이 대화형 튜토리얼에서는 Chrome DevTools 콘솔에서 메시지를 로깅하고 필터링하는 방법을 보여줍니다.

이 튜토리얼은 순서대로 완료하도록 제작되어 있습니다. 자바스크립트를 사용하여 페이지에 상호작용을 추가하는 방법 등 웹 개발의 기본 사항을 이해하고 있다고 가정합니다.
데모 및 DevTools 설정
이 튜토리얼은 데모를 열고 모든 워크플로를 직접 사용해 볼 수 있도록 설계되었습니다. 실제로 따라 해보면 워크플로를 나중에 기억할 가능성이 더 높아집니다.
- 데모를 엽니다.
선택사항: 데모를 별도의 창으로 이동합니다. 이 예시에서 튜토리얼은 왼쪽에, 데모는 오른쪽에 있습니다.

데모에 포커스를 맞춘 다음 Control+Shift+J 또는 Command+Option+J (Mac)를 눌러 DevTools를 엽니다. 기본적으로 DevTools가 데모의 오른쪽에 열립니다.

선택사항: DevTools를 창 하단에 도킹하거나 별도의 창에 도킹 해제합니다.
DevTools가 데모 하단에 고정됨:

별도의 창에서 DevTools가 도킹 해제됨:

자바스크립트에서 기록된 메시지 보기
콘솔에 표시되는 대부분의 메시지는 페이지의 자바스크립트를 작성한 웹 개발자에게서 표시됩니다. 이 섹션의 목표는 콘솔에서 볼 수 있는 다양한 메시지 유형을 소개하고 자바스크립트에서 각 메시지 유형을 직접 로깅하는 방법을 설명하는 것입니다.
데모에서 로그 정보 버튼을 클릭합니다.
Hello, Console!는 콘솔에 로깅됩니다.
콘솔의
Hello, Console!메시지 옆에 있는 log.js:2를 클릭합니다. 소스 패널이 열리고 메시지가 콘솔에 로깅되도록 한 코드 줄이 강조표시됩니다.
페이지의 JavaScript가
console.log('Hello, Console!')를 호출할 때 메시지가 기록되었습니다.다음 워크플로 중 하나를 사용하여 콘솔로 다시 이동합니다.
- 콘솔 탭을 클릭합니다.
- 콘솔에 포커스가 맞춰질 때까지 Control+[ 또는 Command+[ (Mac)를 누릅니다.
- 명령어 메뉴를 열고
Console를 입력하고 콘솔 패널 표시 명령어를 선택한 다음 Enter 키를 누릅니다.
데모에서 Log Warning 버튼을 클릭합니다.
Abandon Hope All Ye Who Enter는 Console에 로깅됩니다.
이와 같은 형식의 메시지는 경고입니다.
선택사항: log.js:12를 클릭하여 메시지 형식이 다음과 같이 지정된 코드를 확인하고 완료되면 Console로 돌아갑니다. 메시지가 특정 방식으로 로깅되도록 한 코드를 확인하고 싶을 때마다 이 작업을 수행합니다.
Abandon Hope All Ye Who Enter앞에 있는 펼치기아이콘을 클릭합니다. DevTools에서 호출 직전의 스택 트레이스를 표시합니다.

스택 트레이스는
logWarning라는 함수가 호출되고 결과적으로quoteDante라는 함수로 호출되었음을 알려줍니다. 즉, 먼저 발생한 호출은 스택 트레이스의 맨 아래에 있습니다. 언제든지console.trace()를 호출하여 스택 트레이스를 로깅할 수 있습니다.로그 오류를 클릭합니다. 다음 오류 메시지가 로깅됩니다.
I'm sorry, Dave. I'm afraid I can't do that.
로그 테이블을 클릭합니다. 유명 아티스트에 관한 표가 콘솔에 기록됩니다.

