Her sayfaya birkaç kod satırı ekleyerek sosyal medyada paylaşıldığında sitenizin nasıl görüneceğini etkileyebilirsiniz. Bu, önizlemeler için normalde kullanılabilir olandan daha zengin bilgiler sağlayarak sitenize daha fazla kişinin gelmesine yardımcı olabilir.
Her sayfaya birkaç satır kod ekleyerek sitenizin sosyal medyada paylaşıldığında nasıl görüneceğini etkileyebilirsiniz. Bu, önizlemeler için normalde kullanılabilecek bilgilerden daha zengin bilgiler sağlayarak sitenize daha fazla kişinin gelmesine yardımcı olabilir.
Özet
- Google+'da sayfa başlığı, açıklama ve resim sağlamak için schema.org mikro verilerini kullanın.
- Facebook için sayfa başlığı, açıklama ve resim sağlamak üzere Open Graph Protocol'u (OGP) kullanın.
- Twitter için sayfa başlığı, açıklama, resim ve Twitter kimliği sağlamak üzere Twitter Kartları'nı kullanın.
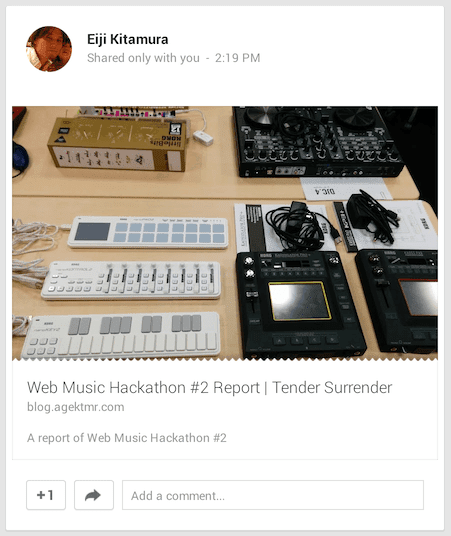
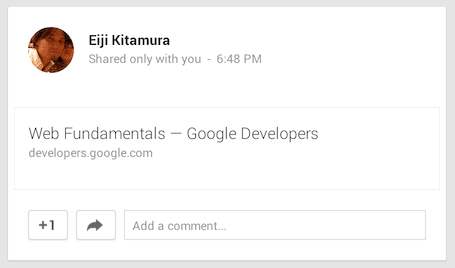
Her sayfaya birkaç satır kod ekleyerek sitenizin sosyal medyada paylaşıldığında nasıl görüneceğini etkileyebilirsiniz. Bu, önizlemelere normalde erişilebileceklerinden daha zengin bilgiler sağlayarak etkileşimi artırmaya yardımcı olabilir. Aksi halde, sosyal medya siteleri, resimler veya başka yararlı bilgiler olmadan yalnızca temel bilgiler sağlar.
Sizce hangisinin tıklanma olasılığı daha yüksektir? Kullanıcılar resimlere ilgi gösterir ve erken önizlemeye sahip olduklarında bulduklarını beğeneceklerinden daha emin olurlar.


Sosyal ağdaki bir kişi web sitenizi arkadaşlarıyla paylaşmak istediğinde, web sitenizin ne kadar harika olduğunu açıklayan notlar ekler ve paylaşır. Ancak bir web sitesini tanımlamak külfetli bir iş olur ve sayfa sahibinin bakış açısından kaçırılabilir. Bazı hizmetler, kullanıcıların nota girebileceği karakter sayısını kısıtlar.
Sayfalarınıza uygun meta verileri ekleyerek başlık, açıklama ve ilgi çekici bir resim sağlayarak kullanıcıların paylaşım sürecini basitleştirebilirsiniz. Böylece bağlantıyı açıklamak için değerli zamanları (veya karakterler) harcamaları gerekmez.
Google+'da zengin snippet'ler sağlamak için schema.org + mikro verilerini kullanma
Tarayıcılar, sayfaları ayrıştırmak ve içeriğini anlamak için birçok yöntem kullanır. Mikro verileri ve schema.org sözlüğünü kullanarak sosyal sitelerin ve arama motorlarının sayfanın içeriğini daha iyi anlamasına yardımcı olursunuz.
Aşağıda bir örnek verilmiştir:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Çoğu meta veri bir web sayfasının başlık bölümüne yerleştirilmiş olsa da mikro veriler bağlamın bulunduğu yerde yaşar.
