Siteyi geliştirmeye başladığınız anda kullanacağınız ilk araç ister not defteri gibi basit, ister içeriği ayrıntılı bir şekilde IDE.
Bu bölümde Addy ve Matt, eklenti koleksiyonuna bakıyor Sublime Text'i açın ve her biri iş akışına yardımcı oluyor.
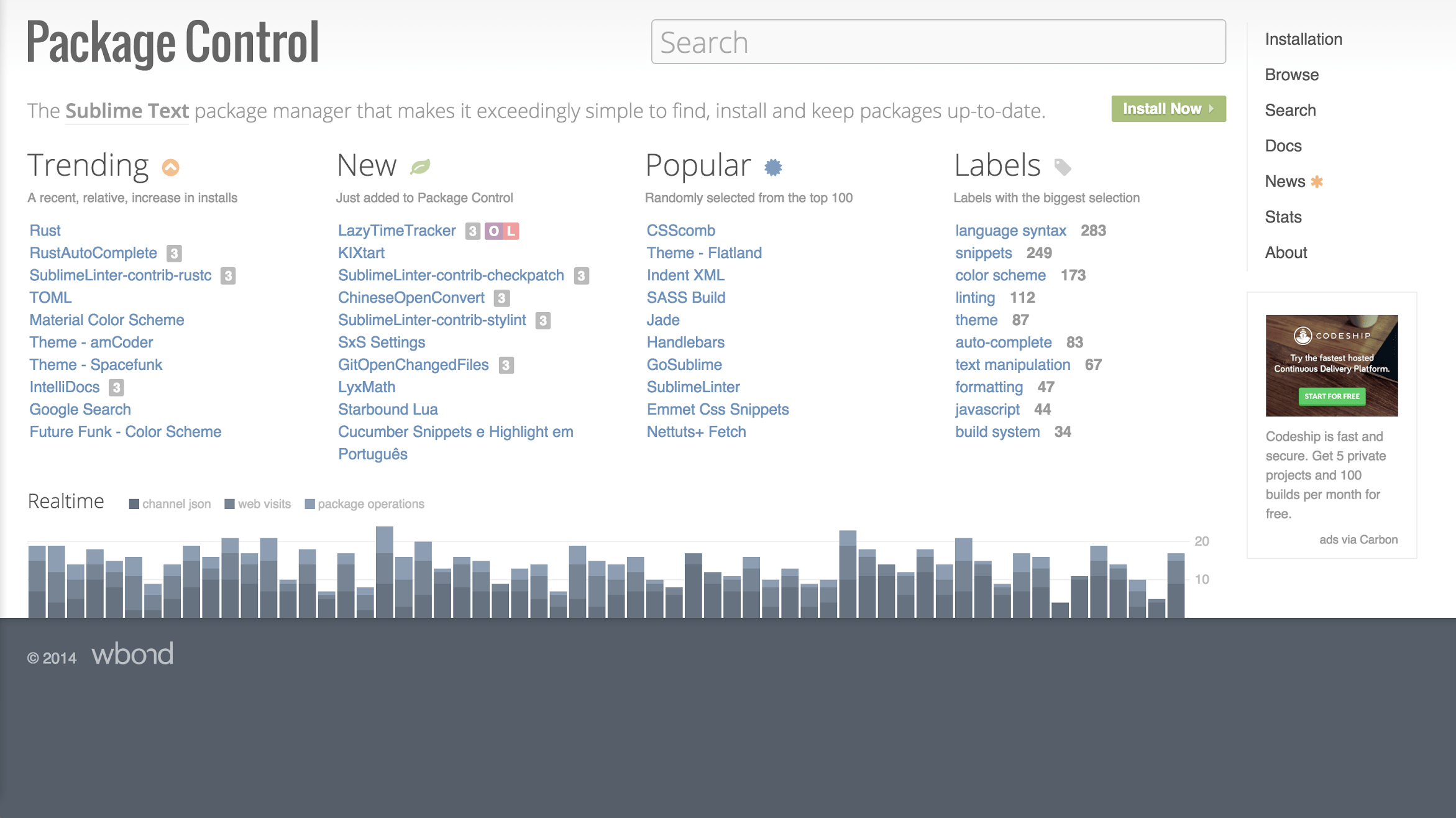
Paket Kontrolü
Bölümde atıfta bulunulan paketleri (veya eklentileri) almak için şunları yapmanız gerekir: Paket Denetimi'ni yükledikten sonra, daha kolay ve daha kolay bulabilirsiniz nasıl yapılacağıyla ilgili talimatları burada bulabilirsiniz.

