Este tutorial interativo mostra como registrar e filtrar mensagens no Console do Chrome DevTools.

A intenção é concluir este tutorial. Você precisa conhecer os princípios básicos do desenvolvimento da Web, por exemplo, como usar JavaScript para adicionar interatividade a uma página.
Configurar a demonstração e o DevTools
Este tutorial foi elaborado para que você possa abrir a demonstração e testar todos os fluxos de trabalho por conta própria. Quando você acompanha fisicamente os fluxos de trabalho, é mais provável que se lembre dos fluxos de trabalho mais tarde.
- Abra a demonstração.
Opcional: mova a demonstração para uma janela separada. Neste exemplo, o tutorial está à esquerda, e a demonstração está à direita.

Concentre-se na demonstração e pressione Control + Shift + J ou Command + Option + J (Mac) para abrir o DevTools. Por padrão, o DevTools abre à direita da demonstração.

Opcional: anexe o DevTools na parte inferior da janela ou o desencaixe em uma janela separada.
O DevTools encaixado na parte de baixo da demonstração:

O DevTools foi desafixado em uma janela separada:

Ver mensagens registradas do JavaScript
A maioria das mensagens que você vê no Console vem dos desenvolvedores da Web que criaram o JavaScript da página. O objetivo desta seção é apresentar os diferentes tipos de mensagens que você provavelmente verá no Console e explicar como registrar cada tipo de mensagem no seu próprio JavaScript.
Clique no botão Log Info na demonstração.
Hello, Console!são registrados no console.
Ao lado da mensagem
Hello, Console!no Console, clique em log.js:2. O painel Sources é aberto e destaca a linha de código que fez com que a mensagem fosse registrada no console.
A mensagem foi registrada quando o JavaScript da página chamava
console.log('Hello, Console!').Navegue de volta para o Console usando um dos seguintes fluxos de trabalho:
- Clique na guia Console.
- Pressione Control+[ ou Command+[ (Mac) até que o Console esteja em foco.
- Abra o Menu de comando, comece a digitar
Console, selecione o comando Show Console Panel e pressione Enter.
Clique no botão Log Warning na demonstração.
Abandon Hope All Ye Who Entersão registrados no Console.
Mensagens formatadas como esta são avisos.
Opcional: clique em log.js:12 para ver o código que fez com que a mensagem fosse formatada dessa forma e volte para o Console quando terminar. Faça isso sempre que quiser ver o código que causou o registro de uma mensagem de uma determinada maneira.
Clique no ícone Expand
na frente de
Abandon Hope All Ye Who Enter. O DevTools mostra o stack trace que leva à chamada.
O stack trace informa que uma função chamada
logWarningfoi chamada, que, por sua vez, chamou uma função chamadaquoteDante. Em outras palavras, a chamada que aconteceu primeiro está na parte de baixo do stack trace. É possível registrar stack traces a qualquer momento chamandoconsole.trace().Clique em Log Error. A seguinte mensagem de erro é registrada:
I'm sorry, Dave. I'm afraid I can't do that.
Clique em Tabela de registros. Uma tabela sobre artistas famosos é registrada no Console.

