Não é possível criar um PWA sem HTTPS.
Veicular seu site por HTTPS é fundamental para a segurança, e muitas APIs não funcionam sem ele. Se você precisar justificar os custos de implementação, descubra por que o HTTPS é importante.
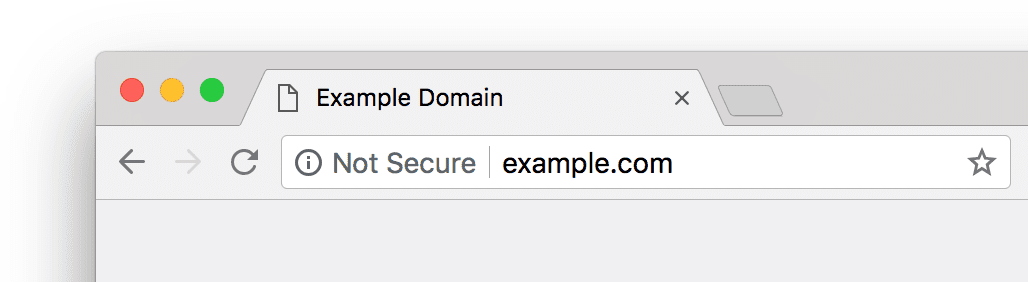
Se um site usar HTTP para algum recurso, os usuários serão avisados na barra de URL. o Chrome exibe um aviso como o seguinte.

O HTTPS precisa ser implementado em todos os lugares, não apenas em páginas de login ou de finalização da compra, por exemplo. Qualquer página ou recurso não seguro pode ser um vetor de ataque, tornando seu site uma responsabilidade para os usuários e para sua empresa.
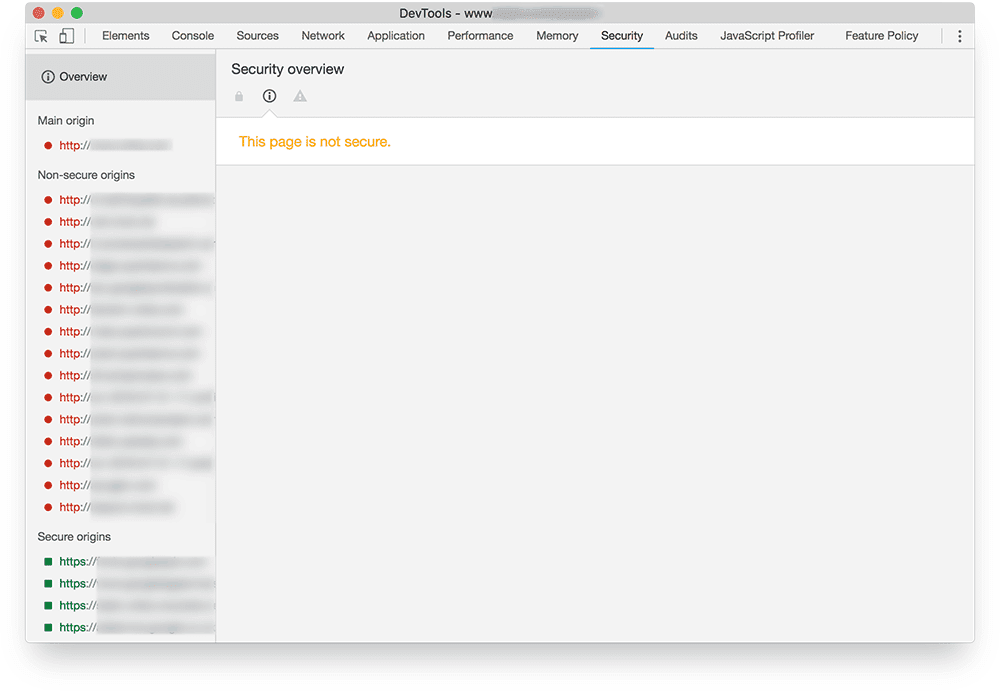
É fácil verificar a segurança do site com o painel de segurança do Chrome DevTools. Mantenha um registro de todos os problemas.
O site no exemplo a seguir não é seguro, já que alguns recursos são veiculados por HTTP.