本互动式教程介绍了如何在 Chrome 开发者工具控制台中记录和过滤消息。

本教程旨在按顺序完成。本文假定您了解 Web 开发的基础知识,例如如何使用 JavaScript 向页面添加互动性。
设置演示版和开发者工具
本教程旨在让您打开演示版并亲自试用所有工作流。当您实际跟着学习时,您之后更有可能记住相应的工作流。
- 打开演示。
可选:将演示版移至单独的窗口。在此示例中,教程位于左侧,演示位于右侧。

聚焦于演示,然后按 Ctrl+Shift+J 或 Command+Option+J (Mac) 以打开开发者工具。默认情况下,开发者工具会在演示的右侧打开。

可选:将开发者工具固定到窗口底部,或取消固定到单独的窗口中。
停靠在演示底部的开发者工具:

在单独的窗口中取消插入开发者工具:

查看通过 JavaScript 记录的消息
您在控制台中看到的大多数消息都来自编写页面 JavaScript 的网页开发者。本部分的目的是向您介绍您可能会在控制台中看到的不同消息类型,并说明如何在您自己的 JavaScript 中自行记录每种消息类型。
点击演示中的 Log Info 按钮。
Hello, Console!会记录到控制台中。
在控制台中的
Hello, Console!消息旁边,点击 log.js:2。Sources 面板会打开,并突出显示导致消息记录到控制台的代码行。
当网页的 JavaScript 调用
console.log('Hello, Console!')时,系统会记录此消息。使用以下任一工作流程返回控制台:
- 点击控制台标签页。
- 按 Ctrl+[ 或 Command+[ (Mac),直到控制台获得焦点。
- 打开命令菜单,开始输入
Console,选择显示控制台面板命令,然后按 Enter 键。
点击演示中的 Log Warning 按钮。
Abandon Hope All Ye Who Enter会记录到控制台中。
类似格式的消息是警告。
可选:点击 log.js:12 查看导致消息采用类似格式的代码,然后在完成后返回到控制台。每当您想要查看导致消息以特定方式记录的代码时,就可以执行此操作。
点击
Abandon Hope All Ye Who Enter前面的展开图标。开发者工具会显示调用之前的堆栈轨迹。

堆栈轨迹指示您调用了一个名为
logWarning的函数,该函数反过来又调用了一个名为quoteDante的函数。换句话说,最先发生的调用位于堆栈轨迹的底部。您可以通过调用console.trace()随时记录堆栈轨迹。点击记录错误。系统会记录以下错误消息:
I'm sorry, Dave. I'm afraid I can't do that.
点击日志表。控制台中会记录一个关于著名音乐人的表格。

请注意,系统只为一行填充
birthday列。请检查代码,找出原因。点击日志组。4 只著名的打架海龟的名称被归到了
Adolescent Irradiated Espionage Tortoises标签下。
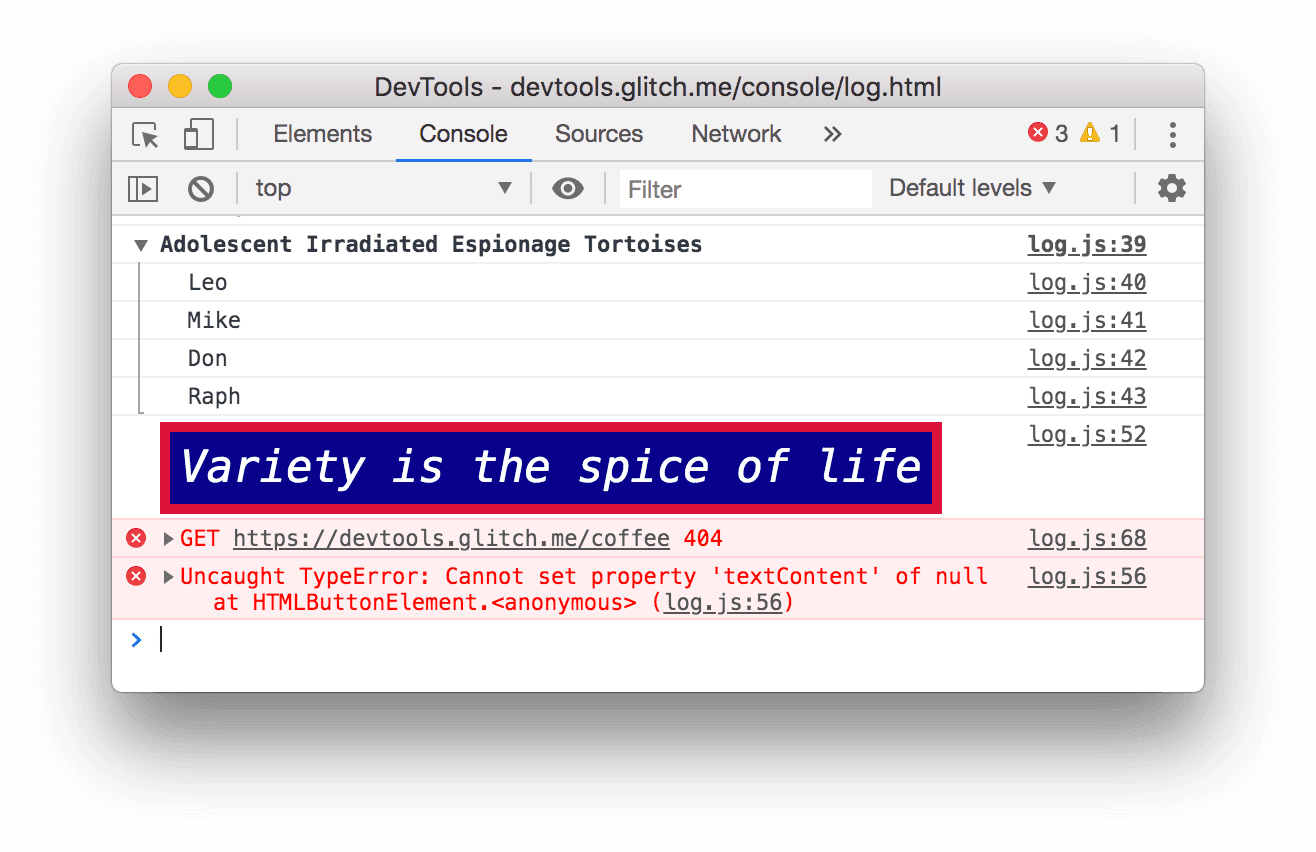
点击日志自定义。带有红色边框和蓝色背景的消息会记录到控制台。

