मोबाइल डिवाइस पर आपका पेज कैसा दिखेगा और कैसा परफ़ॉर्म करेगा, इसका अनुमान लगाने के लिए डिवाइस मोड का इस्तेमाल करें.
डिवाइस मोड, Chrome DevTools की सुविधाओं के उस कलेक्शन का नाम है जो मोबाइल डिवाइसों को सिम्युलेट करने में आपकी मदद करता है. इन सुविधाओं में ये शामिल हैं:
- मोबाइल व्यूपोर्ट सिम्युलेट करना
- सीपीयू को थ्रॉट करना
- नेटवर्क को थ्रॉट करना
- इसके अलावा, सेंसर टैब में:
सीमाएं
डिवाइस मोड को इस बात का पहले-ऑर्डर का अनुमान मानें कि मोबाइल डिवाइस पर आपका पेज कैसा दिखता है और कैसा दिखता है. डिवाइस मोड के साथ, मोबाइल डिवाइस पर कोई कोड नहीं चलता. आप अपने लैपटॉप या डेस्कटॉप पर मोबाइल उपयोगकर्ता अनुभव को सिम्युलेट कर सकते हैं.
मोबाइल डिवाइस के कुछ ऐसे पहलू हैं जिन्हें DevTools कभी भी सिम्युलेट नहीं कर पाएगा. उदाहरण के लिए, मोबाइल सीपीयू का आर्किटेक्चर, लैपटॉप या डेस्कटॉप सीपीयू के आर्किटेक्चर से बहुत अलग है. किसी भी तरह का संदेह होने पर, सबसे अच्छा तरीका यह है कि आप अपने पेज को मोबाइल डिवाइस पर चलाएं. अपने लैपटॉप या डेस्कटॉप से किसी पेज के कोड को देखने, बदलने, डीबग करने, और उसकी प्रोफ़ाइल बनाने के लिए, रिमोट डीबगिंग का इस्तेमाल करें. ऐसा तब करें, जब कोड असल में मोबाइल डिवाइस पर चलता हो.
मोबाइल व्यूपोर्ट सिम्युलेट करें
उस टूलबार को खोलने के लिए डिवाइस डिवाइस टूलबार को टॉगल करें पर क्लिक करें जो आपको मोबाइल व्यूपोर्ट को सिम्युलेट करने की सुविधा देता है.

डिफ़ॉल्ट रूप से, डिवाइस टूलबार व्यूपोर्ट में खुलता है जिसमें डाइमेंशन को रिस्पॉन्सिव पर सेट किया जाता है.
रिस्पॉन्सिव व्यूपोर्ट मोड
व्यूपोर्ट का साइज़ अपनी ज़रूरत के हिसाब से बदलने के लिए, हैंडल को खींचें और छोड़ें. या, चौड़ाई और ऊंचाई वाले बॉक्स में
खास वैल्यू डालें. इस उदाहरण में, चौड़ाई को 480 और ऊंचाई को 415 पर सेट किया गया है.

इसके अलावा, चौड़ाई प्रीसेट बार का इस्तेमाल करके, इनमें से किसी एक पर क्लिक करके चौड़ाई सेट करें:

| मोबाइल S | मोबाइल M | मोबाइल L | टैबलेट | लैपटॉप | बड़ा लैपटॉप | 4K |
|---|---|---|---|---|---|---|
| 320 पिक्सल | 375 पिक्सल | 425 पिक्सल | 768 पिक्सल | 1024 पिक्सल | 1440 पिक्सल | 2560 पिक्सल |
मीडिया क्वेरी दिखाएं
अपने व्यूपोर्ट के ऊपर मीडिया क्वेरी ब्रेकपॉइंट दिखाने के लिए, ज़्यादा विकल्प > मीडिया क्वेरी दिखाएं पर क्लिक करें.

