ใช้โหมดอุปกรณ์เพื่อประมาณรูปลักษณ์และประสิทธิภาพของหน้าเว็บบนอุปกรณ์เคลื่อนที่
โหมดอุปกรณ์เป็นชื่อของชุดฟีเจอร์ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ซึ่งช่วยจําลองอุปกรณ์เคลื่อนที่ รวมถึงฟีเจอร์ต่อไปนี้
- การจำลองวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่
- การควบคุม CPU
- การควบคุมเครือข่าย
- นอกจากนี้ ในแท็บเซ็นเซอร์ ให้ทำดังนี้
ข้อจำกัด
ให้คิดว่าโหมดอุปกรณ์เป็นการประมาณค่าลำดับแรกเกี่ยวกับรูปลักษณ์ของหน้าเว็บในอุปกรณ์เคลื่อนที่ เมื่อใช้โหมดอุปกรณ์ คุณจะไม่ได้เรียกใช้โค้ดในอุปกรณ์เคลื่อนที่จริงๆ คุณจะจำลองประสบการณ์ของผู้ใช้บนอุปกรณ์เคลื่อนที่จากแล็ปท็อปหรือเดสก์ท็อป
อุปกรณ์เคลื่อนที่บางอย่างจะไม่สามารถจำลองได้จากอุปกรณ์เคลื่อนที่ เช่น สถาปัตยกรรมของ CPU ในอุปกรณ์เคลื่อนที่ต่างจากสถาปัตยกรรมของ CPU ของแล็ปท็อปหรือเดสก์ท็อปเป็นอย่างมาก หากไม่แน่ใจ วิธีที่ดีที่สุดคือการเรียกใช้หน้าเว็บบนอุปกรณ์เคลื่อนที่ ใช้การแก้ไขข้อบกพร่องจากระยะไกลเพื่อดู เปลี่ยนแปลง แก้ไขข้อบกพร่อง และโปรไฟล์โค้ดของหน้าเว็บจากแล็ปท็อปหรือเดสก์ท็อปในขณะที่ทำงานจริงบนอุปกรณ์เคลื่อนที่
จำลองวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่
คลิกอุปกรณ์ สลับแถบเครื่องมือของอุปกรณ์เพื่อเปิดแถบเครื่องมือที่ให้คุณจำลองวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่ได้

โดยค่าเริ่มต้น แถบเครื่องมือของอุปกรณ์จะเปิดขึ้นในวิวพอร์ตโดยตั้งค่ามิติข้อมูลเป็นปรับเปลี่ยนตามอุปกรณ์
โหมดวิวพอร์ตที่ปรับเปลี่ยนตามอุปกรณ์
ลากแฮนเดิลเพื่อปรับขนาดวิวพอร์ตเป็นขนาดที่ต้องการ หรือป้อนค่าเฉพาะ
ในช่องความกว้างและความสูง ในตัวอย่างนี้กำหนดความกว้างเป็น 480 และกำหนดความสูงเป็น 415

หรือใช้แถบค่าที่กำหนดล่วงหน้าของความกว้างเพื่อกำหนดความกว้างด้วยการคลิกเพียงครั้งเดียว

| อุปกรณ์เคลื่อนที่ขนาดเล็ก | อุปกรณ์เคลื่อนที่ M | อุปกรณ์เคลื่อนที่ขนาดใหญ่ | แท็บเล็ต | แล็ปท็อป | แล็ปท็อปขนาดใหญ่ | 4K |
|---|---|---|---|---|---|---|
| 320 พิกเซล | 375 พิกเซล | 425 พิกเซล | 768 พิกเซล | 1,024 พิกเซล | 1440 พิกเซล | 2560 พิกเซล |
แสดงคำค้นหาสื่อ
หากต้องการแสดงเบรกพอยท์ของคำค้นหาสื่อเหนือวิวพอร์ต ให้คลิก ตัวเลือกเพิ่มเติม > แสดงคำค้นหาสื่อ