Mikro veri kapsamını tanımlamak için itemscope ekleyin
itemscope ekleyerek, etiketi belirli bir öğeyle ilgili içerik bloğu olarak belirtebilirsiniz.
Web sitenizin türünü tanımlamak için itemtype ekleyin
Öğe türünü, itemscope ile birlikte itemtype özelliğini kullanarak belirtebilirsiniz. itemtype değeri, web sayfanızdaki içeriğin türüne göre belirlenebilir. Bu sayfada alakalı bir arama ağı bulabilirsiniz.
schema.org sözlüğünü kullanarak her bir öğeyi açıklamak için itemprop ekleyin
itemprop, kapsamdaki itemtype özelliklerini tanımlar. Sosyal medya sitelerine meta veri sağlamak için tipik itemprop değerleri name, description ve image şeklindedir.
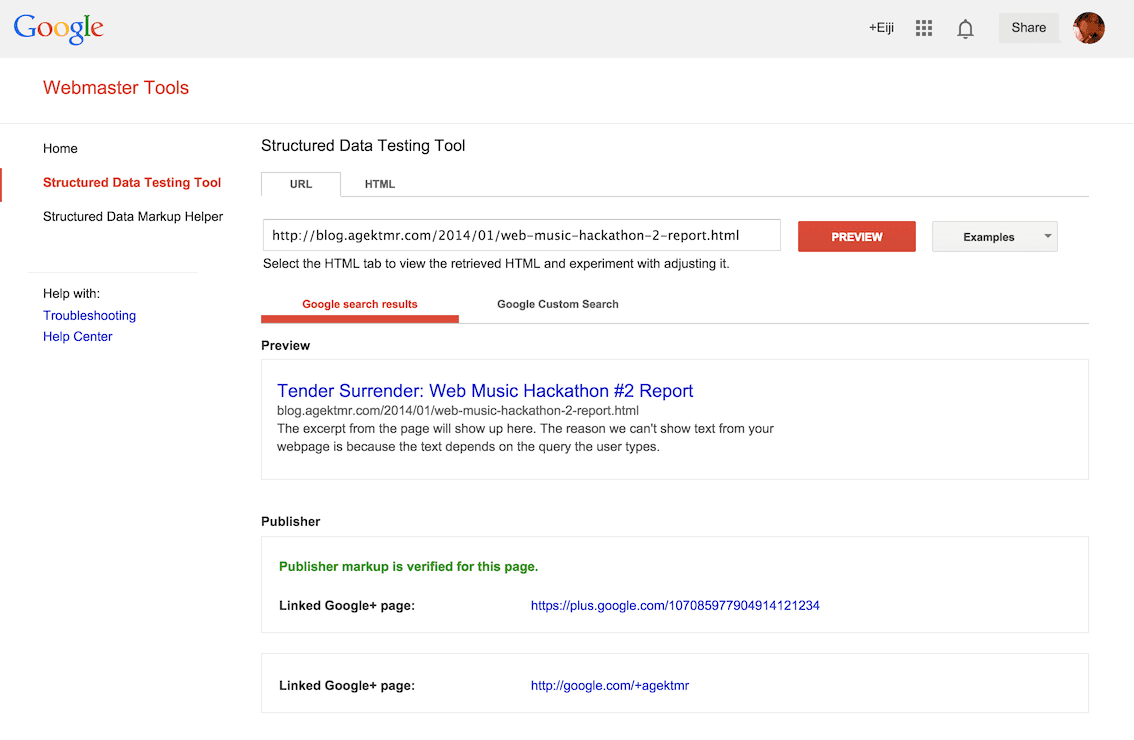
Zengin snippet'leri doğrulayın
Google+'daki zengin snippet'leri doğrulamak için aşağıdaki gibi araçları kullanabilirsiniz:
- Yapılandırılmış Veri Test Aracı - Web Yöneticisi Araçları

Facebook'ta zengin snippet'ler sağlamak için Open Graph Protocol (OGP) kullanın
Open Graph Protocol (OGP), web sayfalarının diğer Facebook nesneleriyle aynı işlevlere sahip olmasını sağlamak için gereken meta verileri Facebook'a sağlar.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Bu meta veriler, sayfanızın başlık bölümüne eklendiğinde, sayfa paylaşıldığında zengin snippet bilgileri sağlar.
Meta verileri tanımlamak için og: ad alanına sahip meta etiketlerini kullanın
meta etiketi, bir property özelliği ile content özelliğinden oluşur.