DevTools अब व्यूपोर्ट के ऊपर दो अतिरिक्त बार दिखाता है:
- नीले रंग का बार, जिसमें
max-widthब्रेकपॉइंट है. - नारंगी बार, जिसमें
min-widthब्रेकपॉइंट है.
व्यूपोर्ट की चौड़ाई बदलने के लिए ब्रेकपॉइंट के बीच क्लिक करें, ताकि ब्रेकपॉइंट ट्रिगर हो सके.

इससे जुड़ा @media एलान ढूंढने के लिए, ब्रेकपॉइंट के बीच राइट क्लिक करें और सोर्स कोड में दिखाएं चुनें. DevTools एडिटर में इससे जुड़ी लाइन में सोर्स पैनल खोलता है.

डिवाइस पिक्सल का अनुपात सेट करें
डिवाइस पिक्सल का अनुपात (DPR), हार्डवेयर स्क्रीन पर फ़िज़िकल पिक्सल और लॉजिकल (सीएसएस) पिक्सल के बीच का अनुपात है. दूसरे शब्दों में, DPR Chrome को यह बताता है कि सीएसएस पिक्सल बनाने के लिए कितने स्क्रीन पिक्सल का इस्तेमाल करना है. HiDPI (हाई डॉट प्रति इंच) डिस्प्ले पर ड्रॉइंग करते समय Chrome, DPR वैल्यू का इस्तेमाल करता है.
डीपीआर वैल्यू सेट करने के लिए:
ज़्यादा विकल्प
> डिवाइस पिक्सल का अनुपात जोड़ें पर क्लिक करें.

व्यूपोर्ट के ऊपर दिए गए कार्रवाई बार में, नए DPR ड्रॉप-डाउन मेन्यू से कोई DPR वैल्यू चुनें.

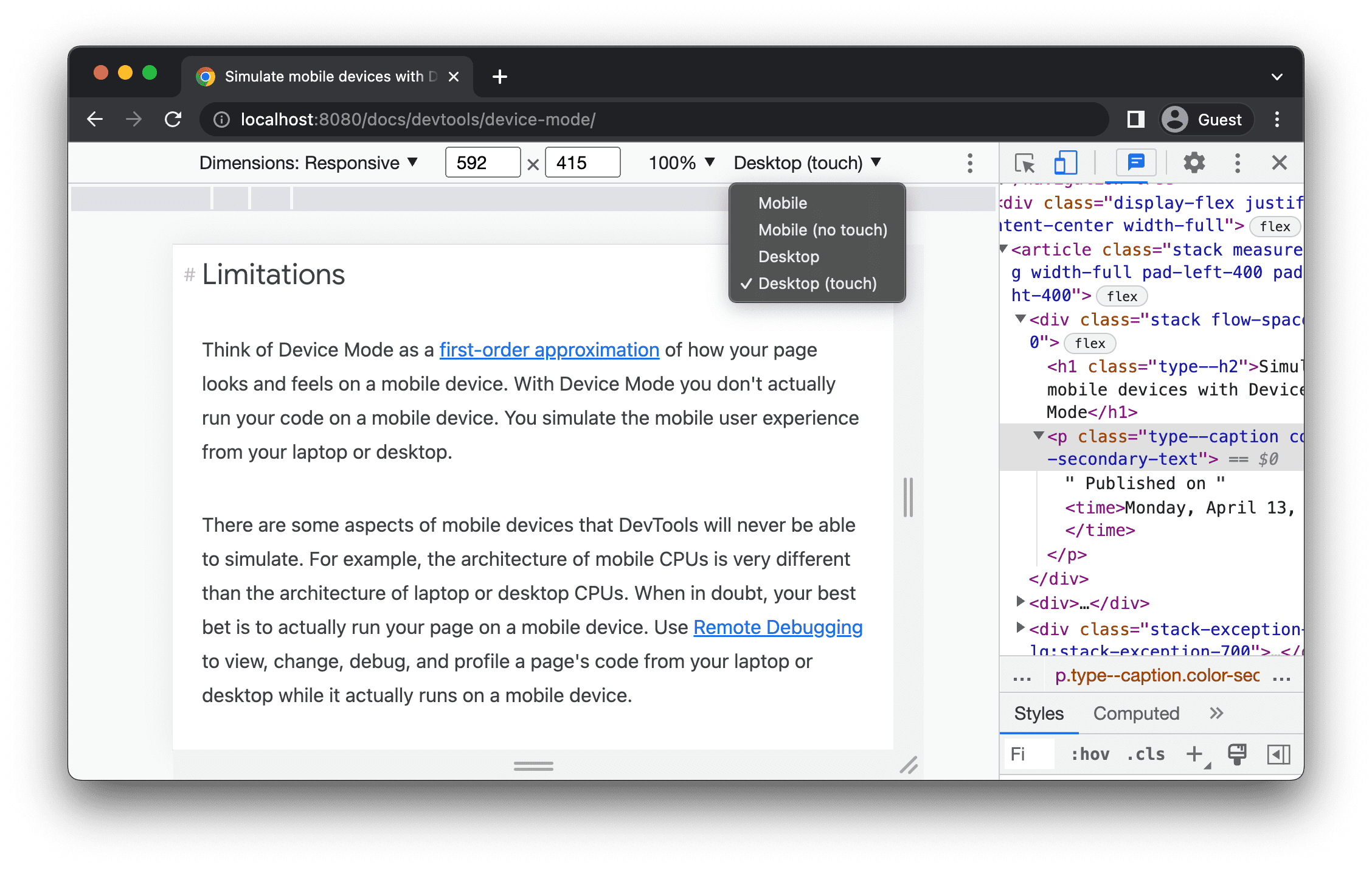
डिवाइस टाइप सेट करना
किसी मोबाइल डिवाइस या डेस्कटॉप डिवाइस को सिम्युलेट करने के लिए, डिवाइस टाइप सूची का इस्तेमाल करें.

