No podrás compilar una AWP sin HTTPS.
La entrega de tu sitio a través de HTTPS es fundamental para la seguridad, y muchas APIs no funcionarán sin ella. Si necesitas justificar los costos de implementación, descubre por qué HTTPS es importante.
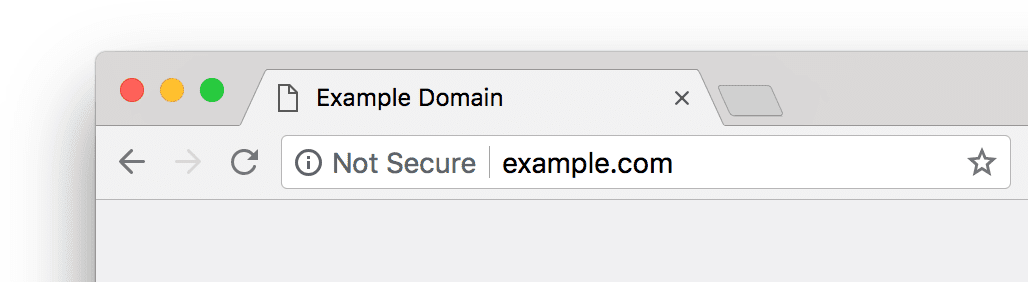
Si un sitio usa HTTP para algún recurso, los usuarios recibirán una advertencia en la barra de URL. Chrome muestra una advertencia como la siguiente.

HTTPS debe implementarse en todas partes, no solo, por ejemplo, en las páginas de acceso o de confirmación de compras. Cualquier página o recurso no seguro puede ser un vector de ataque, lo que hace que tu sitio sea responsable de los usuarios y la empresa.
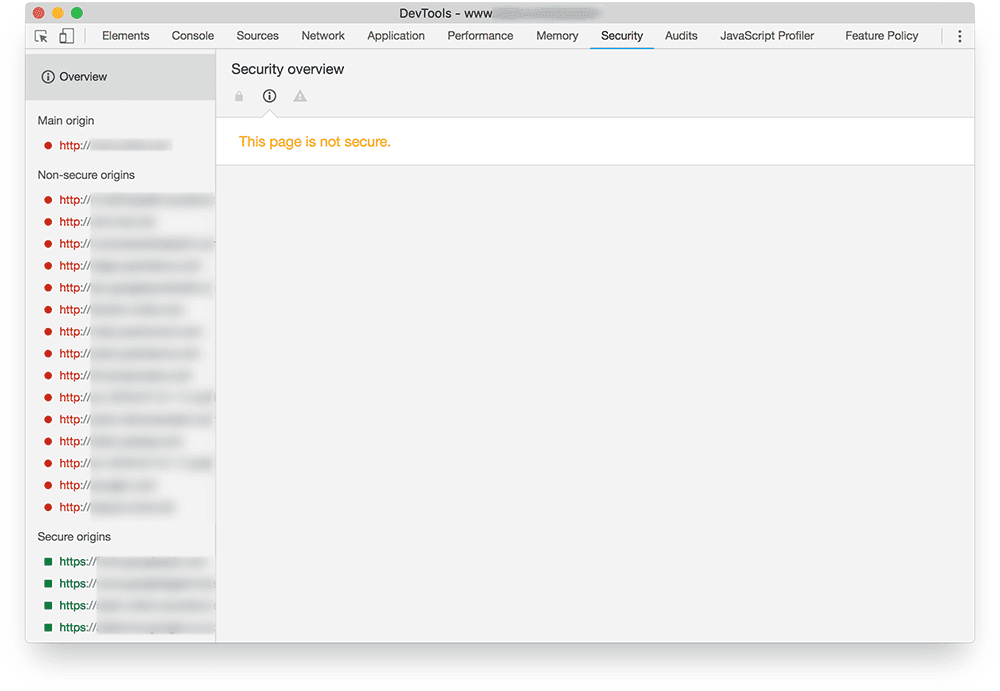
La seguridad de un sitio es fácil de verificar con el panel de seguridad de las Herramientas para desarrolladores de Chrome. Mantén un registro de cualquier problema.
El sitio del siguiente ejemplo no es seguro, ya que algunos recursos se entregan a través de HTTP.