Gebruik de apparaatmodus om bij benadering te bepalen hoe uw pagina eruitziet en presteert op een mobiel apparaat.
Apparaatmodus is de naam voor een verzameling functies in Chrome DevTools waarmee u mobiele apparaten kunt simuleren. Deze functies omvatten:
- Een mobiele viewport simuleren
- Het afremmen van de CPU
- Het netwerk afremmen
- Bovendien, op het tabblad Sensoren :
Beperkingen
Beschouw de apparaatmodus als een eerste orde benadering van hoe uw pagina eruit ziet en aanvoelt op een mobiel apparaat. Met de apparaatmodus voert u uw code niet daadwerkelijk uit op een mobiel apparaat. Je simuleert de mobiele gebruikerservaring vanaf je laptop of desktop.
Er zijn enkele aspecten van mobiele apparaten die DevTools nooit zal kunnen simuleren. De architectuur van mobiele CPU's is bijvoorbeeld heel anders dan de architectuur van laptop- of desktop-CPU's. Bij twijfel kunt u het beste uw pagina daadwerkelijk op een mobiel apparaat weergeven. Gebruik Remote Debugging om de code van een pagina te bekijken, wijzigen, debuggen en profileren vanaf uw laptop of desktop terwijl deze daadwerkelijk op een mobiel apparaat wordt uitgevoerd.
Simuleer een mobiele viewport
Klik op apparaten Schakel de apparaatwerkbalk in om een werkbalk te openen waarmee u een mobiele viewport kunt simuleren.

Standaard wordt de apparaatwerkbalk geopend in de viewport, waarbij Afmetingen is ingesteld op Responsive .
Responsieve Viewport-modus
Versleep de handvatten om het formaat van het venster aan te passen aan de afmetingen die u nodig heeft. Of voer specifieke waarden in de vakken Breedte en Hoogte in. In dit voorbeeld is de breedte ingesteld op 480 en de hoogte op 415 .

U kunt ook de balk met voorinstellingen voor de breedte gebruiken om de breedte met een klik in te stellen op een van de volgende opties:

| Mobiele S | Mobiel M | Mobiel L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Mediaquery's weergeven
Als u mediaquerybreekpunten boven uw viewport wilt weergeven, klikt u op Meer opties > Mediaquery's weergeven .

DevTools geeft nu twee extra balken weer boven de viewport:
- De blauwe balk met breekpunten met
max-width. - De oranje balk met breekpunten met
min-width.
Klik tussen breekpunten om de breedte van het venster te wijzigen, zodat het breekpunt wordt geactiveerd.

Om de corresponderende @media declaratie te vinden, klikt u met de rechtermuisknop tussen breekpunten en selecteert u Reveal in source code . DevTools opent het Bronnenpaneel op de overeenkomstige regel in de Editor .

Pixelverhouding van apparaat instellen
Apparaatpixelverhouding (DPR) is de verhouding tussen fysieke pixels op het hardwarescherm en logische (CSS) pixels. Met andere woorden, DPR vertelt Chrome hoeveel schermpixels er moeten worden gebruikt om een CSS-pixel te tekenen. Chrome gebruikt de DPR-waarde bij het tekenen op HiDPI-schermen (High Dots Per Inch).
Een DPR-waarde instellen:
Klik op Meer opties
> Pixelverhouding van apparaat toevoegen .

Selecteer in de actiebalk bovenaan het kijkvenster een DPR-waarde in het nieuwe DPR- vervolgkeuzemenu.

Stel het apparaattype in
Gebruik de lijst Apparaattype om een mobiel apparaat of desktopapparaat te simuleren.