अगर आपको सबसे ऊपर दिए गए कार्रवाई बार में सूची नहीं दिखती, तो ज़्यादा विकल्प > डिवाइस टाइप जोड़ें चुनें.
अगली टेबल में, इन विकल्पों के बीच के अंतर के बारे में बताया गया है. रेंडर करने का तरीका यह बताता है कि Chrome, पेज को मोबाइल के तौर पर रेंडर करता है या डेस्कटॉप व्यूपोर्ट के तौर पर. कर्सर आइकॉन से पता चलता है कि जब आप पेज पर कर्सर घुमाते हैं, तो आपको किस तरह का कर्सर दिखता है. इवेंट ट्रिगर का मतलब है कि पेज के साथ इंटरैक्ट करने पर, पेज ट्रिगर हुआ
touch या click इवेंट.
| विकल्प | रेंडरिंग का तरीका | कर्सर का आइकॉन | इवेंट सक्रिय किए गए |
|---|---|---|---|
| मोबाइल | मोबाइल | गोला | छूना |
| मोबाइल (टच किए बिना) | मोबाइल | सामान्य | click |
| डेस्कटॉप | डेस्कटॉप | सामान्य | click |
| डेस्कटॉप (टच) | डेस्कटॉप | गोला | छूना |
डिवाइस के हिसाब से मोड
किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट करने के लिए, डाइमेंशन सूची से डिवाइस चुनें.

ज़्यादा जानकारी के लिए, कस्टम मोबाइल डिवाइस जोड़ना लेख पढ़ें.
व्यूपोर्ट को घुमाकर लैंडस्केप ओरिएंटेशन का इस्तेमाल करें
व्यूपोर्ट को लैंडस्केप ओरिएंटेशन में घुमाने के लिए, screen_rotation घुमाएं पर क्लिक करें.

ध्यान दें कि अगर आपका डिवाइस टूलबार पतला है, तो घुमाएं बटन गायब हो जाएगा.

