لحظه ای که شروع به توسعه یک سایت می کنید، اولین ابزاری که استفاده می کنید یک ویرایشگر متن است، خواه به سادگی دفترچه یادداشت باشد یا یک IDE کامل.
در این قسمت Addy & Matt به مجموعه افزونه های خود برای Sublime Text نگاه می کنند و در مورد اینکه چگونه هر یک به گردش کار خود کمک می کند بحث می کنند.
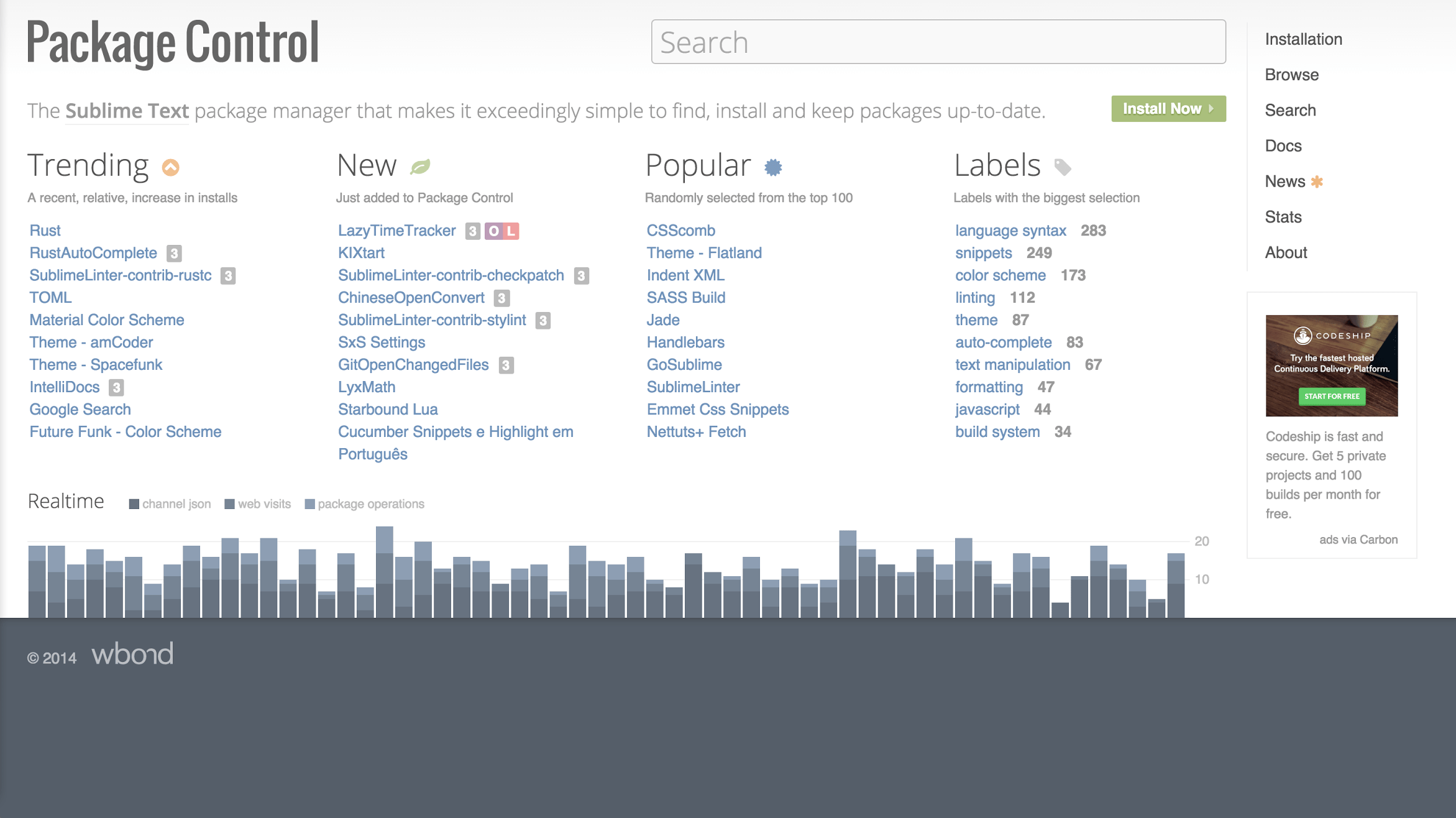
کنترل پکیج
برای دریافت بستهها (یا افزونههای) مورد اشاره در قسمت، باید Package Control را نصب کنید، نصب آن خوب و ساده است و میتوانید دستورالعملهای نحوه انجام این کار را در اینجا بیابید .