这里的主要思路是,如果您希望从 JavaScript 将消息记录到控制台,可以使用 console 方法之一。每种方法都以不同的方式设置消息格式。
除了本部分所演示的方法之外,还有其他更多方法。在本教程结束时,您将了解如何探索其余方法。
查看浏览器记录的消息
浏览器也会将消息记录到控制台中。这种情况通常发生在网页存在问题时。
点击原因 404。浏览器会记录
404网络错误,因为网页的 JavaScript 尝试提取不存在的文件。
点击造成错误。浏览器会记录一个未捕获的
TypeError,因为 JavaScript 正尝试更新不存在的 DOM 节点。
点击 Log Levels 下拉菜单,然后启用 Verbose 选项(如果已停用)。在下一部分中,您将详细了解过滤。您需要执行此操作,确保您记录的下一条消息能够显示。注意:如果“Default Levels”(默认级别)下拉菜单处于停用状态,您可能需要关闭控制台边栏。如需详细了解控制台边栏,请参阅下文,按消息来源过滤。

点击原因违规。页面在几秒钟内无响应,然后浏览器会将消息
[Violation] 'click' handler took 3000ms记录到控制台。具体时长可能会有所不同。
过滤消息
在某些页面上,您会看到控制台中充斥着大量消息。开发者工具提供了许多不同的方法来滤除与手头任务无关的消息。
按日志级别过滤
每个 console.* 方法都分配有一个严重级别:Verbose、Info、Warning 或 Error。例如,console.log() 是 Info 级消息,而 console.error() 是 Error 级消息。