Als u de lijst niet op de actiebalk bovenaan ziet, selecteert u Meer opties > Apparaattype toevoegen .
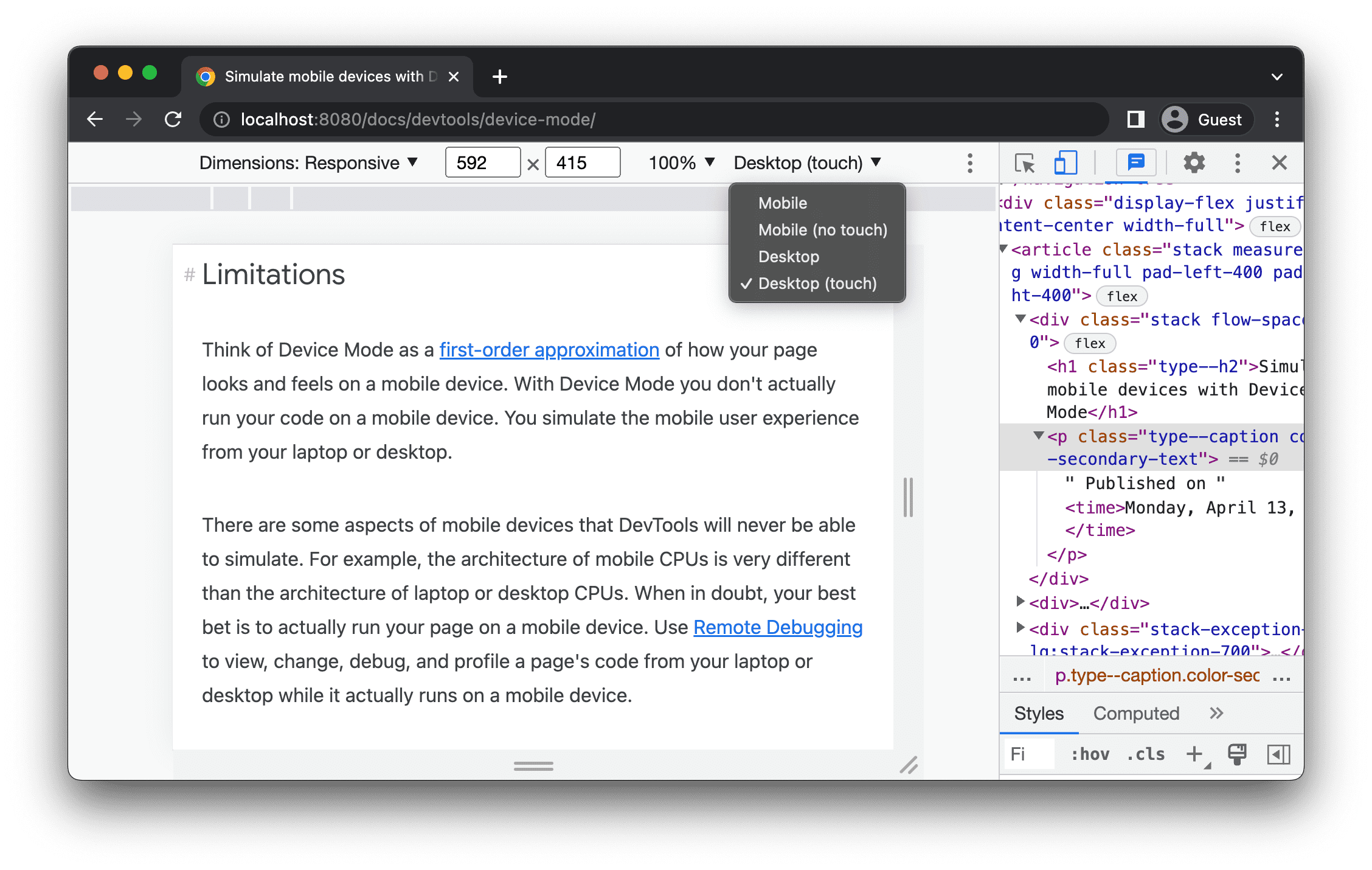
In de volgende tabel worden de verschillen tussen de opties beschreven. De weergavemethode verwijst naar de vraag of Chrome de pagina weergeeft als mobiele of desktopviewport. Het cursorpictogram verwijst naar het type cursor dat u ziet als u over de pagina zweeft. Geactiveerde gebeurtenissen verwijzen naar de vraag of de pagina touch of click activeert wanneer u met de pagina communiceert.
| Keuze | Weergavemethode | Cursorpictogram | Evenementen afgevuurd |
|---|---|---|---|
| Mobiel | Mobiel | Cirkel | aanraken |
| Mobiel (geen aanraking) | Mobiel | Normaal | Klik |
| Bureaublad | Bureaublad | Normaal | Klik |
| Bureaublad (aanraking) | Bureaublad | Cirkel | aanraken |
Apparaatspecifieke modus
Om de afmetingen van een specifiek mobiel apparaat te simuleren, selecteert u het apparaat in de lijst Afmetingen .

Zie Een aangepast mobiel apparaat toevoegen voor meer informatie.
Roteer het kijkvenster naar de liggende stand
Klik op screen_rotation Rotate om het kijkvenster naar de liggende stand te draaien.

Merk op dat de Rotate knop verdwijnt als uw apparaatwerkbalk smal is.