JSHint
JSHint یک جاوا اسکریپت است که جاوا اسکریپت شما را بررسی می کند و هرگونه خطای احتمالی یا عملکرد بد در کد شما را برجسته می کند.
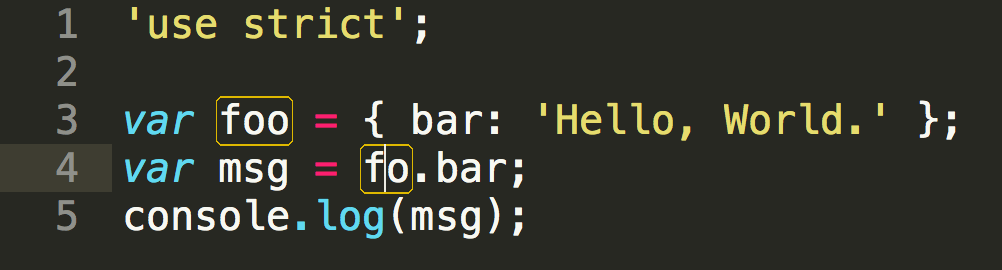
به عنوان مثال، اگر اشتباهاً نام متغیری را اشتباه تایپ کردید، مانند زیر، JSHint به این نکته اشاره می کند که fo هرگز تعریف نشده است و باعث ایجاد خطا می شود.
var foo = { bar: 'Hello, World.' };
var msg = fo.bar;
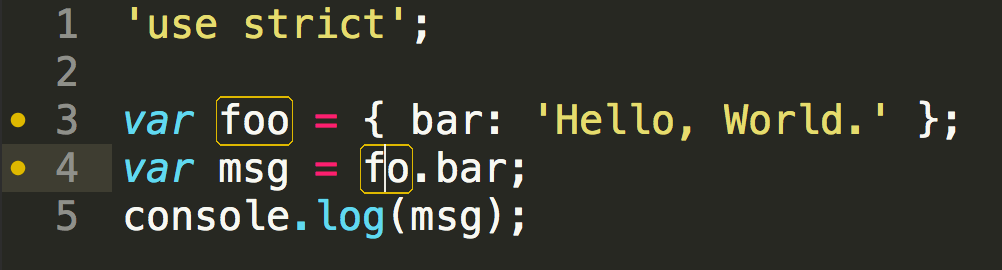
پلاگین JSHint با نمایش یک کادر زرد رنگ در اطراف متن مربوطه و قرار دادن مکان نما در آن بیت کد به این مشکلات اشاره می کند که منجر به نمایش یک پیام خطا در سمت چپ پایین Sublime می شود.

سایر مسائلی که می گیرد عبارتند از:
- متغیرهایی که تعریف می شوند اما هرگز استفاده نمی شوند
- اجتناب از ایجاد توابع در داخل حلقه ها
- استفاده از روش های مناسب مقایسه
برای نصب بسته SublimeLinter-JSHint، باید بسته SublimeLinter را نیز نصب کنید و دستورالعمل های نصب را در صفحه SublimeLinter-JSHint Package دنبال کنید.
برخی از توسعه دهندگان ممکن است استفاده از افزونه JSHint Gutter را نیز مفید بدانند. این یک نقطه کوچک در ناودان هر خطی با مشکل JSHint قرار می دهد.