ตอนนี้เครื่องมือสำหรับนักพัฒนาเว็บแสดงแถบเพิ่มเติม 2 แถบเหนือวิวพอร์ต
- แถบสีน้ำเงินที่มีเบรกพอยท์
max-width - แถบสีส้มที่มีเบรกพอยท์
min-widthรายการ
คลิกระหว่างเบรกพอยท์เพื่อเปลี่ยนความกว้างของวิวพอร์ตเพื่อให้มีการทริกเกอร์เบรกพอยท์

หากต้องการค้นหาการประกาศ @media ที่เกี่ยวข้อง ให้คลิกขวาที่เบรกพอยท์และเลือกแสดงในซอร์สโค้ด เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดแผงแหล่งที่มาในบรรทัดที่สอดคล้องกันในตัวแก้ไข

ตั้งค่าอัตราส่วนพิกเซลของอุปกรณ์
อัตราส่วนพิกเซลของอุปกรณ์ (DPR) คืออัตราส่วนระหว่างพิกเซลจริงบนหน้าจอฮาร์ดแวร์กับพิกเซลเชิงตรรกะ (CSS) กล่าวคือ DPR จะบอก Chrome ว่าจะใช้พิกเซลหน้าจอกี่พิกเซลในการวาดพิกเซล CSS Chrome ใช้ค่า DPR เมื่อวาดบนจอแสดงผล HiDPI (จุดสูงต่อนิ้ว)
วิธีกำหนดค่า DPR
คลิกตัวเลือกเพิ่มเติม
> เพิ่มอัตราส่วนพิกเซลของอุปกรณ์

ในแถบการดำเนินการที่ด้านบนของวิวพอร์ต ให้เลือกค่า DPR จากเมนูแบบเลื่อนลง DPR ใหม่

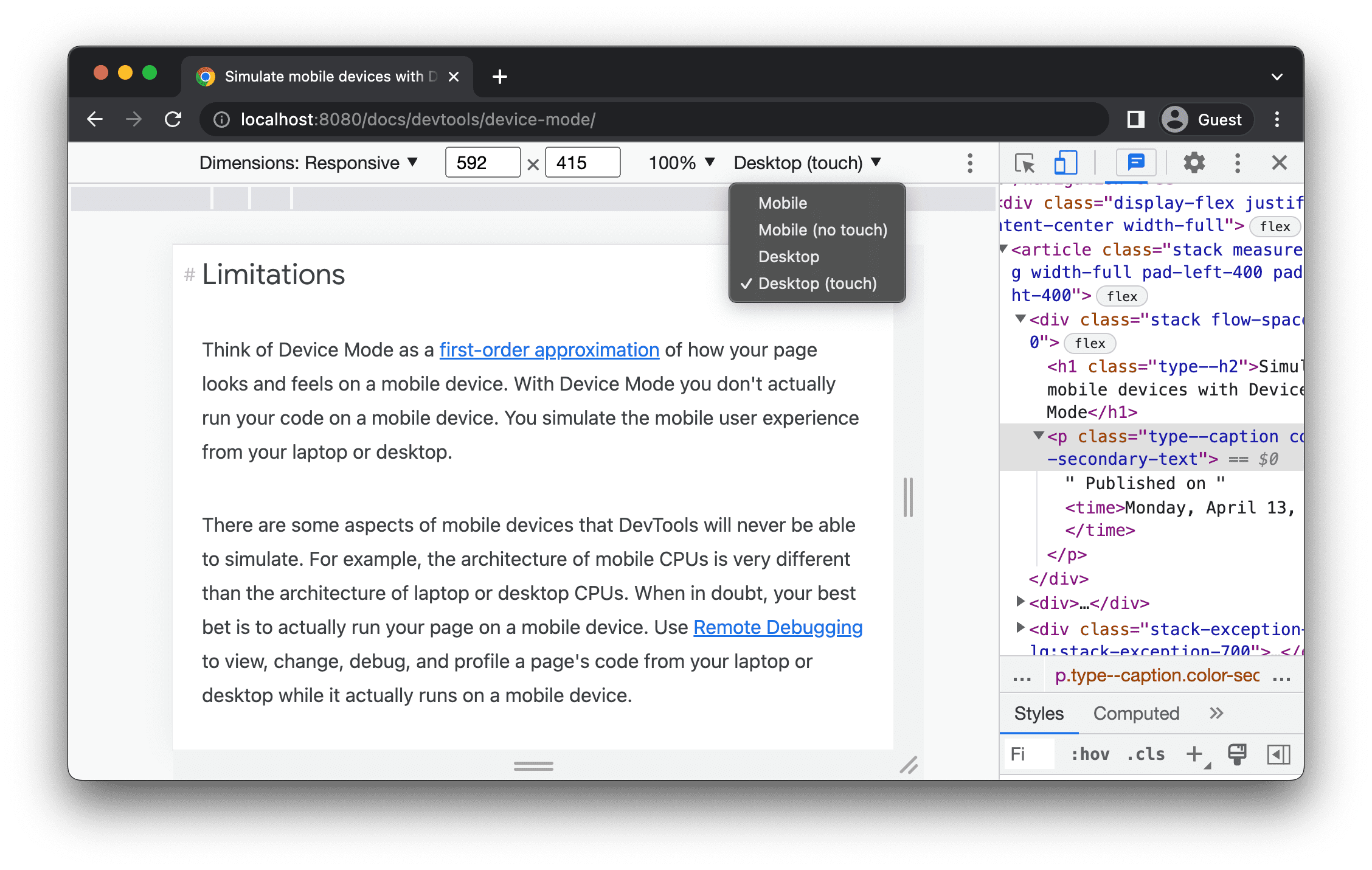
กำหนดประเภทอุปกรณ์
ใช้รายการประเภทอุปกรณ์เพื่อจำลองอุปกรณ์เคลื่อนที่หรืออุปกรณ์เดสก์ท็อป

