デバイスモードを使用すると、モバイル デバイスでのページの表示やパフォーマンスを大まかに確認できます。
デバイスモードとは、モバイル デバイスのシミュレートに役立つ Chrome DevTools の機能の総称です。主な機能は次のとおりです。
- モバイル ビューポートのシミュレーション
- CPU のスロットリング
- ネットワークのスロットリング
- さらに、[センサー] タブで次の操作を行います。
制限事項
デバイスモードは、ページがモバイル デバイスでどのように表示されるかを 1 次近似したものと考えてください。デバイスモードでは、コードを実際にモバイル デバイスで実行することはありません。ノートパソコンやデスクトップ パソコンでモバイル ユーザー エクスペリエンスをシミュレートします。
モバイル デバイスには、DevTools ではシミュレートできない要素がいくつかあります。たとえば、モバイル CPU のアーキテクチャは、ノートパソコンやデスクトップ パソコンの CPU のアーキテクチャとは大きく異なります。疑わしい場合は、実際にモバイル デバイスでページを運営することをおすすめします。リモート デバッグを使用すると、実際にモバイル デバイス上で実行しながら、ノートパソコンやデスクトップ パソコンからページのコードを表示、変更、デバッグ、プロファイリングできます。
モバイル ビューポートをシミュレートする
[デバイス] > [デバイスのツールバーを切り替え] をクリックして、モバイル ビューポートをシミュレートできるツールバーを開きます。

デフォルトでは、[ディメンション] が [レスポンシブ] に設定されたデバイス ツールバーがビューポートで開きます。
レスポンシブ ビューポート モード
ハンドルをドラッグして、ビューポートを必要なサイズにサイズ変更します。または、幅と高さのボックスに特定の値を入力します。この例では、幅が 480 に、高さが 415 に設定されています。
![[レスポンシブ ビューポート モード] でビューポートのサイズを変更するためのハンドル。](https://developer.chrome.com/static/docs/devtools/device-mode/image/the-handles-changing-vi-30307613da478.png?hl=ja)
または、幅のプリセット バーを使用して、ワンクリックで幅を次のいずれかに設定できます。

| モバイル(S) | モバイル M | モバイル(左) | タブレット | ノートパソコン | ノートパソコン(L) | 4K |
|---|---|---|---|---|---|---|
| 320px | 375 ピクセル | 425 ピクセル | 768 ピクセル | 1,024 ピクセル | 1,440 ピクセル | 2,560 ピクセル |
メディアクエリを表示
ビューポートの上にメディアクエリのブレークポイントを表示するには、 [その他のオプション] > [メディアクエリを表示] をクリックします。

DevTools でビューポートの上に 2 つのバーが表示されるようになりました。
max-widthブレークポイントがある青色のバーmin-widthブレークポイントがあるオレンジ色のバー。
ブレークポイントがトリガーされるように、ビューポートの幅を変更するには、ブレークポイント間をクリックします。

対応する @media 宣言を見つけるには、ブレークポイント間を右クリックして、[Reveal in source code] を選択します。DevTools で、[エディタ] の対応する行に [ソース] パネルが開きます。

デバイスのピクセル比を設定する
デバイス ピクセル比(DPR)とは、ハードウェア画面上の物理ピクセルと論理(CSS)ピクセルの比率です。つまり、DPR は CSS ピクセルの描画に使用する画面ピクセル数を Chrome に指示します。Chrome では、HiDPI(High Dots Per Inch)ディスプレイで描画するときに DPR 値が使用されます。
DPR 値を設定するには:
[その他のオプション](
) > [デバイス ピクセル比を追加] をクリックします。

ビューポートの上部にあるアクションバーで、新しい [DPR] プルダウン メニューから DPR 値を選択します。

デバイスタイプを設定する
[Device Type] リストを使用して、モバイル デバイスまたはデスクトップ デバイスをシミュレートします。
![[Device Type] リスト。](https://developer.chrome.com/static/docs/devtools/device-mode/image/the-device-type-list-3df0e185160e8.png?hl=ja)
上部のアクションバーにリストが表示されない場合は、その他のオプション アイコン > [デバイスの種類を追加] を選択します。
次の表に、オプションの違いを示します。「レンダリング方法」とは、Chrome でページをモバイルとパソコンのどちらのビューポートとしてレンダリングするかを指します。カーソル アイコンは、ページにカーソルを合わせたときに表示されるカーソルの種類を表します。「発生したイベント」は、ページでの操作時に touch イベントと click イベントのどちらを送信するかを示します。
| オプション | レンダリング方法 | カーソル アイコン | 発生したイベント |
|---|---|---|---|
| モバイル | モバイル | かこって | タッチ操作 |
| モバイル(タッチなし) | モバイル | 標準 | click |
| パソコン | パソコン | 標準 | click |
| パソコン(タップ) | パソコン | かこって | タッチ操作 |
デバイス固有モード
特定のモバイル デバイスの寸法をシミュレートするには、[Dimensions] リストでデバイスを選択します。
![[ディメンション] リスト。](https://developer.chrome.com/static/docs/devtools/device-mode/image/the-dimensions-list-c94d72e725e49.png?hl=ja)
詳しくは、カスタムのモバイル デバイスを追加するをご覧ください。
ビューポートを横向きに回転する
[screen_rotation] [rotation] をクリックして、ビューポートを横向きに回転させます。