JSCS
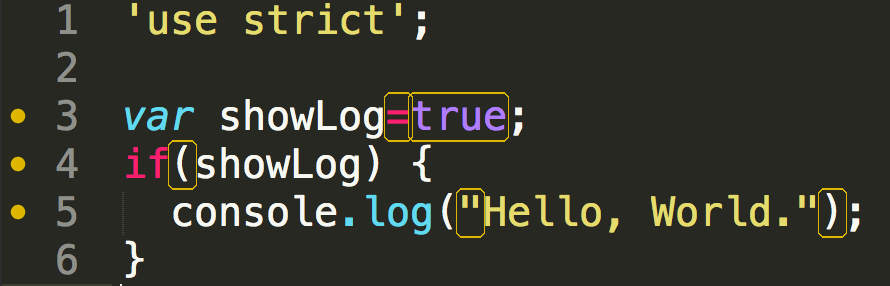
JSCS مکان هایی را که جاوا اسکریپت شما از سبک کدنویسی خاصی پیروی نمی کند برجسته می کند.
به عنوان مثال، از JSCS می توان برای تعریف اینکه آیا فاصله ها باید بعد از کلمات کلیدی مانند "if" استفاده شود یا برای تعیین اینکه آیا مهاربندهای فرفری باید در همان خط یا خط جدید یک روش باشند استفاده شود.
بسته SublimeLinter-JSCS هر مشکلی را به صورت درون خطی به سبکی مشابه JSHint برجسته می کند و اصلاح هر گونه مشکلی را آسان می کند.

این برای کار در یک تیم بسیار مفید است زیرا همه می توانند از همان راهنما پیروی کنند و کد شما را ثابت نگه دارند.
بهترین بیت این است که با بسته JSCS-Formatter میتوانید به طور خودکار هر مشکلی را در صفحه با فشار دادن ctrl + shift + p ، تایپ کردن «JSCS Formatter: Format this file» و فشردن enter برطرف کنید. در پست وبلاگ ادی بیشتر می آموزید .
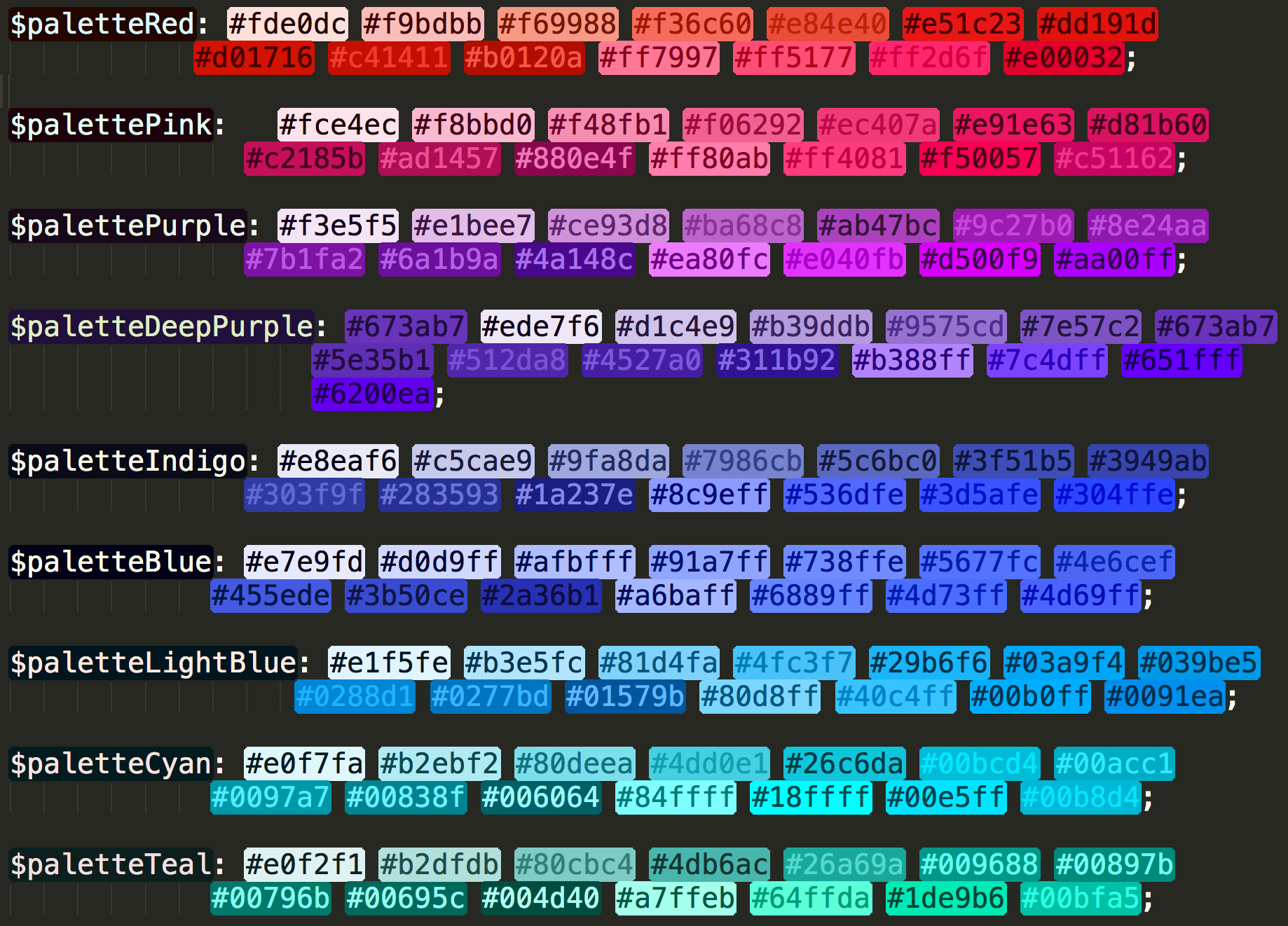
هایلایتر رنگی
هایلایتر رنگی یک رنگ به پس زمینه هر تعاریف رنگی در CSS یا Sass شما اضافه می کند.