स्क्रीन की दिशा सेट करें भी देखें.
ड्यूअल-स्क्रीन मोड को टॉगल करें
कुछ डिवाइसों, जैसे कि Surface Duo में दो स्क्रीन और उन्हें इस्तेमाल करने के दो तरीके होते हैं: एक या दोनों स्क्रीन चालू होना चाहिए.
ड्यूअल और सिंगल स्क्रीन के बीच टॉगल करने के लिए, टूलबार में devices_fold ड्यूअल-स्क्रीन मोड टॉगल करें पर क्लिक करें.

डिवाइस पॉस्चर सेट करें
Asus Zenbook Fold जैसे कुछ डिवाइसों में फ़ोल्ड किया जा सकने वाली स्क्रीन होती हैं. ऐसी स्क्रीन का पॉस्चर होता है: लगातार या फ़ोल्ड. पोज़िशन के पॉस्चर का मतलब है "फ़्लैट" और फ़ोल्ड होने पर डिसप्ले के अलग-अलग सेक्शन के बीच का ऐंगल.
डिवाइस की पॉस्चर सेट करने के लिए, टूलबार में संबंधित ड्रॉप-डाउन मेन्यू में से लगातार या फ़ोल्ड किया गया चुनें.

डिवाइस का फ़्रेम दिखाएं
Nest Hub जैसे किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट करते समय, ज़्यादा विकल्प > डिवाइस फ़्रेम दिखाएं चुनें. इससे व्यूपोर्ट के चारों तरफ़ डिवाइस का फ़्रेम दिखेगा.

इस उदाहरण में, DevTools Nest Hub का फ़्रेम दिखाता है.

कस्टम मोबाइल डिवाइस जोड़ें
कस्टम डिवाइस जोड़ने के लिए:
डिवाइस सूची पर क्लिक करें और फिर बदलाव करें चुनें.

सेटिंग > डिवाइस टैब पर, काम करने वाले डिवाइसों की सूची में से कोई डिवाइस चुनें या अपना डिवाइस जोड़ने के लिए, कस्टम डिवाइस जोड़ें पर क्लिक करें.
अगर आपको अपने हिसाब से कस्टम पैरामीटर जोड़ना है, तो डिवाइस के लिए नाम, चौड़ाई, और ऊंचाई डालें. इसके बाद, जोड़ें पर क्लिक करें.

डिवाइस पिक्सल रेशियो, उपयोगकर्ता एजेंट स्ट्रिंग, और डिवाइस टाइप वाले फ़ील्ड ज़रूरी नहीं हैं. डिवाइस टाइप फ़ील्ड वह सूची है जो डिफ़ॉल्ट रूप से मोबाइल पर सेट होती है.
व्यूपोर्ट में वापस जाकर, डाइमेंशन सूची से नया जोड़ा गया डिवाइस चुनें.
पैमाना दिखाएं
रूलर देखने के लिए, ज़्यादा विकल्प > रूलर दिखाएं पर क्लिक करें. रूलर की साइज़ यूनिट, पिक्सल के तौर पर सेट होती है.

DevTools में, व्यूपोर्ट के ऊपर और बाईं ओर रूलर दिखाए गए हैं.

व्यूपोर्ट की चौड़ाई और ऊंचाई सेट करने के लिए, खास निशानों पर मौजूद रूलर पर क्लिक करें.
व्यूपोर्ट को ज़ूम करना
ज़ूम इन या ज़ूम आउट करने के लिए, ज़ूम करें सूची का इस्तेमाल करें.

स्क्रीनशॉट लें
व्यूपोर्ट में दिखने वाली चीज़ों का स्क्रीनशॉट कैप्चर करने के लिए, ज़्यादा विकल्प > स्क्रीनशॉट कैप्चर करें पर क्लिक करें.

व्यूपोर्ट में दिखाई न देने वाली सामग्री के साथ पूरे पेज का स्क्रीनशॉट कैप्चर करने के लिए, उसी मेन्यू से फ़ुल साइज़ का स्क्रीनशॉट कैप्चर करें चुनें.
नेटवर्क और सीपीयू को थ्रॉटल करें
नेटवर्क और सीपीयू, दोनों को थ्रॉटल करने के लिए, थ्रॉटल सूची से मिड-टीयर मोबाइल या लो-एंड मोबाइल चुनें.

