המדריך האינטראקטיבי הזה מסביר איך לרשום ולסנן הודעות במסוף Chrome DevTools.

יש להשלים את המדריך לפי הסדר. הכלי מבוסס על ההנחה שאתם מבינים את היסודות של פיתוח אתרים, למשל איך להשתמש ב-JavaScript כדי להוסיף אינטראקטיביות לדף.
הגדרת ההדגמה ואת כלי הפיתוח
המדריך הזה נועד לאפשר לכם לפתוח את ההדגמה ולנסות את כל תהליכי העבודה בעצמכם. כשעוקבים אחריכם באופן פיזי, יש סיכוי גבוה יותר שתזכרו את תהליכי העבודה בשלב מאוחר יותר.
- פותחים את ההדגמה.
אופציונלי: מעבירים את ההדגמה לחלון נפרד. בדוגמה הזו, המדריך נמצא בצד שמאל וההדגמה נמצאת בצד ימין.

כדי לפתוח את כלי הפיתוח, מתמקדים בהדגמה ומקישים על Control+Shift+J או Command+Option+J. כברירת מחדל, כלי הפיתוח ייפתחו מימין להדגמה.

אופציונלי: קיבוע כלי הפיתוח לתחתית החלון או הסרה מהעגינה של חלון נפרד.
כלי הפיתוח מוצמדים לתחתית ההדגמה:

כלי הפיתוח פתוחים בחלון נפרד:

הצגת הודעות שנרשמו באמצעות JavaScript
רוב ההודעות שאתם רואים ב-Console מגיעות ממפתחי האינטרנט שכתבו את ה-JavaScript של הדף. מטרת הקטע הזה היא להציג בפניכם את סוגי ההודעות השונים שאתם צפויים לראות במסוף, ולהסביר איך לתעד כל סוג הודעה בעצמכם מתוך JavaScript משלכם.
לוחצים על הלחצן פרטי היומן בהדגמה. תתבצע התחברות של
Hello, Console!למסוף.
ליד ההודעה
Hello, Console!ב-Console, לוחצים על log.js:2. החלונית Sources נפתחת ומדגישה את שורת הקוד שגרמה לתיעוד ההודעה ב-Play Console.
ההודעה נרשמה כאשר קוד ה-JavaScript של הדף נקרא
console.log('Hello, Console!').חוזרים למסוף באמצעות כל אחד מתהליכי העבודה הבאים:
- לוחצים על הכרטיסייה מסוף.
- מקישים על Control+[ או Command+[ (Mac) עד שהמיקוד על Console נמצא.
- פותחים את תפריט הפקודות, מתחילים להקליד
Console, בוחרים בפקודה Show Console ואז מקישים על Enter.
לוחצים על הלחצן רישום אזהרה בהדגמה.
Abandon Hope All Ye Who Enterמתחבר למסוף.
הודעות בפורמט הזה הן אזהרות.
אופציונלי: לוחצים על log.js:12 כדי להציג את הקוד שגרם לכך שההודעה עוצבה כך, ולסיום, מנווטים חזרה ל-Console. כדאי לעשות זאת בכל פעם שרוצים לראות את הקוד שגרם להודעה להירשם באופן מסוים.
לחצו על הסמל הרחבה של
מלפני
Abandon Hope All Ye Who Enter. בכלי הפיתוח מוצג מעקב הערימה שמוביל להפעלה.
לפי דוח הקריסות, המערכת קראה לפונקציה
logWarning, והיא קראה פונקציה בשםquoteDante. במילים אחרות, הקריאה שהתבצעה ראשונה נמצאת בתחתית דוח הקריסות. אפשר להפעיל אתconsole.trace()כדי לתעד דוחות קריסות בכל שלב.לוחצים על Log Error (יומן שגיאה). הודעת השגיאה הבאה נרשמת ביומן:
I'm sorry, Dave. I'm afraid I can't do that.
לוחצים על Log Table. טבלה עם אומנים מפורסמים מתעדת בקונסולה.

