Năm ngoái, nhóm Polymer đã dành nhiều thời gian để hướng dẫn các nhà phát triển cách tạo các thành phần của riêng họ. Điều này đã dẫn đến một hệ sinh thái phát triển nhanh chóng, phần lớn là nhờ các thành phần Core và Paper của Polymer cũng như các thành phần Gạch do nhóm Mozilla tạo ra.
Khi các nhà phát triển đã quen với việc tạo các phần tử của riêng họ và bắt đầu suy nghĩ về việc xây dựng ứng dụng, nó sẽ mở ra một số câu hỏi:
- Bạn nên xây dựng cấu trúc giao diện người dùng trong ứng dụng như thế nào?
- Làm cách nào để chuyển đổi qua các trạng thái?
- Đâu là một số chiến lược giúp cải thiện hiệu suất?
- Bạn nên cung cấp trải nghiệm ngoại tuyến như thế nào?
Đối với Hội nghị Nhà phát triển Chrome, tôi đã cố gắng trả lời những câu hỏi này bằng cách xây dựng một ứng dụng danh bạ nhỏ và phân tích quá trình tôi đã trải qua để xây dựng ứng dụng này. Đây là kết quả tôi nghĩ ra:
Cấu trúc
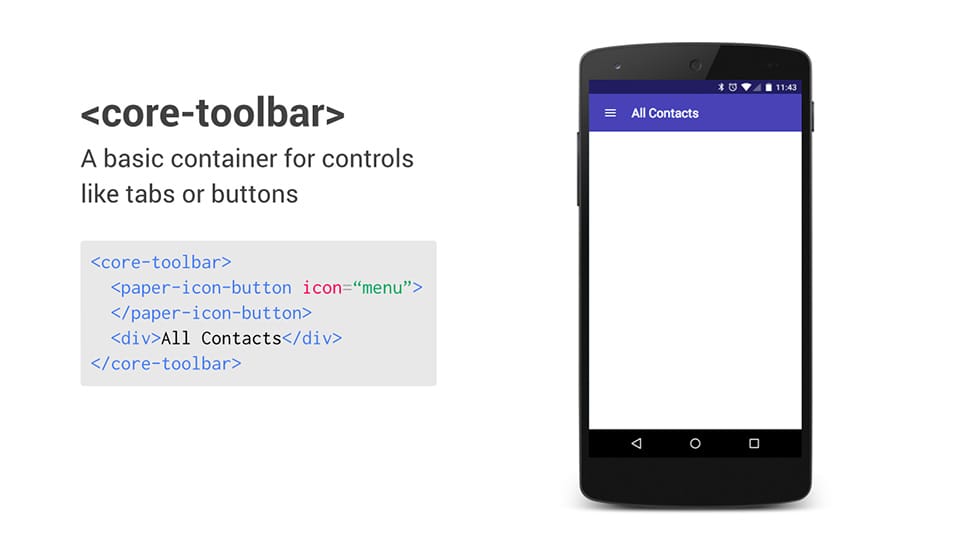
Việc chia nhỏ ứng dụng thành các phần mô-đun có thể kết hợp và sử dụng lại là thành phần chính của Thành phần web. Các phần tử Core-* và giấy-* của Polymer giúp bạn dễ dàng bắt đầu từ những phần nhỏ như core-Toolbar (thanh công cụ lõi) và Paper-icon-button (nút biểu tượng giấy)...

