Im vergangenen Jahr hat das Polymer-Team viel Zeit damit verbracht, Entwicklern beizubringen, wie sie ihre eigenen Elemente erstellen können. Dies hat zu einem schnell wachsenden Ökosystem geführt, das zu einem großen Teil von den Kern- und Papierelementen von Polymer und den Brick-Elementen des Mozilla-Teams gestützt wird.
Wenn Entwickelnde sich mit dem Erstellen ihrer eigenen Elemente vertraut machen und über die Entwicklung von Anwendungen nachdenken, wirft es eine Reihe von Fragen auf:
- Wie sollten Sie die Benutzeroberfläche Ihrer Anwendung strukturieren?
- Wie erfolgt der Übergang zwischen verschiedenen Bundesstaaten?
- Mit welchen Strategien kann die Leistung verbessert werden?
- Und wie können Sie eine Offline-Nutzererfahrung bieten?
Beim Chrome Dev Summit habe ich versucht, diese Fragen zu beantworten. Dazu habe ich eine kleine Kontaktanwendung entwickelt und den Prozess analysiert, den ich dabei durchlaufen habe. Ich habe Folgendes herausgefunden:
Struktur
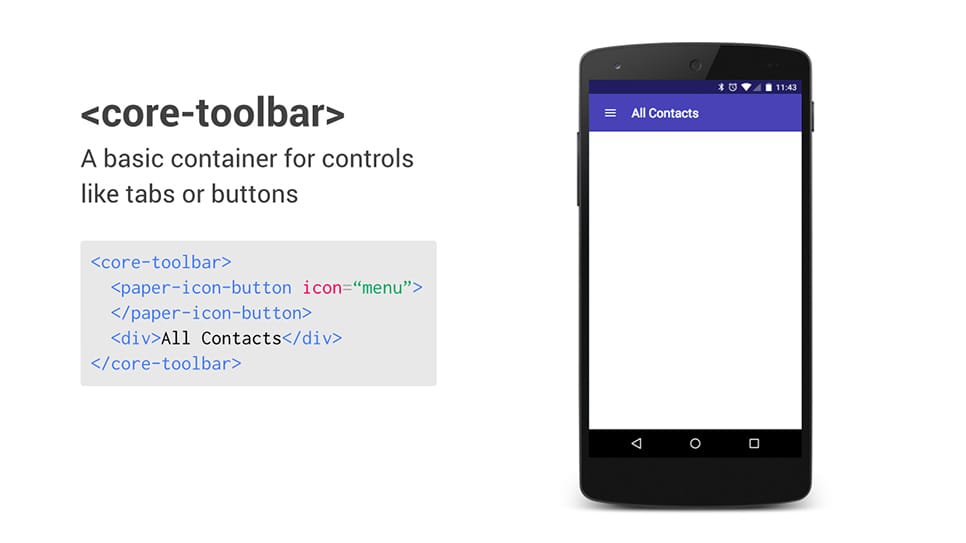
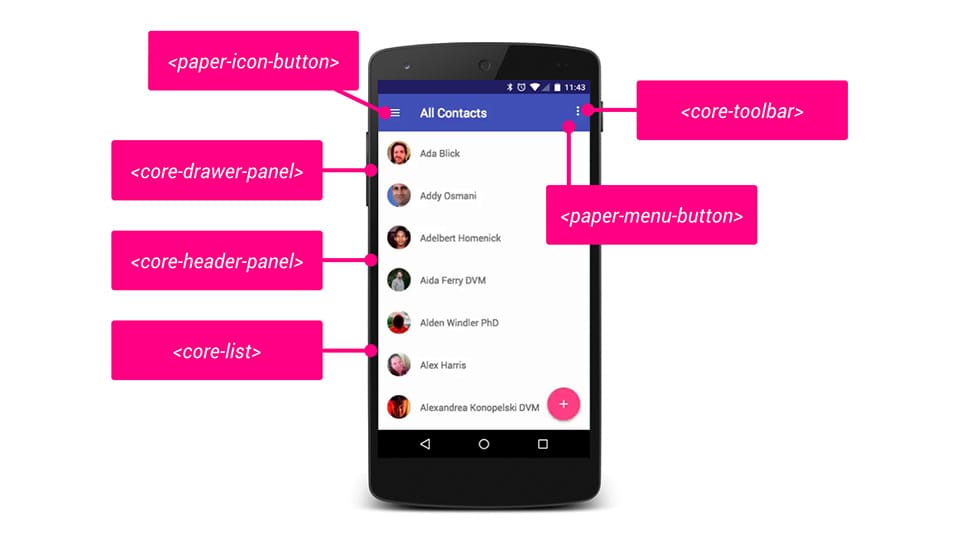