חשוב לשים לב שהעמודה
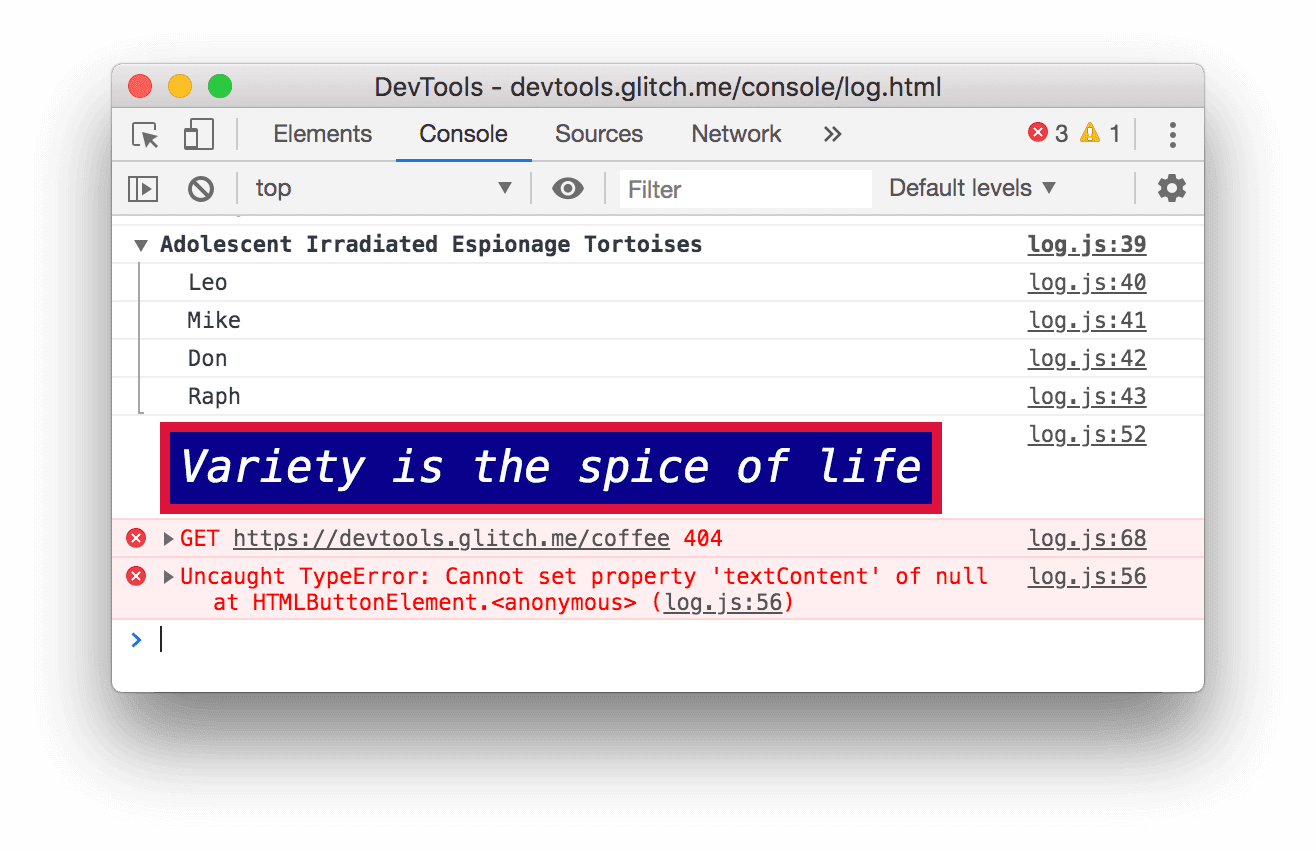
birthdayמאוכלסת רק בשורה אחת. בודקים את הקוד כדי להבין מה הסיבה לכך.לוחצים על יומני קבוצה. השמות של 4 צבים מפורסמים שנלחמו בפשע מקובצים בתווית
Adolescent Irradiated Espionage Tortoises.
לוחצים על Log Custom. הודעה עם גבול אדום ורקע כחול מתעדת במסוף.