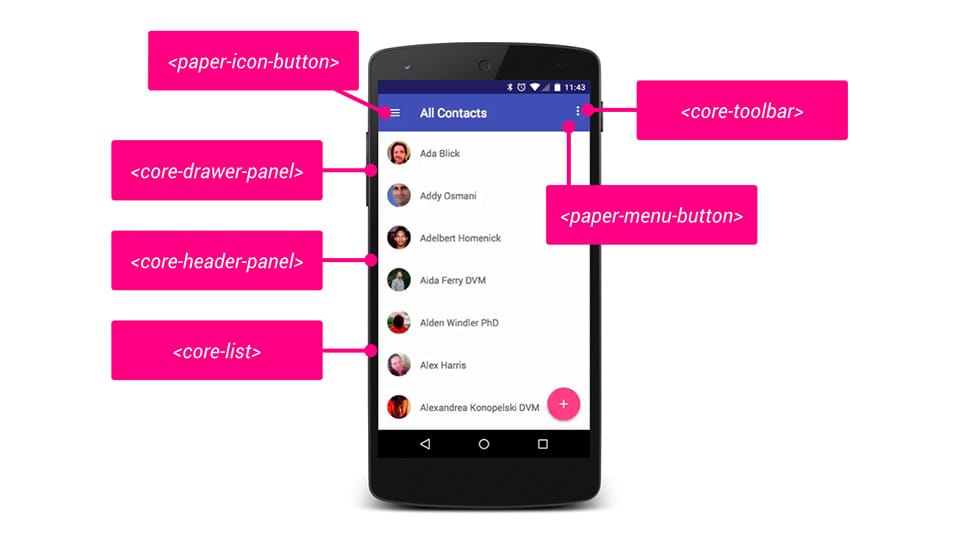
...và nhờ sức mạnh của thành phần kết hợp, hãy kết hợp chúng với số lượng phần tử bất kỳ để tạo ra một bộ khung ứng dụng.

Sau khi chuẩn bị sẵn một bộ khung chung, bạn có thể áp dụng kiểu CSS của riêng mình để biến đổi trải nghiệm đó thành trải nghiệm độc đáo cho thương hiệu của mình. Thế mạnh của việc triển khai phương pháp này với các thành phần là nó cho phép bạn tạo ra những trải nghiệm rất khác biệt trong khi vẫn tận dụng được những dữ liệu cơ bản của quá trình tạo ứng dụng. Với một bộ khung sẵn sàng, bạn có thể chuyển sang suy nghĩ về nội dung.
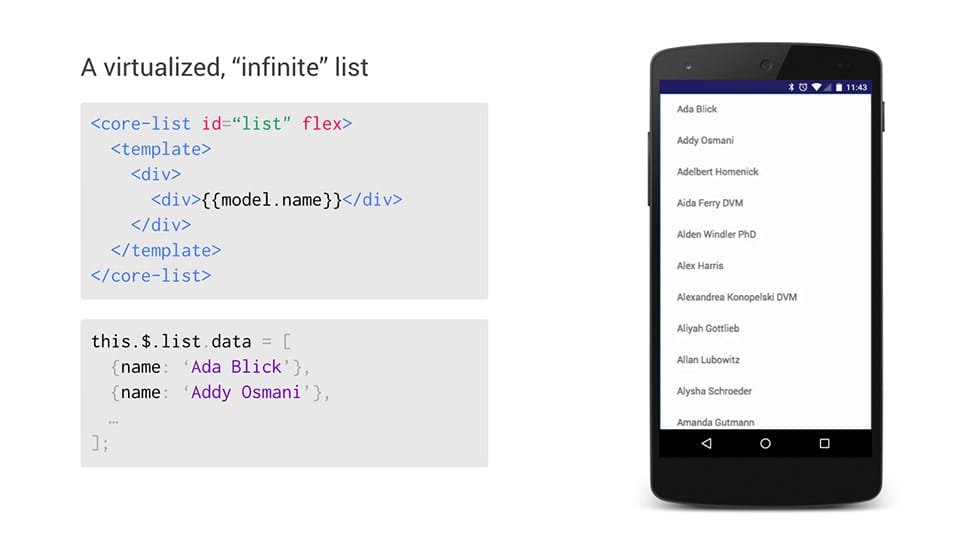
Một phần tử đặc biệt phù hợp để xử lý nhiều nội dung là core-list.

core-list có thể được kết nối với một nguồn dữ liệu (về cơ bản là một mảng đối tượng) và đối với mỗi mục trong mảng, thành phần này sẽ loại bỏ một thực thể mẫu. Trong mẫu này, bạn có thể tận dụng sức mạnh của hệ thống liên kết dữ liệu của Polymer để nhanh chóng kết nối nội dung của mình.
