ברגע שתתחילו לפתח אתר, הכלי הראשון שבו תשתמשו הוא כלי לעריכת טקסט, פשוט כמו פנקס או תצוגה מלאה סביבת פיתוח משולבת (IDE).
בפרק הזה של Addy & מאט מביט באוסף יישומי הפלאגין שלו בקטע טקסט סאב ונדון באופן שבו שכל אחד מהם עוזר לתהליך העבודה שלהם.
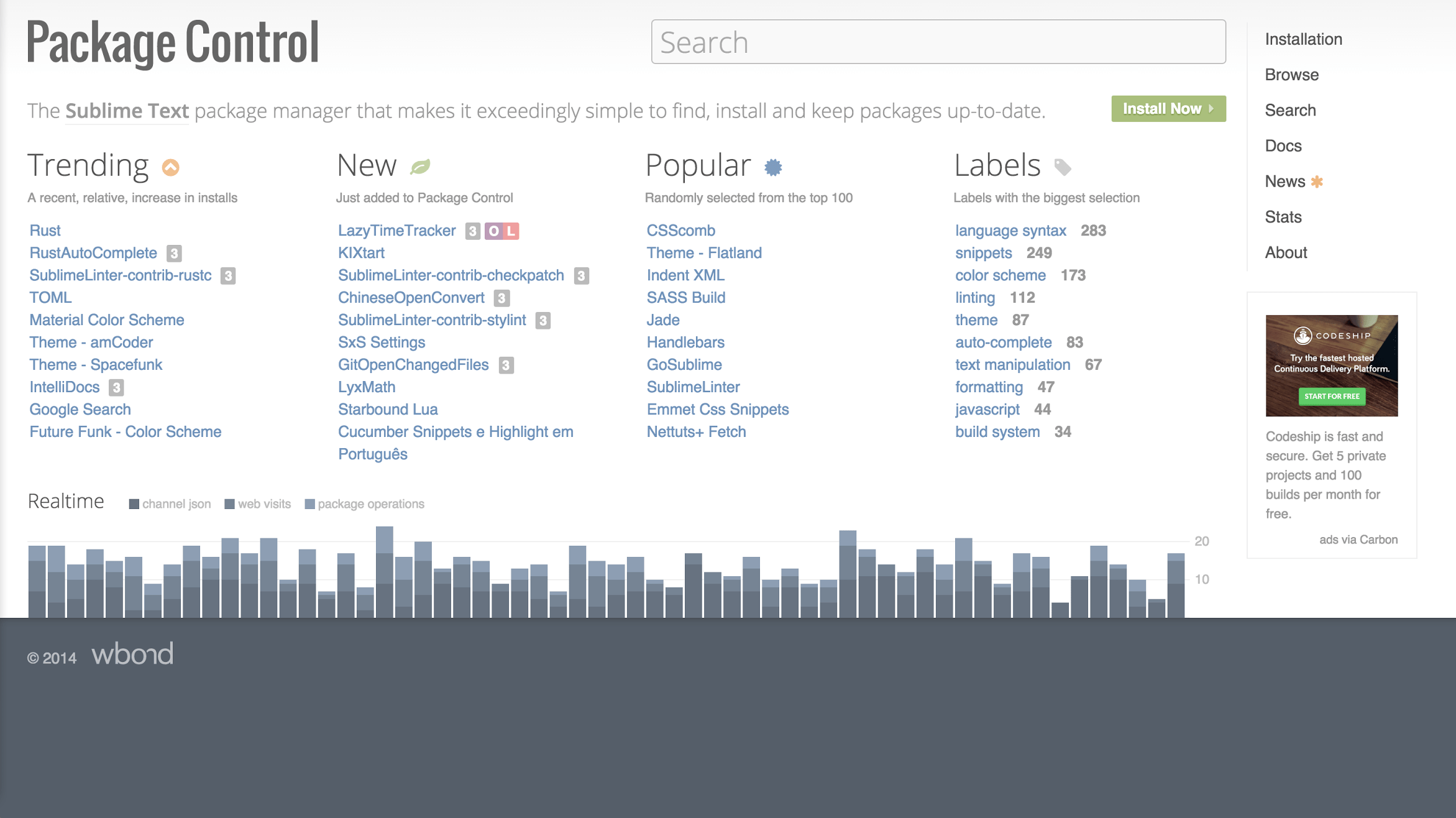
בקרת חבילה
כדי לקבל את החבילות (או יישומי הפלאגין) שצוינו בפרק, צריך: מתקינים את Package Control, זה נחמד ופשוט להתקנה, ותוכלו למצוא ההוראות מפורטות כאן.