JSHint
JSHint, JavaScript'inizi inceleyen bir JavaScript inceleyicidir. ve kodunuzdaki olası hataları veya yanlış uygulamaları vurgular.
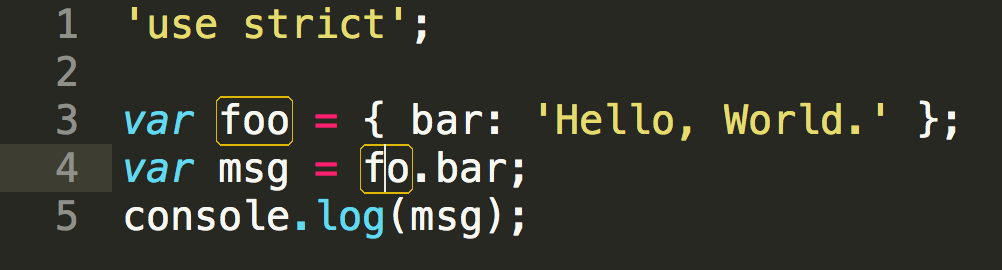
Örneğin, yanlışlıkla bir değişken adını yanlış yazdıysanız, örneğin
JSHint, fo öğesinin hiçbir zaman tanımlanmadığını ve
bir hataya neden olabilir.
var foo = { bar: 'Hello, World.' };
var msg = fo.bar;
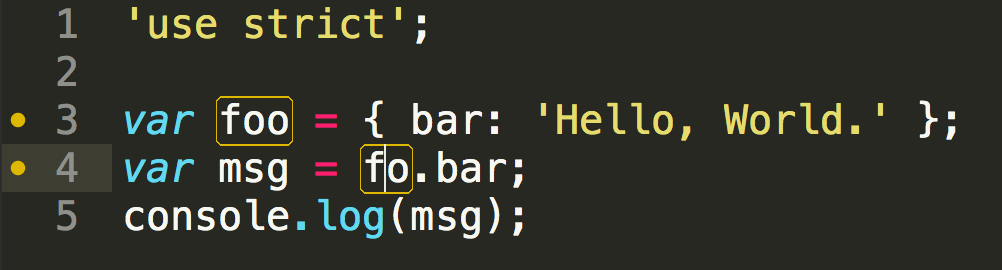
JSHint eklentisi ilgili anahtar kelimenin etrafında sarı bir kutu görüntüleyerek metni girmeniz ve imlecinizi bu kod bitinin içine almanız hataya neden olur mesajı gösteriliyor.

Diğer sorunlar:
- Tanımlanmış ancak hiç kullanılmamış değişkenler
- Döngüler içinde işlev oluşturmaktan kaçınma
- Doğru karşılaştırma yöntemlerini kullanma
SublimeLinter-JSHint Package'ı yüklemek için SublimeLinter paketini de yüklemeniz ve yükleme adımlarını izlemeniz gerekir. SublimeLinter-JSHint Paketi sayfasındaki talimatları inceleyebilirsiniz.
Bazı geliştiriciler, JSHint Yağmurluğu eklentisidir. Belgenin alt kısmındaki satırın oluğundan oluşamaz.