หากไม่เห็นรายการในแถบการดำเนินการด้านบน ให้เลือกตัวเลือกเพิ่มเติม > เพิ่มประเภทอุปกรณ์
ตารางถัดไปจะอธิบายความแตกต่างระหว่างตัวเลือกทั้งสอง วิธีการแสดงผลหมายถึงว่า Chrome จะแสดงผลหน้าเว็บเป็นวิวพอร์ตของอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ไอคอนเคอร์เซอร์หมายถึงประเภทเคอร์เซอร์ที่คุณเห็นเมื่อวางเมาส์เหนือหน้าเว็บ เหตุการณ์ที่เริ่มทำงานหมายถึงหน้าเว็บเริ่มการทำงาน
touch หรือ click เหตุการณ์เมื่อคุณโต้ตอบกับหน้าเว็บ
| ตัวเลือก | วิธีการแสดงผล | ไอคอนเคอร์เซอร์ | เหตุการณ์ที่เริ่มทำงาน |
|---|---|---|---|
| อุปกรณ์เคลื่อนที่ | อุปกรณ์เคลื่อนที่ | วงกลม | การสัมผัส |
| อุปกรณ์เคลื่อนที่ (ห้ามสัมผัส) | อุปกรณ์เคลื่อนที่ | ปกติ | click |
| เดสก์ท็อป | เดสก์ท็อป | ปกติ | click |
| เดสก์ท็อป (สัมผัส) | เดสก์ท็อป | วงกลม | การสัมผัส |
โหมดเฉพาะอุปกรณ์
ในการจำลองขนาดของอุปกรณ์เคลื่อนที่หนึ่งๆ ให้เลือกอุปกรณ์จากรายการมิติข้อมูล

ดูข้อมูลเพิ่มเติมได้ที่เพิ่มอุปกรณ์เคลื่อนที่ที่กำหนดเอง
หมุนวิวพอร์ตเป็นแนวนอน
คลิก screen_rotation หมุน เพื่อหมุนวิวพอร์ตให้อยู่ในแนวนอน

