شاهِد الفيديو وأكمِل هذه البرامج التعليمية التفاعلية للتعرُّف على أساسيات عرض نموذج DOM للصفحة وتغييره باستخدام "أدوات مطوري البرامج في Chrome".
يفترض هذا البرنامج التعليمي أنك تعرف الفرق بين DOM وHTML. لمزيد من المعلومات، يُرجى الاطّلاع على الملحق: HTML مقابل DOM.
عرض عُقد DOM
تتيح لك شجرة نموذج العناصر في المستند (DOM) في لوحة العناصر تنفيذ كل الأنشطة المتعلقة بنموذج العناصر في المستند (DOM) في "أدوات مطوري البرامج".
فحص عقدة
إذا كنت مهتمًا بعقدة DOM معيّنة، تُعدّ عملية الفحص طريقة سريعة لفتح "أدوات مطوّري البرامج" والتحقق من تلك العقدة.
- انقر بزر الماوس الأيمن على مايكل أنجلو أدناه واختَر فحص.
- مايكل أنجلو
- رافاييل
 سيتم فتح لوحة العناصر في "أدوات مطوري البرامج".
تم تمييز
سيتم فتح لوحة العناصر في "أدوات مطوري البرامج".
تم تمييز <li>Michelangelo</li>في شجرة DOM.
- انقر على الرمز فحص في أعلى يمين صفحة
أدوات مطوري البرامج.

انقر على نص طوكيو أدناه.
- طوكيو
بيروت
يتم الآن تحديد
<li>Tokyo</li>في شجرة نموذج العناصر في المستند (DOM).
فحص العقدة هو أيضًا الخطوة الأولى نحو عرض أنماط العقدة وتغييرها. راجع بدء عرض CSS وتغييرها.
التنقّل في شجرة DOM باستخدام لوحة مفاتيح
بمجرد تحديد عقدة في شجرة DOM، يمكنك التنقل في شجرة DOM باستخدام لوحة المفاتيح.
انقر بزر الماوس الأيمن على Ringo أدناه واختَر فحص. تم اختيار
<li>Ringo</li>في شجرة DOM.- George
- رينغو
- Paul
John

اضغط على مفتاح السهم لأعلى مرتين. تمّ اختيار
<ul>.
اضغط على مفتاح السهم لليسار. يتم تصغير قائمة "
<ul>".اضغط على مفتاح السهم لليسار مرة أخرى. تم اختيار العنصر الرئيسي للعقدة
<ul>. في هذه الحالة، تكون العقدة<li>التي تحتوي على التعليمات للخطوة 1.اضغط على مفتاح السهم لأسفل 3 مرات لإعادة اختيار قائمة
<ul>التي قمت بتصغيرها للتو. من المفترض أن تظهر على النحو التالي:<ul>...</ul>اضغط على مفتاح السهم المتّجه لليمين. يتم توسيع القائمة.
التمرير للعرض
عند عرض شجرة نموذج العناصر في المستند، ستجد نفسك أحيانًا مهتمًا بعقدة DOM
غير الموجودة حاليًا في إطار العرض. على سبيل المثال، لنفترض أنّك انتقلت إلى أسفل الصفحة، وأنّك مهتم بعقدة <h1> في أعلى الصفحة. التمرير حتى الوصول:
يتيح لك تغيير موضع إطار العرض بسرعة حتى تتمكن من رؤية العقدة.
انقر بزر الماوس الأيمن على Magritte أدناه واختَر فحص.
- ماغريت
- سوتين
انتقِل إلى قسم الملحق: التمرير للعرض في أسفل هذه الصفحة. وتستمر التعليمات هناك.
بعد إكمال التعليمات الواردة في أسفل الصفحة، يجب الانتقال إلى هنا مرة أخرى.
إظهار القواعد
باستخدام أدوات قياس أعلى ويسار إطار العرض، يمكنك قياس عرض عنصر وارتفاعه عند التمرير فوقه في لوحة العناصر.

