এই ইন্টারেক্টিভ টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে Chrome DevTools কনসোলে বার্তাগুলি লগ এবং ফিল্টার করতে হয়।

এই টিউটোরিয়ালটি ক্রমানুসারে সম্পন্ন করার উদ্দেশ্যে করা হয়েছে। এটি অনুমান করে যে আপনি ওয়েব ডেভেলপমেন্টের মৌলিক বিষয়গুলি বোঝেন, যেমন একটি পৃষ্ঠায় ইন্টারঅ্যাক্টিভিটি যোগ করতে জাভাস্ক্রিপ্ট কীভাবে ব্যবহার করবেন।
ডেমো এবং DevTools সেট আপ করুন
এই টিউটোরিয়ালটি ডিজাইন করা হয়েছে যাতে আপনি ডেমো খুলতে পারেন এবং সমস্ত ওয়ার্কফ্লো নিজে চেষ্টা করতে পারেন। আপনি যখন শারীরিকভাবে অনুসরণ করেন, তখন আপনার কার্যপ্রবাহগুলি পরে মনে রাখার সম্ভাবনা বেশি থাকে।
- ডেমো খুলুন।
ঐচ্ছিক: একটি পৃথক উইন্ডোতে ডেমো সরান। এই উদাহরণে, টিউটোরিয়ালটি বাম দিকে এবং ডেমোটি ডানদিকে রয়েছে।

ডেমোতে ফোকাস করুন এবং তারপর DevTools খুলতে Control + Shift + J বা Command + Option + J (Mac) টিপুন। ডিফল্টরূপে DevTools ডেমোর ডানদিকে খোলে।

ঐচ্ছিক: উইন্ডোর নীচে DevTools ডক করুন বা একটি পৃথক উইন্ডোতে আনডক করুন ।
DevTools ডেমোর নীচে ডক করা হয়েছে:

DevTools একটি পৃথক উইন্ডোতে আনডক করা হয়েছে:

জাভাস্ক্রিপ্ট থেকে লগ করা বার্তা দেখুন
আপনি কনসোলে যে বেশিরভাগ বার্তাগুলি দেখেন সেগুলি ওয়েব ডেভেলপারদের কাছ থেকে আসে যারা পৃষ্ঠার জাভাস্ক্রিপ্ট লিখেছেন৷ এই বিভাগের লক্ষ্য হল আপনাকে বিভিন্ন ধরনের বার্তার সাথে পরিচয় করিয়ে দেওয়া যা আপনি সম্ভবত কনসোলে দেখতে পাচ্ছেন, এবং ব্যাখ্যা করা যে আপনি কীভাবে আপনার নিজস্ব জাভাস্ক্রিপ্ট থেকে প্রতিটি বার্তার ধরণ লগ করতে পারেন।
ডেমোতে লগ ইনফো বোতামে ক্লিক করুন।