मिड-टियर मोबाइल तेज़ 3G सिम्युलेट करता है और आपके सीपीयू को थ्रॉटल करता है, ताकि यह सामान्य से चार गुना धीमा हो जाए. कम कीमत वाला मोबाइल, धीमे 3G को सिम्युलेट करता है और आपके सीपीयू को सामान्य से छह गुना कम थ्रॉटल करता है. ध्यान रखें कि थ्रॉटलिंग, आपके लैपटॉप या डेस्कटॉप की सामान्य क्षमता से मिलती-जुलती है.
ध्यान दें कि अगर आपका डिवाइस टूलबार छोटा है, तो थ्रॉटल सूची छिप जाएगी.
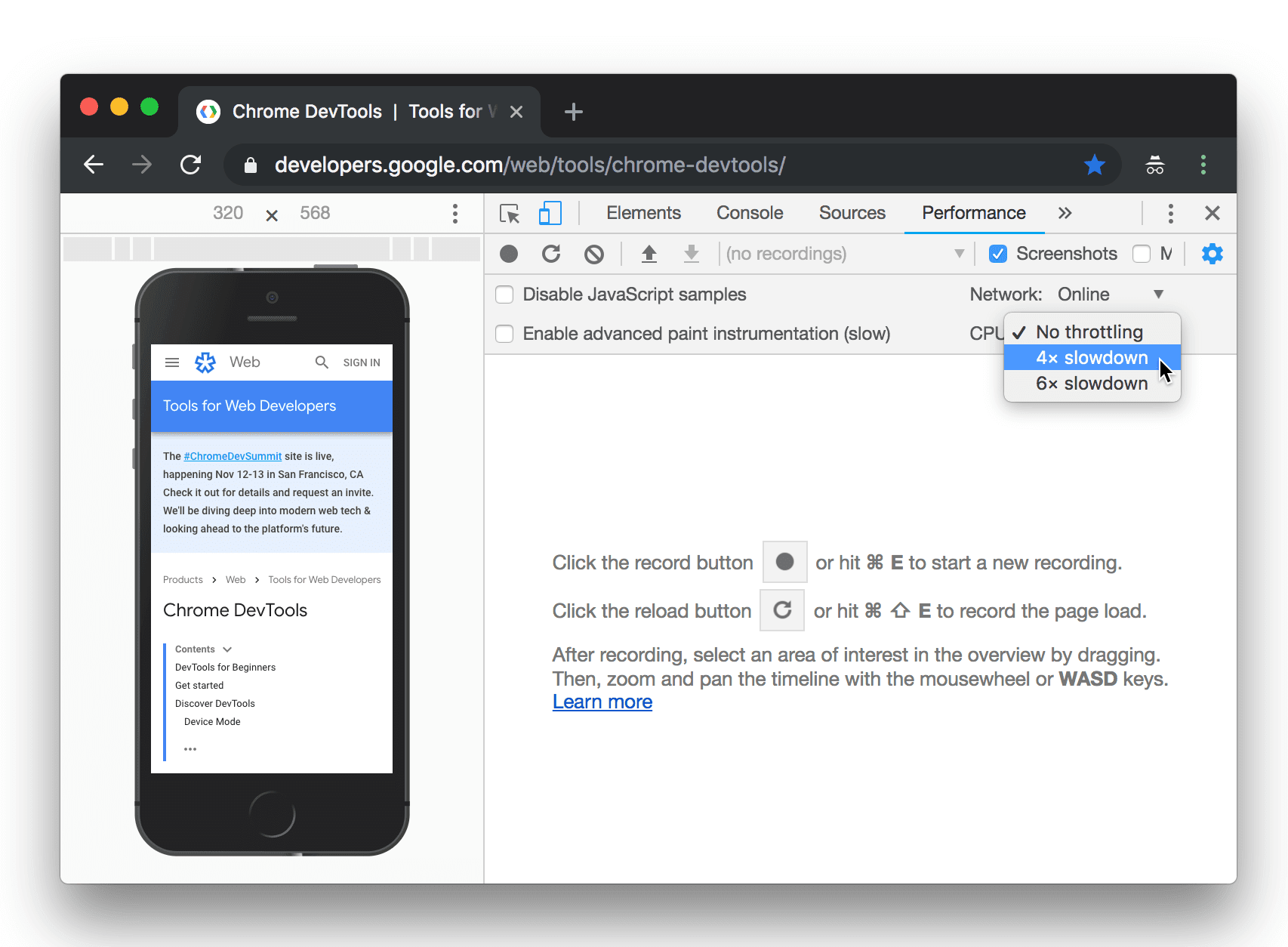
सिर्फ़ सीपीयू को थ्रॉटल करें
नेटवर्क को नहीं, बल्कि सिर्फ़ सीपीयू को थ्रॉटल करने के लिए, परफ़ॉर्मेंस पैनल पर जाकर कैप्चर
सेटिंग पर क्लिक करें.
इसके बाद, सीपीयू की सूची से 4 गुना स्लो ट्रैफ़िक या 6 गुना स्लो ट्रैफ़िक चुनें.