يمكنك تفعيل أدوات قياس المسافات بإحدى الطريقتَين التاليتَين:
- اضغط على Control+Shift+P أو Command+Shift+P (نظام التشغيل Mac) لفتح قائمة Command، واكتب
Show rulers on hoverواضغط على Enter. - حدّد
الإعدادات > الإعدادات المفضّلة > العناصر > عرض أدوات قياس المسافات عند التمرير.
وحدة تحديد حجم أدوات قياس المسافات هي البكسل.
البحث عن العُقد
يمكنك البحث في شجرة نموذج العناصر في المستند حسب السلسلة أو أداة اختيار لغة CSS أو أداة اختيار XPath.
- تركيز المؤشر على لوحة العناصر.
- اضغط على Control+F أو Command+F (نظام التشغيل Mac). يفتح شريط "Search" (البحث) أسفل شجرة DOM.
اكتب
The Moon is a Harsh Mistress. يتم تمييز الجملة الأخيرة في شجرة نموذج العناصر في المستند (DOM).
كما ذكرنا أعلاه، يتيح شريط البحث أيضًا أدوات اختيار لغة CSS وXPath.
تختار لوحة العناصر أول نتيجة مطابقة في شجرة نموذج العناصر في المستند (DOM) وتعرضها في إطار العرض. ويتم ذلك تلقائيًا أثناء الكتابة. إذا كنت تعمل دائمًا مع طلبات بحث طويلة، يمكنك ضبط أدوات مطوّري البرامج على تنفيذ البحث فقط من خلال الضغط على Enter.
لتجنب الانتقالات غير الضرورية بين العُقد، امسح علامة الاختيار الإعدادات > الإعدادات المفضّلة > عام > البحث أثناء الكتابة.

تعديل DOM
يمكنك تعديل DOM على الفور والاطّلاع على تأثير هذه التغييرات في الصفحة.
تعديل المحتوى
لتحرير محتوى عقدة، انقر نقرًا مزدوجًا على المحتوى في شجرة DOM.
انقر بزر الماوس الأيمن على ميشيل أدناه واختَر فحص.
- قلي
- ليلى
في شجرة DOM، انقر مرّتين على
Michelle. بمعنى آخر، انقر مرتين على النص بين<li>و</li>. ويتم تمييز النص باللون الأزرق للإشارة إلى أنّه تمّ اختياره.
احذف
Michelle، واكتبLeela، ثم اضغط على Enter لتأكيد التغيير. يتغير النص الأعلى من ميشيل إلى ليلا.
تعديل السمات
لتعديل السمات، انقر مرّتين على اسم السمة أو قيمتها. اتّبِع التعليمات أدناه لمعرفة كيفية إضافة سمات إلى عقدة.
انقر بزر الماوس الأيمن على Howard أدناه واختَر فحص.
- Howard
- فينس
انقر مرّتين على
<li>. يتم تمييز النص للإشارة إلى أن العقدة محددة.
اضغط على مفتاح السهم لليمين وأضِف مسافة، واكتب
style="background-color:gold"، ثم اضغط على Enter. يتغير لون خلفية العقدة إلى اللون الذهبي.
يمكنك أيضًا استخدام الخيار تعديل السمة بالنقر بزر الماوس الأيمن.

تعديل نوع العُقدة
لتعديل نوع العُقدة، انقر مرّتين على النوع، ثم اكتب النوع الجديد.
انقر بزر الماوس الأيمن على Hank أدناه واختَر Inspect (فحص).
- صاحب العمادة
- CANNOT TRANSLATE
- ثاديوس
- بروك
انقر مرّتين على
<li>. تم تمييز النصli.احذف
li، واكتبbutton، ثم اضغط على Enter. تتغير العقدة<li>إلى عقدة<button>.
التعديل بتنسيق HTML
لتعديل العُقد كHTML باستخدام تظليل البنية والإكمال التلقائي، حدد تعديل كـ HTML من القائمة المنسدلة للعقدة.
انقر بزر الماوس الأيمن على Leonard أدناه واختَر فحص.
- بنس
- Howard
- زين
- Leonard
في لوحة العناصر، انقر بزر الماوس الأيمن على العقدة الحالية واختَر تعديل كـ HTML من القائمة المنسدلة.