JSHint
JSHint הוא JavaScript linter שבוחן את ה-JavaScript שלכם ומדגיש שגיאות אפשריות או שיטות עבודה שגויות בקוד שלכם.
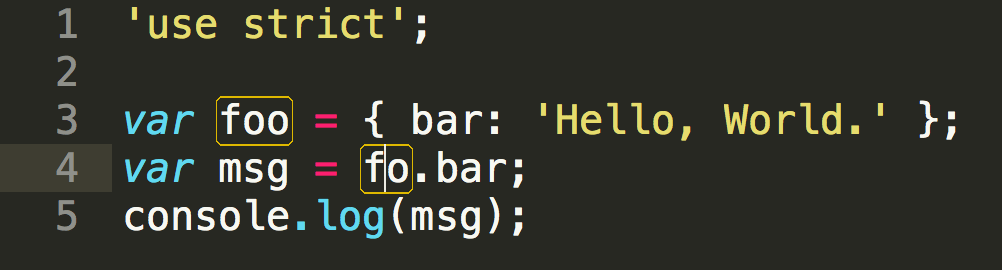
לדוגמה, אם הקלדתם בטעות שם משתנה בצורה שגויה, כמו
אז JSHint יציין שהמונח fo אף פעם לא הוגדר
יוביל לשגיאה.
var foo = { bar: 'Hello, World.' };
var msg = fo.bar;
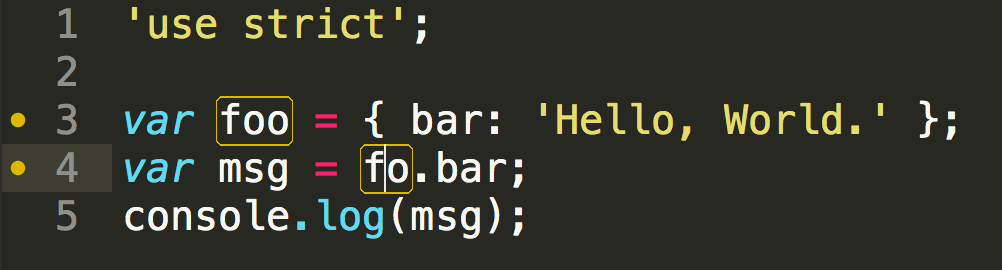
הפלאגין של JSHint שמצביעה על בעיות באמצעות הצגת תיבה צהובה מסביב טקסט והצבת הסמן בתוך קטע הקוד הזה יגרמו לשגיאה שמוצגת בפינה השמאלית התחתונה של 'סאבים'.

בעיות נוספות שהן יזהו:
- משתנים מוגדרים אבל אף פעם לא נעשה בהם שימוש
- הימנעות מיצירת פונקציות בתוך לולאות
- שימוש בשיטות ההשוואה המתאימות
כדי להתקין את חבילת SublimeLinter-JSHint עליך להתקין גם את חבילת SublimeLinter ולבצע את ההתקנה מפורטות בדף SublimeLinter-JSHint.
ייתכן שכדאי למפתחים מסוימים לכלול את קטע הקוד מרזב JSHint גם ביישומי פלאגין. היא מציבה נקודה קטנה מקטעים של כל שורה עם בעיה ב-JSHint.