הרעיון העיקרי כאן הוא שכאשר רוצים לרשום הודעות במסוף מה-JavaScript, צריך להשתמש באחת מהשיטות console. כל שיטה מעצבת את ההודעות באופן שונה.
קיימות שיטות רבות עוד יותר מאלה שהוכחו בסעיף זה. בסוף המדריך נסביר איך להתנסות בשאר השיטות.
הצגת הודעות שתועדו על ידי הדפדפן
הדפדפן גם מתעד הודעות במסוף. זה בדרך כלל קורה כשיש בעיה בדף.
לוחצים על סיבה 404. הדפדפן מתעד שגיאת רשת
404כי קוד ה-JavaScript של הדף ניסה לאחזר קובץ שלא קיים.
לוחצים על הסיבה לשגיאה. הדפדפן מתעד
TypeErrorשלא תועד כי ה-JavaScript מנסה לעדכן צומת DOM שלא קיים.
לוחצים על התפריט הנפתח רמות יומן ומפעילים את האפשרות Verbose, אם היא מושבתת. בקטע הבא נסביר על סינון. עליכם לעשות זאת כדי לוודא שההודעה הבאה שתתועדו ביומן תהיה גלויה. הערה: אם התפריט הנפתח 'רמות ברירת מחדל' מושבת, יכול להיות שתצטרכו לסגור את סרגל הצד של המסוף. אפשר לסנן לפי מקור ההודעה למטה כדי לקבל מידע נוסף על הסרגל הצדדי של המסוף.