Observe como a coluna
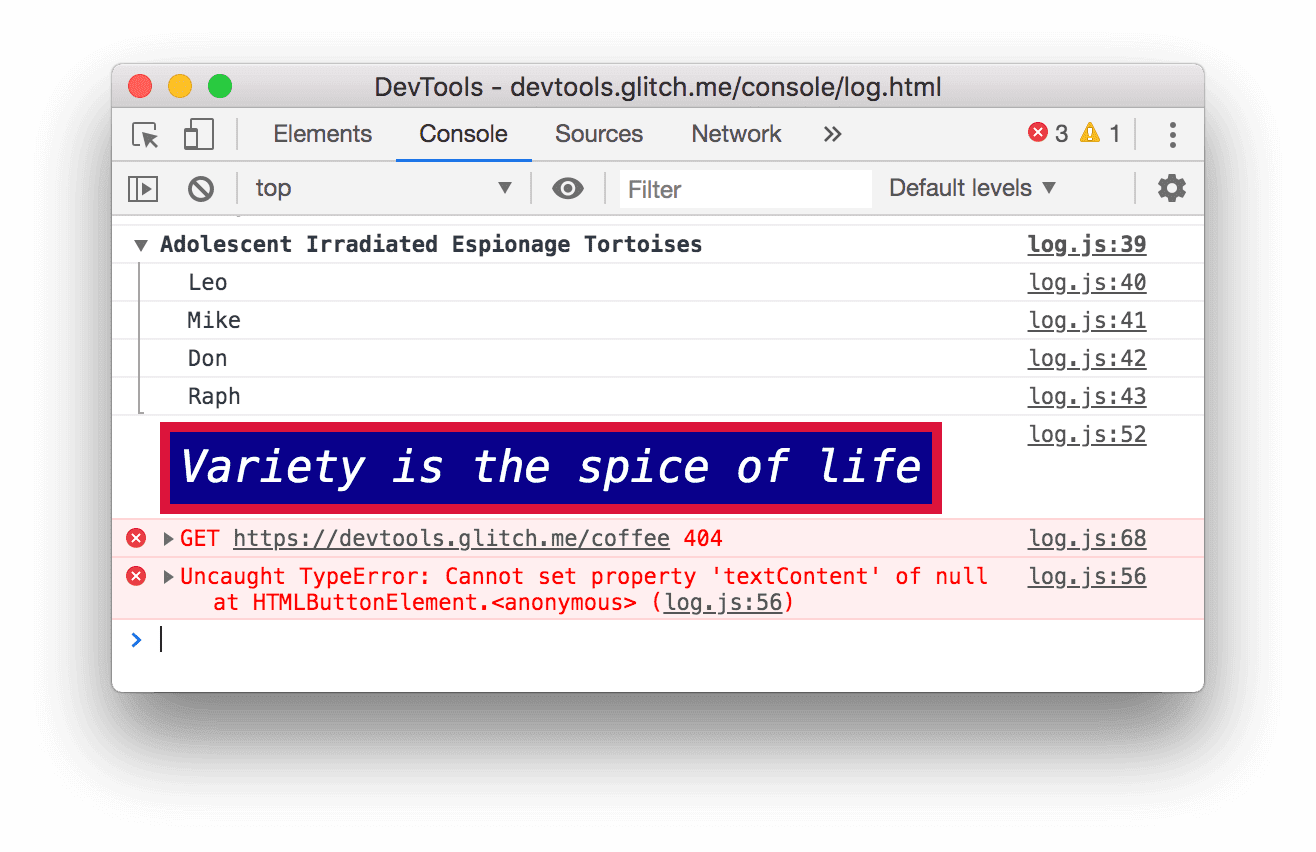
birthdayé preenchida apenas para uma linha. Verifique o código para descobrir o motivo.Clique em Grupo de registros. Os nomes de quatro tartarugas famosas que combatem o crime são agrupados no rótulo
Adolescent Irradiated Espionage Tortoises.
Clique em Log Custom. Uma mensagem com borda vermelha e fundo azul é registrada no Console.

A ideia principal aqui é que, quando quiser registrar mensagens no Console usando o JavaScript, você
use um dos métodos console. Cada método formata as mensagens de maneira diferente.
Há ainda mais métodos além dos demonstrados nesta seção. No final do tutorial, você aprenderá como explorar o restante dos métodos.
Ver mensagens registradas pelo navegador
O navegador também registra mensagens no Console. Isso geralmente acontece quando há um problema com a página.
Clique em Causa 404. O navegador registra um erro de rede
404porque o JavaScript da página tentou buscar um arquivo que não existe.
Clique em Causar erro. O navegador registra um
TypeErrornão capturado porque o JavaScript está tentando atualizar um nó DOM que não existe.
Clique no menu suspenso Níveis de registro e ative a opção Detalhado, se estiver desativada. Você aprenderá mais sobre a filtragem na próxima seção. Você precisa fazer isso para garantir que a próxima mensagem registrada fique visível. Observação:se o menu suspenso "Default Levels" estiver desativado, talvez seja necessário fechar a barra lateral do console. Filtre por origem da mensagem abaixo para ver mais informações sobre a barra lateral do console.