Das Aufteilen einer Anwendung in modulare Teile, die kombiniert und wiederverwendet werden können, ist ein zentraler Mandant von Webkomponenten. Die Kern-* und Papier-*-Elemente von Polymer erleichtern den Einstieg mit kleinen Stücken wie core-Symbolleiste und Papiersymbol-Schaltfläche...

...und können diese mit beliebig vielen Elementen kombinieren, um ein Gerüst für Anwendungen zu erstellen.

Sobald Sie ein allgemeines Gerüst eingerichtet haben, können Sie Ihre eigenen CSS-Stile anwenden, um es zu einer Erfahrung zu machen, die einzigartig für Ihre Marke ist. Das Schöne an der Verwendung von Komponenten ist, dass Sie damit sehr unterschiedliche User Experiences schaffen können, während Sie dieselben Primitiven für die App-Erstellung nutzen. Wenn du ein Gerüst hast, kannst du dich ganz darauf konzentrieren, über Inhalte nachzudenken.
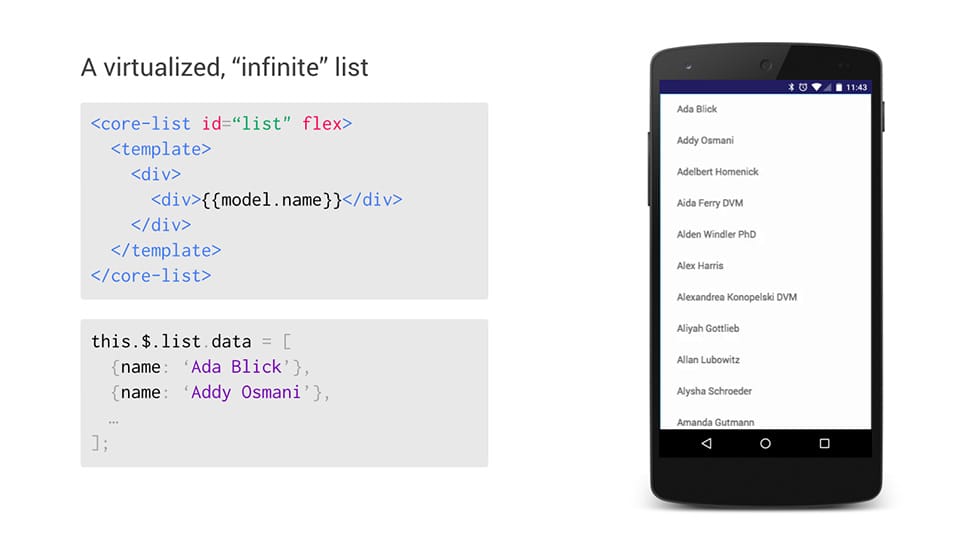
Ein Element, das sich besonders für den Umgang mit vielen Inhalten eignet, ist core-list.

Das core-list-Element kann mit einer Datenquelle (im Grunde einem Array von Objekten) verbunden werden. Für jedes Element im Array stempelt es eine Vorlageninstanz aus. In der Vorlage können Sie die Leistung des Datenbindungssystems von Polymer nutzen, um Ihre Inhalte schnell zu verknüpfen.