קוד JSCS
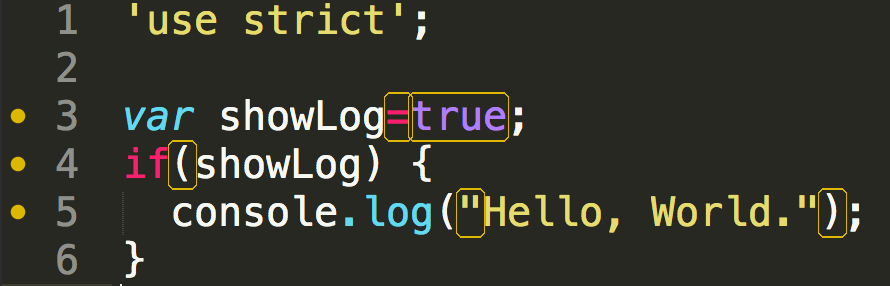
קטע JSCS ידגיש מקומות שבהם קוד ה-JavaScript לא תואם לסגנון קידוד ספציפי.
לדוגמה, אפשר להשתמש ב-JSCS כדי להגדיר אם רווחים אחרי מילות מפתח, כמו 'if', או כדי להגדיר אם סוגר מסולסל. צריכים להיות באותה שורה או בשורה חדשה של method.
חבילת SublimeLinter-JSCS מדגיש בעיות בתוך השורה בסגנון שדומה ל-JSHint כך שיהיה קל יותר לפתור בעיות.

זה מאוד שימושי כשמדובר בעבודה של כולם, כי הם יכולים לפעול לפי אותו מדריך סגנון לשמור על עקביות בקוד.
היתרון הכי טוב הוא שבאמצעות חבילת JSCS-Formatter אפשר לתקן אוטומטית את כל הבעיות בדף
על-ידי לחיצה על ctrl + shift + p, מקלידים 'JSCS Formatter: עיצוב הקובץ הזה'
ומקישים על Enter. למידע נוסף בפוסט בבלוג של עדי
עט הדגשה של צבעים
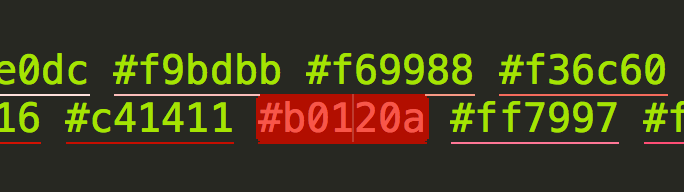
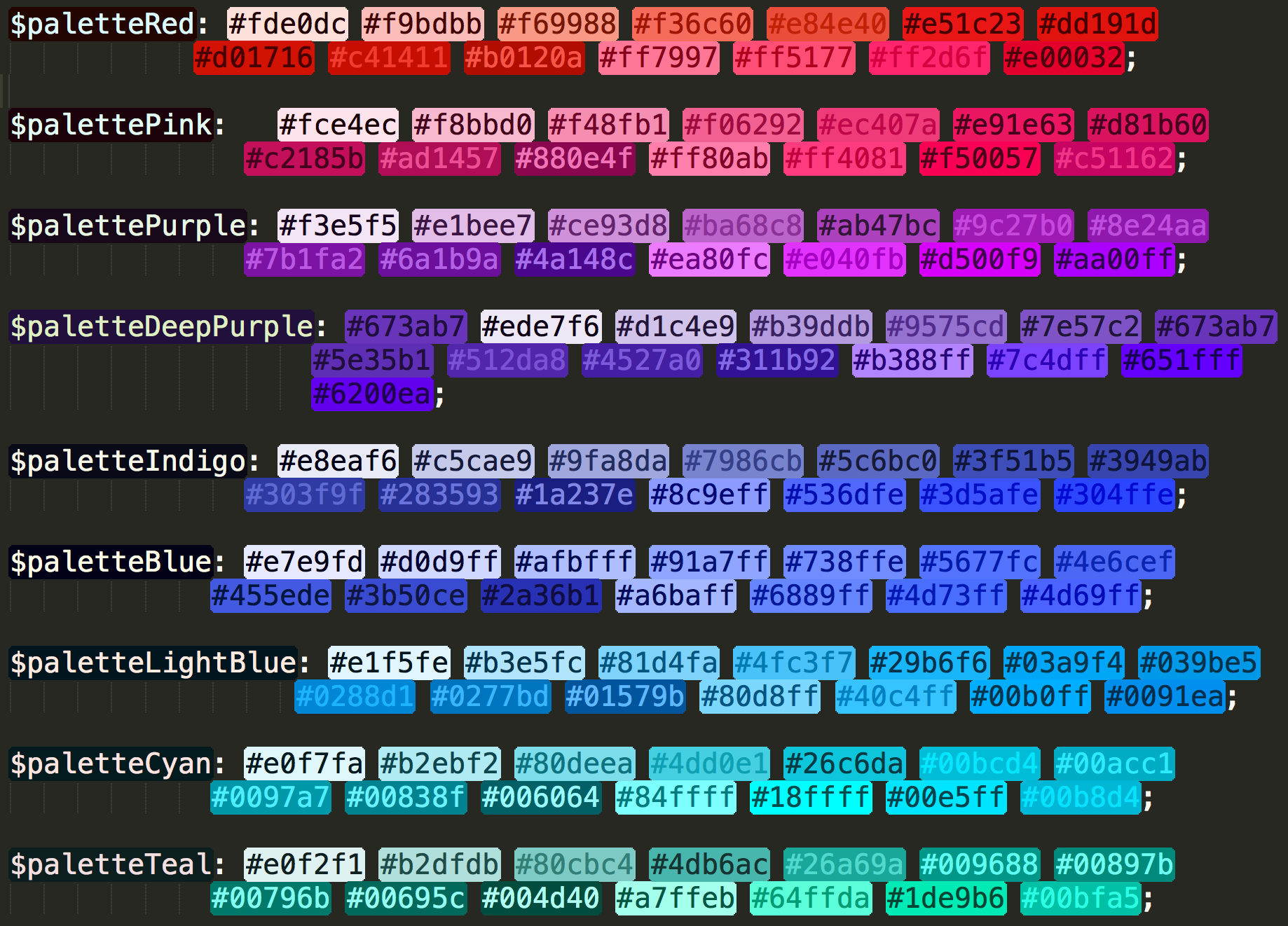
מדגיש צבעים יוסיף צבע לרקע של כל הגדרות צבע ב-CSS או ב-Sass.

