתצוגה באזור התצוגה. כברירת מחדל, הטקסט מופיע תוך כדי ההקלדה. אם אתם תמיד עובדים עם שאילתות חיפוש ארוכות, תוכלו לגרום לכלי הפיתוח להפעיל חיפוש רק על ידי הקשה על Enter.
כדי להימנע ממעברים מיותרים בין צמתים, נקה את תיבת הסימון הגדרות > העדפות > גלובלי > חיפוש תוך כדי הקלדה.

עריכת ה-DOM
תוכלו לערוך את ה-DOM בזמן אמת ולראות איך השינויים האלה משפיעים על הדף.
עריכת תוכן
כדי לערוך תוכן של צומת, לוחצים לחיצה כפולה על התוכן בעץ ה-DOM.
לוחצים לחיצה ימנית על Michelle למטה ובוחרים באפשרות בדיקה.
- צ'יפס
- מישל
בעץ DOM, לוחצים לחיצה כפולה על
Michelle. במילים אחרות, עליך ללחוץ לחיצה כפולה על הטקסט שבין<li>לבין</li>. הטקסט מודגש בכחול כדי לציין שהוא נבחר.
מחיקת
Michelle, מקלידיםLeelaומקישים על Enter כדי לאשר את השינוי. הטקסט שלמעלה משתנה מ-Michelle ל-Leela.
ערוך מאפיינים
כדי לערוך מאפיינים, לוחצים לחיצה כפולה על השם או על הערך של המאפיין. בהוראות שכאן מוסבר איך להוסיף מאפיינים לצומת.
לוחצים לחיצה ימנית על Howard למטה ובוחרים באפשרות בדיקה.
- Howard
- וינס
לוחצים לחיצה כפולה על
<li>. הטקסט מודגש כדי לציין שהצומת נבחר.
מקישים על מקש החץ ימינה, מוסיפים רווח, מקלידים
style="background-color:gold"ואז מקישים על Enter. צבע הרקע של הצומת ישתנה לזהב.
אפשר גם ללחוץ לחיצה ימנית על עריכת המאפיין.