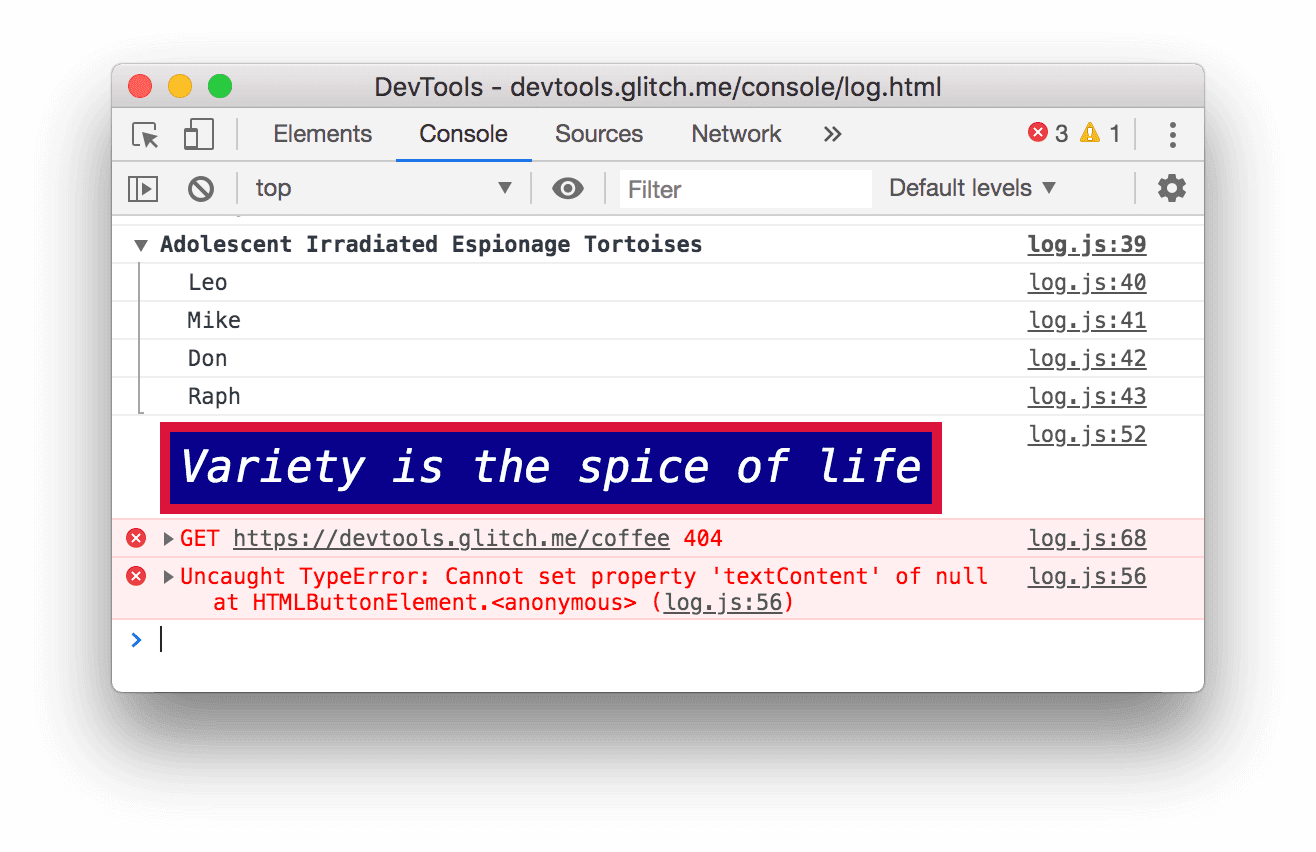
birthday열은 하나의 행에만 채워지는 방식에 유의하세요. 코드를 확인하여 그 이유를 알아보세요.로그 그룹을 클릭합니다. 범죄와 싸우는 유명한 거북이 4마리의 이름은
Adolescent Irradiated Espionage Tortoises라벨 아래에 그룹화됩니다.
커스텀 로그를 클릭합니다. 빨간색 테두리와 파란색 배경이 있는 메시지가 콘솔에 로깅됩니다.

여기서 중요한 점은 자바스크립트에서 콘솔로 메시지를 로깅하려는 경우 console 메서드 중 하나를
사용한다는 것입니다. 방법마다 메시지의 형식이 다릅니다.
이 섹션에서 설명한 것보다 더 많은 메서드가 있습니다. 튜토리얼이 끝나면 나머지 메서드를 탐색하는 방법을 알아봅니다.
브라우저에서 기록한 메시지 보기
브라우저는 메시지를 콘솔에도 로깅합니다. 일반적으로 페이지에 문제가 있을 때 이러한 문제가 발생합니다.
Cause 404를 클릭합니다. 페이지의 JavaScript가 존재하지 않는 파일을 가져오려고 했으므로 브라우저에서
404네트워크 오류를 로깅합니다.
원인 오류를 클릭합니다. JavaScript가 존재하지 않는 DOM 노드를 업데이트하려고 시도하므로 브라우저가 포착되지 않은
TypeError를 로깅합니다.
로그 수준 드롭다운을 클릭하고 상세 옵션이 사용 중지되어 있으면 사용 설정합니다. 필터링에 대한 자세한 내용은 다음 섹션에서 설명합니다. 이렇게 해야 로깅하는 다음 메시지가 표시됩니다. 참고: 기본 수준 드롭다운이 사용 중지된 경우 콘솔 사이드바를 닫아야 할 수도 있습니다. 콘솔 사이드바에 대해 자세히 알아보려면 아래에서 메시지 소스로 필터링하세요.

