ตั้งแต่นาทีที่คุณเริ่มพัฒนาเว็บไซต์ เครื่องมือแรกที่คุณควรใช้ เป็นเครื่องมือแก้ไขข้อความ ไม่ว่าจะง่ายเหมือนกระดาษโน้ตหรือ IDE
ในตอนนี้ Addy & Matt ดูคอลเล็กชันปลั๊กอินของพวกเขา สำหรับ Sublime Text และพูดคุยถึงวิธีการ แต่ละอย่างล้วนมีส่วนช่วยในการทำงาน
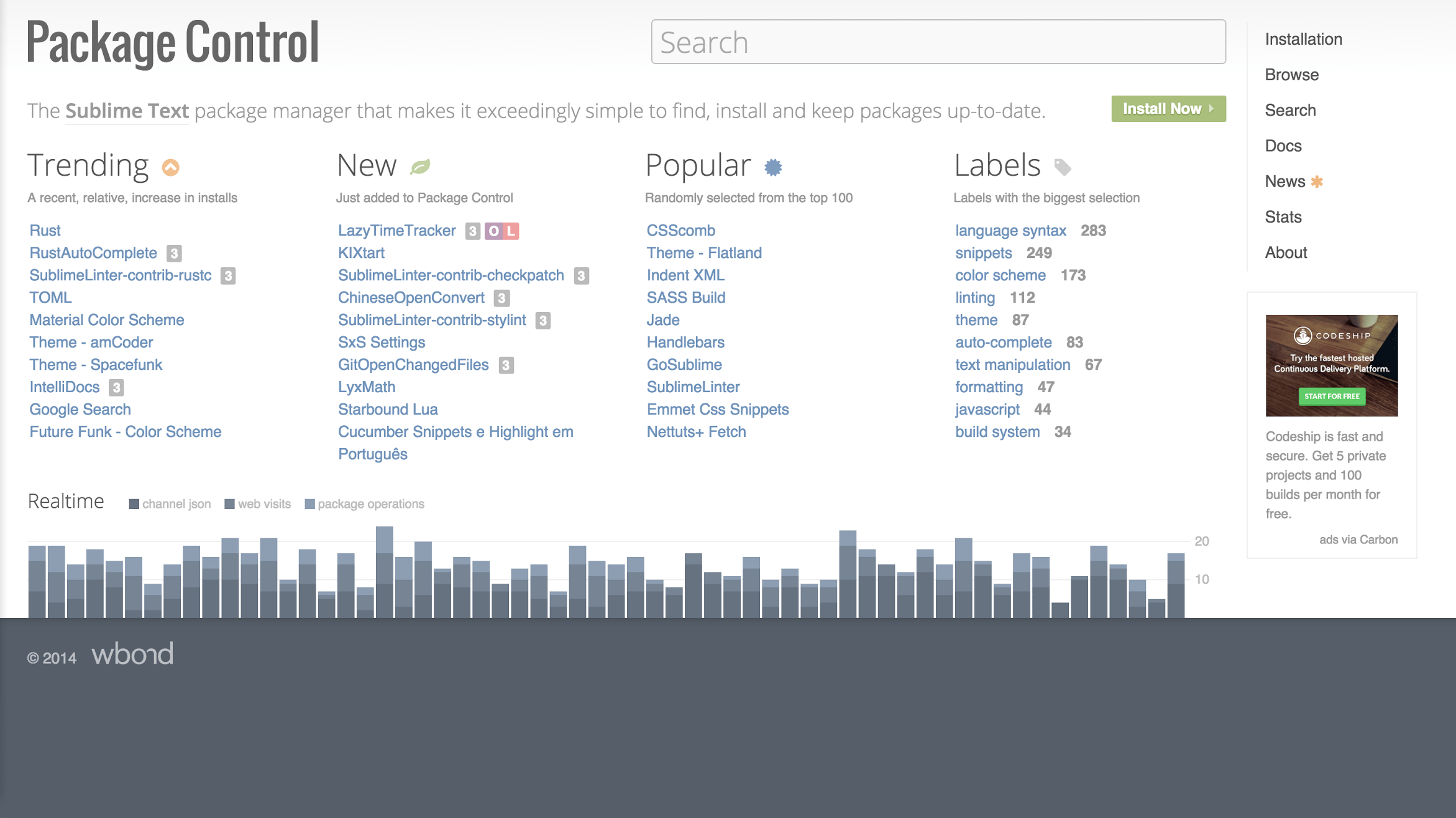
การควบคุมแพ็กเกจ
หากต้องการรับแพ็กเกจ (หรือปลั๊กอิน) ที่อ้างอิงถึงในตอนนั้น คุณต้องทำดังนี้ ติดตั้งการควบคุมแพ็กเกจ ซึ่งทั้งดีและใช้งานง่าย ติดตั้งและค้นหา ดูวิธีการได้ที่นี่

JSHint
JSHint เป็นโปรแกรมวิเคราะห์ JavaScript ที่จะใช้ตรวจสอบ JavaScript ของคุณ และไฮไลต์ข้อผิดพลาดหรือแนวทางปฏิบัติที่ไม่ถูกต้องที่อาจเกิดขึ้นในโค้ดของคุณ
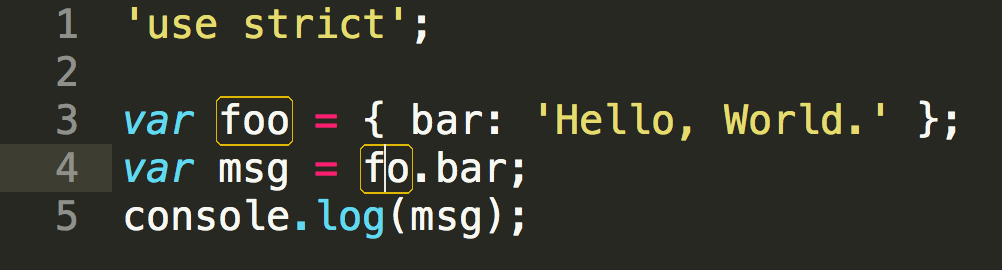
ตัวอย่างเช่น ถ้าคุณพิมพ์ชื่อตัวแปรผิดโดยไม่ตั้งใจ เช่น