如需按日志级别过滤,请执行以下操作:
点击 Log Levels 下拉菜单并停用 Errors。如果某个级别旁边没有复选标记,则该级别被停用。
Error级消息会消失。
再次点击 Log Levels 下拉菜单,然后重新启用 Errors。
Error级消息会重新出现。
按文本过滤
如果您只想查看包含某个确切字符串的消息,请在过滤条件文本框中输入该字符串。
在过滤条件文本框中输入
Dave。不包含字符串Dave的所有消息都将隐藏。您可能还会看到Adolescent Irradiated Espionage Tortoises标签。这是一个错误。
从过滤条件文本框中删除
Dave。所有消息都会重新出现。
按正则表达式过滤
如果要显示包含某种文本格式(而不是特定字符串)的所有消息,请使用正则表达式。
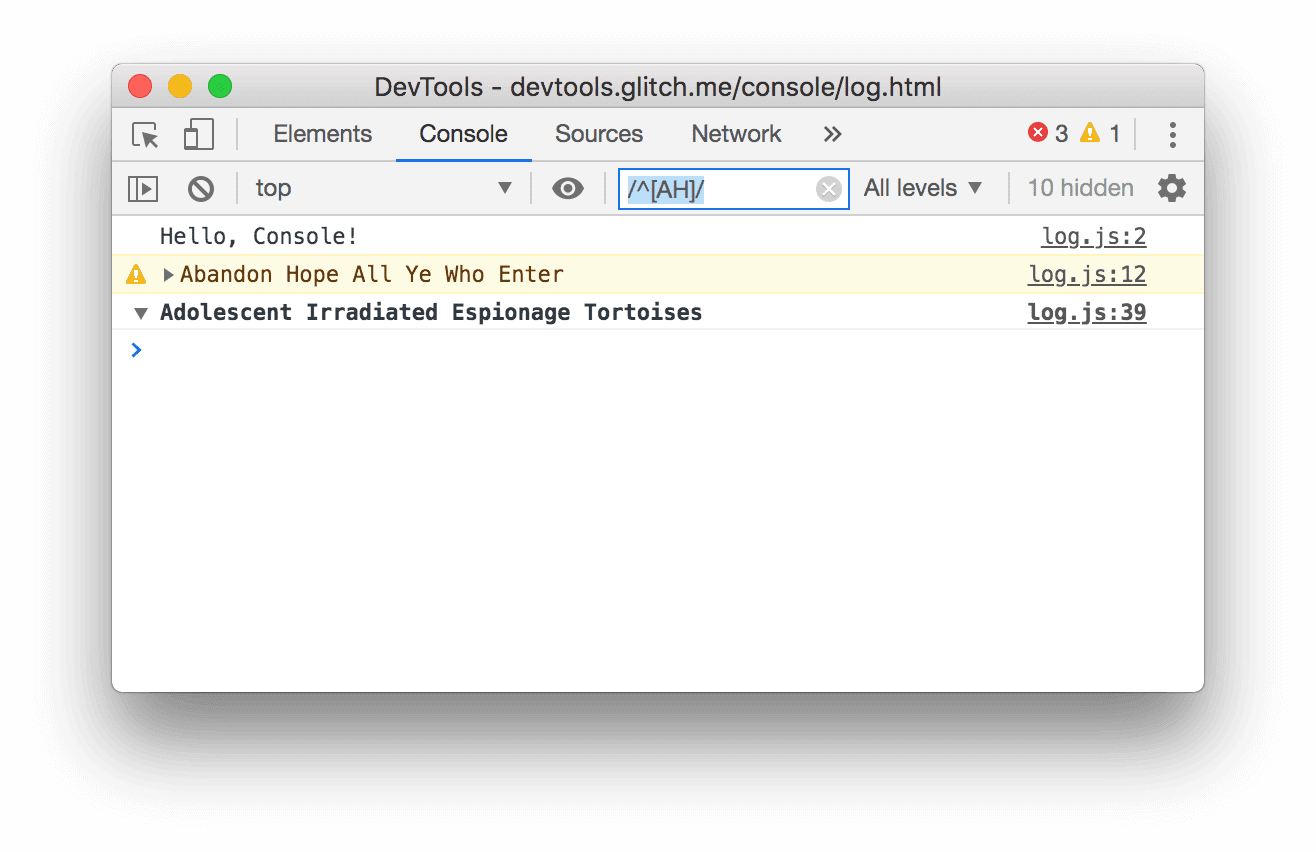
在过滤条件文本框中输入
/^[AH]/。将此模式输入 RegExr,以说明它的用途。![过滤掉与格式“/^[AH]/”不匹配的任何消息。](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=zh-cn)
从过滤条件文本框中删除
/^[AH]/。所有消息都会重新显示。
按邮件来源过滤
如果您只想查看来自特定网址的邮件,请使用边栏。
点击 Show Console Sidebar 图标
 。
。
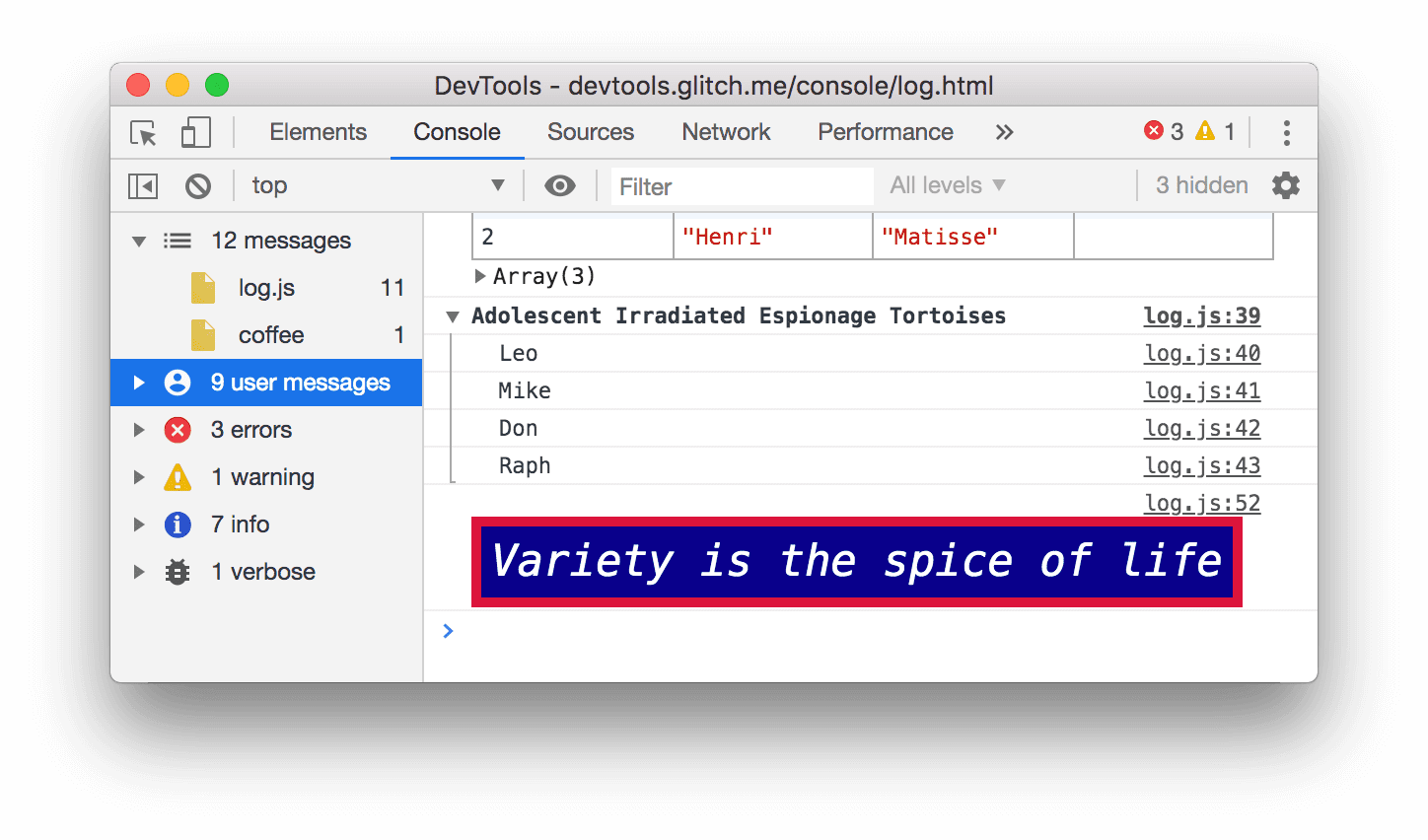