Clique em Causar violação. A página deixa de responder por alguns segundos e, em seguida, o navegador registra a mensagem
[Violation] 'click' handler took 3000msno console. A duração exata pode variar.
Filtrar mensagens
Em algumas páginas, o Console ficará cheio de mensagens. O DevTools oferece muitas maneiras diferentes de filtrar mensagens que não são relevantes para a tarefa em questão.
Filtrar por nível de registro
Cada método console.* recebe um nível de gravidade: Verbose, Info, Warning ou Error. Por exemplo, console.log() é uma mensagem no nível Info, enquanto console.error() é uma mensagem no nível Error.
Para filtrar por nível de registro:
Clique no menu suspenso Log Levels e desative Errors. Um nível é desativado quando não há mais uma marca de seleção ao lado. As mensagens no nível do
Errordesaparecem.
Clique novamente no menu suspenso Log Levels e reative Errors. As mensagens no nível do
Errorreaparecem.
Filtrar por texto
Para ver apenas mensagens que incluam uma string exata, digite essa string na caixa de texto Filtro.
Digite
Davena caixa de texto Filtro. Todas as mensagens que não incluem a stringDaveficam ocultas. É possível que você também veja o rótuloAdolescent Irradiated Espionage Tortoises. Isto é um bug.
Exclua
Daveda caixa de texto Filtro. Todas as mensagens reaparecem.