עריכת סוג הצומת
כדי לערוך סוג של צומת, לוחצים לחיצה כפולה על הסוג ואז מקלידים את הסוג החדש.
לוחצים לחיצה ימנית על Hank למטה ובוחרים באפשרות בדיקה.
- דיקנים
- האנק
- תדאוס
- ברוק
לוחצים לחיצה כפולה על
<li>. הטקסטliמודגש.מחיקה של
li, מקלידיםbuttonולאחר מכן מקישים על Enter. הצומת<li>משתנה לצומת<button>.
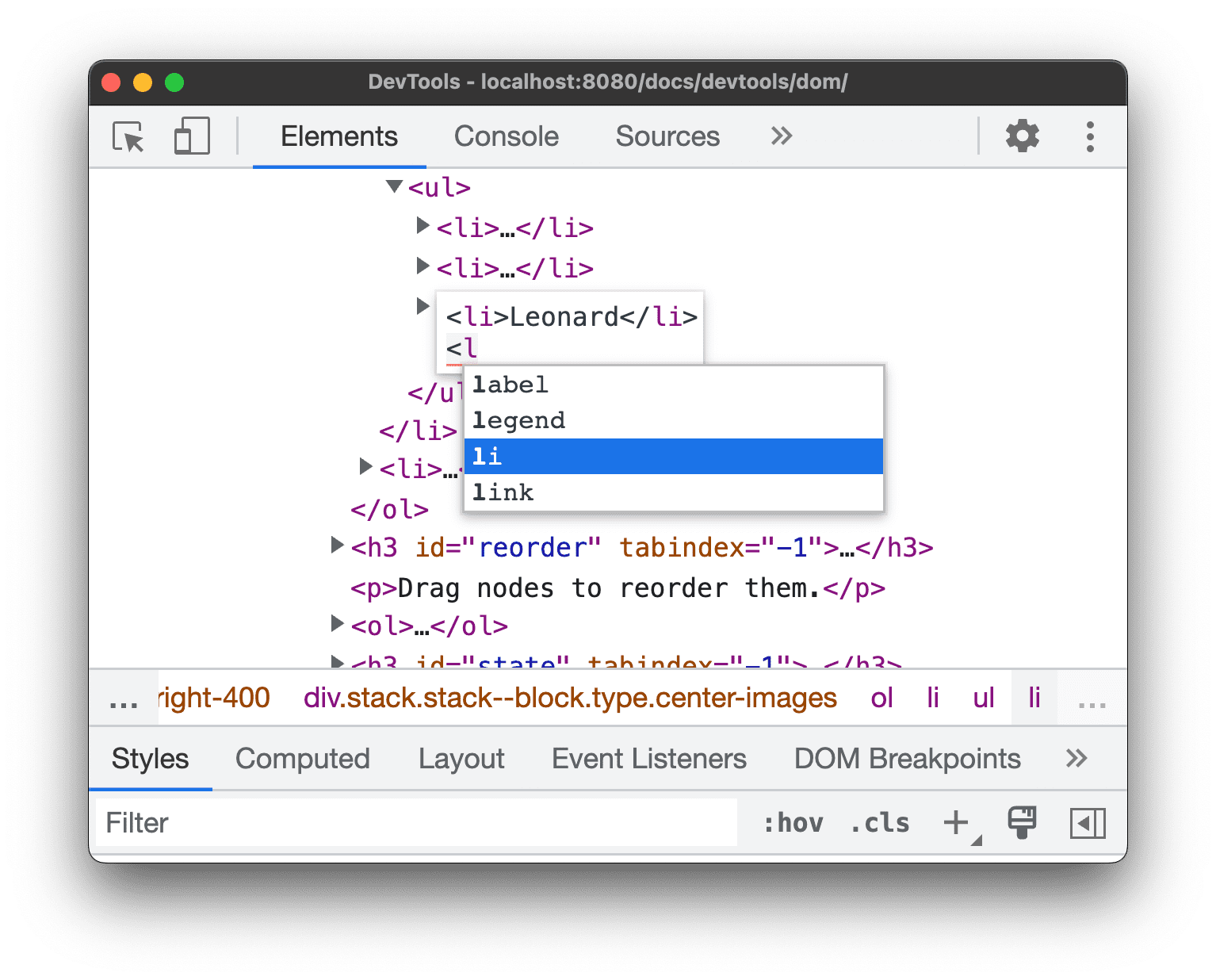
עריכה כ-HTML
כדי לערוך צמתים כ-HTML באמצעות הדגשת תחביר והשלמה אוטומטית, בוחרים באפשרות עריכה כ-HTML בתפריט הנפתח של הצומת.
לוחצים לחיצה ימנית על Leonard למטה ובוחרים באפשרות בדיקה.
- אגורה
- Howard
- נאור
- Leonard
בחלונית רכיבים, לוחצים לחיצה ימנית על הצומת הנוכחי ובוחרים באפשרות עריכה כ-HTML בתפריט הנפתח.

הקש Enter כדי להתחיל שורה חדשה ולהתחיל להקליד
<l. כלי הפיתוח מדגיש את התחביר של HTML ומשלים תגים באופן אוטומטי בשבילכם.
בוחרים את הרכיב
liמתפריט ההשלמה האוטומטית ומקלידים>. כלי הפיתוח מוסיפים באופן אוטומטי את תג</li>הסוגר אחרי הסמן.
מקלידים
Sheldonבתוך התג ומקישים על Control / Command + Enter כדי להחיל את השינויים.
שכפול צומת
ניתן לשכפל רכיב באמצעות לחיצה ימנית על רכיב כפול.
לוחצים לחיצה ימנית על Nana למטה ובוחרים באפשרות בדיקה.
- מדורת השישים
- ננה
- אורלנדו
- רעש לבן
בחלונית רכיבים, לוחצים לחיצה ימנית על
<li>Nana</li>ובוחרים באפשרות שכפול רכיב מהתפריט הנפתח.
חזרה לדף. פריט הרשימה שוכפל מיד.
אפשר גם להשתמש במקשי הקיצור: Shift + Alt + החץ למטה (ב-Windows וב-Linux) וחץ Shift + Option + החץ למטה (ב-MacOS).
יצירת צילום מסך של צומת
ניתן לצלם את המסך של כל צומת בעץ DOM באמצעות צילום מסך של צומת.
לוחצים לחיצה ימנית על תמונה כלשהי בדף הזה ובוחרים באפשרות בדיקה.
בחלונית רכיבים, לוחצים לחיצה ימנית על כתובת ה-URL של התמונה ובוחרים באפשרות יצירת צילום מסך של הצומת מהתפריט הנפתח.