โปรดทราบว่าปุ่มหมุน จะหายไปหากแถบเครื่องมืออุปกรณ์แคบ

ดูเพิ่มเติมที่ตั้งค่าการวางแนว
สลับโหมด Dual Screen
อุปกรณ์บางรุ่น เช่น Surface Duo มี 2 หน้าจอและ 2 วิธีในการใช้งาน ได้แก่ เมื่อเปิดใช้งาน 1 หน้าจอหรือทั้ง 2 หน้าจอ
หากต้องการสลับระหว่างหน้าจอแบบ 2 จอกับหน้าจอเดียว ให้คลิกเปิด/ปิดโหมด Dual Screen ในแถบเครื่องมือ devices_fold

ตั้งค่าลักษณะการทำงานของอุปกรณ์
อุปกรณ์บางรุ่น เช่น Asus Zenbook Fold มีหน้าจอแบบพับได้ หน้าจอดังกล่าวจะมีการจัดวางแบบต่อเนื่องหรือพับ การจัดท่าทางต่อเนื่องหมายถึงตำแหน่ง "ราบ" และการพับทำให้เกิดมุมระหว่างส่วนต่างๆ ของจอแสดงผล
หากต้องการตั้งค่าท่าทางของอุปกรณ์ ให้เลือกต่อเนื่องหรือพับจากเมนูแบบเลื่อนลงที่เกี่ยวข้องในแถบเครื่องมือ

แสดงเฟรมของอุปกรณ์
เมื่อจำลองขนาดของอุปกรณ์เคลื่อนที่หนึ่งๆ เช่น Nest Hub ให้เลือกตัวเลือกเพิ่มเติม > แสดงเฟรมของอุปกรณ์เพื่อแสดงเฟรมอุปกรณ์จริงรอบวิวพอร์ต

ในตัวอย่างนี้ เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงเฟรมของ Nest Hub

เพิ่มอุปกรณ์เคลื่อนที่ที่กำหนดเอง
วิธีเพิ่มอุปกรณ์ที่กำหนดเอง
คลิกรายการอุปกรณ์ แล้วเลือกแก้ไข

ในแท็บการตั้งค่า > อุปกรณ์ ให้เลือกอุปกรณ์จากรายการอุปกรณ์ที่รองรับ หรือคลิกเพิ่มอุปกรณ์ที่กำหนดเองเพื่อเพิ่มอุปกรณ์ของคุณเอง
หากคุณกำลังเพิ่มของตนเอง ให้ป้อนชื่อ ความกว้าง และความสูงของอุปกรณ์ แล้วคลิกเพิ่ม

คุณจะระบุช่องอัตราส่วนพิกเซลของอุปกรณ์ สตริง User Agent และประเภทอุปกรณ์หรือไม่ก็ได้ ช่องประเภทอุปกรณ์คือรายการที่ตั้งค่าเป็นอุปกรณ์เคลื่อนที่โดยค่าเริ่มต้น
กลับไปที่วิวพอร์ต ให้เลือกอุปกรณ์ที่เพิ่มเข้ามาใหม่จากรายการมิติข้อมูล
แสดงไม้บรรทัด
คลิกตัวเลือกเพิ่มเติม > แสดงไม้บรรทัดเพื่อดูไม้บรรทัด หน่วยการปรับขนาดของไม้บรรทัดคือพิกเซล

เครื่องมือสำหรับนักพัฒนาเว็บแสดงไม้บรรทัดที่ด้านบนและด้านซ้ายของวิวพอร์ต

คลิกไม้บรรทัดตรงจุดที่ต้องการเพื่อตั้งค่าความกว้างและความสูงของวิวพอร์ต
ซูมวิวพอร์ต
ใช้รายการซูมเพื่อซูมเข้าหรือออก

จับภาพหน้าจอ
หากต้องการจับภาพหน้าจอของสิ่งที่คุณเห็นในวิวพอร์ต ให้คลิก ตัวเลือกเพิ่มเติม > จับภาพหน้าจอ