Kiểu chuyển cảnh
Với nhiều phần trong ứng dụng được thiết kế và triển khai, nhiệm vụ tiếp theo là tìm ra cách thực sự di chuyển giữa các phần đó.
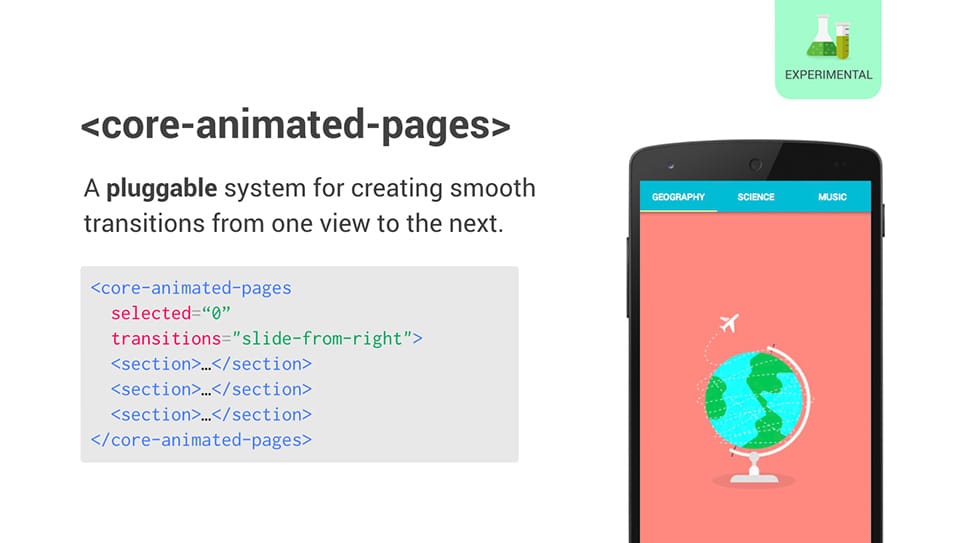
Mặc dù vẫn là một phần tử thử nghiệm, core-animated-pages cung cấp hệ thống ảnh động có thể cắm để chuyển đổi giữa các trạng thái trong ứng dụng của bạn.

Tuy nhiên, ảnh động chỉ là một nửa của câu đố, ứng dụng cần kết hợp các ảnh động đó với bộ định tuyến để quản lý URL của mình đúng cách.
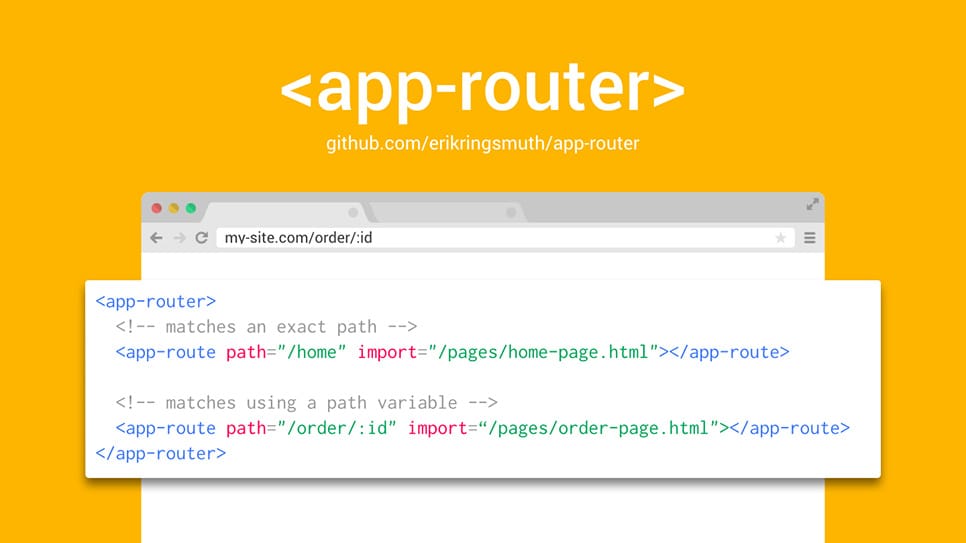
Trong lĩnh vực định tuyến Thành phần web, có 2 loại: bắt buộc và khai báo. Việc kết hợp core-animated-pages với một trong hai phương pháp có thể hợp lệ tuỳ thuộc vào nhu cầu của dự án.