デバイスのツールバーの幅が狭いと、[回転] ボタン は表示されなくなります。

画面の向きを設定するもご覧ください。
デュアル スクリーン モードを切り替える
Surface Duo など、一部のデバイスには 2 つの画面があり、片方または両方の画面をアクティブにする 2 つの方法を使用できます。
デュアル スクリーンとシングル スクリーンを切り替えるには、ツールバーの devices_fold [デュアル スクリーン モードを切り替え] をクリックします。

デバイス形状の設定
一部のデバイス(Asus Zenbook Fold など)は折りたたみ式画面を備えています。このような画面には、連続的な形状と折りたたまれた形状があります。連続した形状とは「フラット」な位置を意味し、折りたたまれている状態はディスプレイの各セクション間に角度を形成します。
デバイスの形状を設定するには、ツールバーの対応するプルダウン メニューから [連続] または [折りたたんだ] を選択します。

デバイスのフレームを表示
Google Nest Hub などの特定のモバイル デバイスの寸法をシミュレートする場合は、その他のオプション アイコン > [デバイスのフレームを表示] を選択すると、ビューポートの周囲に実機のフレームが表示されます。

この例では、DevTools に Google Nest Hub のフレームが表示されます。

カスタムのモバイル デバイスを追加する
カスタム デバイスを追加するには:
[デバイス] リストをクリックし、[編集] を選択します。
![編集] をクリックします。](https://developer.chrome.com/static/docs/devtools/device-mode/image/edit-0d599997ac609.png?hl=ja)
[設定] > [デバイス] タブで、サポートされているデバイスのリストからデバイスを選択するか、[カスタム デバイスを追加] をクリックして独自のデバイスを追加します。
独自に追加する場合は、デバイスの名前、幅、高さを入力し、[追加] をクリックします。

デバイス ピクセル比、ユーザー エージェント文字列、デバイスタイプのフィールドは省略可能です。デバイスタイプのフィールドは、デフォルトで [モバイル] に設定されているリストです。
ビューポートに戻り、[ディメンション] リストから新しく追加したデバイスを選択します。
ルーラーを表示
ルーラーを表示するには、その他のオプション アイコン > [ルーラーを表示] をクリックします。ルーラーのサイズ単位はピクセルです。

DevTools では、ルーラーはビューポートの上部と左側に表示されます。

特定のマークのところにあるルーラーをクリックして、ビューポートの幅と高さを設定します。
ビューポートをズームする
ズームインするには [ズーム] リストを使用します。
![ズーム] の順に選択します。](https://developer.chrome.com/static/docs/devtools/device-mode/image/zoom-40755de1a95c8.png?hl=ja)
スクリーンショットをキャプチャする
ビューポートの内容のスクリーンショットを撮影するには、 [その他のオプション] > [スクリーンショットをキャプチャ] をクリックします。
![[その他のオプション] メニューの [スクリーンショットをキャプチャ] オプション。](https://developer.chrome.com/static/docs/devtools/device-mode/image/the-capture-screenshot-op-766e9cfb41462.png?hl=ja)
ページ全体のスクリーンショット(ビューポートには表示されないコンテンツも含む)をキャプチャするには、同じメニューから [フルサイズのスクリーンショットをキャプチャ] を選択します。
ネットワークと CPU のスロットリング
ネットワークと CPU の両方をスロットリングするには、[スロットル] リストから [ミッドティア モバイル] または [ローエンド モバイル] を選択します。