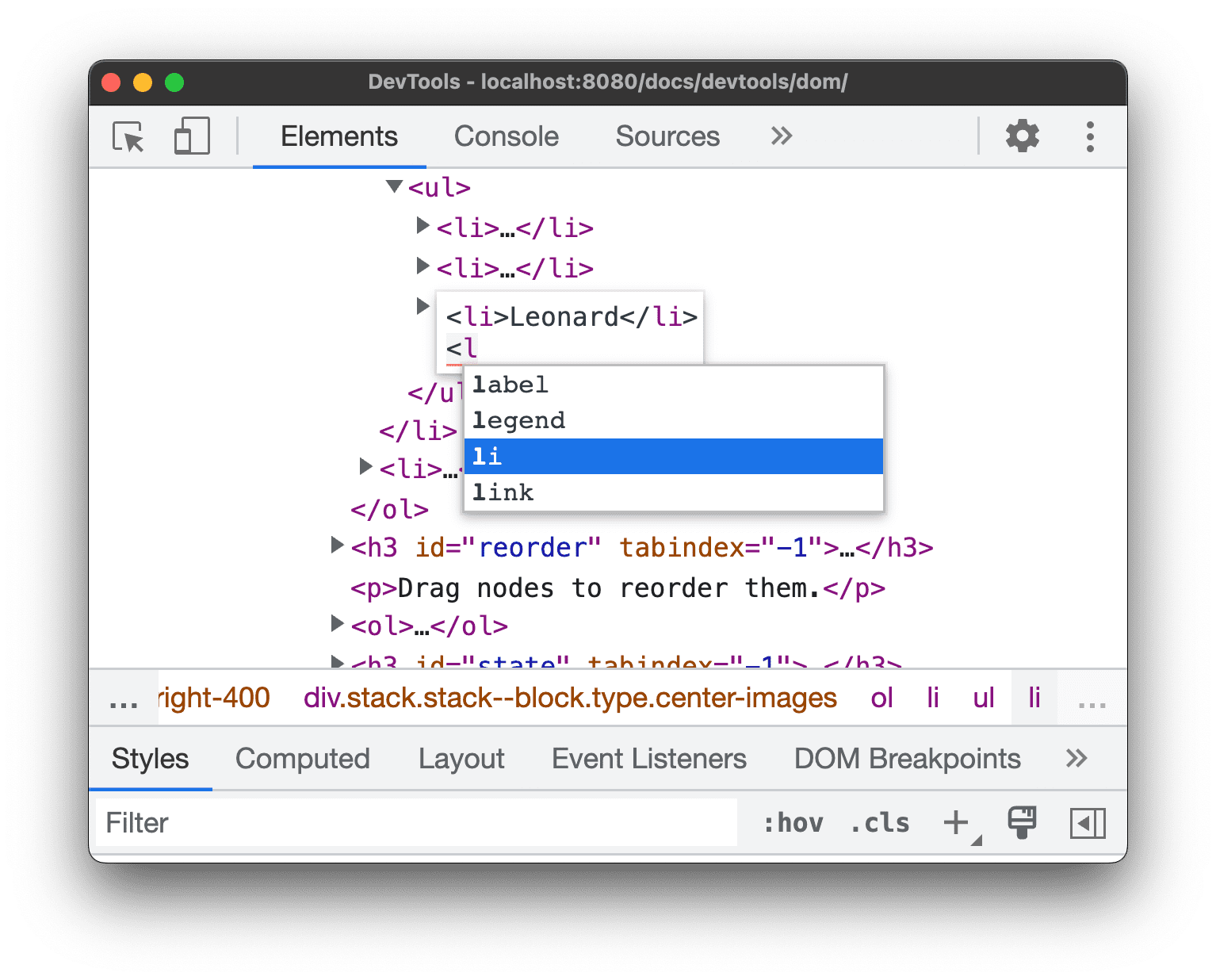
اضغط على Enter لبدء سطر جديد وبدء الكتابة
<l. تسلّط "أدوات مطوّري البرامج" الضوء على بنية HTML وتكمل تلقائيًا العلامات نيابةً عنك.
اختَر العنصر
liمن قائمة الإكمال التلقائي واكتب>. تضيف أدوات مطوّري البرامج علامة الإغلاق</li>تلقائيًا بعد المؤشر.
اكتب
Sheldonداخل العلامة واضغط على Control / Command + Enter لتطبيق التغييرات.
تكرار عقدة
يمكنك تكرار عنصر باستخدام الخيار Duplicate item (تكرار عنصر) عند النقر بزر الماوس الأيمن.
انقر بزر الماوس الأيمن على Nana أدناه واختَر فحص.
- موقد الزينة
- نانا
- أورلاندو
- الضوضاء البيضاء
في لوحة العناصر، انقر بزر الماوس الأيمن على
<li>Nana</li>واختَر عنصر مكرّر من القائمة المنسدلة.
الرجوع إلى الصفحة تم تكرار عنصر القائمة على الفور.
يمكنك أيضًا استخدام اختصارات لوحة المفاتيح: Shift + Alt + السهم المتجه للأسفل (في نظامَي التشغيل Windows وLinux) وShift + Option + السهم المتجه للأسفل (نظام التشغيل MacOS).
التقاط لقطة شاشة للعقدة
يمكنك لقطة شاشة لأي عقدة فردية في شجرة نموذج العناصر في المستند (DOM) باستخدام التقاط لقطة شاشة للعقدة.
انقر بزر الماوس الأيمن على أي صورة في هذه الصفحة واختَر فحص.
في لوحة العناصر، انقر بزر الماوس الأيمن على عنوان URL للصورة واختَر التقاط لقطة شاشة للعقدة من القائمة المنسدلة.