点击 12 Messages 旁边的展开
图标。边栏会显示导致消息被记录的网址列表。例如,
log.js导致了 11 条消息。
按用户消息过滤
之前,当您点击日志信息时,一个名为 console.log('Hello, Console!') 的脚本用于将消息记录到控制台。从此类 JavaScript 记录的消息称为“用户消息”。相反,当您点击原因 404 时,浏览器会记录一条 Error 级消息,指出找不到所请求的资源。此类消息会被视为浏览器消息。您可以使用边栏过滤浏览器消息,仅显示用户消息。
点击 9 条用户消息。浏览器消息已隐藏。

点击 12 消息,再次显示所有消息。
同时使用控制台和任何其他面板
如果您要修改样式,但需要快速查看“控制台”日志中是否有某些内容,该怎么办?使用抽屉式导航栏。
- 点击元素标签页。
按 Esc。系统随即会打开抽屉式导航栏的控制台标签页。它包含您在本教程中使用的 Console 的所有功能。

后续步骤
恭喜,您已完成教程。点击 Dispense Trophy(分配奖杯)即可获取您的奖杯。
- 如需详细了解与管理中心界面相关的更多功能和工作流程,请参阅管理中心参考。
- 请参阅 Console API 参考文档,详细了解查看从 JavaScript 记录的消息演示的所有
console方法,并探索本教程中未介绍的其他console方法。 - 请参阅使用入门,了解开发者工具还可以执行哪些操作。
- 如需详细了解所有
console格式和样式设置方法,请参阅在控制台中设置消息格式和样式。