ด้านล่าง JSHint จะชี้ให้เห็นว่า fo ไม่เคยได้รับการกำหนดไว้ และ
จะทำให้เกิดข้อผิดพลาด
var foo = { bar: 'Hello, World.' };
var msg = fo.bar;
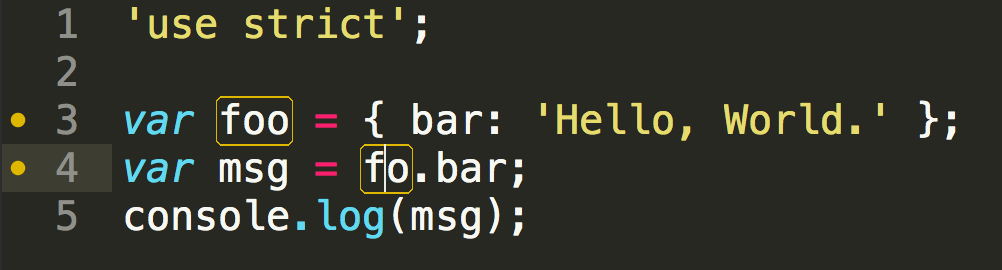
ปลั๊กอิน JSHint ระบุปัญหา โดยแสดงกล่องสีเหลืองรอบๆ และการวางเคอร์เซอร์ในส่วนโค้ดนั้นจะทำให้เกิดข้อผิดพลาด แสดงอยู่ที่ด้านซ้ายล่างของ Sublime

ปัญหาอื่นๆ ที่พบ ได้แก่
- ตัวแปรที่ได้รับการกำหนดแต่ไม่ได้ใช้
- หลีกเลี่ยงการสร้างฟังก์ชันภายในลูป
- การใช้วิธีการเปรียบเทียบที่เหมาะสม
วิธีติดตั้งแพ็กเกจ SublimeLinter-JSHint คุณจะต้องติดตั้งแพ็กเกจ SublimeLinter และทำตามขั้นตอนการติดตั้งด้วย วิธีการในหน้าแพ็กเกจ SublimeLinter-JSHint
นักพัฒนาซอฟต์แวร์บางรายอาจพบว่าการรวม รางน้ำ JSHint ปลั๊กอินของคุณด้วย โดยจะวางจุดเล็กๆ ไว้ในส่วน รางน้ำของบรรทัดใดก็ตามที่มีปัญหา JSHint