سيتم حفظ لقطة الشاشة في قسم "المحتوى الذي تم تنزيله".

إعادة ترتيب عُقد DOM
اسحب العُقد لإعادة ترتيبها.
انقر بزر الماوس الأيمن على Elvis Presley أدناه واختَر Inspect (فحص). لاحظ أنه العنصر الأخير في القائمة.
- ستيفي وندر
- توم وايتس
- Chris Thile
- إلفيس بريسلي
في شجرة DOM، اسحب
<li>Elvis Presley</li>إلى أعلى القائمة.
فرض الحالة
يمكنك فرض بقاء العُقد في حالات مثل :active و:hover و:focus
و:visited و:focus-within.
مرر مؤشر الماوس فوق لورد الذباب أدناه. يصبح لون الخلفية برتقاليًا.
- لورد الذباب
- الجريمة والعقاب
- موبي ديك
انقر بزر الماوس الأيمن على The Lord of the Flies أعلاه واختَر فحص.
انقر بزر الماوس الأيمن على
<li class="demo--hover">The Lord of the Flies</li>واختَر فرض الحالة > :hover. راجِع الملحق: خيارات غير متوفّرة في حال عدم ظهور هذا الخيار. ويظل لون الخلفية برتقاليًا حتى إذا لم تحرك هذه العقدة في الواقع.
إخفاء عقدة
اضغط على H لإخفاء عقدة.
انقر بزر الماوس الأيمن على النجوم وجهتي أدناه واختَر فحص.
- سلسلة أغاني "كونت مونتي كريستو"
- النجوم هي وجهتي
اضغط على المفتاح H. العقدة مخفية. يمكنك أيضًا النقر بزر الماوس الأيمن على العقدة واستخدام الخيار إخفاء العنصر.

اضغط على المفتاح H مرة أخرى. يتم عرض العقدة مرة أخرى.
حذف عقدة
اضغط على حذف لحذف عقدة.
انقر بزر الماوس الأيمن على الأساس أدناه واختَر فحص.
- الرجل المصور
- نظارة شمسية
- مؤسسة
اضغط على مفتاح Delete. تم حذف العقدة. ويمكنك أيضًا النقر بزر الماوس الأيمن على العقدة واستخدام الخيار حذف العنصر.
اضغط على Control+Z أو Command+Z (نظام التشغيل Mac). يتم التراجع عن الإجراء الأخير وتعاود العقدة الظهور.
عُقد الوصول في وحدة التحكّم
توفر أدوات مطوّري البرامج بعض الاختصارات للوصول إلى عُقد DOM من وحدة التحكم أو الحصول على إشارات JavaScript إليها.
الإشارة إلى العقدة المحدّدة حاليًا بقيمة 0$
عند فحص عقدة، يعني النص == $0 المجاور للعقدة أنه يمكنك الإشارة إلى هذه
العقدة في وحدة التحكم باستخدام المتغير $0.
انقر بزر الماوس الأيمن على اليد اليسرى من الظلام أدناه واختَر فحص.
- اليد اليسرى في الظلام
- كثيب
اضغط على المفتاح Escape لفتح درج وحدة التحكم.
اكتب
$0واضغط على مفتاح Enter. وتظهِر نتيجة التعبير أن$0يتم تقييمه إلى<li>The Left Hand of Darkness</li>.
مرِّر مؤشر الماوس فوق النتيجة. يتم تمييز العقدة في إطار العرض.
انقر على
<li>Dune</li>في شجرة نموذج العناصر في المستند (DOM) واكتب$0في وحدة التحكّم مرة أخرى، ثم اضغط على Enter مرة أخرى. الآن، يتم تقييم$0إلى<li>Dune</li>.
حفظ كمتغير عمومي
إذا كنت بحاجة إلى الرجوع إلى عقدة عدة مرات، يمكنك تخزينها كمتغير عمومي.
انقر بزر الماوس الأيمن على The Big Sleep أدناه واختَر Inspect (فحص).
- النوم الكبير
- وداعًا طويلاً
انقر بزر الماوس الأيمن على
<li>The Big Sleep</li>في شجرة DOM واختَر تخزين كمتغيّر عمومي. راجِع الملحق: خيارات غير متوفّرة في حال عدم ظهور هذا الخيار.اكتب
temp1في وحدة التحكم، ثم اضغط على Enter. توضح نتيجة التعبير أن المتغير يتم تقييمه للعقدة.
نسخ مسار JavaScript
انسخ مسار JavaScript إلى عقدة عندما تحتاج إلى الإشارة إليه في اختبار تلقائي.
انقر بزر الماوس الأيمن على The Brothers Karamazov أدناه واختَر فحص.
- الأخوان كرامازوف
- الجريمة والعقاب
انقر بزر الماوس الأيمن على
<li>The Brothers Karamazov</li>في شجرة نموذج العناصر في المستند (DOM) واختَر نسخ > نسخ مسار JavaScript. تم نسخ تعبيرdocument.querySelector()الذي يتوافق مع العقدة إلى الحافظة.اضغط على Control+V أو Command+V (نظام التشغيل Mac) للصق التعبير في وحدة التحكّم.
اضغط على Enter لتقييم التعبير.