Một bộ định tuyến bắt buộc (chẳng hạn như Flatiron's Director) có thể theo dõi tuyến đường trùng khớp, sau đó hướng dẫn core-animated-pages cập nhật mục đã chọn.

Điều này có thể hữu ích nếu bạn cần làm một số việc sau khi một tuyến đường trùng khớp và trước khi phần tiếp theo đã chuyển đổi.
Mặt khác, bộ định tuyến khai báo (như bộ định tuyến ứng dụng) thực sự có thể kết hợp định tuyến và core-animated-pages thành một phần tử duy nhất, vì vậy việc quản lý hai phần tử này trở nên đơn giản hơn.

Nếu muốn kiểm soát chi tiết hơn, bạn có thể xem một thư viện như định tuyến nhiều hơn. Thư viện này có thể được kết hợp với core-animated-pages bằng cách sử dụng liên kết dữ liệu và mang lại cho bạn khả năng tốt nhất ở cả hai nền tảng.
Hiệu suất
Khi ứng dụng của bạn đang hình thành, bạn phải chú ý tới điểm tắc nghẽn hiệu suất, đặc biệt là mọi thứ liên quan đến mạng vì đây thường là phần chậm nhất của ứng dụng web dành cho thiết bị di động.
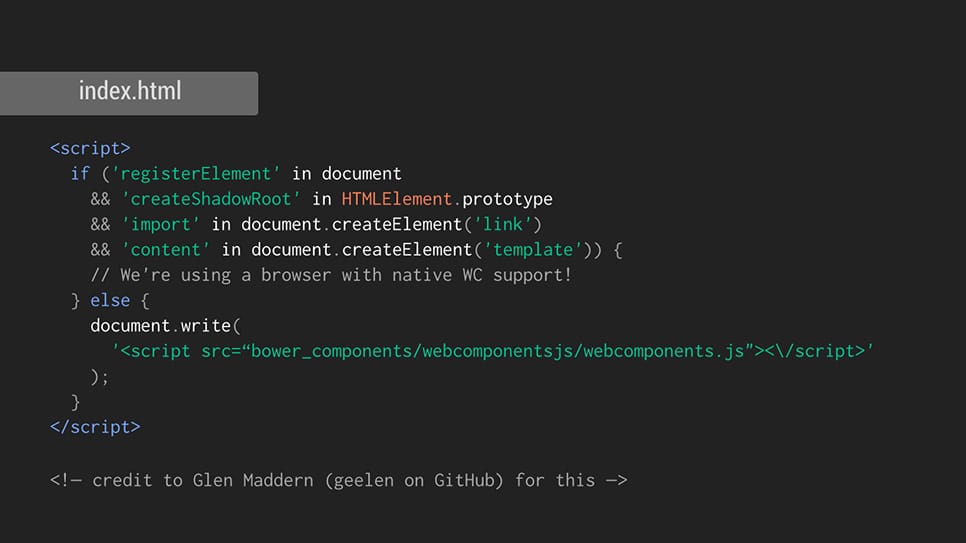
Bạn có thể dễ dàng đạt được hiệu suất cao bằng cách tải có điều kiện các polyfill của Thành phần web.

Không có lý do gì để phải chịu toàn bộ chi phí đó nếu nền tảng đã có dịch vụ hỗ trợ đầy đủ! Trong mỗi bản phát hành của kho lưu trữ web Mới.js, các polyfill cũng đã được chia thành các tệp độc lập. Điều này rất hữu ích nếu bạn muốn tải có điều kiện một nhóm nhỏ các tệp polyfill.