JSCS
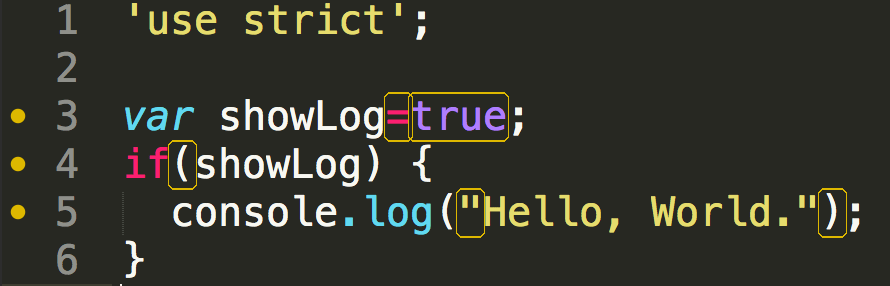
JSCS จะไฮไลต์ตำแหน่ง JavaScript ของคุณไม่เป็นไปตามรูปแบบการเขียนโค้ดที่เฉพาะเจาะจง
ตัวอย่างเช่น สามารถใช้ JSCS เพื่อระบุว่าพื้นที่ทำงานควร ใช้หลังคีย์เวิร์ด เช่น "if" หรือระบุว่าวงเล็บปีกกาหรือไม่ ควรอยู่ในบรรทัดเดียวกันหรือบรรทัดใหม่ของเมธอด
แพ็กเกจ SublimeLinter-JSCS ไฮไลต์ปัญหาในบรรทัดในรูปแบบที่คล้ายคลึงกับ JSHint ทำให้แก้ไขปัญหาได้ง่ายๆ

ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับการทำงานใน ทีมเพราะทุกคนสามารถทำตาม Styleguide เดียวกันและ ทำให้โค้ดสอดคล้องกัน
บิตที่ดีที่สุดคือ เมื่อใช้แพ็กเกจ JSCS-Formatter คุณจะแก้ไขปัญหาในหน้าเว็บได้โดยอัตโนมัติ
โดยกด ctrl + shift + p พิมพ์ "JSCS Formatter: Format this file"