Übergänge
Nachdem Sie die verschiedenen Abschnitte Ihrer App entworfen und implementiert haben, besteht die nächste Aufgabe darin, herauszufinden, wie Sie tatsächlich zwischen ihnen navigieren können.
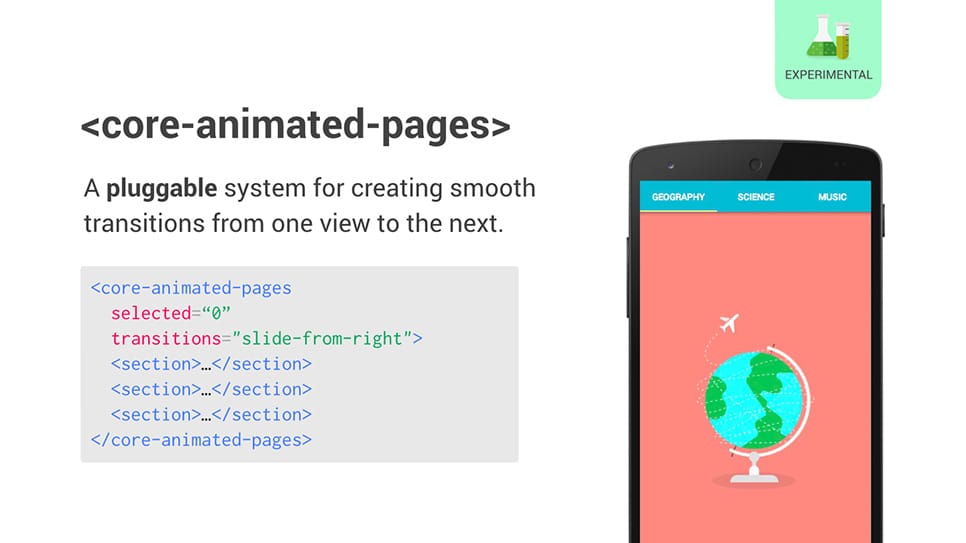
core-animated-pages ist zwar noch ein experimentelles Element, bietet jedoch ein modulares Animationssystem, mit dem zwischen verschiedenen Status in Ihrer App gewechselt werden kann.

Animationen sind jedoch nur die Hälfte des Puzzles. Eine Anwendung muss diese Animationen mit einem Router kombinieren, um dessen URLs ordnungsgemäß verwalten zu können.
Beim Routing von Webkomponenten gibt es zwei Varianten: imperativ und deklarativ. Je nach den Anforderungen Ihres Projekts kann es sinnvoll sein, core-animated-pages mit beiden Ansätzen zu kombinieren.
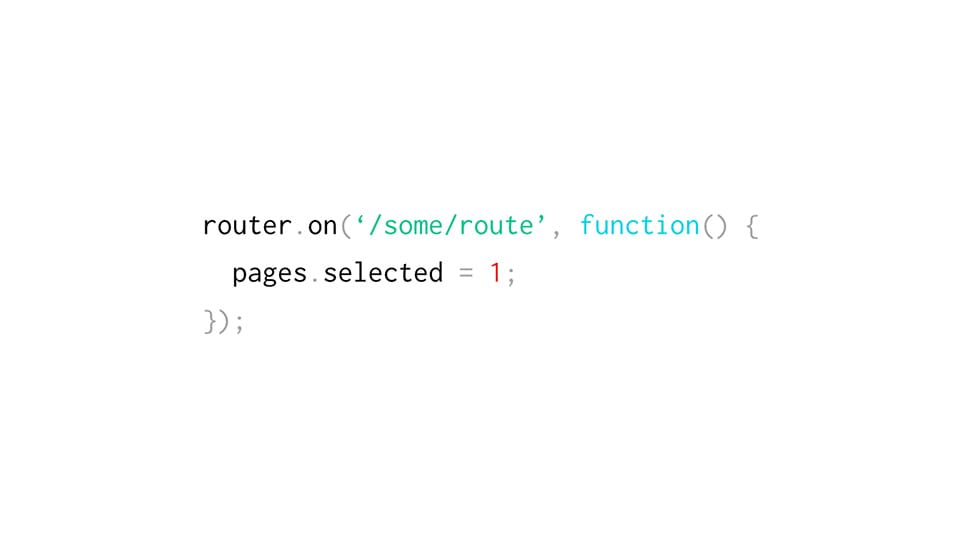
Ein imperativer Router (wie Directiron's Director) kann nach einer übereinstimmenden Route warten und dann core-animated-pages anweisen, das ausgewählte Element zu aktualisieren.