Hello, Console!কনসোলে লগ ইন করা হয়।
Hello, Console!কনসোলে মেসেজ, log.js:2 এ ক্লিক করুন। উত্স প্যানেলটি খোলে এবং কোডের লাইন হাইলাইট করে যার কারণে বার্তাটি কনসোলে লগ ইন করা হয়েছিল।
বার্তাটি লগ করা হয়েছিল যখন পৃষ্ঠার জাভাস্ক্রিপ্ট
console.log('Hello, Console!')বলে।নিম্নলিখিত যেকোন ওয়ার্কফ্লো ব্যবহার করে কনসোলে ফিরে যান:
- কনসোল ট্যাবে ক্লিক করুন।
- Console ফোকাসে না হওয়া পর্যন্ত Control + [ বা Command + [ (Mac) টিপুন।
- কমান্ড মেনু খুলুন ,
Consoleটাইপ করা শুরু করুন, শো কনসোল প্যানেল কমান্ড নির্বাচন করুন এবং তারপর এন্টার টিপুন।
ডেমোতে লগ সতর্কবাণী বোতামে ক্লিক করুন।
Abandon Hope All Ye Who Enterকনসোলে লগ ইন হবে।
এই ধরনের ফরম্যাট করা বার্তা হল সতর্কতা।
ঐচ্ছিক: log.js:12- এ ক্লিক করুন কোডটি দেখতে যা বার্তাটিকে এভাবে ফরম্যাট করেছে এবং তারপরে আপনার কাজ শেষ হয়ে গেলে কনসোলে ফিরে যান। যখনই আপনি কোডটি দেখতে চান যেটি একটি বার্তাকে একটি নির্দিষ্ট উপায়ে লগ ইন করতে চায় তখনই এটি করুন৷
বিস্তারিত ক্লিক করুন
আইকন এর সামনে
Abandon Hope All Ye Who Enter. DevTools কল পর্যন্ত স্ট্যাক ট্রেস দেখায়।
স্ট্যাক ট্রেস আপনাকে বলছে যে
logWarningনামে একটি ফাংশন কল করা হয়েছিল, যা ঘুরেফিরেquoteDanteনামে একটি ফাংশনকে বলা হয়েছিল। অন্য কথায়, প্রথম যে কলটি হয়েছিল তা স্ট্যাক ট্রেসের নীচে। আপনিconsole.trace()এ কল করে যেকোনো সময় স্ট্যাক ট্রেস লগ করতে পারেন।লগ ত্রুটি ক্লিক করুন. নিম্নলিখিত ত্রুটি বার্তাটি লগ হয়ে গেছে:
I'm sorry, Dave. I'm afraid I can't do that.
লগ টেবিল ক্লিক করুন. বিখ্যাত শিল্পীদের সম্পর্কে একটি টেবিল কনসোলে লগ ইন করা হয়।