Zie ook Oriëntatie instellen .
Schakel de modus voor twee schermen in
Sommige apparaten, bijvoorbeeld Surface Duo, hebben twee schermen en twee manieren om ze te gebruiken: met één of beide schermen actief.
Om te schakelen tussen dubbel en enkel scherm, klikt u op devices_fold Toggle dual-screen mode in de werkbalk.

Stel de apparaatpositie in
Sommige apparaten, bijvoorbeeld Asus Zenbook Fold, hebben opvouwbare schermen. Dergelijke schermen hebben een houding: doorlopend of gevouwen. De continue houding verwijst naar een "platte" positie en gevouwen vormt een hoek tussen delen van het scherm.
Om de apparaatpositie in te stellen, selecteert u Continu of Gevouwen in het overeenkomstige vervolgkeuzemenu in de werkbalk.

Apparaatframe weergeven
Wanneer u de afmetingen van een specifiek mobiel apparaat zoals een Nest Hub simuleert, selecteert u Meer opties > Apparaatframe tonen om het fysieke apparaatframe rond de viewport weer te geven.

In dit voorbeeld toont DevTools het frame voor de Nest Hub.

Voeg een aangepast mobiel apparaat toe
Een aangepast apparaat toevoegen:
Klik op de apparaatlijst en selecteer vervolgens Bewerken .

Op het tabblad Instellingen > Apparaten kiest u een apparaat uit de lijst met ondersteunde apparaten of klikt u op Aangepast apparaat toevoegen om uw eigen apparaat toe te voegen.
Als u uw eigen apparaat toevoegt, voert u een naam, breedte en hoogte in voor het apparaat en klikt u vervolgens op Toevoegen .

De velden voor de pixelverhouding van het apparaat , de user-agentstring en het apparaattype zijn optioneel. Het veld Apparaattype is de lijst die standaard is ingesteld op Mobiel .
Terug in de viewport selecteert u het nieuw toegevoegde apparaat in de lijst Afmetingen .
Toon heersers
Klik op Meer opties > Toon linialen om linialen te zien. De maateenheid van de linialen is pixels.

DevTools toont linialen bovenaan en links van de viewport.

Klik op de linialen bij specifieke markeringen om de breedte en hoogte van het venster in te stellen.
Zoom in op het kijkvenster
Gebruik de zoomlijst om in of uit te zoomen.

Maak een screenshot
Om een screenshot te maken van wat u in de viewport ziet, klikt u op Meer opties > Schermafdruk maken .

Om een screenshot te maken van de hele pagina, inclusief de inhoud die niet zichtbaar is in de viewport, selecteert u Een screenshot op volledige grootte maken in hetzelfde menu.
Geef het netwerk en de CPU gas
Om zowel het netwerk als de CPU te beperken, selecteert u Mid-tier mobiel of Low-end mobiel in de lijst Throttle .