אפשר להגדיר אם הוא יוצג כקו תחתון באמצעות רקע מלא כשמעבירים מעליו את העכבר או תמיד תציג צבע על רקע ההגדרה. מעבר אל 'הגדרות חבילה' > 'מדגיש צבעים' > 'הגדרות – ברירת מחדל' כדי לראות את ההגדרות הראשוניות ולשנות את ההגדרות ב'הגדרות – משתמש'.
להדגשה מלאה של הרקע יש להוסיף את הערכים הבאים לקטע 'הגדרות – משתמש' file:
{
"ha_style": "filled"
}

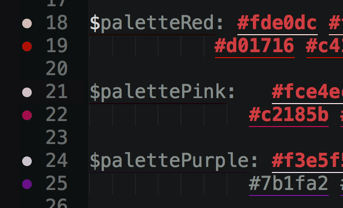
צבע המרזב
צבע Gutter היא חלופה להדגשת צבע, במקום להציג את הצבע מעל משתנה הצבע, מניחה את הצבע בבזב של הקו הזה.

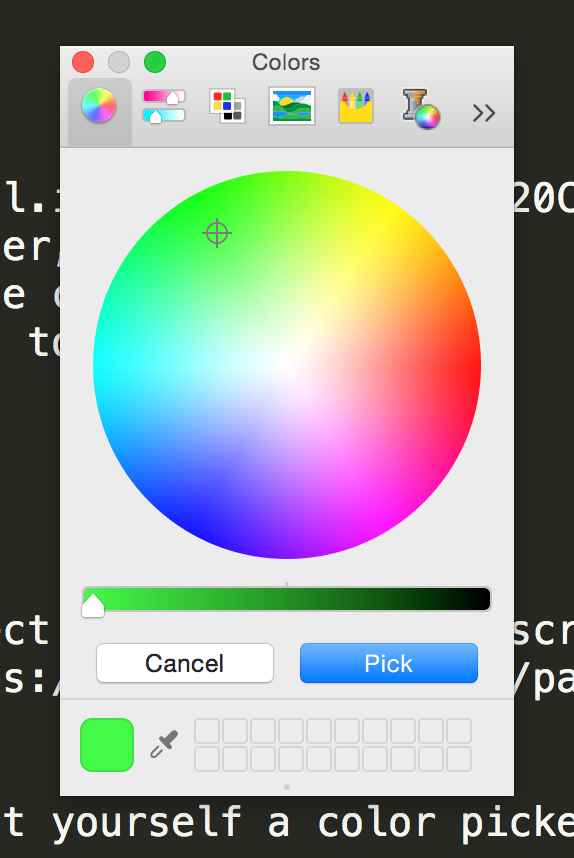
בוחר הצבעים
צריכים דרך קלה ומהירה לבחור צבע מהמסך? ואז חבילת בוחר הצבעים שיכול להתאים לכם.
לוחצים על ctrl + shift + c ובום – יש לכם בוחר צבעים.