লক্ষ্য করুন কিভাবে
birthdayকলাম শুধুমাত্র একটি সারির জন্য পপুলেট করা হয়। এটি কেন তা বের করতে কোডটি পরীক্ষা করুন।লগ গ্রুপে ক্লিক করুন। 4টি বিখ্যাত, অপরাধ-লড়াইকারী কচ্ছপের নাম
Adolescent Irradiated Espionage Tortoisesলেবেলের অধীনে শ্রেণীবদ্ধ করা হয়েছে।
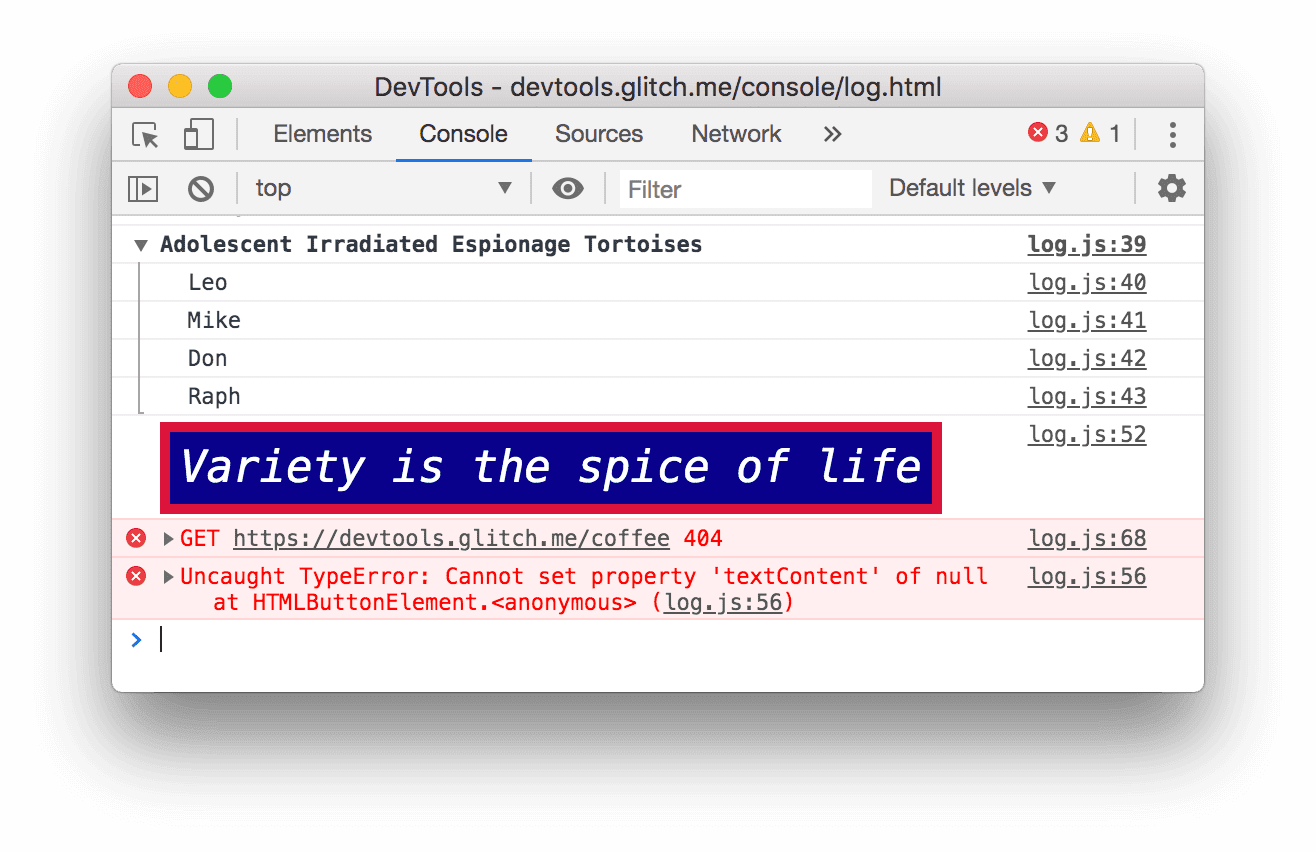
লগ কাস্টম ক্লিক করুন. একটি লাল সীমানা এবং নীল পটভূমি সহ একটি বার্তা কনসোলে লগ ইন করা হয়।

এখানে মূল ধারণা হল যে আপনি যখন আপনার জাভাস্ক্রিপ্ট থেকে কনসোলে বার্তাগুলি লগ করতে চান, আপনি console পদ্ধতিগুলির একটি ব্যবহার করেন৷ প্রতিটি পদ্ধতি ভিন্নভাবে বার্তা ফরম্যাট করে।
এই বিভাগে যা দেখানো হয়েছে তার চেয়েও বেশি পদ্ধতি রয়েছে। টিউটোরিয়ালের শেষে আপনি শিখবেন কিভাবে বাকি পদ্ধতিগুলো অন্বেষণ করতে হয়।
ব্রাউজার দ্বারা লগ করা বার্তা দেখুন
ব্রাউজারটি কনসোলেও বার্তাগুলি লগ করে। এটি সাধারণত ঘটে যখন পৃষ্ঠায় কোনো সমস্যা হয়।
Cause 404 এ ক্লিক করুন। ব্রাউজারটি একটি
404নেটওয়ার্ক ত্রুটি লগ করেছে কারণ পৃষ্ঠার জাভাস্ক্রিপ্ট একটি ফাইল আনার চেষ্টা করেছে যা বিদ্যমান নেই৷
ত্রুটির কারণ ক্লিক করুন। ব্রাউজারটি একটি অপ্রকাশিত
TypeErrorলগ করে কারণ জাভাস্ক্রিপ্ট একটি DOM নোড আপডেট করার চেষ্টা করছে যা বিদ্যমান নেই৷
লগ লেভেল ড্রপ-ডাউনে ক্লিক করুন এবং ভার্বোস বিকল্পটি সক্রিয় করুন যদি এটি নিষ্ক্রিয় থাকে। আপনি পরবর্তী বিভাগে ফিল্টারিং সম্পর্কে আরও শিখবেন। আপনার লগ করা পরবর্তী বার্তাটি দৃশ্যমান কিনা তা নিশ্চিত করার জন্য আপনাকে এটি করতে হবে। দ্রষ্টব্য: যদি ডিফল্ট স্তর ড্রপ-ডাউন নিষ্ক্রিয় করা হয়, তাহলে আপনাকে কনসোল সাইডবার বন্ধ করতে হতে পারে। কনসোল সাইডবার সম্পর্কে আরও তথ্যের জন্য নীচে বার্তা উত্স দ্বারা ফিল্টার করুন৷