JSCS
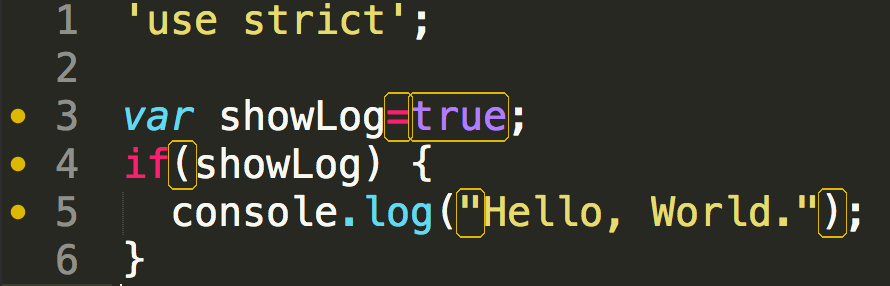
JSCS, JavaScript'iniz belirli bir kodlama stili izlemiyor.
Örneğin JSCS, boşlukların anahtar kelimelerden sonra kullanılabilir (ör. "if") veya süslü ayraç bir yöntemin aynı satırında veya yeni satırında olmalıdır.
SublimeLinter-JSCS paketi sorunları JSHint'e benzer bir şekilde satır içi olarak vurgular problemleri düzeltmeyi kolaylaştırır.

Bu, büyük bir sektörde çalışma takip edebilmesi için ekibinizdeki kodunuzun tutarlı olmasını sağlayın.
En iyi tarafı da, JSCS-Formatter paketi ile sayfadaki tüm sorunları otomatik olarak düzeltebilmenizdir.
ctrl + shift + p tuşuna basarak "JSCS Biçimlendirici: Bu dosyayı biçimlendir" yazın
Enter tuşuna basın. Daha fazla bilgiyi Addy'nin blog yayınında bulabilirsiniz.
Renk Vurgulayıcı
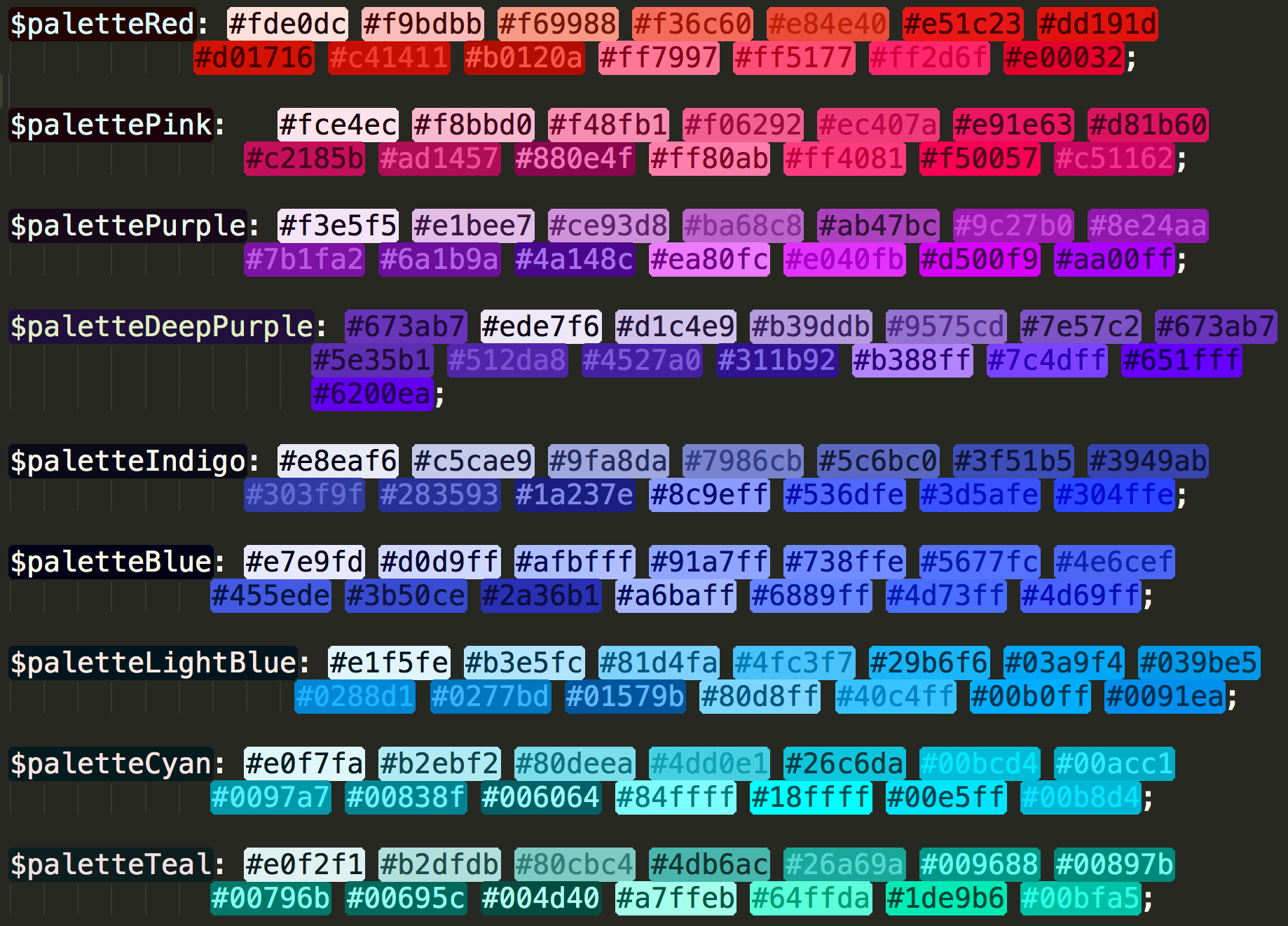
Renk vurgulayıcı arka planına bir renk ekler CSS veya Sass'inizdeki tüm renk tanımları.