Mülkler ve içerikler aşağıdaki değerleri alabilir:
| Özellik | İçerik |
|---|---|
og:title |
Web sayfasının başlığı. |
og:description |
Web sayfasının açıklaması. |
og:url |
Web sayfasının standart URL'si. |
og:image |
Paylaşılan yayına eklenmiş bir resmin URL'si. |
og:type |
Web sayfasının türünü gösteren bir dize. Web sayfanız için uygun bir web sitesini buradan bulabilirsiniz. |
Bu meta etiketler, Facebook gibi sosyal sitelerden gelen tarayıcılara anlamsal bilgiler sağlar.
Daha fazla bilgi
Facebook'taki yayına ekleyebileceğiniz öğeler hakkında daha fazla bilgi edinmek için resmi Open Graph Protocol sitesini ziyaret edin.
Zengin snippet'leri doğrulayın
İşaretlemenizi Facebook'ta doğrulamak için aşağıdaki gibi araçları kullanabilirsiniz:
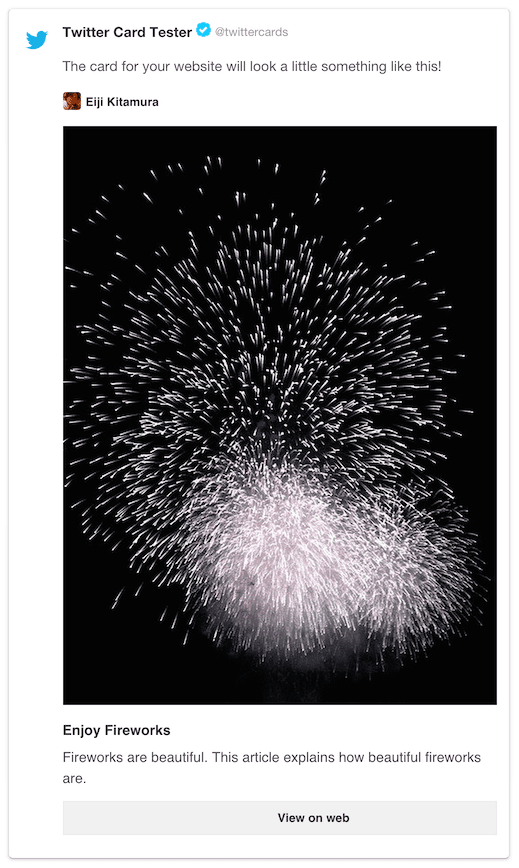
Twitter'da zengin snippet'ler sağlamak için Twitter Kartlarını kullanma
Twitter Kartları, Twitter için geçerli olan Açık Grafik Protokolü'nün bir uzantısıdır. Bu uzantılar, web sayfanıza bağlantı içeren Tweet'lere resim ve video gibi medya eklerini eklemenize olanak tanır. Uygun meta verileri eklediğinizde, sayfanıza bağlantı içeren tweet'lere, eklediğiniz zengin ayrıntıları içeren bir kart eklenir.
Meta verileri tanımlamak için twitter: ad alanına sahip meta etiketleri kullanın
Twitter Kartının çalıştırılması için alanınızın onaylanmış olması ve name özelliği olarak property özelliği yerine twitter:card olan bir meta etiket içermesi gerekir.
İşte size kısa bir örnek:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Twitter kimliğini twitter:site değerine atayarak, Twitter bu bilgiyi paylaşılan yayına yerleştirir ve böylece kullanıcıların sayfa sahibiyle kolayca etkileşim kurabilmesi sağlanır.

Daha fazla bilgi
Twitter Kartları hakkında daha fazla bilgi edinmek için şu adresi ziyaret edin:
Zengin snippet'leri doğrulayın
İşaretlemenizi doğrulamak için Twitter şunları sağlar:
En İyi Uygulama
Üç seçeneğin tümünü göz önünde bulundurarak yapabileceğiniz en iyi şey bunların tümünü web sayfanıza eklemektir. Aşağıda bir örnek verilmiştir:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Mikro veriler ve OGP'nin bazı işaretlemeleri paylaştığına dikkat edin:
itemscope,headetiketinde bulunuyortitlevedescription, mikro veriler ve OGP arasında paylaşılıritemprop="image",metaetiketiniproperty="og:image"ile yeniden kullanmak yerinehrefözelliklilinketiketi kullanıyor
Son olarak, yayınlamadan önce web sayfanızın her sosyal sitede beklendiği gibi göründüğünü doğruladığınızdan emin olun.