লঙ্ঘনের কারণ ক্লিক করুন। পৃষ্ঠাটি কয়েক সেকেন্ডের জন্য প্রতিক্রিয়াহীন হয়ে যায় এবং তারপর ব্রাউজার বার্তাটি লগ করে
[Violation] 'click' handler took 3000ms। সঠিক সময়কাল পরিবর্তিত হতে পারে।
ফিল্টার বার্তা
কিছু পৃষ্ঠায় আপনি কনসোল বার্তায় প্লাবিত দেখতে পাবেন। DevTools হাতের কাজের সাথে প্রাসঙ্গিক নয় এমন বার্তাগুলি ফিল্টার করার বিভিন্ন উপায় সরবরাহ করে।
লগ স্তর দ্বারা ফিল্টার
প্রতিটি console.* পদ্ধতি একটি তীব্রতা স্তর বরাদ্দ করা হয়েছে: Verbose , Info , Warning , বা Error । উদাহরণস্বরূপ, console.log() একটি Info -স্তরের বার্তা, যেখানে console.error() একটি Error -স্তরের বার্তা৷
লগ লেভেল দ্বারা ফিল্টার করতে:
লগ লেভেল ড্রপ-ডাউনে ক্লিক করুন এবং ত্রুটি নিষ্ক্রিয় করুন। একটি স্তর অক্ষম করা হয় যখন এর পাশে আর একটি চেকমার্ক থাকে না।
Error-স্তরের বার্তাগুলি অদৃশ্য হয়ে যায়।
লগ লেভেল ড্রপ-ডাউনে আবার ক্লিক করুন এবং ত্রুটিগুলি পুনরায় সক্ষম করুন।
Error-স্তরের বার্তাগুলি পুনরায় উপস্থিত হয়।
পাঠ্য দ্বারা ফিল্টার করুন
যখন আপনি শুধুমাত্র একটি সঠিক স্ট্রিং অন্তর্ভুক্ত বার্তাগুলি দেখতে চান, তখন ফিল্টার পাঠ্য বাক্সে সেই স্ট্রিংটি টাইপ করুন।
ফিল্টার টেক্সট বক্সে
Daveটাইপ করুন। স্ট্রিংDaveঅন্তর্ভুক্ত না যে সমস্ত বার্তা লুকানো হয়. আপনিAdolescent Irradiated Espionage Tortoisesলেবেলও দেখতে পারেন। যে একটি বাগ.
ফিল্টার টেক্সট বক্স থেকে
Daveমুছুন। সমস্ত বার্তা আবার প্রদর্শিত হয়.