Filtrar por expressão regular
Quando você quiser mostrar todas as mensagens que incluem um padrão de texto, em vez de uma string específica, use uma expressão regular.
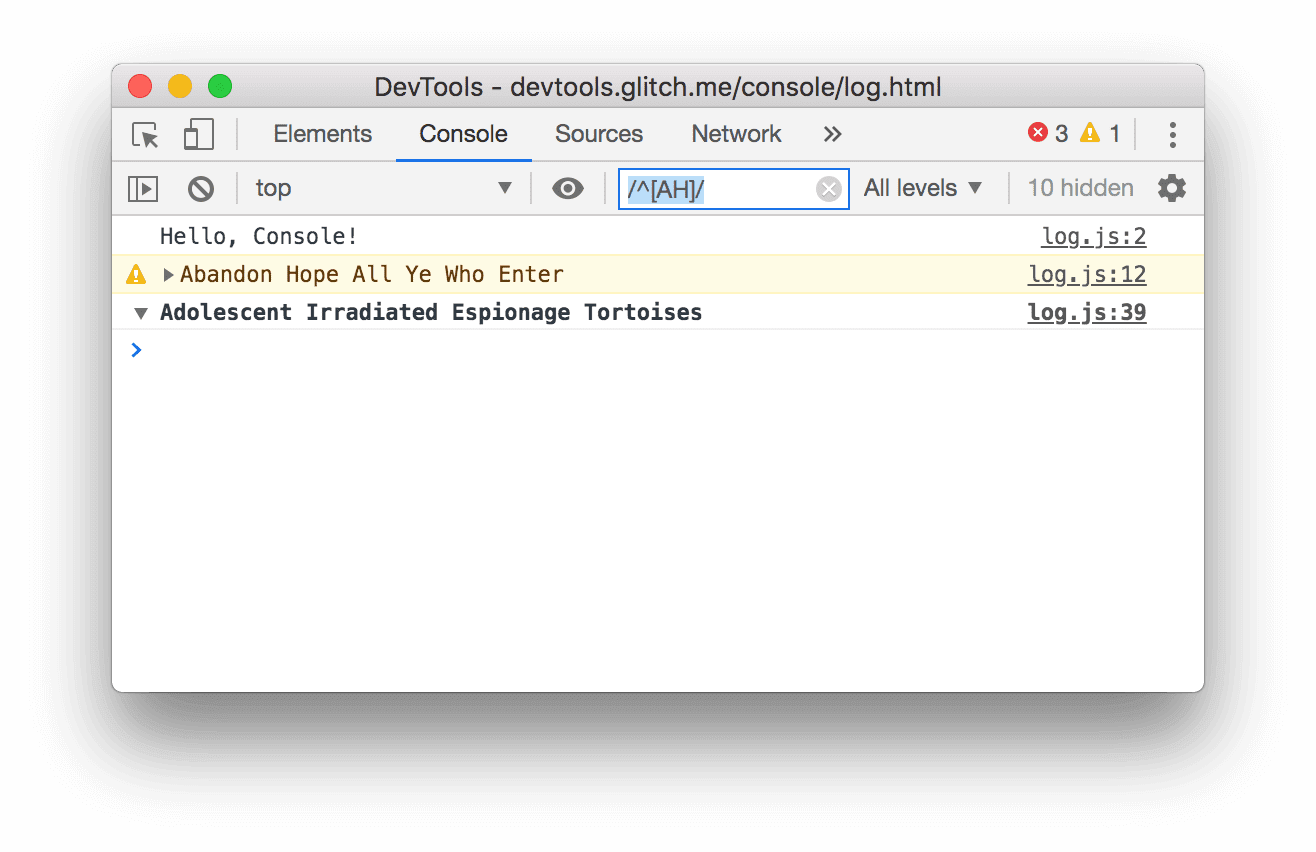
Digite
/^[AH]/na caixa de texto Filtro. Digite esse padrão em RegExr para uma explicação do que ele está fazendo.![Filtrando qualquer mensagem que não corresponda ao padrão "/^[AH]/".](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=pt-br)
Exclua
/^[AH]/da caixa de texto Filtro. Todas as mensagens ficam visíveis novamente.
Filtrar por origem da mensagem
Quando quiser visualizar apenas as mensagens que vieram de um determinado URL, use a Barra lateral.
Clique em Show Console Sidebar
 .
.
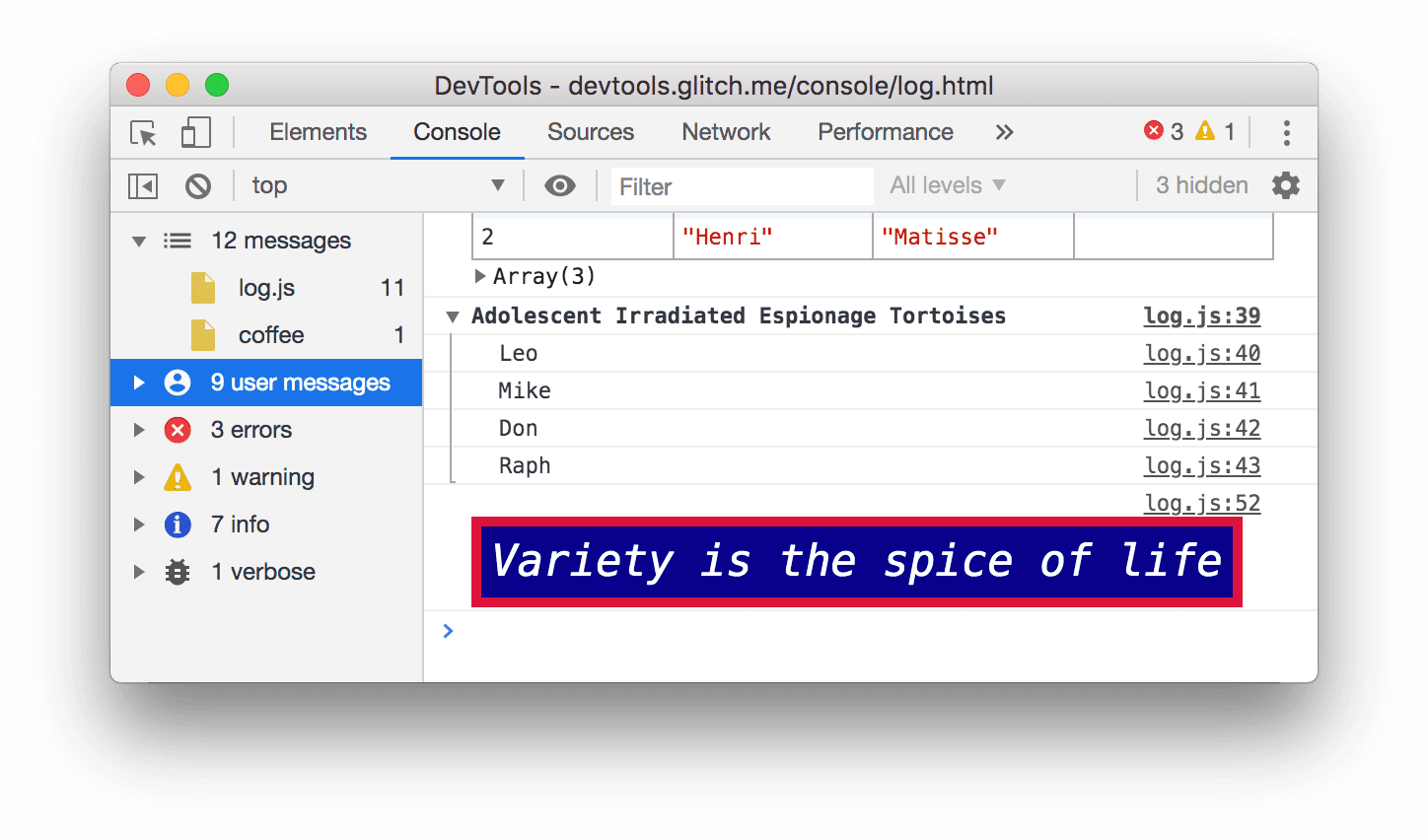
Clique no ícone Expandir
ao lado de 12 Messages. A barra lateral mostra uma lista de URLs que causaram o registro das mensagens. Por exemplo,
log.jscausou 11 mensagens.
Filtrar por mensagens do usuário
Anteriormente, quando você clicava em Informações de registro, um script chamado console.log('Hello, Console!') para registrar a mensagem no console. Mensagens registradas no JavaScript como essa são chamadas de mensagens do
usuário. Por outro lado, quando você clicou em Causa 404, o navegador registrou uma mensagem de nível Error