<script>
if ('import' in document.createElement('link')) {
// HTML Imports are supported
} else {
document.write(
'<script src=“bower_components/webcomponentsjs/HTMLImports.min.js"><\/script>'
);
}
</script>
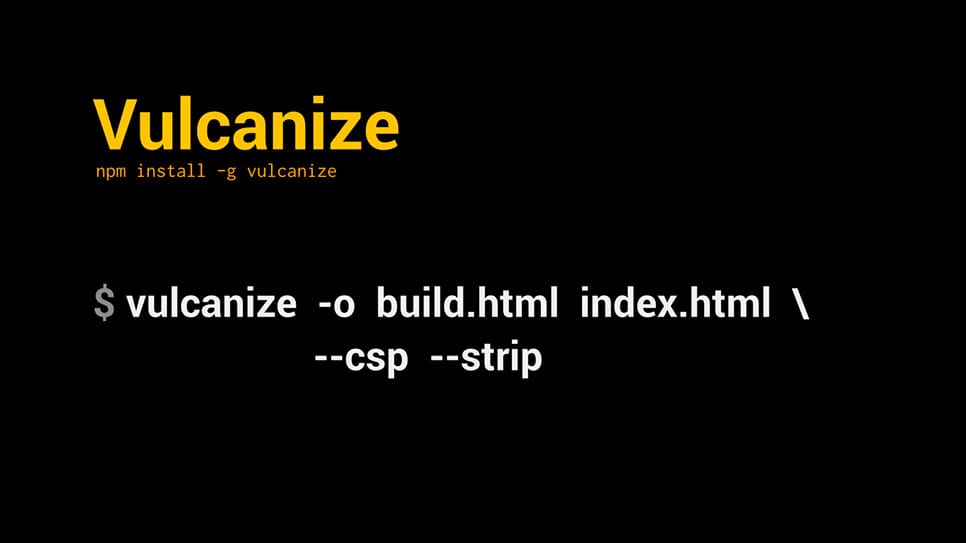
Bạn cũng sẽ nhận được những lợi ích đáng kể về mạng khi chạy tất cả các mục Nhập HTML thông qua một công cụ như Vulcanize.

Việc lưu hoá sẽ nối các lệnh nhập của bạn thành một gói duy nhất, giúp giảm đáng kể số lượng yêu cầu HTTP mà ứng dụng đưa ra.
Khi không có mạng
Tuy nhiên, việc chỉ tạo ra một ứng dụng có hiệu suất cao sẽ không giải quyết được vấn đề nan giải của một người dùng có ít hoặc không có khả năng kết nối. Nói cách khác, nếu ứng dụng của bạn không hoạt động khi không có mạng, thì ứng dụng đó không thực sự là một ứng dụng di động. Ngày nay, bạn có thể sử dụng bộ nhớ đệm của ứng dụng có sự điều chỉnh linh hoạt để ngoại tuyến các tài nguyên của mình, nhưng hướng tới tương lai, service worker sẽ sớm mang đến trải nghiệm phát triển ngoại tuyến tốt hơn nhiều.