Altı çizili olarak görünüp görünmeyeceğini tanımlayabilirsiniz. üzerine geldiğinizde tamamen arka planın tamamını renk değerini görüntüler. Şu adrese gidin: "Paket Ayarları" > "Renk İşaretleyici" > "Ayarlar - Varsayılan" ilk ayarları görmek için ve 'Ayarlar - Kullanıcı' bölümünden ayarlarınızı değiştirin.
Tam arka plan vurgulama için aşağıdakileri 'Ayarlar - Kullanıcı' bölümüne ekleyin dosya:
{
"ha_style": "filled"
}

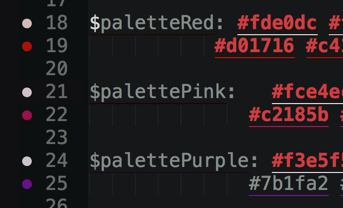
Yağmur Oluğu Rengi
Oluk Rengi renk vurgulayıcıya alternatiftir. renk değişkeninin üstünde göstermek yerine rengi bu çizginin oluğuna yerleştirir.

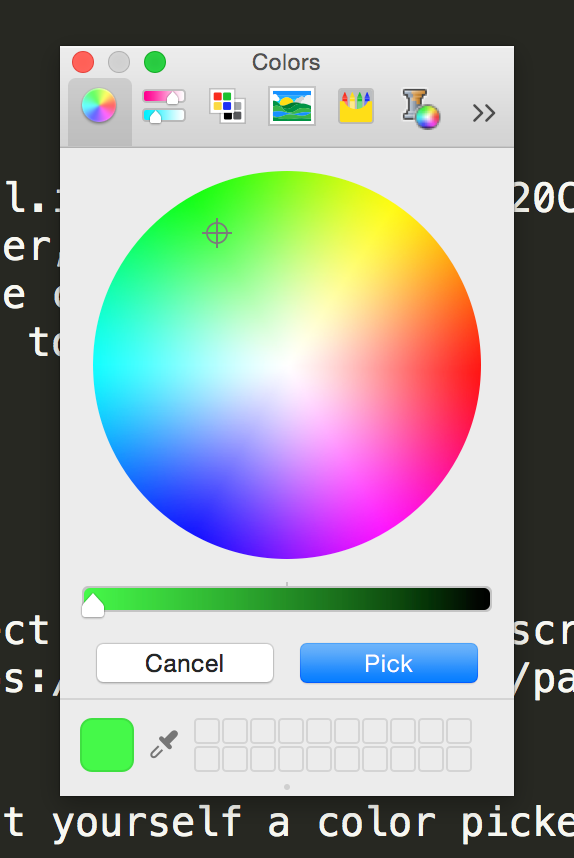
Renk Seçici
Ekranınızdan renk seçmek için hızlı ve kolay bir yönteme ihtiyacınız olursa Renk Seçici Paketi uygun olabilir.
ctrl + shift + c tuşlarına bastığınızda renk seçiciyle karşılaşırsınız.