หากต้องการจับภาพหน้าจอของทั้งหน้า ซึ่งรวมถึงเนื้อหาที่มองไม่เห็นในวิวพอร์ต ให้เลือกจับภาพหน้าจอขนาดเต็มจากเมนูเดียวกัน
ควบคุมเครือข่ายและ CPU
หากต้องการควบคุมทั้งเครือข่ายและ CPU ให้เลือกอุปกรณ์เคลื่อนที่ระดับกลางหรืออุปกรณ์เคลื่อนที่ระดับล่างจากรายการการควบคุม

อุปกรณ์เคลื่อนที่ระดับกลางจำลอง 3G ที่เร็วและควบคุม CPU ให้ช้ากว่าปกติ 4 เท่า อุปกรณ์เคลื่อนที่ระดับล่างจำลอง 3G ที่ช้าและควบคุม CPU ของคุณให้ช้ากว่าปกติ 6 เท่า โปรดทราบว่าการควบคุมจะสัมพันธ์กับความสามารถตามปกติของแล็ปท็อปหรือเดสก์ท็อปของคุณ
โปรดทราบว่ารายการการควบคุมจะถูกซ่อนไว้หากแถบเครื่องมืออุปกรณ์แคบ
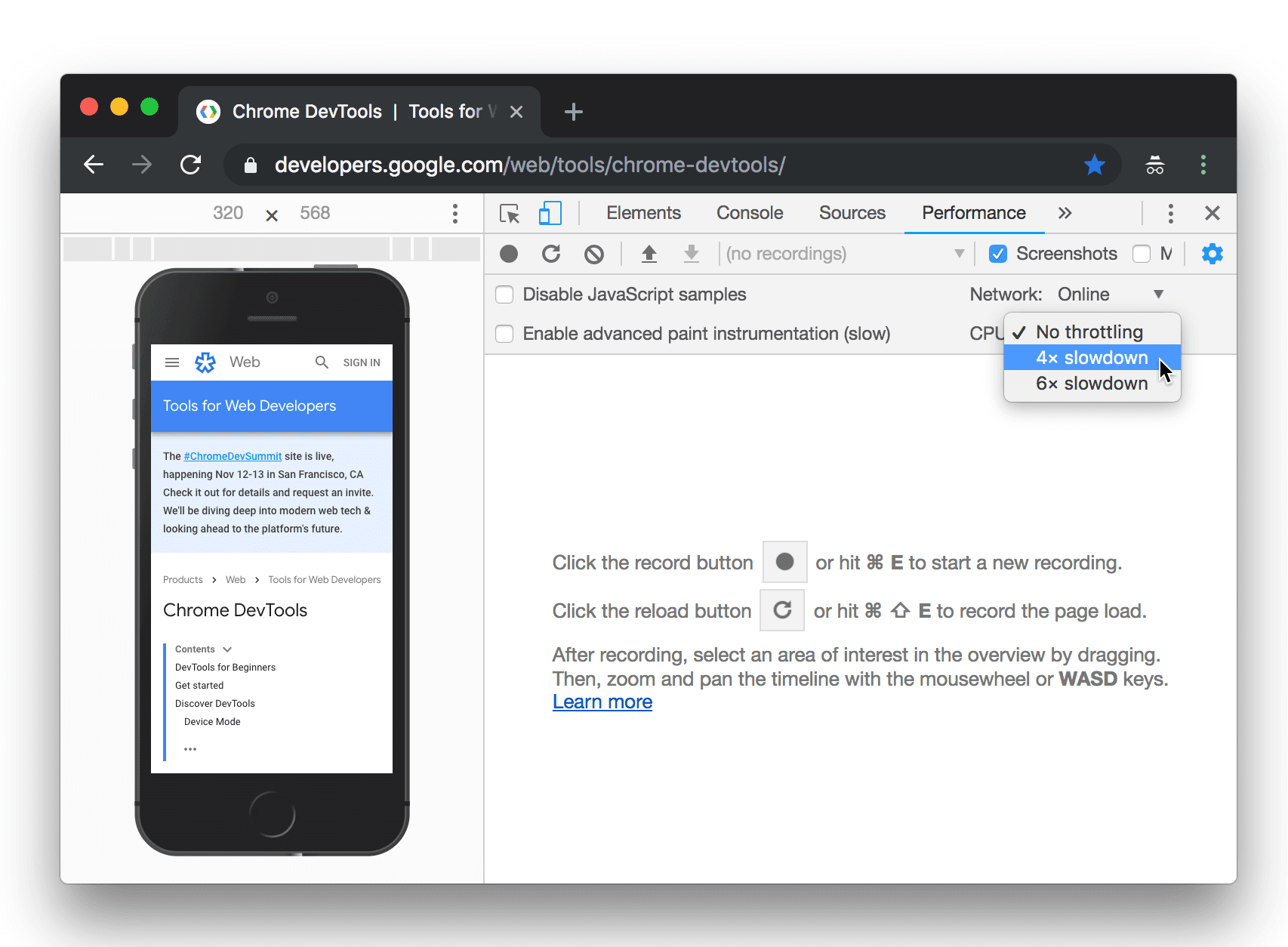
ควบคุมเฉพาะ CPU
หากต้องการควบคุมเฉพาะ CPU โดยไม่ใช้เครือข่าย ให้ไปที่แผงประสิทธิภาพ คลิกบันทึกการตั้งค่า แล้วเลือกช้าลง 4 เท่าหรือช้าลง 6 เท่าจากรายการ CPU