แล้วกด Enter คุณดูข้อมูลเพิ่มเติมได้ในบล็อกโพสต์ของ Addy
ไฮไลต์สี
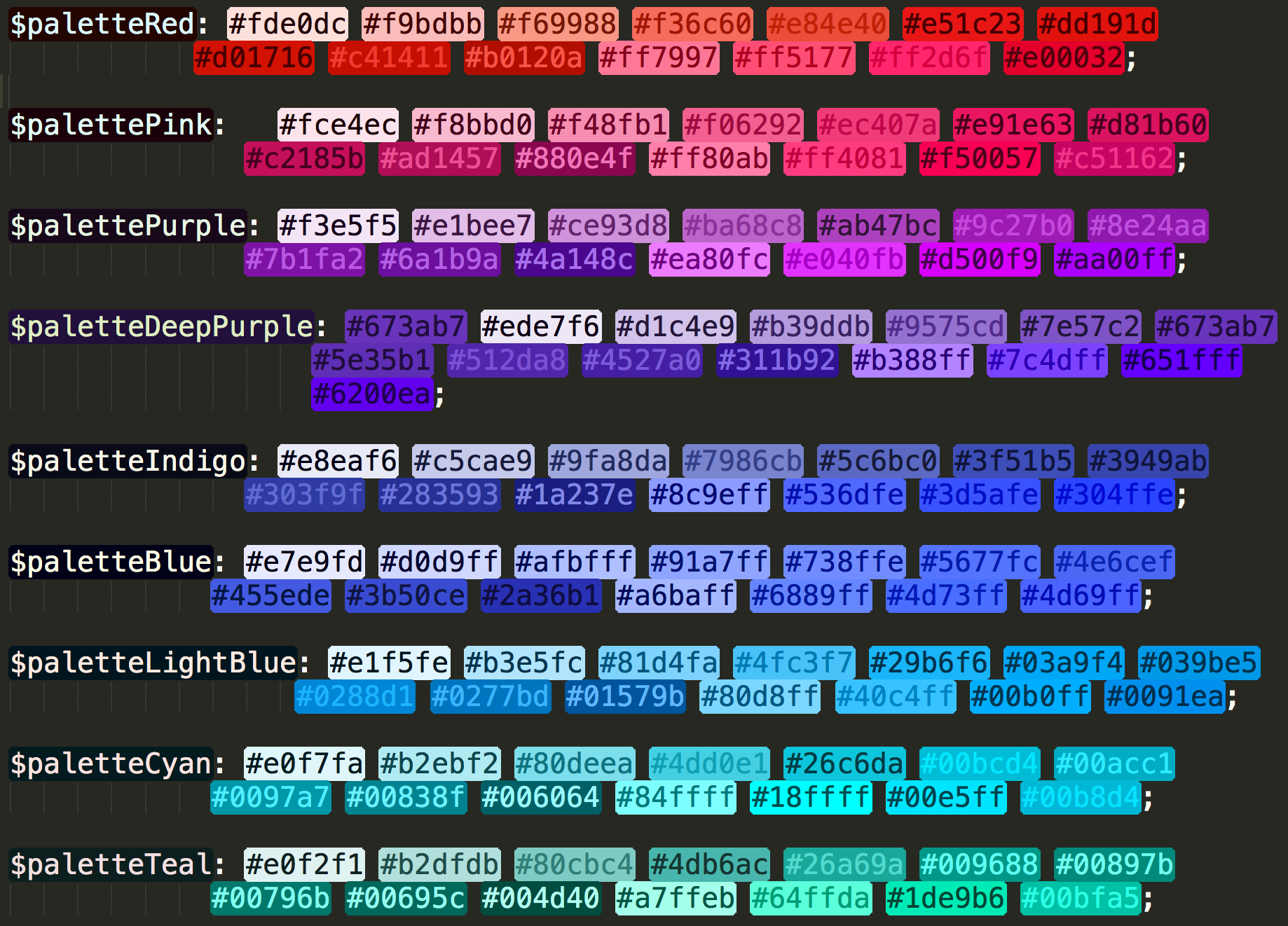
ไฮไลต์สี จะเพิ่มสีให้กับพื้นหลังของ การกำหนดสีใน CSS หรือ Sass

คุณสามารถกําหนดว่าจะแสดงเป็นการขีดเส้นใต้ด้วยอักขระ พื้นหลังแบบเต็มเมื่อวางเมาส์เหนือองค์ประกอบหรือ จะแสดงสีบนพื้นหลังของคำจำกัดความ เพียงไปที่ "การตั้งค่าแพ็กเกจ" 'Colorhighlighter' 'การตั้งค่า - ค่าเริ่มต้น' เพื่อดูการตั้งค่าเริ่มต้น และแก้ไขการตั้งค่าใน "การตั้งค่า - ผู้ใช้"
สำหรับการไฮไลต์พื้นหลังแบบเต็ม ให้เพิ่มค่าต่อไปนี้ใน "การตั้งค่า - ผู้ใช้" ไฟล์:
{
"ha_style": "filled"
}

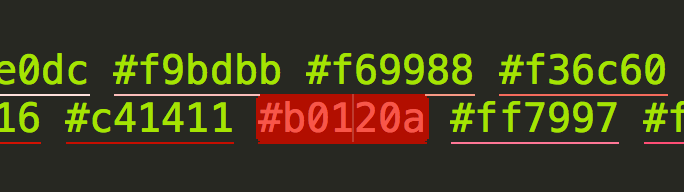
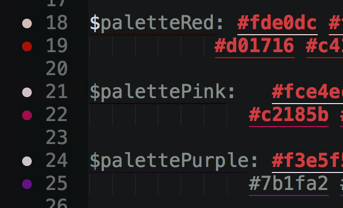
สีรางน้ำ
สีรางน้ำ เป็นอีกทางเลือกหนึ่งแทนปากกาไฮไลต์สี แทนที่จะแสดงสีที่ด้านบนของตัวแปรสี ก็จะใส่สีในรางน้ำของเส้นนั้น