توقُّف تغييرات DOM
تتيح لك أدوات مطوّري البرامج إيقاف JavaScript على الصفحة مؤقتًا عندما تعدِّل JavaScript نموذج العناصر في المستند (DOM). يُرجى الاطّلاع على النقاط الفاصلة لتغيير نموذج كائن المستند.
الخطوات التالية
ويشمل ذلك معظم الميزات المرتبطة بنموذج كائن المستند (DOM) في أدوات مطوّري البرامج. يمكنك اكتشاف بقية العناصر عن طريق النقر بزر الماوس الأيمن على العُقد في شجرة DOM وتجربة الخيارات الأخرى التي لم تتناولها في هذا البرنامج التعليمي. راجِع أيضًا اختصارات لوحة المفاتيح للوحة "العناصر".
تحقق من الصفحة الرئيسية لأدوات مطوري البرامج في Chrome لاكتشاف كل ما يمكنك فعله أيضًا باستخدام "أدوات مطوري البرامج".
انتقِل إلى المنتدى إذا كنت تريد التواصل مع فريق "أدوات مطوري البرامج" أو الحصول على المساعدة من منتدى "أدوات مطوري البرامج".
الملحق: HTML مقابل DOM
يشرح هذا القسم بسرعة الفرق بين HTML وDOM.
عند استخدام متصفح ويب لطلب صفحة مثل https://example.com، يعرض الخادم رمز HTML على النحو التالي:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
يحلّل المتصفح ترميز HTML وينشئ شجرة من الكائنات على النحو التالي:
html
head
title
body
h1
p
script
تُسمى شجرة الكائنات أو العُقد هذه التي تمثل محتوى الصفحة نموذج العناصر في المستند (DOM). يبدو الآن مشابهًا لمحتوى HTML، ولكن لنفترض أن النص البرمجي المشار إليه في الجزء السفلي من HTML يشغّل هذه التعليمة البرمجية:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
يزيل ذلك الرمز العقدة h1 ويضيف عقدة p أخرى إلى نموذج العناصر في المستند (DOM). يبدو نموذج DOM
الكامل الآن على النحو التالي:
html
head
title
body
p
script
p
يختلف مصدر HTML للصفحة الآن عن محتوى DOM. بمعنى آخر، يمثل HTML محتوى الصفحة الأولى، ويمثل DOM محتوى الصفحة الحالية. عندما يضيف JavaScript العُقد أو يزيلها أو يعدّلها، يصبح DOM مختلفًا عن HTML.
يُرجى الاطِّلاع على مقدمة عن نموذج العناصر في المستند (DOM) لمعرفة المزيد من المعلومات.
الملحق: التمرير للعرض
هذه متابعة لقسم الانتقال إلى طريقة العرض. اتّبِع التعليمات أدناه لإكمال القسم.
- يجب أن تظل العقدة
<li>Magritte</li>مُحددة في شجرة DOM. إذا لم يكن الأمر كذلك، انتقِل مجددًا إلى الانتقال إلى طريقة العرض وابدأ من جديد. انقر بزر الماوس الأيمن على العقدة
<li>Magritte</li>واختَر الانتقال إلى العرض. يتم تمرير إطار العرض لأعلى حتى تتمكن من رؤية عقدة Magritte. راجِع الملحق: الخيارات غير المتوفّرة في حال عدم ظهور خيار الانتقال إلى طريقة العرض.
الملحق: خيارات غير متوفّرة
توجِّهك العديد من التعليمات الواردة في هذا البرنامج التعليمي إلى النقر بزر الماوس الأيمن على عقدة في شجرة DOM، ثم تحديد خيار من قائمة السياقات التي تظهر. إذا لم يظهر لك الخيار المحدّد في قائمة السياق، جرِّب النقر بزر الماوس الأيمن بعيدًا عن نص العقدة.