میتوانید تعیین کنید که وقتی ماوس را روی آن میبرید بهعنوان یک زیرخط با پسزمینه کامل نشان داده شود یا همیشه رنگ در پسزمینه تعریف نمایش داده شود. کافی است به «تنظیمات بسته» > «برجستهکننده رنگ» > «تنظیمات - پیشفرض» بروید تا تنظیمات اولیه را ببینید و تنظیمات خود را در «تنظیمات - کاربر» تغییر دهید.
برای برجسته کردن کامل پس زمینه موارد زیر را به فایل "تنظیمات - کاربر" اضافه کنید:
{
"ha_style": "filled"
}

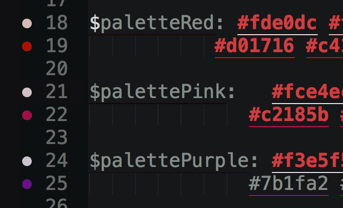
رنگ ناودان
Gutter Color جایگزینی برای هایلایتر رنگی است، به جای اینکه رنگ را در بالای متغیر رنگ نشان دهد، رنگ را در ناودان آن خط قرار می دهد.

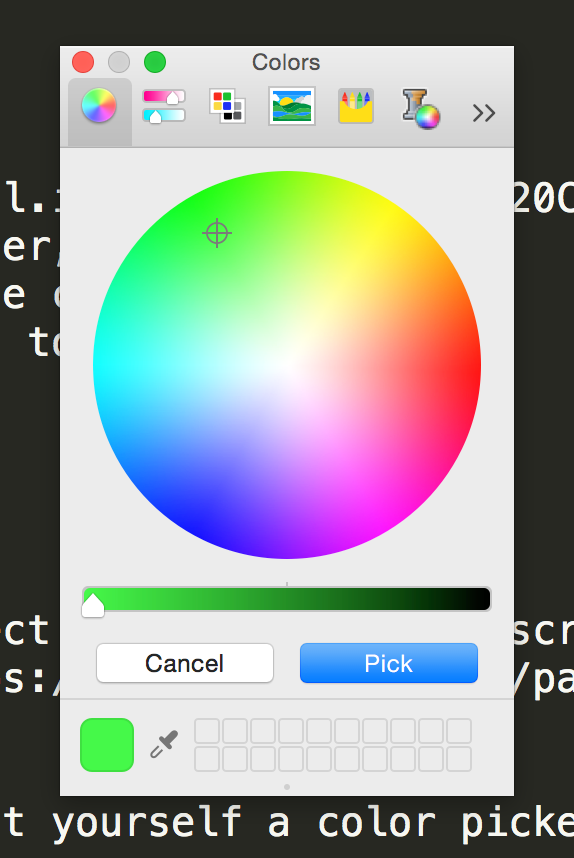
انتخابگر رنگ
اگر برای انتخاب رنگ از صفحه نمایش خود به یک راه سریع و آسان نیاز دارید، بسته رنگ انتخابگر ممکن است برای شما مناسب باشد.
ctrl + shift + c را فشار دهید و بوم کنید - انتخابگر رنگ برای خود دارید.