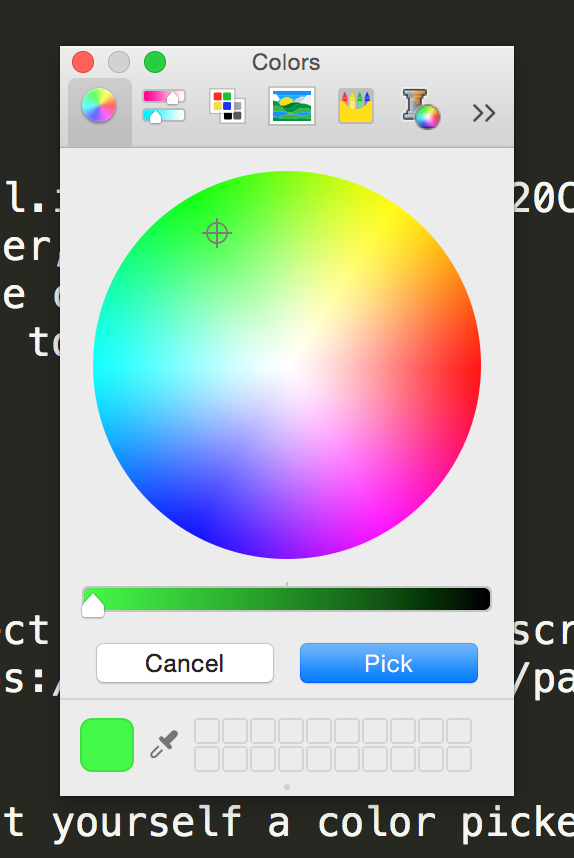
ตัวเลือกสี
หากต้องการวิธีที่ง่ายและรวดเร็วในการเลือกสีจากหน้าจอ ให้ไปที่แพ็กเกจตัวเลือกสี อาจช่วยคุณได้
กด ctrl + shift + c แล้วบูม ให้คุณเลือกสีได้เลย

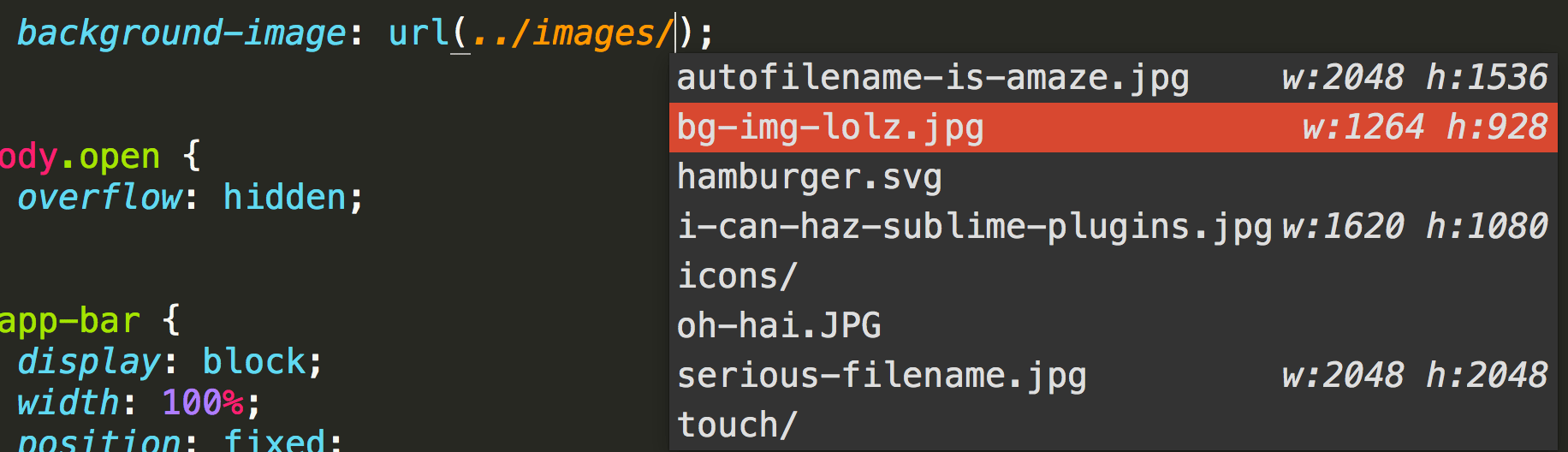
AutoFileName
AutoFileName เป็นปลั๊กอินเล็กๆ รายการไฟล์ที่เป็นไปได้ขณะพิมพ์ ยอดเยี่ยมไปเลย มีประโยชน์หากคุณกำลังจะพิมพ์ชื่อรูปภาพหรือ เพิ่มไฟล์ CSS หรือ JS เพราะช่วยประหยัดเวลาได้ และที่สำคัญกว่านั้นคือ จะช่วยลดความเสี่ยงจากการพิมพ์ผิด

ตัวใส่คำนำหน้าอัตโนมัติ
เราทุกคนต่างเคยพบช่วงเวลาแห่งความตระหนักรู้ ที่เราลืมไปแล้ว เพิ่มคุณสมบัติ CSS ที่มีคำนำหน้า ด้วย ตัวคำนำหน้าอัตโนมัติ ให้เรียกใช้ใน CSS เพิ่มคำนำหน้าทั้งหมดที่คุณต้องการ
ซึ่งหมายความว่าเราจะเริ่มจาก..