ミッドティア モバイルは、高速 3G をシミュレートし、通常の 4 倍の速度になるように CPU をスロットリングします。ローエンド モバイルは、低速の 3G をシミュレートし、CPU を通常の 6 倍遅くスロットリングします。スロットリングは、ノートパソコンまたはデスクトップ パソコンの通常の処理能力に比例することに注意してください。
デバイスのツールバーの幅が狭い場合、[スロットル] リストは表示されません。
CPU のみのスロットル調整
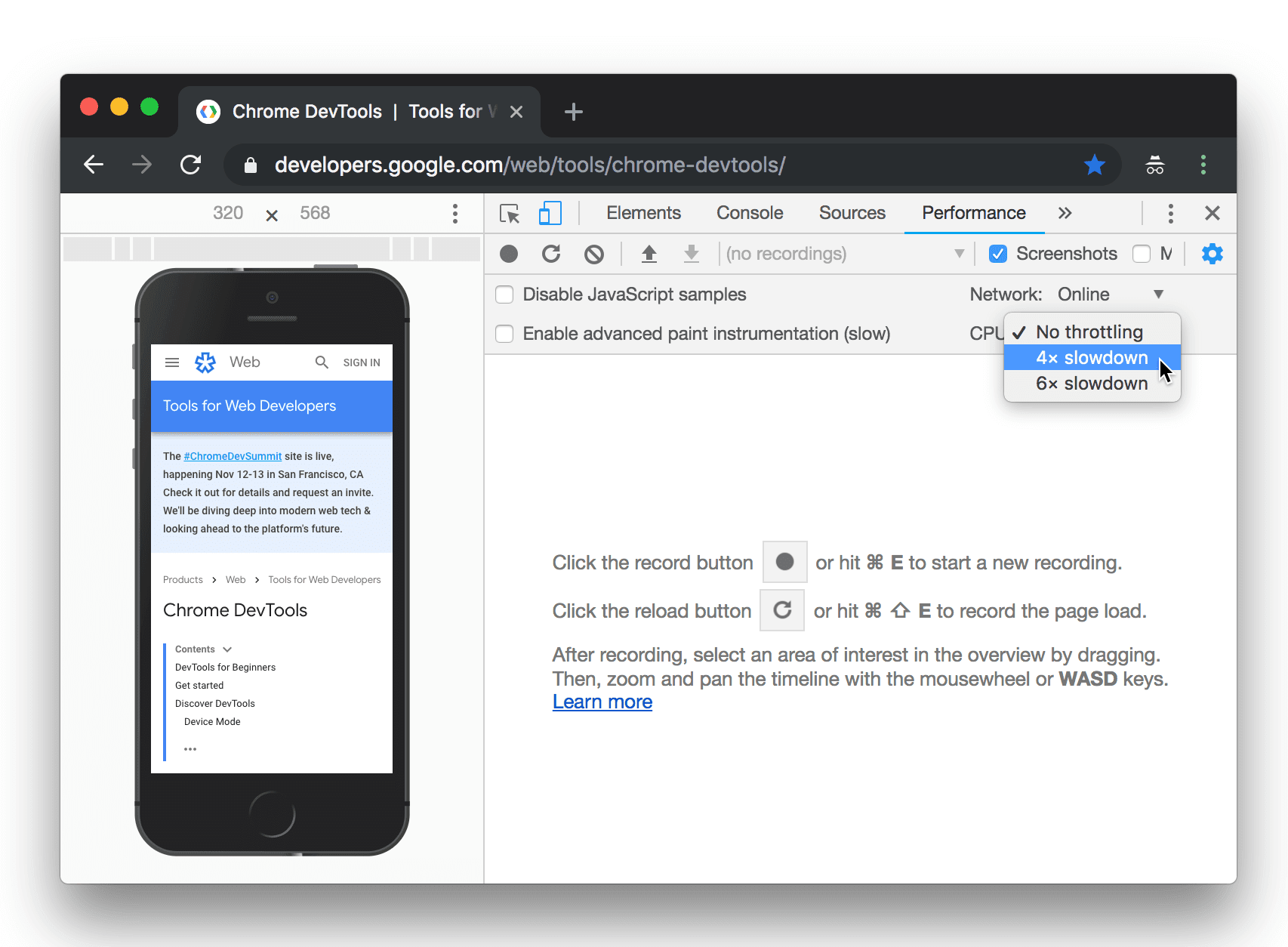
ネットワークではなく CPU のみをスロットリングするには、[パフォーマンス] パネルに移動し、[キャプチャ設定] をクリックして、[CPU] リストから [4x 速度低下] または [6x 速度低下] を選択します。