원인 위반을 클릭합니다. 페이지가 몇 초 동안 응답하지 않으면 브라우저가
[Violation] 'click' handler took 3000ms메시지를 콘솔에 로깅합니다. 정확한 기간은 다를 수 있습니다.
메시지 필터링하기
일부 페이지에서는 콘솔에 메시지가 가득 차 표시되는 경우가 있습니다. DevTools는 당면한 작업과 관련이 없는 메시지를 필터링할 수 있는 다양한 방법을 제공합니다.
로그 수준으로 필터링
각 console.* 메서드에는 Verbose, Info, Warning 또는 Error 심각도 수준이 할당됩니다. 예를 들어 console.log()는 Info 수준 메시지이고 console.error()는 Error 수준 메시지입니다.
로그 수준으로 필터링하려면 다음 단계를 따르세요.
Log Levels(로그 수준) 드롭다운을 클릭하고 Errors(오류)를 사용 중지합니다. 등급 옆에 더 이상 체크표시가 없으면 등급은 사용 중지됩니다.
Error수준 메시지가 사라집니다.
로그 수준 드롭다운을 다시 클릭하고 오류를 다시 사용 설정합니다.
Error수준 메시지가 다시 표시됩니다.
텍스트로 필터링
정확한 문자열이 포함된 메시지만 보려면 필터 텍스트 상자에 해당 문자열을 입력합니다.
필터 텍스트 상자에
Dave을 입력합니다.Dave문자열을 포함하지 않는 모든 메시지는 숨겨집니다.Adolescent Irradiated Espionage Tortoises라벨이 표시될 수도 있습니다. 버그입니다.