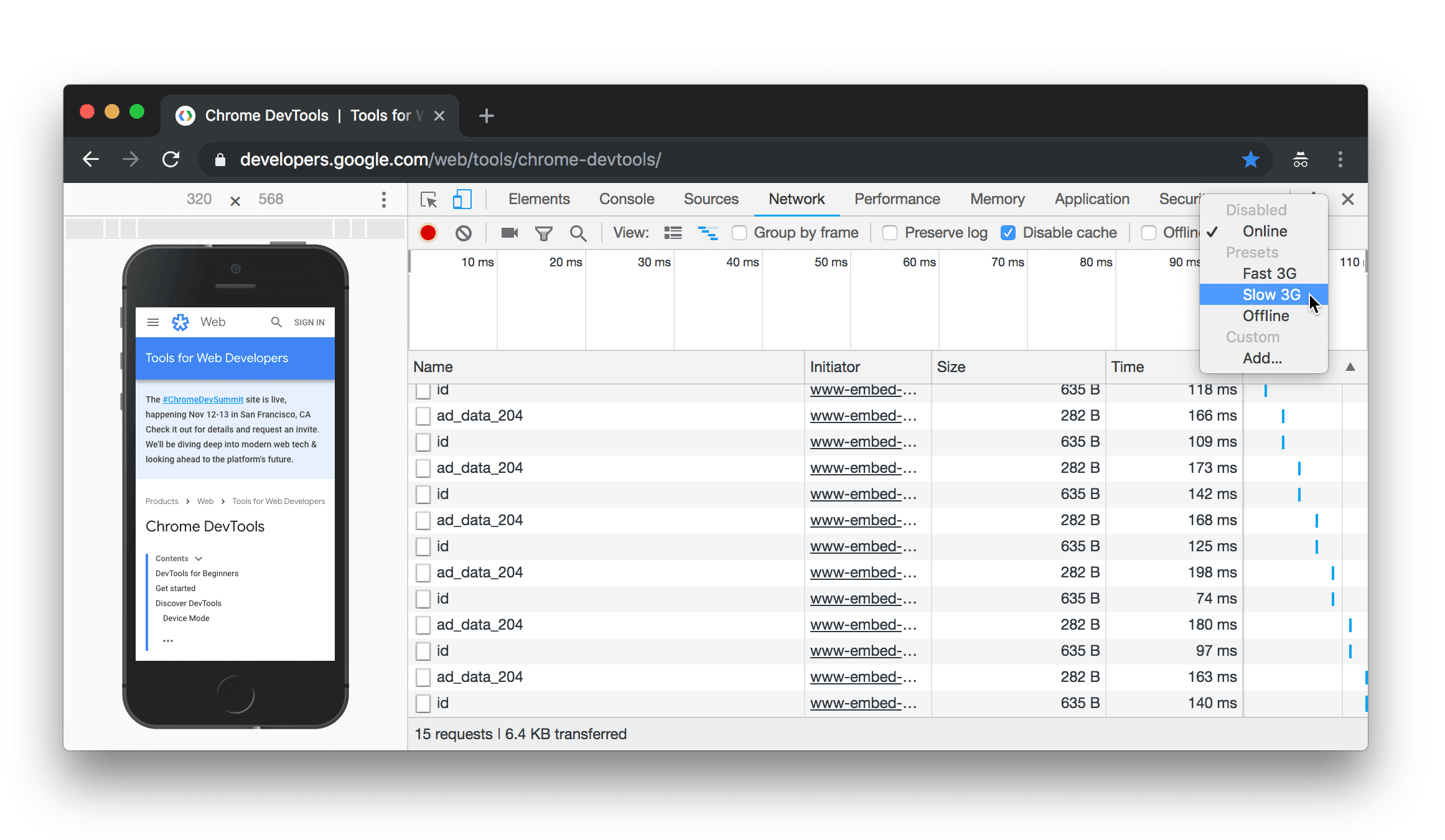
सिर्फ़ नेटवर्क को थ्रॉटल करें
सिर्फ़ नेटवर्क को थ्रॉटल करने के लिए, सीपीयू को नहीं, बल्कि नेटवर्क पैनल पर जाएं और थ्रॉटल की सूची से फ़ास्ट 3G या धीमा 3G चुनें.