לוחצים על סיבת ההפרה. הדף מפסיק להגיב למשך כמה שניות ואז הדפדפן מתעד את ההודעה
[Violation] 'click' handler took 3000msבמסוף. משך הזמן המדויק עשוי להשתנות.
סינון הודעות
בדפים מסוימים תראו שהמסוף מוצף בהודעות. כלי הפיתוח מספקים דרכים רבות ושונות לסינון הודעות שאינן רלוונטיות למשימה הנוכחית.
סינון לפי רמת יומן
לכל שיטה console.* מוקצית רמת חומרה: Verbose, Info, Warning או Error. לדוגמה, console.log() היא הודעה ברמת Info, ואילו console.error() היא הודעה ברמת Error.
כדי לסנן לפי רמת היומן:
לוחצים על התפריט הנפתח רמות יומן ומשביתים את האפשרות שגיאות. רמה מושבתת כל עוד אין סימן וי לצידה. ההודעות ברמת
Errorנעלמות.
לוחצים שוב על התפריט הנפתח רמות היומן ומפעילים מחדש את האפשרות שגיאות. ההודעות ברמת
Errorמופיעות שוב.
סינון לפי טקסט
אם רוצים להציג רק הודעות שכוללות מחרוזת מדויקת, מקלידים את המחרוזת בתיבת הטקסט Filter.
מקלידים
Daveבתיבת הטקסט מסנן. כל ההודעות שלא כוללות את המחרוזתDaveמוסתרות. ייתכן שתופיע גם התוויתAdolescent Irradiated Espionage Tortoises. זה באג.
מוחקים את
Daveמתיבת הטקסט Filter. כל ההודעות מופיעות מחדש.
סינון לפי ביטוי רגולרי
כדי להציג את כל ההודעות שמכילות דפוס טקסט ולא מחרוזת ספציפית, צריך להשתמש בביטוי רגולרי.
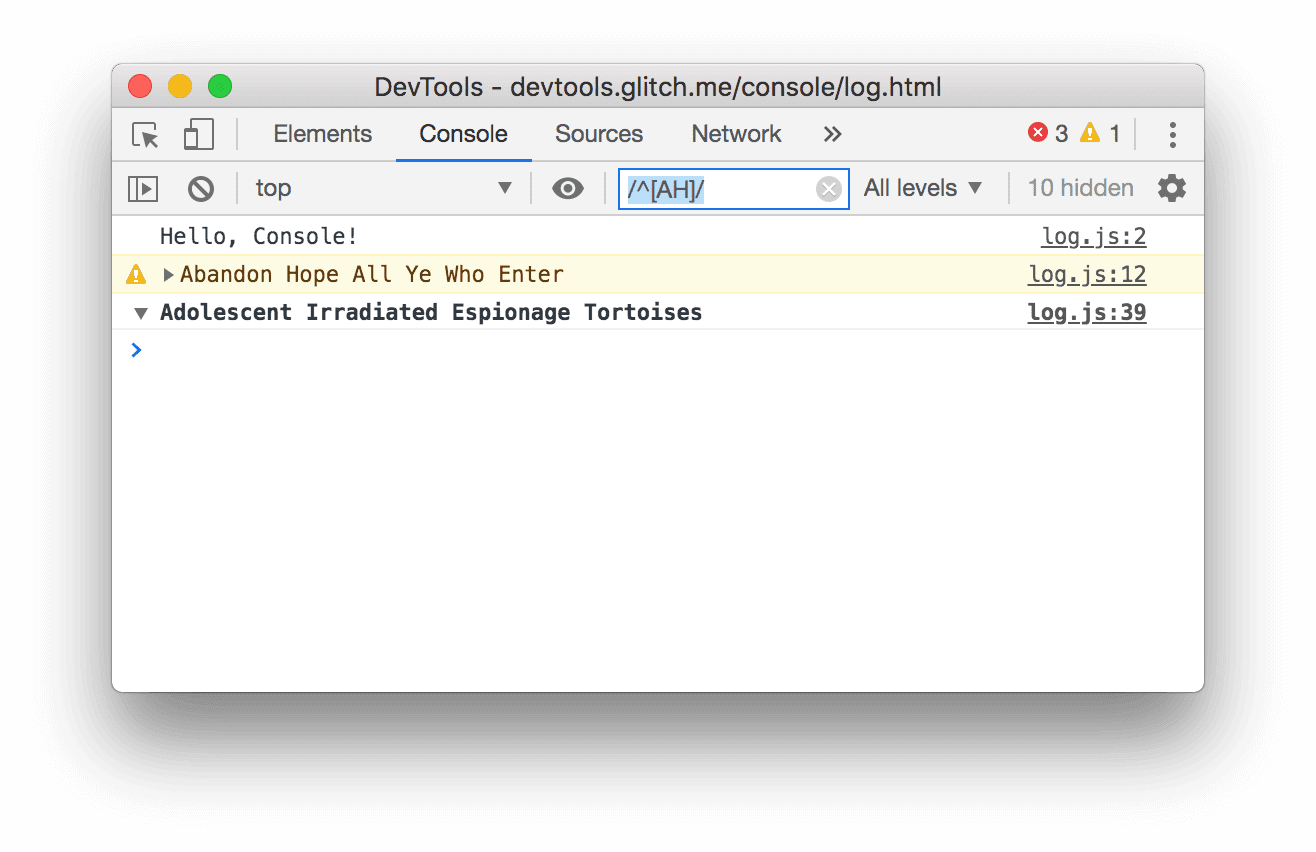
מקלידים
/^[AH]/בתיבת הטקסט מסנן. כדי לקבל הסבר על הפעולה שלו, הזינו את הדפוס הזה ב-RegExr.![סינון הודעות שלא תואמות לדפוס `/^[AH]/`.](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=he)
מוחקים את
/^[AH]/מתיבת הטקסט Filter. כל ההודעות מוצגות שוב.
סינון לפי מקור ההודעה
אם תרצה להציג רק את ההודעות שהגיעו מכתובת אתר מסוימת, השתמש בסרגל הצד.
לוחצים על הצגת סרגל הצד של המסוף
 .
.
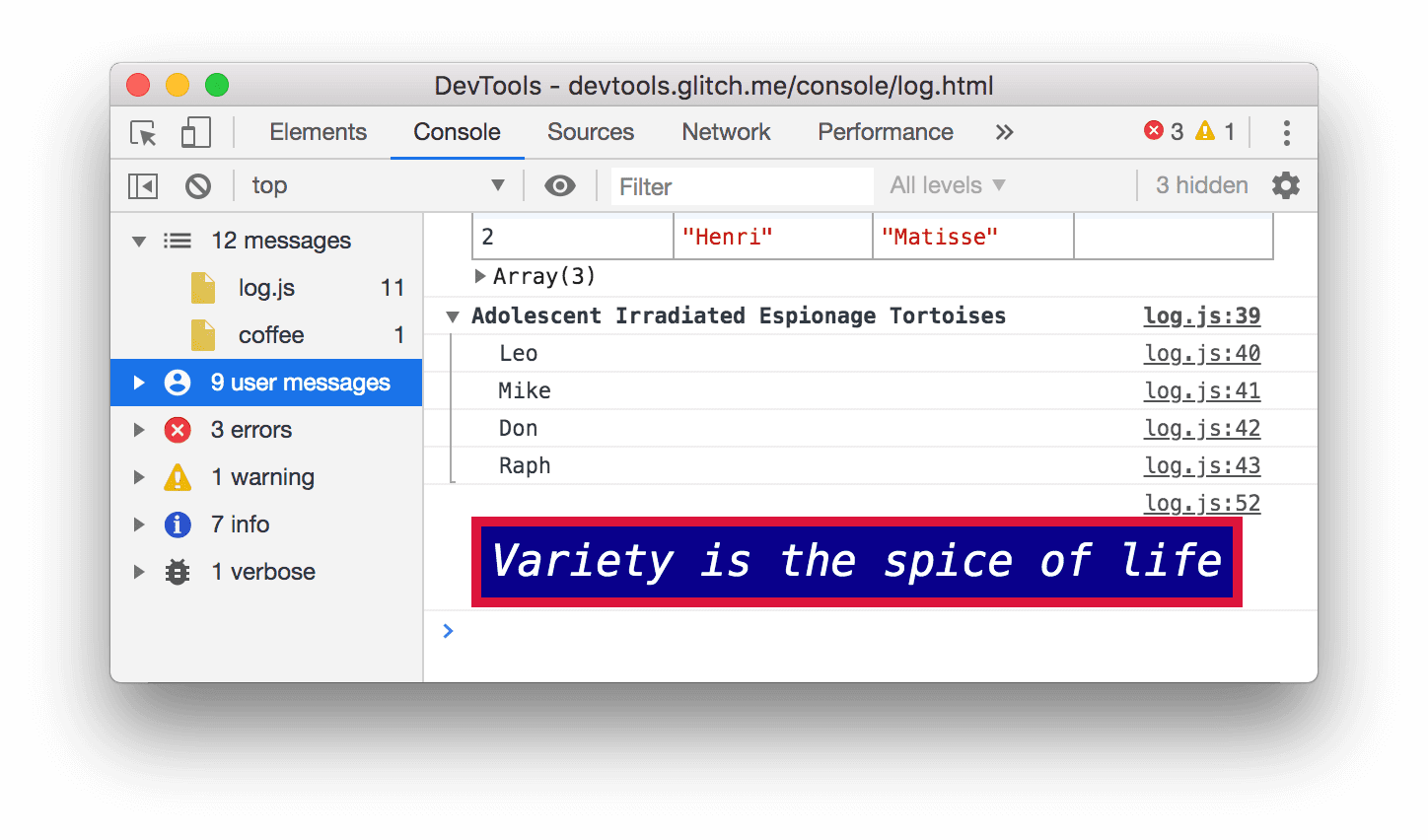
לוחצים על הסמל הרחבה של
לצד 12 Messages. הסרגל הצד מציג רשימה של כתובות URL שגרמו לתיעוד ההודעות. לדוגמה,
log.jsגרם ל-11 הודעות.
סינון לפי הודעות משתמשים
מוקדם יותר, כשלחצתם על Log Info, סקריפט בשם console.log('Hello, Console!') כדי לרשום את ההודעה במסוף. הודעות שמתועדות ב-JavaScript באופן הזה נקראות הודעות משתמשים. לעומת זאת, כשלוחצים על Cause 404, הדפדפן תיעד הודעה ברמת Error על כך שלא ניתן היה למצוא את המשאב המבוקש. הודעות כאלה נחשבות להודעות בדפדפן. אפשר להשתמש בסרגל הצד כדי לסנן הודעות מהדפדפן ולהציג רק הודעות של משתמשים.
לוחצים על 9 הודעות למשתמש. ההודעות בדפדפן מוסתרות.