필터 텍스트 상자에서
Dave를 삭제합니다. 모든 메시지가 다시 표시됩니다.
정규 표현식으로 필터링
특정 문자열이 아닌 텍스트 패턴이 포함된 모든 메시지를 표시하려면 정규 표현식을 사용합니다.
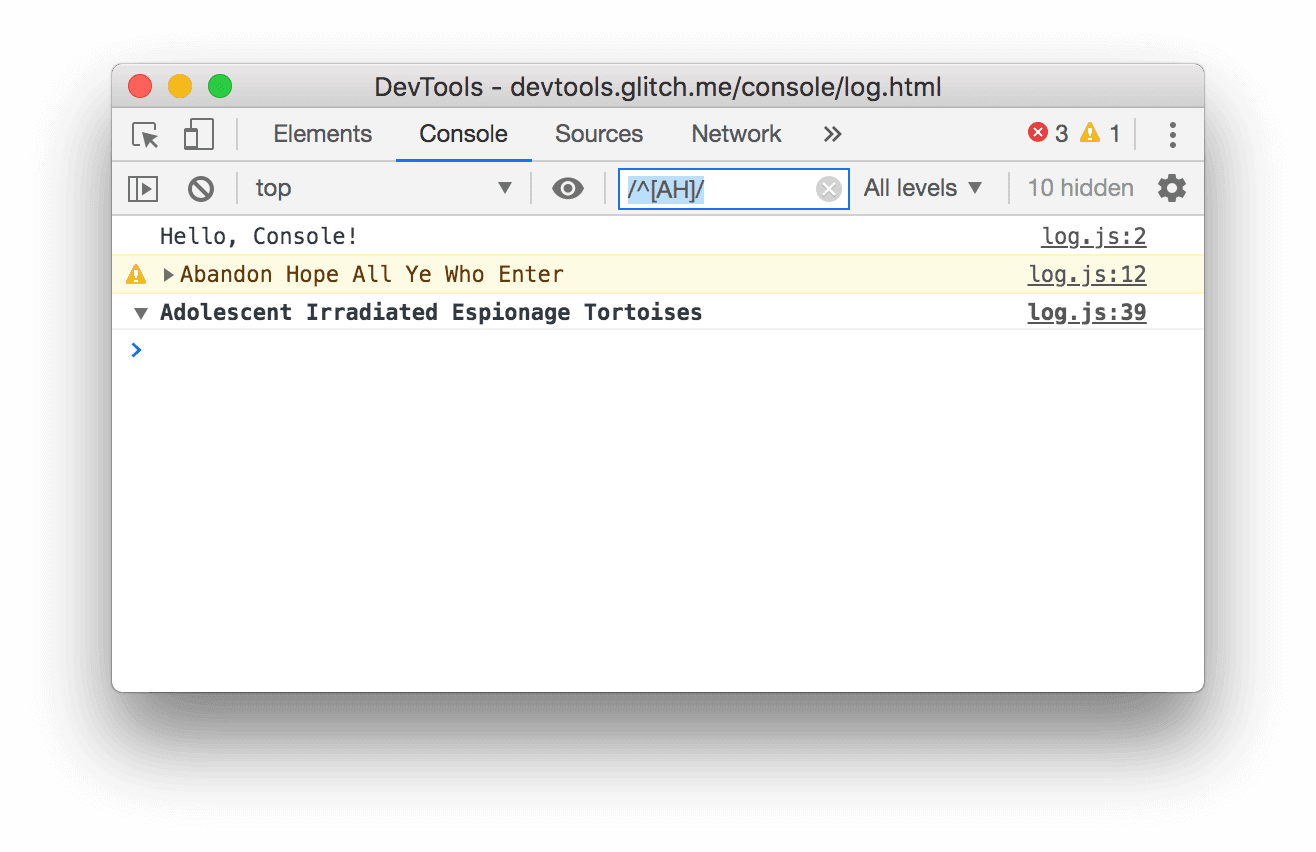
필터 텍스트 상자에
/^[AH]/을 입력합니다. RegExr에 이 패턴을 입력하여 수행 중인 작업에 관한 설명을 확인하세요.![`/^[AH]/` 패턴과 일치하지 않는 메시지를 필터링합니다.](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=ko)
필터 텍스트 상자에서
/^[AH]/를 삭제합니다. 모든 메시지가 다시 표시됩니다.
메시지 소스로 필터링
특정 URL에서 보낸 메시지만 보려면 사이드바를 사용하세요.
Show Console Sidebar(콘솔 사이드바 표시)
 를 클릭합니다.
를 클릭합니다.
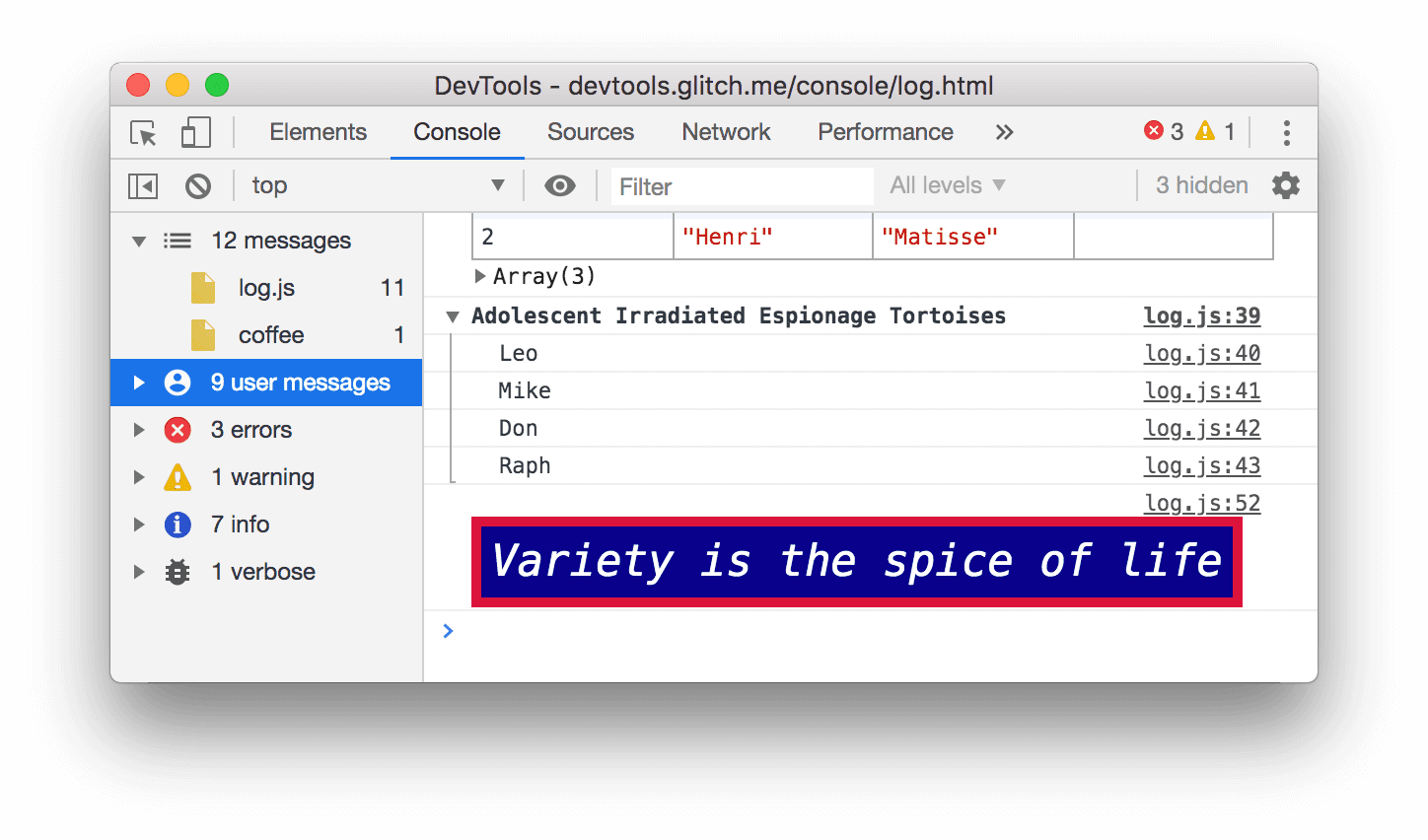
12 메시지 옆에 있는 펼치기
아이콘을 클릭합니다. 사이드바에는 메시지 로그의 원인이 된 URL 목록이 표시됩니다. 예를 들어
log.js는 11개의 메시지를 유발합니다.
사용자 메시지로 필터링
앞서 로그 정보를 클릭하면 콘솔에 메시지를 로깅하기 위해 console.log('Hello, Console!')라는 스크립트가 실행되었습니다. 이와 같이 자바스크립트에서 로깅되는 메시지를 사용자 메시지라고 합니다. 