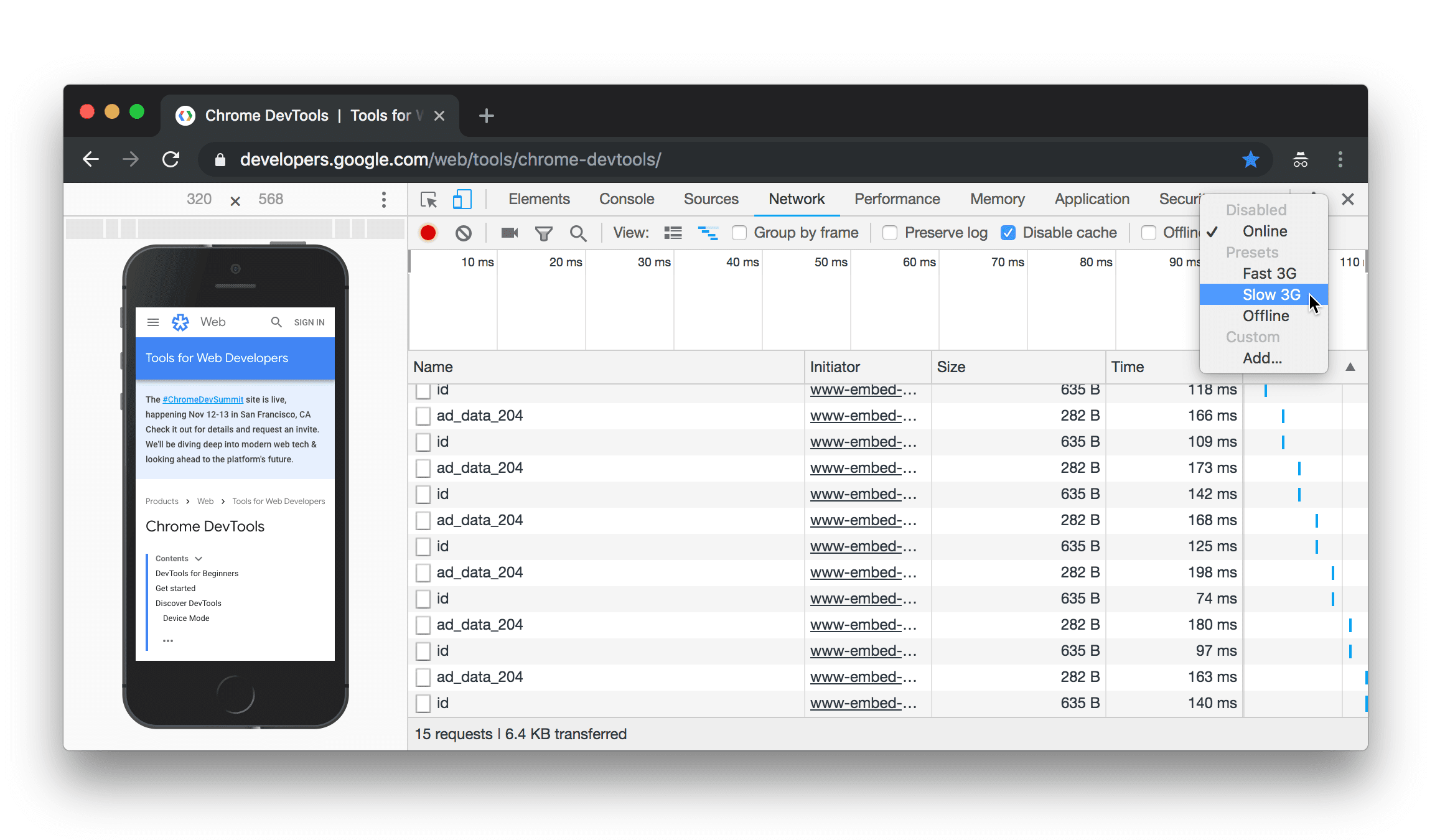
ควบคุมเฉพาะเครือข่าย
หากต้องการควบคุมเฉพาะเครือข่ายโดยไม่ใช้ CPU ให้ไปที่แผงเครือข่าย แล้วเลือก 3G เร็วหรือ 3G ช้าจากรายการควบคุม