Dies kann nützlich sein, wenn Sie nach einer Routenübereinstimmung und vor der Umstellung des nächsten Abschnitts noch weiterarbeiten müssen.
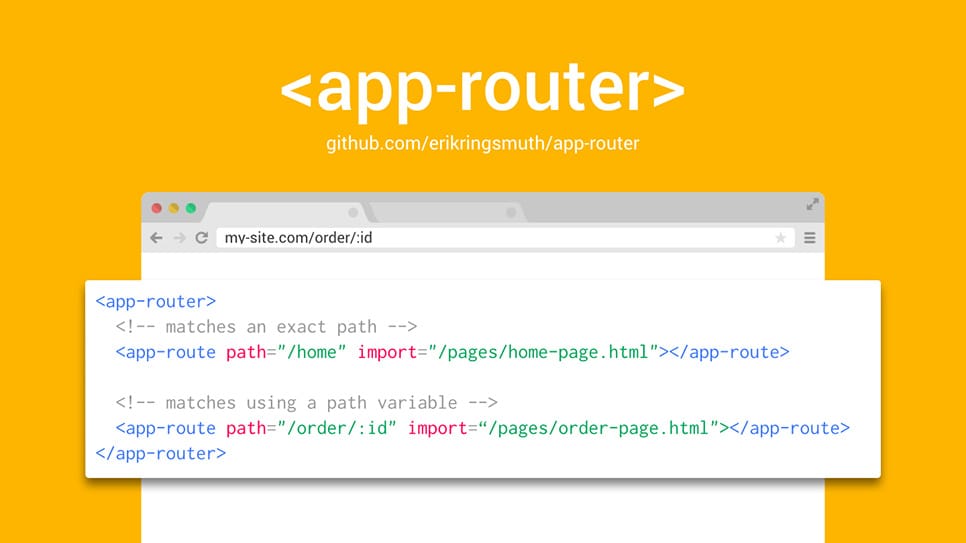
Ein deklarativer Router (wie app-router) hingegen kann Routing und core-animated-pages zu einem einzigen Element kombinieren, wodurch die Verwaltung beider Systeme vereinfacht wird.

Wenn Sie eine genauere Steuerung wünschen, können Sie einen Blick auf eine Bibliothek wie more-routing werfen, die über Datenbindung mit core-animated-pages kombiniert werden kann und Ihnen möglicherweise das Beste aus beiden Welten liefert.
Leistung
Während Ihre Anwendung Gestalt annimmt, müssen Sie Leistungsengpässe im Auge behalten, insbesondere alles im Zusammenhang mit dem Netzwerk, da dies oft der langsamste Teil einer mobilen Webanwendung ist.