צילום המסך יישמר בהורדות שלך.

שינוי הסדר של צומתי DOM
אפשר לגרור צמתים כדי לשנות את הסדר שלהם.
לוחצים לחיצה ימנית על אלביס פרסלי למטה ובוחרים באפשרות בדיקה. שימו לב שזה הפריט האחרון ברשימה.
- סטיבי וונדר
- טום וייטס
- ברי סחרוף
- אלביס פרסלי
בעץ ה-DOM, גוררים את
<li>Elvis Presley</li>לראש הרשימה.
אילוץ מצב
אפשר לאלץ צמתים להישאר במצבים כמו :active, :hover, :focus, :visited ו-:focus-within.
העבירו את העכבר מעל שר הזבובים למטה. צבע הרקע יהפוך לכתום.
- אדון הזבובים
- פשע וענישה
- מובי דיק
לוחצים לחיצה ימנית על אדון הזבובים למעלה ובוחרים בדיקה.
לוחצים לחיצה ימנית על
<li class="demo--hover">The Lord of the Flies</li>ובוחרים באפשרות Force State > :hover. אם האפשרות הזו לא מופיעה, יש לעיין בקטע נספח: אפשרויות חסרות. צבע הרקע נשאר כתום למרות שלא העברת את העכבר מעל הצומת.
הסתרת צומת
כדי להסתיר צומת, מקישים על H.
לוחצים לחיצה ימנית על הכוכבים שלי למטה ובוחרים באפשרות בדיקה.
- הרוזן ממונטה כריסטו
- הכוכבים היעד שלי
מקישים על מקש H. הצומת מוסתר. אפשר גם ללחוץ לחיצה ימנית על הצומת ולהשתמש באפשרות הסתרת רכיב.

מקישים שוב על המקש H. הצומת מוצג שוב.
מחיקת צומת
כדי למחוק צומת, מקישים על Delete.
לוחצים לחיצה ימנית על הבסיס שלמטה ובוחרים באפשרות בדיקה.
- האיש המאויר
- מבעד לזכוכית
- קרן
מקישים על מקש Delete. הצומת נמחק. אפשר גם ללחוץ לחיצה ימנית על הצומת ולהשתמש באפשרות מחיקת רכיב.
מקישים על Control+Z או Command+Z (ב-Mac). הפעולה האחרונה תבוטל והצומת יופיע שוב.
צומתי גישה במסוף
כלי הפיתוח מספקים כמה קיצורי דרך לגישה לצומתי DOM מהמסוף או לקבלת הפניות JavaScript אליהם.
אפשר להפנות לצומת שנבחר באמצעות $0
כשבודקים צומת, המשמעות של הטקסט == $0 שמופיע ליד הצומת היא שאפשר להפנות לצומת הזה במסוף באמצעות המשתנה $0.
לוחצים לחיצה ימנית על יד שמאל של האפלה למטה ובוחרים באפשרות בדיקה.
- יד שמאל של האופל
- דיונה
מקישים על מקש Escape כדי לפתוח את חלונית ההזזה בקונסולה.
מקלידים
$0ומקישים על מקש Enter. לפי תוצאת הביטוי, הערך$0מקבל את הערך<li>The Left Hand of Darkness</li>.
מעבירים את העכבר מעל התוצאה. הצומת מודגש באזור התצוגה.
לוחצים על
<li>Dune</li>ב-DOM Tree, מקלידים שוב$0ב-Play Console ומקישים שוב על Enter. עכשיו, ההערכה של$0היא<li>Dune</li>.
אחסון כמשתנה גלובלי
אם צריך להפנות שוב לצומת הרבה פעמים, אפשר לאחסן אותו כמשתנה גלובלי.
לוחצים לחיצה ימנית על The Big Sleep למטה ובוחרים באפשרות Inspect (בדיקה).
- השינה הגדולה
- פרידה ארוכה
לוחצים לחיצה ימנית על
<li>The Big Sleep</li>בעץ ה-DOM ובוחרים באפשרות Store כמשתנה גלובלי. אם האפשרות הזו לא מופיעה, יש לעיין בקטע נספח: אפשרויות חסרות.מקלידים
temp1ב-Play Console ומקישים על Enter. תוצאת הביטוי מראה שהמשתנה מבצע הערכה לצומת.
העתקת נתיב JS
מעתיקים את נתיב ה-JavaScript לצומת כשצריך להפנות אליו בבדיקה אוטומטית.
לוחצים לחיצה ימנית על The Brothers Karamazov למטה ובוחרים באפשרות Inspect (בדיקה).
- האחים קארמאזוב
- פשע וענישה
לוחצים לחיצה ימנית על
<li>The Brothers Karamazov</li>ב-DOM Tree ובוחרים באפשרות Copy (העתקה) > Copy JS Path (העתקת נתיב JS). ביטויdocument.querySelector()שמפנה אל הצומת הועתק ללוח.לוחצים על Control+V או Command+V (Mac) כדי להדביק את הביטוי ב-Play Console.
מקישים על Enter כדי להעריך את הביטוי.