इसके अलावा, Command मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं. इसके बाद, 3G टाइप करें और तेज़ 3G थ्रॉटलिंग चालू करें या धीमे 3G थ्रॉटलिंग चालू करें को चुनें.

परफ़ॉर्मेंस पैनल से भी नेटवर्क थ्रॉटलिंग सेट की जा सकती है. कैप्चर सेटिंग
पर क्लिक करें और फिर Network सूची से
Fast 3G या Slow 3G चुनें.

सेंसर को एम्युलेट करें
जियोलोकेशन बदलने, डिवाइस ओरिएंटेशन को सिम्युलेट करने, ज़बरदस्ती टच करने, और डिवाइस इस्तेमाल में न होने की स्थिति को एम्युलेट करने के लिए, सेंसर टैब का इस्तेमाल करें.
अगले सेक्शन में, जियोलोकेशन को बदलने और डिवाइस ओरिएंटेशन सेट करने के तरीके के बारे में फटाफट जानकारी दी गई है. सुविधाओं की पूरी सूची के लिए, डिवाइस सेंसर को एम्युलेट करें देखें.
जियोलोकेशन बदलें
भौगोलिक जगह बदलने वाला यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, DevTools को पसंद के मुताबिक बनाएं और कंट्रोल करें पर क्लिक करें
और फिर ज़्यादा टूल > सेंसर चुनें.

इसके अलावा, Command मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं. इसके बाद, Sensors टाइप करें और फिर सेंसर दिखाएं चुनें.

जगह की सूची में से कोई एक प्रीसेट चुनें या अपने खुद के निर्देशांक डालने के लिए अन्य... चुनें या जगह की जानकारी उपलब्ध नहीं है चुनें. इससे यह जांच की जा सकेगी कि गड़बड़ी की स्थिति में होने पर आपका पेज कैसा काम करेगा.

ओरिएंटेशन सेट करें
ओरिएंटेशन यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, DevTools को पसंद के मुताबिक बनाएं और कंट्रोल करें
पर क्लिक करें. इसके बाद, ज़्यादा टूल > सेंसर चुनें.

इसके अलावा, Command मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं. इसके बाद, Sensors टाइप करें और फिर सेंसर दिखाएं चुनें.

स्क्रीन की दिशा सूची में से कोई प्रीसेट चुनें या अपनी ऐल्फ़ा, बीटा, और गामा वैल्यू सेट करने के लिए कस्टम ओरिएंटेशन चुनें.