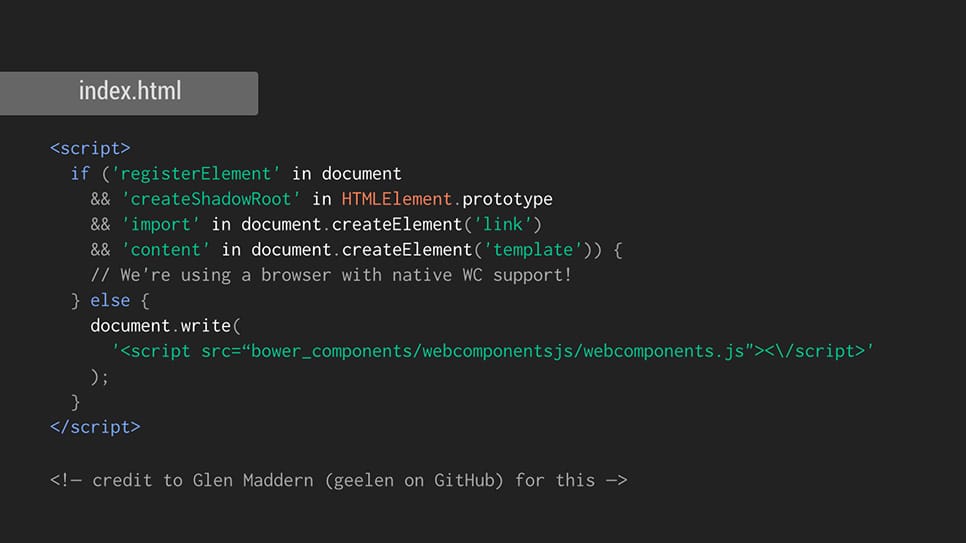
Die Leistung lässt sich schnell steigern, wenn die Polyfills der Webkomponenten bedingt geladen werden.

Es gibt keinen Grund, diese Kosten zu verursachen, wenn die Plattform bereits vollen Support bietet. In allen Versionen des neuen Repositorys „webcomponents.js“ wurden die Polyfills auch in eigenständige Dateien aufgeteilt. Dies ist hilfreich, wenn Sie eine Teilmenge der Polyfills bedingt laden möchten.
<script>
if ('import' in document.createElement('link')) {
// HTML Imports are supported
} else {
document.write(
'<script src=“bower_components/webcomponentsjs/HTMLImports.min.js"><\/script>'
);
}
</script>
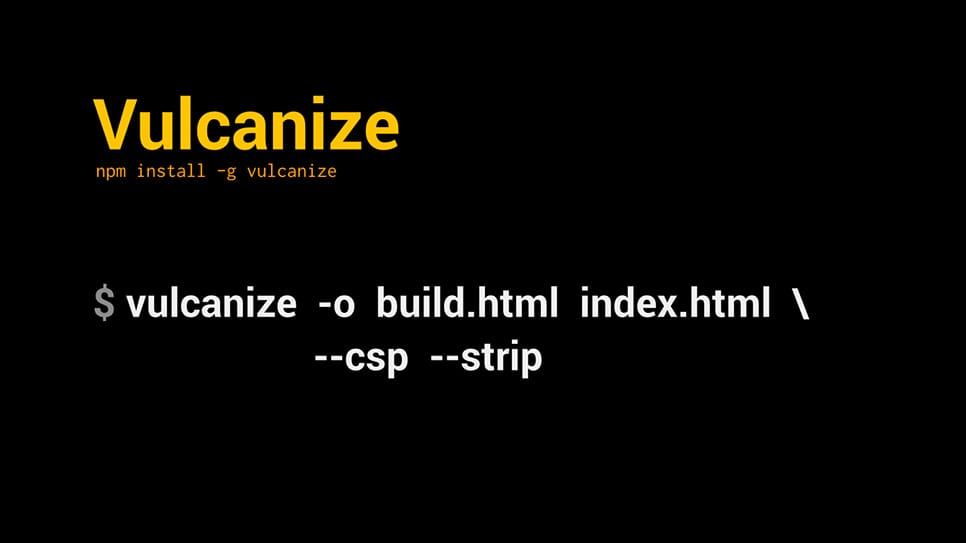
Durch die Ausführung aller HTML-Importe über ein Tool wie Vulcanize können Sie Ihr Netzwerk ebenfalls erheblich verbessern.