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดเมนูคำสั่ง พิมพ์ 3G แล้วเลือกเปิดใช้การควบคุม 3G แบบเร็ว หรือเปิดใช้การควบคุม 3G แบบช้า

คุณยังตั้งค่าการควบคุมเครือข่ายจากแผงประสิทธิภาพได้ด้วย คลิกบันทึกการตั้งค่า
จากนั้นเลือก
3G เร็วหรือ 3G ช้าจากรายการเครือข่าย

จำลองเซ็นเซอร์
ใช้แท็บเซ็นเซอร์เพื่อลบล้างตำแหน่งทางภูมิศาสตร์ จำลองการวางแนวอุปกรณ์ การบังคับการสัมผัส และจำลองสถานะไม่มีการใช้งาน
ส่วนถัดไปจะแนะนำวิธีการลบล้างตำแหน่งทางภูมิศาสตร์และตั้งค่าการวางแนวของอุปกรณ์ โปรดดูรายการฟีเจอร์ทั้งหมดที่หัวข้อจำลองเซ็นเซอร์ของอุปกรณ์
ลบล้างตำแหน่งทางภูมิศาสตร์
หากต้องการเปิด UI การลบล้างตำแหน่งทางภูมิศาสตร์ ให้คลิกปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ
จากนั้นเลือกเครื่องมือเพิ่มเติม > เซ็นเซอร์

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดเมนูคำสั่ง พิมพ์ Sensors แล้วเลือกแสดงเซ็นเซอร์

เลือกค่าที่กำหนดล่วงหน้า 1 ค่าจากรายการตำแหน่ง หรือเลือกอื่นๆ... เพื่อป้อนพิกัดของคุณเอง หรือเลือกตำแหน่งไม่พร้อมใช้งานเพื่อทดสอบว่าหน้าเว็บทำงานอย่างไรเมื่อตำแหน่งทางภูมิศาสตร์อยู่ในสถานะข้อผิดพลาด

กำหนดการวางแนว
หากต้องการเปิด UI การวางแนว ให้คลิกปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ
จากนั้นเลือกเครื่องมือเพิ่มเติม > เซ็นเซอร์

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดเมนูคำสั่ง พิมพ์ Sensors แล้วเลือกแสดงเซ็นเซอร์

เลือกค่าที่กำหนดล่วงหน้า 1 ค่าจากรายการการวางแนว หรือเลือกการวางแนวที่กำหนดเองเพื่อตั้งค่าอัลฟ่า เบต้า และแกมมาของคุณเอง