afirmando que o recurso solicitado não foi encontrado. Mensagens como essa são consideradas mensagens
do navegador. Você pode usar a barra lateral para filtrar as mensagens do navegador e mostrar apenas as mensagens dos usuários.
Clique em 9 Mensagens do usuário. As mensagens do navegador estão ocultas.

Clique em 12 Mensagens para mostrar todas as mensagens novamente.
Use o Console com qualquer outro painel.
E se você estiver editando estilos, mas precisar verificar rapidamente o registro do Console? Usar a gaveta.
- Clique na guia Elementos.
Pressione Esc. A guia Console da gaveta é aberta. Ela tem todos os recursos do Console que você usou ao longo deste tutorial.

Próximas etapas
Parabéns, você concluiu o tutorial. Clique em Dispense Trophy para receber seu troféu.
- Consulte a Referência do console para conhecer mais recursos e fluxos de trabalho relacionados à interface do Console.
- Consulte a Referência da API Console para saber mais sobre todos os métodos
consoleque foram demonstrados em Visualizar mensagens registradas do JavaScript e conheça os outros métodosconsoleque não foram abordados neste tutorial. - Consulte Começar para ver o que mais é possível fazer com o DevTools.
- Consulte Formatar e estilizar mensagens no console para saber mais sobre todos os métodos de estilo e formato
console.