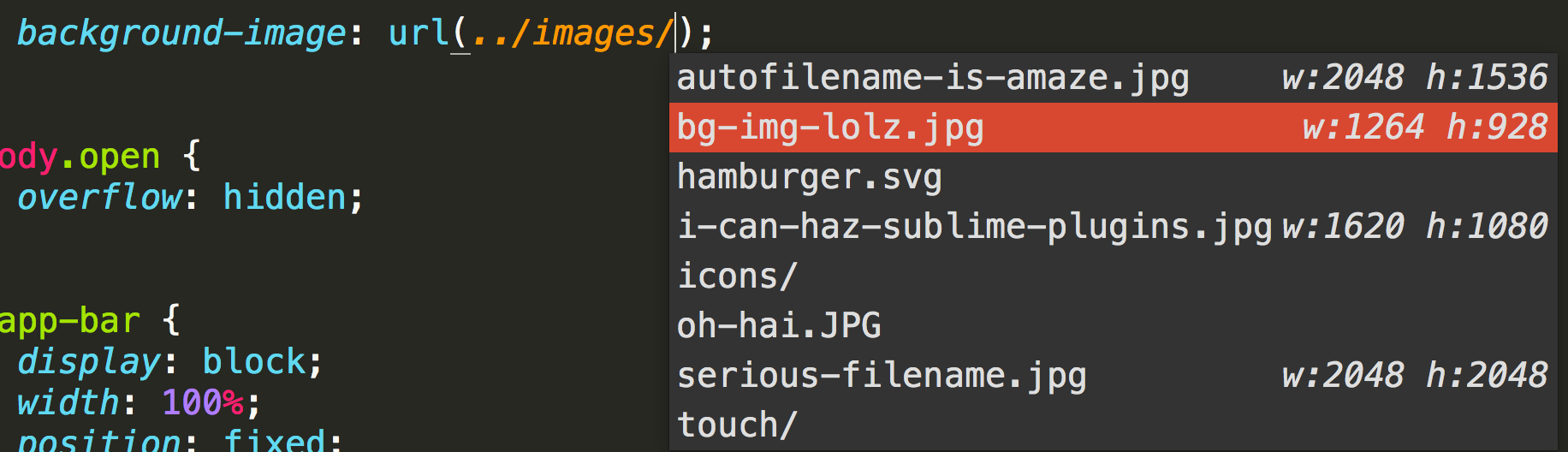
AutoFilename
AutoFileName یک افزونه کوچک ساده است که لیستی از فایل های ممکن را در حین تایپ در اختیار شما قرار می دهد. اگر میخواهید یک نام تصویر را تایپ کنید یا یک فایل CSS یا JS اضافه کنید، بسیار مفید است زیرا در وقت شما صرفهجویی میکند و مهمتر از آن خطر اشتباه تایپی را کاهش میدهد.

پیشوند خودکار
همه ما آن لحظه درک را داشته ایم که فراموش کرده ایم یک ویژگی CSS پیشوند اضافه کنیم. با Autoprefixer شما به سادگی آن را روی CSS خود اجرا می کنید و تمام پیشوندهای مورد نیاز را اضافه می کند.
یعنی از اینا میریم..
.container-thingy {
display: flex;
flex-direction: column;
align-items: flex-start;
}
.. به شکل زیر، فقط با زدن ctrl + shift + p و تایپ Autorefix CSS و زدن enter.
.container-thingy {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
همچنین میتوانید در تنظیمات بسته، مرورگرها و نسخههای مرورگری را که میخواهید پشتیبانی کنید، تعریف کنید. برای اطلاعات بیشتر صفحه کنترل بسته را بررسی کنید.
بیشتر...
تعداد زیادی افزونه دیگر برای Sublime Text وجود دارد، بنابراین حتماً کنترل بسته را بررسی کنید.
برای مشاوره و راهنمایی بیشتر، باید عرشه اسلاید عالی WesBos را در میانبرهای صفحه کلید و سایر افزونه ها برای Sublime Text بررسی کنید.
WesBos همچنین کتابی با عنوان "متن عالی برای کاربر قدرتمند" نوشته است که ممکن است برای شما افراد شگفت انگیز نیز جالب باشد :)