Gần đây, Jake Archibald đã xuất bản một cuốn sổ tay nấu ăn tuyệt vời về những mẫu nhân viên dịch vụ, nhưng tôi sẽ giới thiệu cho bạn phần mở đầu nhanh để giúp bạn bắt đầu:
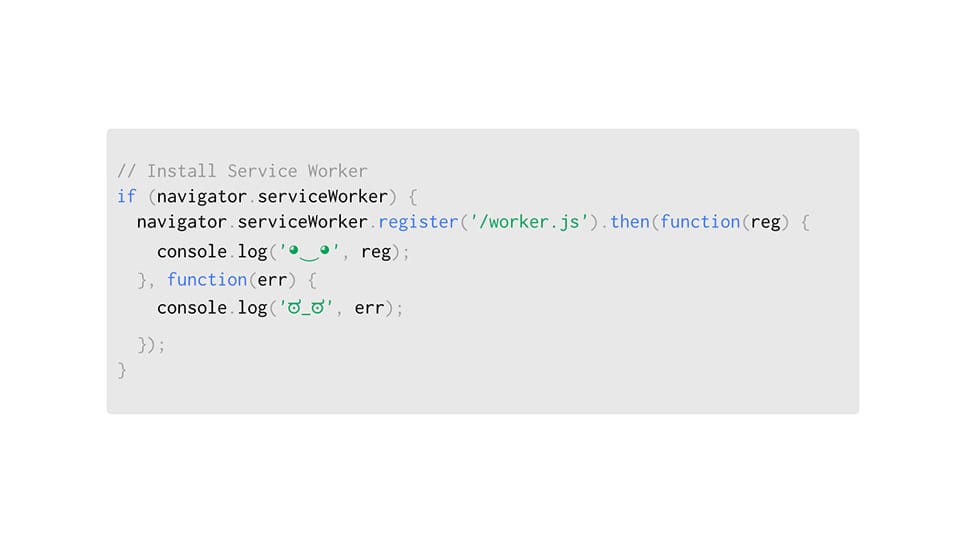
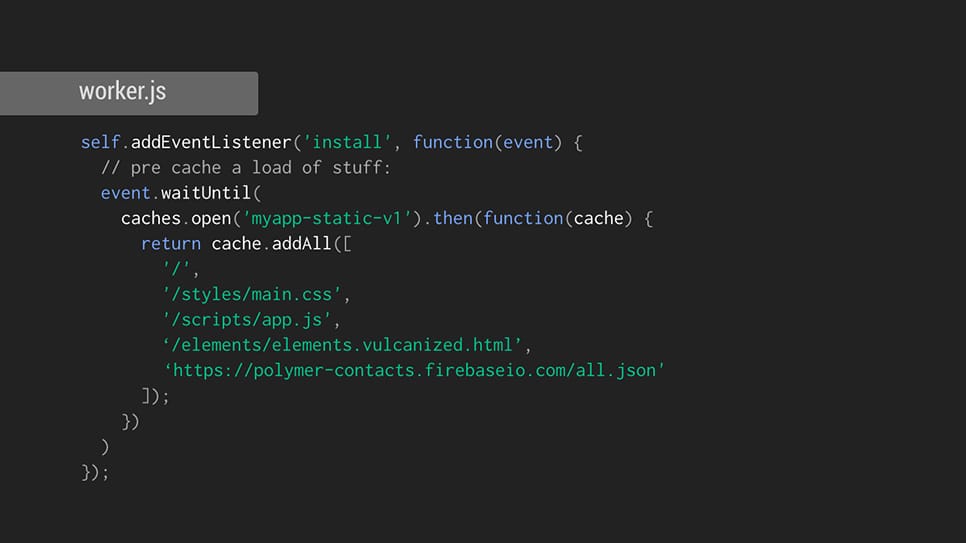
Quá trình cài đặt trình chạy dịch vụ rất dễ dàng. Tạo một tệp worker.js rồi đăng ký tệp này khi ứng dụng của bạn khởi động.

Quan trọng là bạn phải xác định vị trí của worker.js trong thư mục gốc của ứng dụng. Điều này cho phép ứng dụng chặn các yêu cầu từ mọi đường dẫn trong ứng dụng.
Trong trình xử lý cài đặt của worker, tôi lưu một lượng tài nguyên vào bộ nhớ đệm (bao gồm cả dữ liệu hỗ trợ ứng dụng).

Điều này cho phép ứng dụng của tôi cung cấp ít nhất một trải nghiệm dự phòng cho người dùng nếu họ truy cập vào ứng dụng khi không có mạng.
Hãy tiếp tục!
Thành phần web là một phần bổ sung quan trọng cho nền tảng web và chúng vẫn đang trong giai đoạn sơ khai. Khi họ truy cập vào nhiều trình duyệt hơn, điều đó tùy thuộc vào chúng tôi, cộng đồng các nhà phát triển, trong việc tìm ra các phương pháp hay nhất để xây dựng cấu trúc cho ứng dụng của mình. Các giải pháp ở trên đã cho chúng tôi một điểm khởi đầu, nhưng vẫn còn nhiều điều cần tìm hiểu. Hướng đến việc xây dựng các ứng dụng tốt hơn!