রেগুলার এক্সপ্রেশন দ্বারা ফিল্টার করুন
আপনি যখন একটি নির্দিষ্ট স্ট্রিংয়ের পরিবর্তে পাঠ্যের একটি প্যাটার্ন অন্তর্ভুক্ত সমস্ত বার্তা দেখাতে চান, একটি নিয়মিত অভিব্যক্তি ব্যবহার করুন।
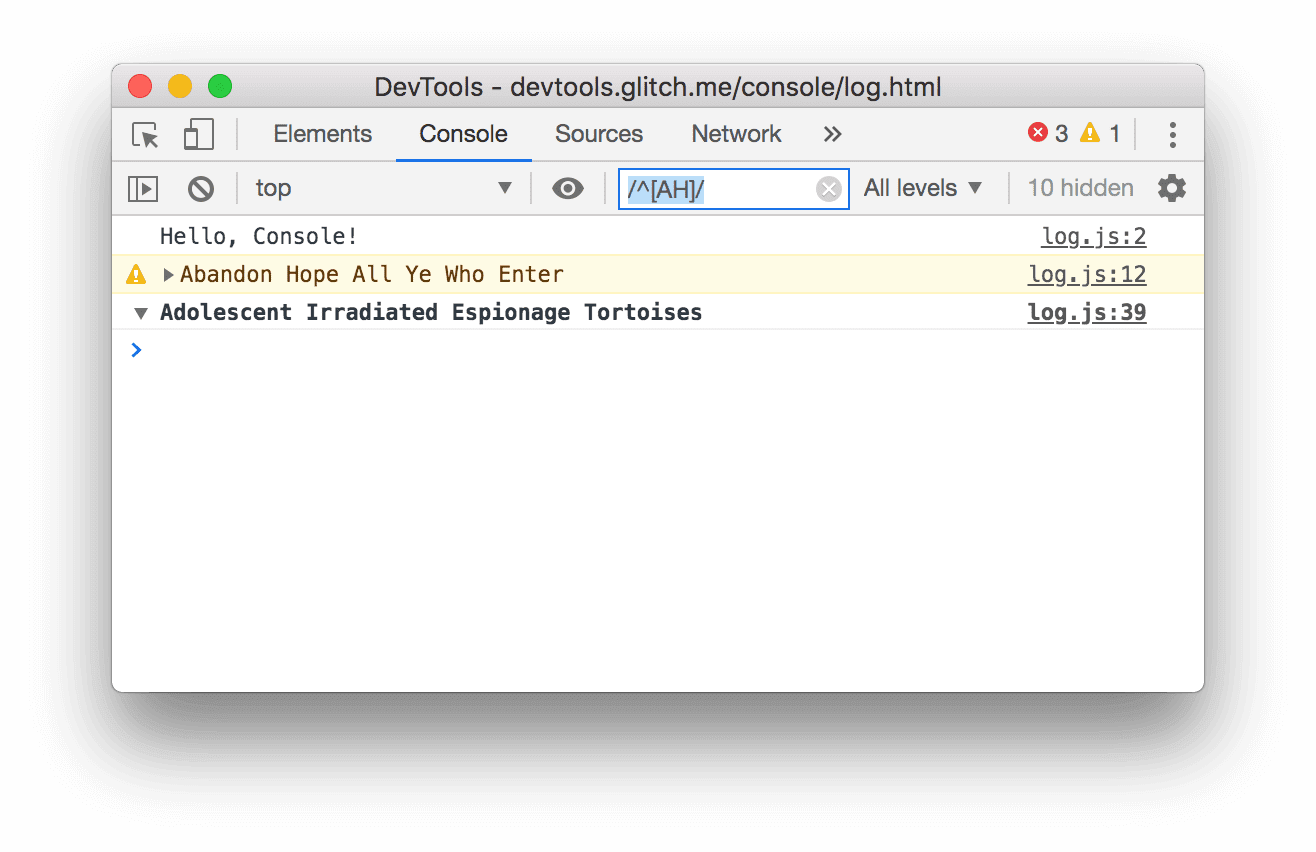
ফিল্টার টেক্সট বক্সে
/^[AH]/টাইপ করুন। এটি কি করছে তার ব্যাখ্যার জন্য RegExr- এ এই প্যাটার্নটি টাইপ করুন।![`/^[AH]/` প্যাটার্নের সাথে মেলে না এমন কোনো বার্তা ফিল্টার করা।](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=bn)
ফিল্টার টেক্সট বক্স থেকে
/^[AH]/মুছুন। সমস্ত বার্তা আবার দৃশ্যমান হয়.