הפסקה בעקבות שינויים ב-DOM
כלי פיתוח מאפשרים להשהות את ה-JavaScript של דף כשקוד ה-JavaScript משנה את ה-DOM. למידע נוסף, ניתן לעיין בקטע נקודות עצירה של שינוי DOM.
השלבים הבאים
זה מתייחס לרוב התכונות שקשורות ל-DOM ב-DevTools. כדי לגלות את השאר אפשר ללחוץ לחיצה ימנית על צמתים ב-DOM Tree ולהתנסות באפשרויות האחרות שלא נכללו במדריך הזה. למידע נוסף, ראו מקשי קיצור בחלונית הרכיבים.
בדף הבית של כלי הפיתוח ל-Chrome תוכלו לגלות את כל מה שאפשר לעשות בעזרת כלי הפיתוח.
כדי ליצור קשר עם צוות כלי הפיתוח או לקבל עזרה מקהילת כלי הפיתוח, יש להיכנס לדף קהילה.
נספח: HTML לעומת ה-DOM
בקטע הזה מוסבר במהירות ההבדל בין HTML ל-DOM.
כשמשתמשים בדפדפן אינטרנט כדי לבקש דף כמו https://example.com, השרת מחזיר HTML באופן הבא:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
הדפדפן מנתח את ה-HTML ויוצר עץ של אובייקטים כך:
html
head
title
body
h1
p
script
עץ האובייקטים, או הצמתים, שמייצגים את תוכן הדף נקרא DOM. כרגע הדף נראה זהה ל-HTML, אבל נניח שהסקריפט שיש אליו הפניה בחלק התחתון של ה-HTML מפעיל את הקוד הזה:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
הקוד הזה מסיר את הצומת h1 ומוסיף צומת p אחר ל-DOM. עכשיו ה-DOM המלא נראה כך:
html
head
title
body
p
script
p
קוד ה-HTML של הדף שונה עכשיו מה-DOM שלו. במילים אחרות, HTML מייצג תוכן ראשוני בדף ו-DOM מייצג את תוכן הדף הנוכחי. כשה-JavaScript מוסיף, מסיר או עורך צמתים, ה-DOM משתנה ל-HTML.
למידע נוסף, אפשר לעיין במבוא ל-DOM.
נספח: גלילה עד שהתוכן יהיה גלוי לעין
זהו המשך של הקטע גלילה לתצוגה. כדי להשלים את הסעיף, יש לבצע את ההוראות שבהמשך.
- עדיין צריך לבחור את הצומת
<li>Magritte</li>בעץ ה-DOM. אם לא, חזרו אל גלילה לתצוגה והתחילו מחדש. לוחצים לחיצה ימנית על הצומת
<li>Magritte</li>ובוחרים באפשרות גלילה לתצוגה. אזור התצוגה גולל כלפי מעלה כדי שתוכלו לראות את הצומת Magritte. אם אתם לא רואים את האפשרות גלילה לתצוגה, ראו נספח: אפשרויות חסרות.
נספח: אפשרויות חסרות
חלק גדול מההוראות במדריך הזה מורות איך ללחוץ לחיצה ימנית על צומת ב-DOM Tree ואז לבחור אפשרות מתפריט ההקשר שקופץ. אם האפשרות שצוינה לא מופיעה בתפריט ההקשר, נסו ללחוץ לחיצה ימנית על טקסט הצומת.