Mid-tier mobiel simuleert snelle 3G en beperkt uw CPU zodat deze 4 keer langzamer is dan normaal. Low-end mobiele apparaten simuleren trage 3G en vertragen uw CPU 6 keer langzamer dan normaal. Houd er rekening mee dat de beperking relatief is ten opzichte van de normale capaciteit van uw laptop of desktop.
Houd er rekening mee dat de Throttle- lijst verborgen zal zijn als uw apparaatwerkbalk smal is.
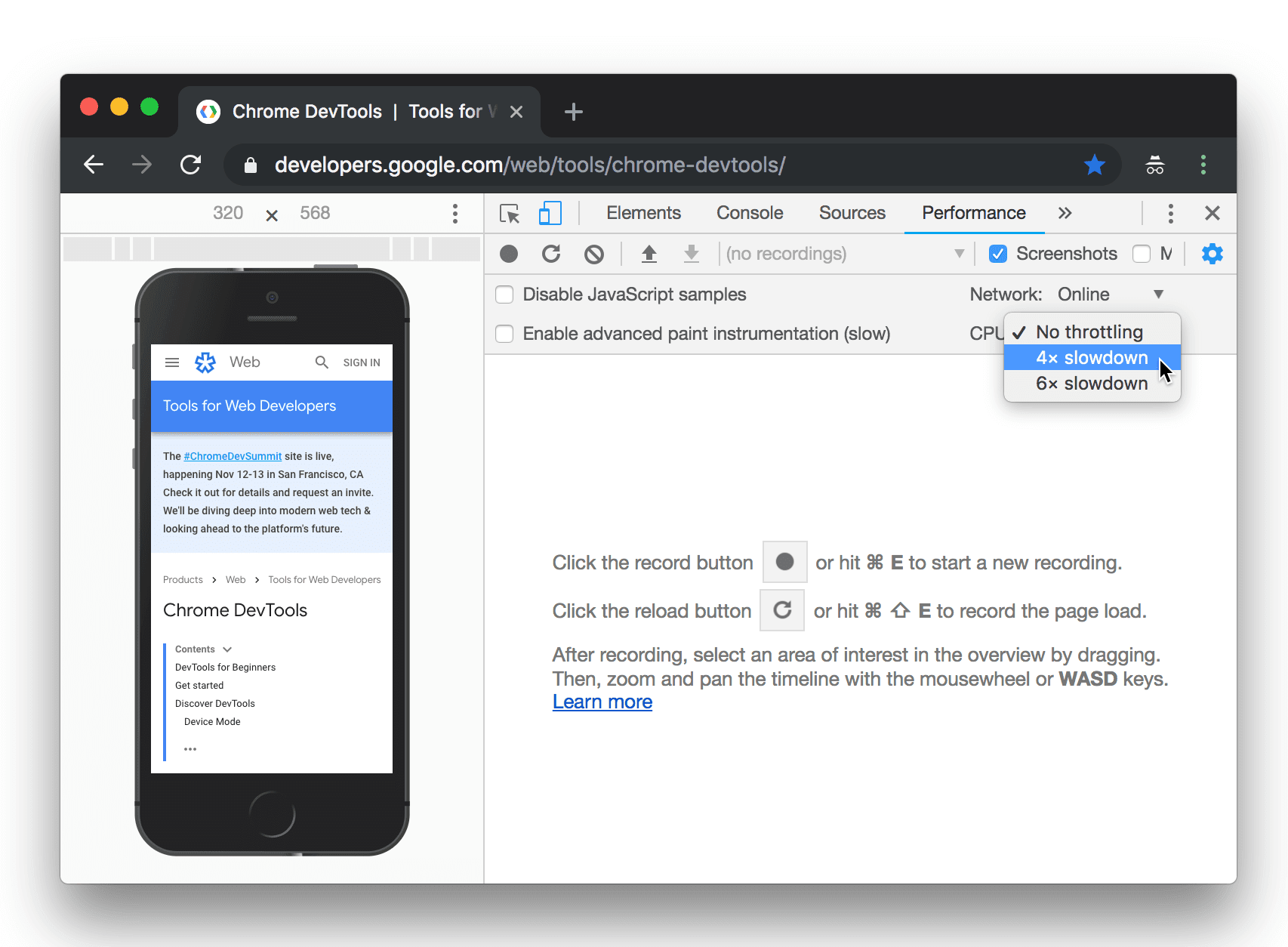
Geef alleen gas aan de CPU
Als u alleen de CPU wilt beperken en niet het netwerk, gaat u naar het paneel Prestaties en klikt u op Capture-instellingen en selecteer vervolgens 4x vertraging of 6x vertraging in de CPU- lijst.