.container-thingy {
display: flex;
flex-direction: column;
align-items: flex-start;
}
..ต่อไปนี้ เพียงแค่กด ctrl + shift + p แล้วพิมพ์
"Autoprefix CSS" แล้วกด Enter
.container-thingy {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
คุณยังกำหนดเบราว์เซอร์และเวอร์ชันของเบราว์เซอร์ที่ต้องการได้ด้วย เพื่อสนับสนุนในการตั้งค่าแพ็กเกจ ดูหน้าการควบคุมแพ็กเกจ เพื่อดูข้อมูลเพิ่มเติม
เพิ่มเติม...
ยังมีปลั๊กอินอื่นๆ อีกมากมายสำหรับ ข้อความ Sublime ดังนั้นอย่าลืมสำรวจการควบคุมแพ็กเกจ
สำหรับคำแนะนำและเคล็ดลับเพิ่มเติม คุณควร ชำระเงินบนชุดสไลด์ที่ยอดเยี่ยมของ WesBos แป้นพิมพ์ลัดและปลั๊กอินอื่นๆ สำหรับ Sublime Text
WesBos ยังเขียนหนังสือชื่อ "ข้อความ Sublime สำหรับผู้ใช้ขั้นสูง" ซึ่งน่าจะน่าสนใจสำหรับคุณด้วยเหมือนกัน :)