বার্তা উত্স দ্বারা ফিল্টার
আপনি যখন শুধুমাত্র একটি নির্দিষ্ট URL থেকে আসা বার্তাগুলি দেখতে চান, তখন সাইডবার ব্যবহার করুন।
কনসোল সাইডবার দেখান ক্লিক করুন
 .
. 
বিস্তারিত ক্লিক করুন
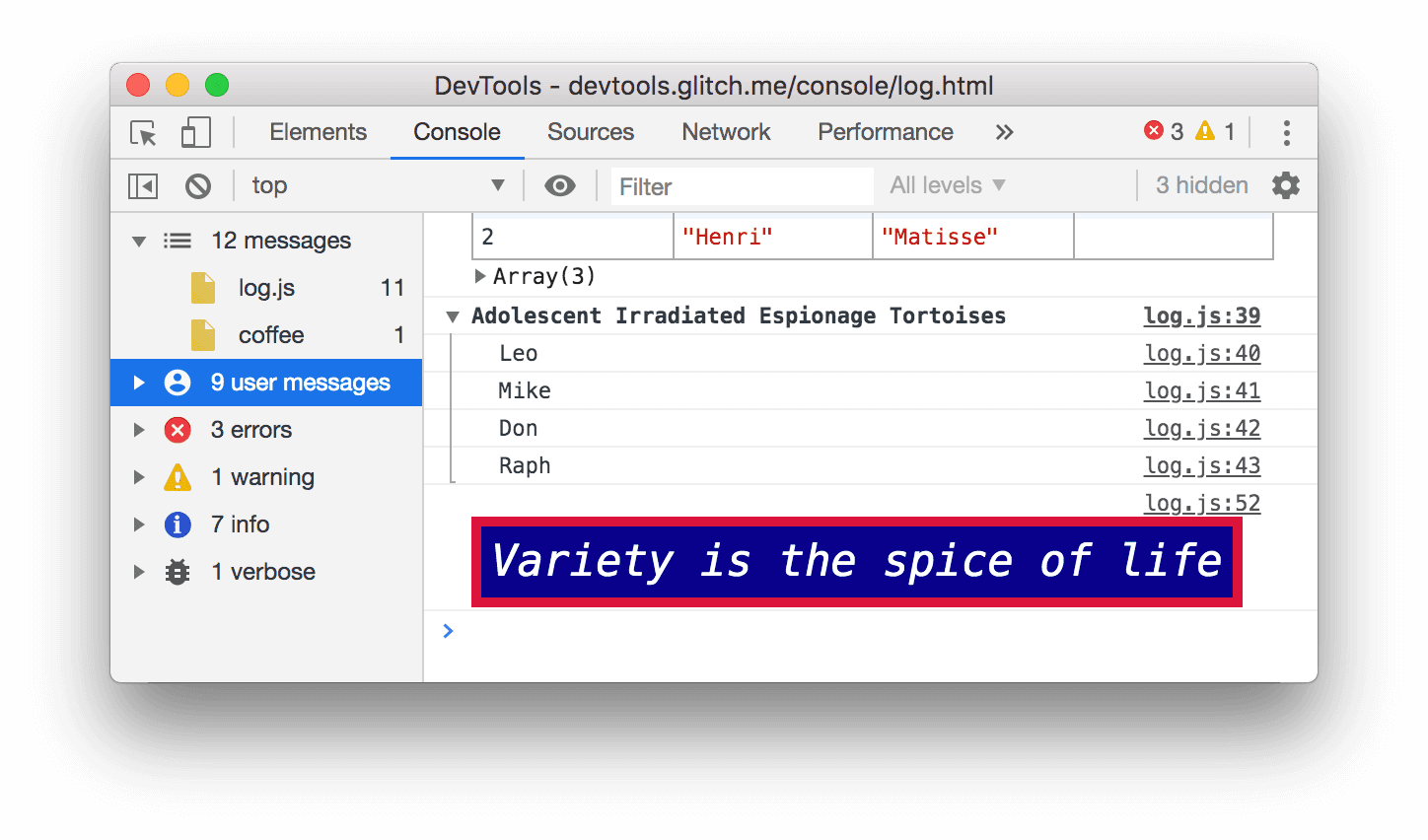
12টি বার্তার পাশে আইকন। সাইডবার ইউআরএলগুলির একটি তালিকা দেখায় যার কারণে বার্তাগুলি লগ করা হয়েছে৷ উদাহরণস্বরূপ,
log.js11টি বার্তা সৃষ্টি করেছে।
ব্যবহারকারী বার্তা দ্বারা ফিল্টার
এর আগে, আপনি যখন লগ ইনফো ক্লিক করেছিলেন, তখন কনসোলে বার্তাটি লগ করার জন্য console.log('Hello, Console!') নামে একটি স্ক্রিপ্ট ছিল৷ এই ধরনের জাভাস্ক্রিপ্ট থেকে লগ করা বার্তাগুলিকে ব্যবহারকারীর বার্তা বলা হয়। বিপরীতে, আপনি যখন কারণ 404 ক্লিক করেন, ব্রাউজারটি একটি Error -স্তরের বার্তা লগ করে যে অনুরোধ করা সংস্থানটি খুঁজে পাওয়া যায়নি। এই জাতীয় বার্তাগুলিকে ব্রাউজার বার্তা হিসাবে বিবেচনা করা হয়। আপনি ব্রাউজার বার্তাগুলি ফিল্টার করতে এবং শুধুমাত্র ব্যবহারকারীর বার্তাগুলি দেখাতে সাইডবার ব্যবহার করতে পারেন৷
9টি ব্যবহারকারীর বার্তা ক্লিক করুন। ব্রাউজার বার্তা লুকানো হয়.