ネットワークのみのスロットリング
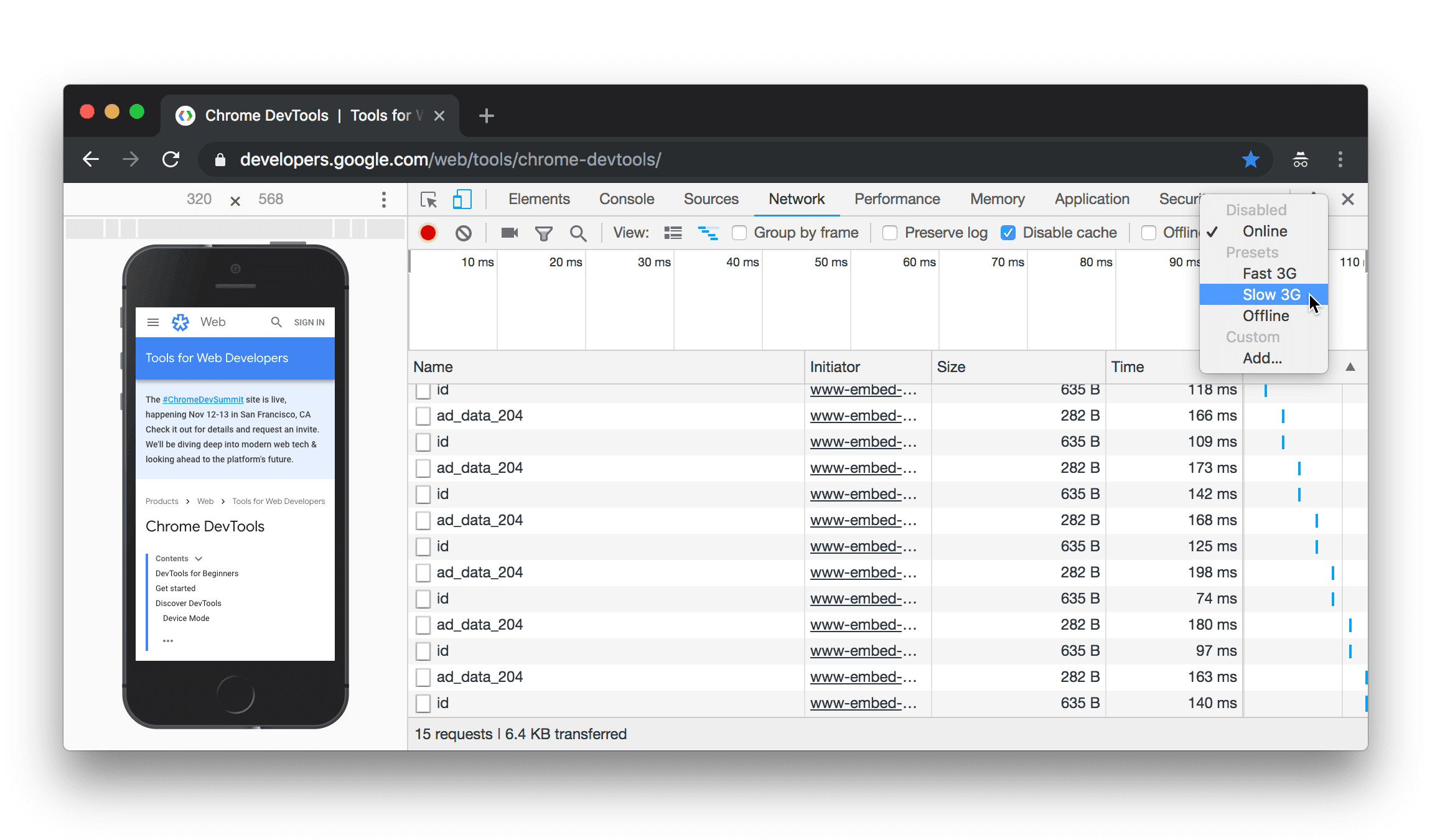
CPU ではなくネットワークのみをスロットリングするには、[Network] パネルに移動し、[Throttle] リストから [Fast 3G] または [Slow 3G] を選択します。

または、Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押してコマンド メニューを開き、「3G」と入力して [高速 3G スロットリングを有効にする] または [低速 3G スロットリングを有効にする] を選択します。

[パフォーマンス] パネルでネットワーク スロットリングを設定することもできます。[Capture Settings] をクリックし、[Network] リストから [Fast 3G] または [Slow 3G] を選択します。

センサーをエミュレート
[センサー] タブを使用して、位置情報のオーバーライド、デバイスの向きのシミュレーション、強制タップ、アイドル状態のエミュレートを行います。
次のセクションでは、位置情報をオーバーライドしてデバイスの向きを設定する方法を簡単に説明します。機能の完全なリストについては、デバイス センサーのエミュレートをご覧ください。
位置情報をオーバーライドする
位置情報オーバーライド UI を開くには、[Customize and control DevTools] をクリックしてから、[その他のツール] > [センサー] を選択します。

または、Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押してコマンド メニューを開き、「Sensors」と入力して [センサーを表示] を選択します。

[場所] リストからプリセットの 1 つを選択するか、[その他] を選択して独自の座標を入力するか、[地域を利用できません] を選択して位置情報がエラー状態にあるときのページの動作をテストします。

向きを設定
向きの UI を開くには、[DevTools のカスタマイズと制御] をクリックし、[その他のツール] > [センサー] を選択します。

または、Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux、ChromeOS)を押してコマンド メニューを開き、「Sensors」と入力して [センサーを表示] を選択します。

[画面の向き] リストからプリセットのいずれかを選択するか、[カスタムの向き] を選択して独自のアルファ値、ベータ値、ガンマ値を設定します。