לוחצים על 12 הודעות כדי להציג שוב את כל ההודעות.
אפשר להשתמש במסוף לצד כל חלונית אחרת
מה קורה אם אתם עורכים סגנונות, אבל אתם צריכים לבדוק במהירות אם יש משהו ביומן המסוף? משתמשים במגירה.
- לוחצים על הכרטיסייה רכיבים.
מקישים על Escape. הכרטיסייה מסוף של חלונית ההזזה תיפתח. יש בו את כל התכונות של המסוף שהשתמשתם בהן במדריך הזה.

השלבים הבאים
נהדר, השלמת את המדריך. לוחצים על גביע העולם כדי לקבל את הגביע.
- בחומר העזר בנושא Console מפורטות תכונות ותהליכי עבודה נוספים שקשורים לממשק המשתמש של Console.
- עיינו בחומר העזר בנושא Console API כדי לקבל מידע נוסף על כל השיטות של
consoleשהוכחו במאמר הצגת הודעות שנרשמו מ-JavaScript, ולגלות את השיטות האחרות שלconsoleשלא פירטנו במדריך הזה. - כאן אפשר לראות מה עוד אפשר לעשות עם כלי הפיתוח.
- אפשר לקרוא מידע נוסף על כל שיטות הפורמט והסגנון של
consoleבקטע עיצוב וסגנון של הודעות ב-Play Console.