সব বার্তা আবার দেখাতে 12টি বার্তা ক্লিক করুন।
অন্য কোনো প্যানেলের পাশাপাশি কনসোল ব্যবহার করুন
আপনি যদি শৈলী সম্পাদনা করছেন তবে কী হবে, তবে আপনাকে কিছুর জন্য কনসোল লগটি দ্রুত পরীক্ষা করতে হবে? ড্রয়ার ব্যবহার করুন।
- এলিমেন্ট ট্যাবে ক্লিক করুন।
Escape চাপুন। ড্রয়ারের কনসোল ট্যাব খোলে। এটিতে কনসোলের সমস্ত বৈশিষ্ট্য রয়েছে যা আপনি এই টিউটোরিয়াল জুড়ে ব্যবহার করছেন।

পরবর্তী পদক্ষেপ
অভিনন্দন, আপনি টিউটোরিয়ালটি সম্পূর্ণ করেছেন। আপনার ট্রফি পেতে ডিসপেন্স ট্রফিতে ক্লিক করুন।
- কনসোল UI এর সাথে সম্পর্কিত আরও বৈশিষ্ট্য এবং ওয়ার্কফ্লো অন্বেষণ করতে কনসোল রেফারেন্স দেখুন।
- জাভাস্ক্রিপ্ট থেকে লগ করা বার্তাগুলি দেখুন-এ প্রদর্শিত সমস্ত
consoleপদ্ধতি সম্পর্কে আরও জানতে কনসোল এপিআই রেফারেন্স দেখুন এবং এই টিউটোরিয়ালে কভার করা হয়নি এমন অন্যান্যconsoleপদ্ধতিগুলি অন্বেষণ করুন৷ - DevTools দিয়ে আপনি আর কি করতে পারেন তা অন্বেষণ করতে শুরু করুন দেখুন।
-
consoleসমস্ত বিন্যাস এবং স্টাইলিং পদ্ধতি সম্পর্কে আরও জানতে কনসোলে ফর্ম্যাট এবং শৈলী বার্তাগুলি দেখুন৷