반대로 원인 404를 클릭하면 브라우저에서 요청된 리소스를 찾을 수 없다는 Error 수준 메시지를 로깅했습니다. 이러한 메시지는 브라우저 메시지로 간주됩니다. 사이드바를 사용하여 브라우저 메시지를 필터링하여 사용자 메시지만 표시할 수 있습니다.
9 User Messages(사용자 메시지 9개)를 클릭합니다. 브라우저 메시지가 숨겨집니다.

메시지 12개를 클릭하여 모든 메시지를 다시 표시합니다.
다른 패널과 함께 콘솔 사용
스타일을 수정하고 있지만 콘솔 로그에서 무언가를 빠르게 확인해야 한다면 어떻게 해야 할까요? 창을 사용하세요.
- 요소 탭을 클릭합니다.
Esc 키를 누릅니다. 창의 콘솔 탭이 열립니다. 여기에는 이 튜토리얼 전체에서 사용한 Console의 모든 기능이 포함되어 있습니다.

다음 단계
축하합니다. 가이드를 완료했습니다. 트로피 지급을 클릭하여 트로피를 받습니다.
- Console UI와 관련된 더 많은 기능과 워크플로를 살펴보려면 콘솔 참조를 참고하세요.
- Console API 참조에서 JavaScript에서 로깅된 메시지 보기에서 설명한 모든
console메서드에 대해 자세히 알아보고 이 튜토리얼에서 다루지 않은 다른console메서드를 살펴보세요. - 시작하기를 참고하여 DevTools로 할 수 있는 다른 작업을 알아보세요.
- 모든
console형식 및 스타일 지정 메서드에 관한 자세한 내용은 콘솔의 메시지 서식 및 스타일 지정을 참고하세요.