Vulcanize verkettet Ihre Importe zu einem einzigen Bundle, wodurch sich die Anzahl der von Ihrer Anwendung gesendeten HTTP-Anfragen erheblich verringert.
Offline
Aber allein das Erstellen einer leistungsstarken App löst das Dilemma von Nutzenden mit geringer oder gar keiner Konnektivität. Anders ausgedrückt: Wenn Ihre App nicht offline funktioniert, handelt es sich nicht wirklich um eine mobile App. Heute können Sie den viel angepassten Anwendungscache verwenden, um Ihre Ressourcen offline zu speichern. In Zukunft wird der Service Worker jedoch die Offline-Entwicklung erheblich verbessern.
Jake Archibald hat vor Kurzem ein tolles Kochbuch mit Service-Worker-Mustern veröffentlicht. Ich gebe Ihnen hier einen kurzen Überblick:
Die Installation eines Service Workers ist ganz einfach. Erstellen Sie eine worker.js-Datei und registrieren Sie sie beim Starten Ihrer Anwendung.

Es ist wichtig, dass Sie die worker.js im Stammverzeichnis Ihrer Anwendung finden, damit sie Anfragen von jedem Pfad in Ihrer Anwendung abfangen kann.
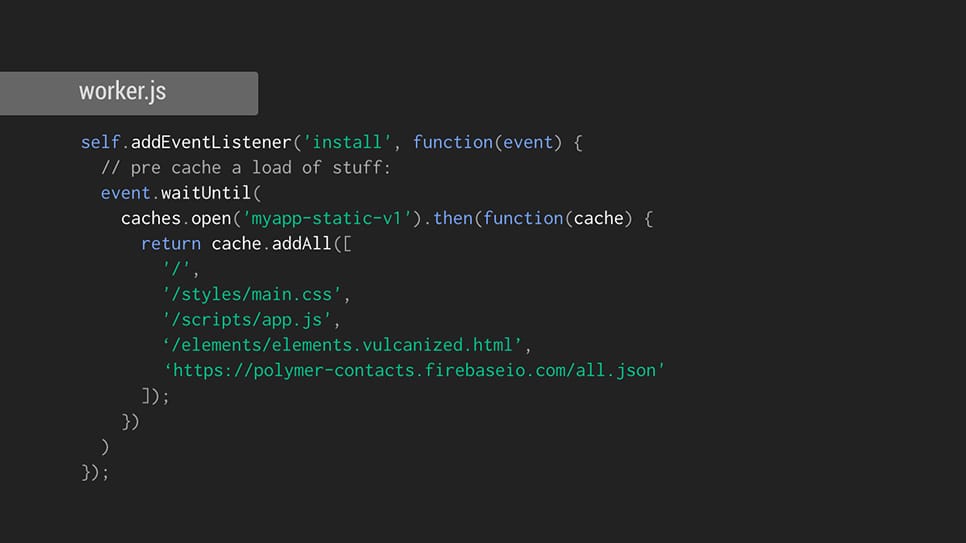
Im Installations-Handler des Workers speichere ich eine Schiffsladung von Ressourcen (einschließlich der Daten, die die App unterstützen) im Cache.

Dadurch kann meine App dem Nutzer zumindest ein Fallback anbieten, wenn er offline darauf zugreift.
Nur Mut!
Webkomponenten sind eine große Ergänzung der Webplattform und sie befinden sich noch in den Kinderschuhen. Da immer mehr Browser verfügbar sind, müssen wir, die Entwickler-Community, herausfinden, welche Best Practices wir bei der Strukturierung unserer Apps beachten sollten. Die oben genannten Lösungen bieten einen Ausgangspunkt, aber es gibt noch viel mehr zu lernen. Auf dem Weg zu besseren Apps!