Geef alleen het netwerk gas
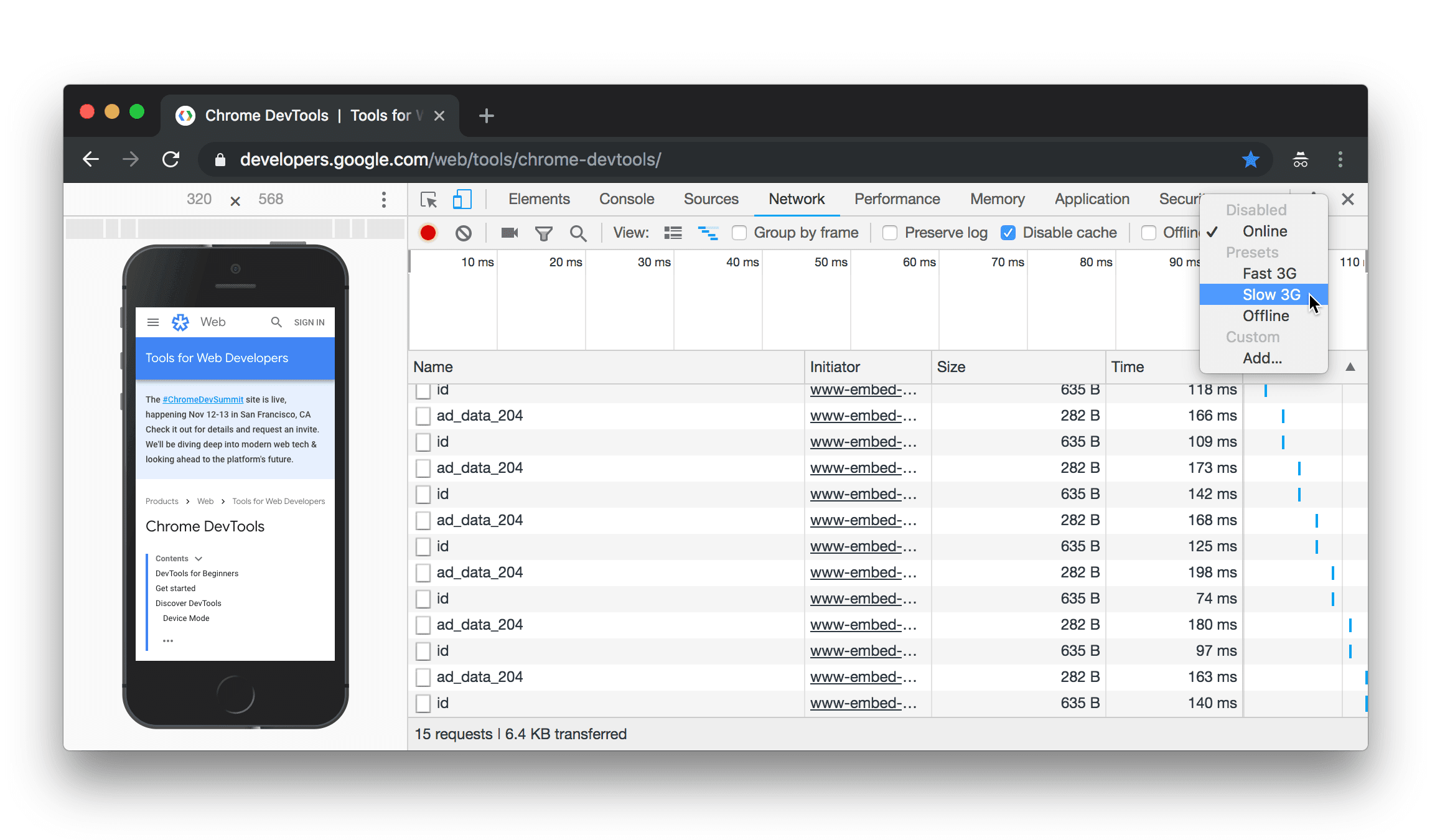
Als u alleen het netwerk wilt beperken en niet de CPU, gaat u naar het netwerkpaneel en selecteert u Snel 3G of Langzaam 3G in de lijst Throttle .

Of druk op Command+Shift+P (Mac) of Control+Shift+P (Windows, Linux, ChromeOS) om het Command-menu te openen, typ 3G en selecteer Snelle 3G-beperking inschakelen of Langzame 3G-beperking inschakelen .

U kunt netwerkbeperking ook instellen via het paneel Prestaties . Klik op Vastleginstellingen en selecteer vervolgens Snel 3G of Langzaam 3G in de netwerklijst .

Sensoren emuleren
Gebruik het tabblad Sensoren om de geolocatie te overschrijven, de apparaatoriëntatie te simuleren, aanraking te forceren en de inactieve status te emuleren.
In de volgende secties wordt kort uitgelegd hoe u de geolocatie kunt overschrijven en de apparaatoriëntatie kunt instellen. Zie Apparaatsensoren emuleren voor een volledige lijst met functies.
Geolocatie overschrijven
Om de gebruikersinterface die geolocatie overschrijft te openen, klikt u op DevTools aanpassen en beheren en selecteer vervolgens Meer hulpmiddelen > Sensoren .

Of druk op Command+Shift+P (Mac) of Control+Shift+P (Windows, Linux, ChromeOS) om het Command-menu te openen, typ Sensors en selecteer vervolgens Sensors tonen .

Selecteer een van de voorinstellingen uit de Locatielijst , of selecteer Overige... om uw eigen coördinaten in te voeren, of selecteer Locatie niet beschikbaar om te testen hoe uw pagina zich gedraagt wanneer de geolocatie zich in een foutstatus bevindt.

Oriëntatie instellen
Om de oriëntatie-UI te openen, klikt u op DevTools aanpassen en beheren en selecteer vervolgens Meer hulpmiddelen > Sensoren .

Of druk op Command+Shift+P (Mac) of Control+Shift+P (Windows, Linux, ChromeOS) om het Command-menu te openen, typ Sensors en selecteer vervolgens Sensors tonen .

Selecteer een van de voorinstellingen in de lijst Oriëntatie of selecteer Aangepaste oriëntatie om uw eigen alfa-, bèta- en gammawaarden in te stellen.