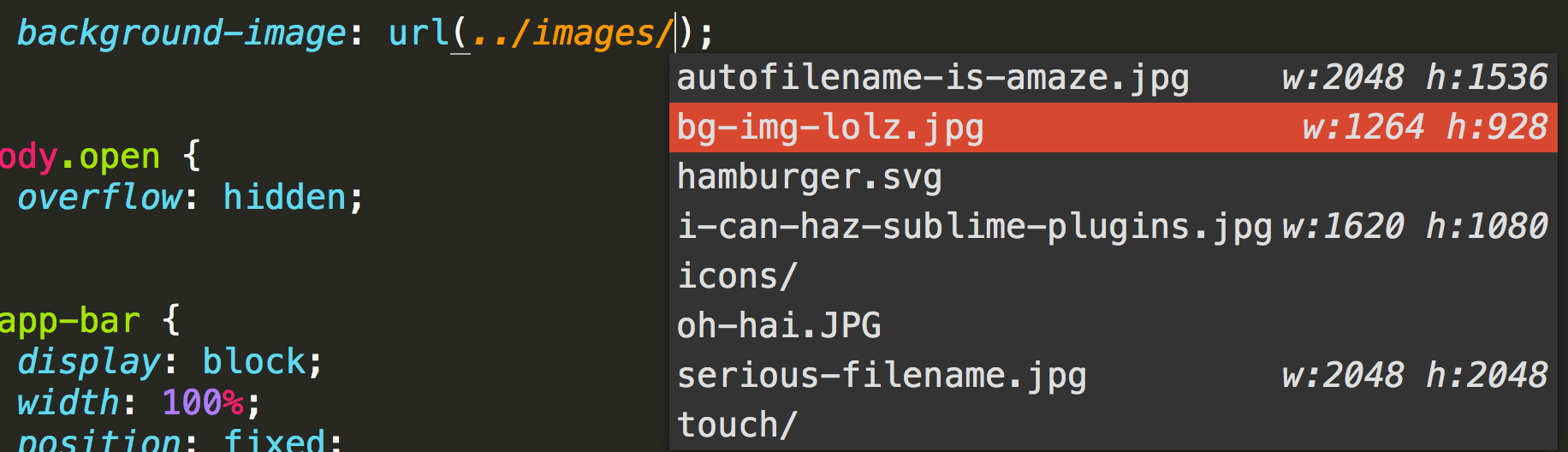
AutoFileName
AutoFileName הוא פלאגין קטן ופשוט רשימה של קבצים אפשריים תוך כדי הקלדה. זה מעולה כשמנסים להקליד שם של תמונה כדאי להוסיף קובץ CSS או JS כי זה חוסך לך זמן ומעל לכך, תפחית את הסיכון לשגיאות הקלדה.

קידומת אוטומטית
כולנו חווינו את הרגע הזה שבו שכחנו להוסיף מאפיין CSS התחילית. ב- קידומת אוטומטית פשוט מריצים אותו ב-CSS, מוסיפים את כל הקידומות הנדרשות.
זה אומר שנעבור מזה...
.container-thingy {
display: flex;
flex-direction: column;
align-items: flex-start;
}
..כדי לעשות את זה, פשוט מקישים על ctrl + shift + p ואז מקלידים
'קידומת אוטומטית של CSS' ומקישים על Enter.
.container-thingy {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
אפשר גם להגדיר אילו דפדפנים וגרסאות דפדפן רוצים כדי לקבל תמיכה בהגדרות החבילה. מעבר אל הדף 'בקרת חבילה' אפשר למצוא מידע נוסף.
עוד...
יש טונות של יישומי פלאגין אחרים עבור טקסט שמיש, לכן חשוב להכיר את בקרת החבילה.
כדי לקבל עוד עצות וטיפים, כדאי את מצגת המצגות המרהיבה של WesBos. מקשי קיצור ויישומי פלאגין אחרים עבור Sublime Text.
WesBos גם כתב ספר בשם 'טקסט חגיגי למשתמשים מתקדמים' שעשוי לעניין אתכם גם בקרב אנשים נפלאים :)