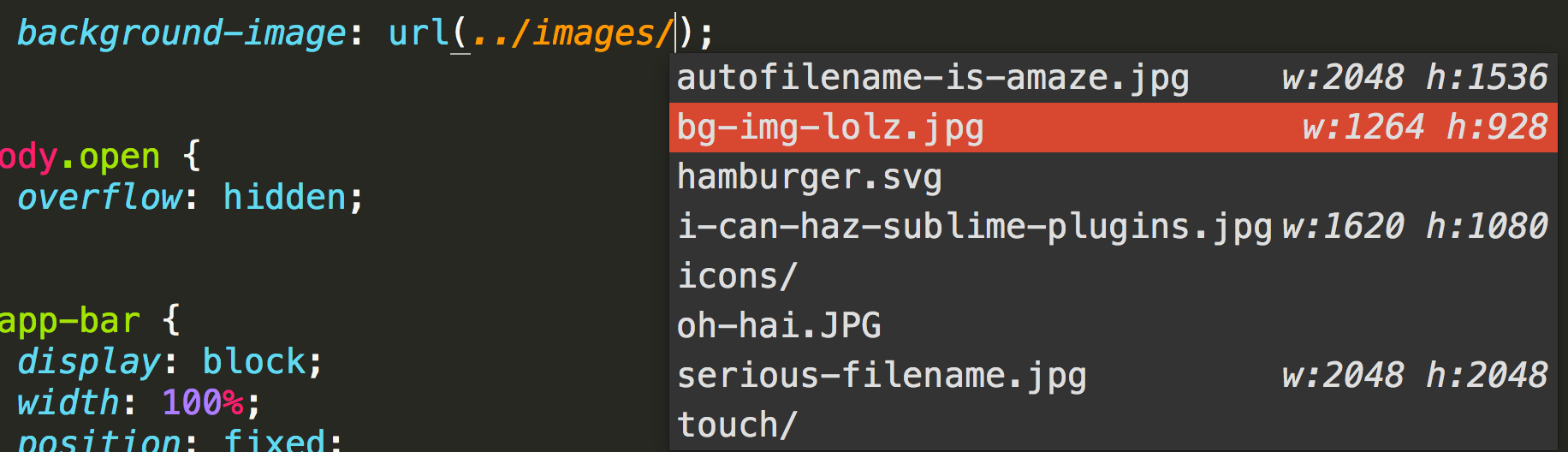
AutoFileName
AutoFileName bir eklenti olan basit bir eklentidir. olası dosyaların bir listesini hazırlar. Bu süper veya yazı eklemek için resim adını Size zaman kazandırması için bir CSS veya JS dosyası ekleyin ve daha da önemlisi yazım hatası riskini azaltır.

Otomatik önek
Hepimizin zaman içinde hepimizin hayatını kaybettiği önekli bir CSS mülkü ekleyin. Entegre Otomatik önekleyici bunu CSS'nizde kolayca çalıştırabilirsiniz ve ve ihtiyacınız olan tüm ön ekleri ekleyin.
Bu, buradan yola çıkacağımız anlamına geliyor.
.container-thingy {
display: flex;
flex-direction: column;
align-items: flex-start;
}
..bu işlemi yalnızca ctrl + shift + p tuşuna basıp
"CSS'yi otomatik önek" Enter'a basın.
.container-thingy {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
Ayrıca, hangi tarayıcıları ve tarayıcı sürümlerini kullanmak istediğinizi de pek çok farklı seçeneği mevcut. Paket Kontrolü sayfasına göz atın. inceleyin.
Diğer işlemler
Şu anda kullanılan bir sürü başka eklenti vardır: Olağanüstü Metin. Paket Kontrolü'nü mutlaka keşfedin.
Daha fazla öneri ve ipucu için ödeme sayfasında WesBos'un mükemmel slayt sunumu klavye kısayolları ve diğer eklentiler hakkında daha fazla bilgi edinin.
WesBos ayrıca, "Sublime Text for the Power User" (Deneyimli Kullanıcı İçin Sublime Text) Bu da sizin gibi değerli kişilerin de ilgisini çeker :)

