Вы можете повлиять на то, как ваш сайт будет выглядеть при публикации в социальных сетях, добавив несколько строк кода на каждую страницу. Это может помочь привлечь больше людей на ваш сайт, предоставляя предварительный просмотр с более подробной информацией, чем было бы доступно в противном случае.
Вы можете повлиять на то, как ваш сайт будет выглядеть при публикации в социальных сетях, добавив несколько строк кода на каждую страницу. Это может помочь привлечь больше людей на ваш сайт, предоставляя предварительный просмотр с более подробной информацией, чем было бы доступно в противном случае.
Краткое содержание
- Используйте микроданные Schema.org, чтобы предоставить заголовок, описание и изображение страницы для Google+.
- Используйте протокол Open Graph (OGP), чтобы предоставить заголовок, описание и изображение страницы для Facebook.
- Используйте Twitter Cards, чтобы указать заголовок страницы, описание, изображение и идентификатор Twitter для Twitter.
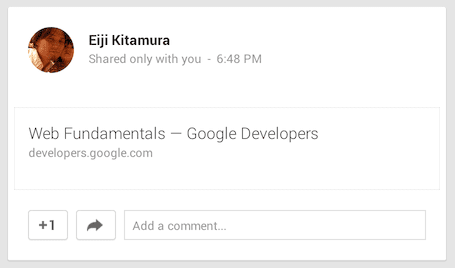
Вы можете повлиять на то, как ваш сайт будет выглядеть при публикации в социальных сетях, добавив несколько строк кода на каждую страницу. Это может помочь повысить вовлеченность, предоставляя предварительный просмотр с более подробной информацией, чем было бы доступно в противном случае. Без него социальные сайты будут предоставлять только базовую информацию, без изображений и другой полезной информации.
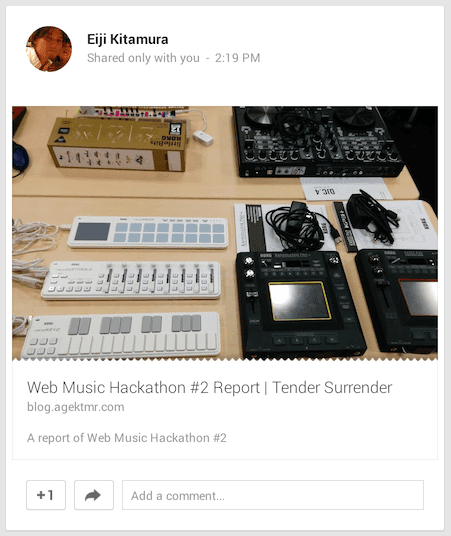
Как вы думаете, какой из них с большей вероятностью будет выбран? Людей привлекают изображения, и они чувствуют себя более уверенными, что им понравится то, что они найдут, когда у них будет ранний предварительный просмотр.


Когда кто-то в социальной сети захочет поделиться вашим сайтом со своими друзьями, он, вероятно, добавит несколько заметок, объясняющих, насколько он хорош, и поделится им. Но описание веб-сайта обычно бывает громоздким и может упустить суть с точки зрения владельца страницы. Некоторые сервисы ограничивают количество символов, которые пользователи могут ввести в заметку.
Добавив соответствующие метаданные на свои страницы, вы можете упростить процесс обмена для пользователей, предоставив заголовок, описание и привлекательное изображение. Это означает, что им не придется тратить драгоценное время (или персонажей) на описание ссылки.
Используйте Schema.org + микроданные, чтобы предоставлять подробные описания в Google+.
Сканеры используют множество методов для анализа страницы и понимания ее содержимого. Используя микроданные и словарь Schema.org , вы помогаете социальным сайтам и поисковым системам лучше понимать содержимое страницы.
Вот пример:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Хотя большинство метаданных встроено в заголовок веб-страницы, микроданные живут там, где существует контекст.
Добавьте itemscope , чтобы определить область микроданных.
Добавив itemscope , вы можете указать тег как блок содержимого определенного элемента.
Добавьте itemtype , чтобы определить тип вашего сайта
Вы можете указать тип элемента, используя атрибут itemtype вместе с itemscope . Значение itemtype можно определить в соответствии с типом контента на вашей веб-странице. На этой странице вы сможете найти подходящий вариант.
Добавьте itemprop для описания каждого элемента, используя словарь Schema.org.
itemprop определяет свойства для itemtype в области видимости. Для предоставления метаданных социальным сайтам типичными значениями itemprop являются name , description и image .
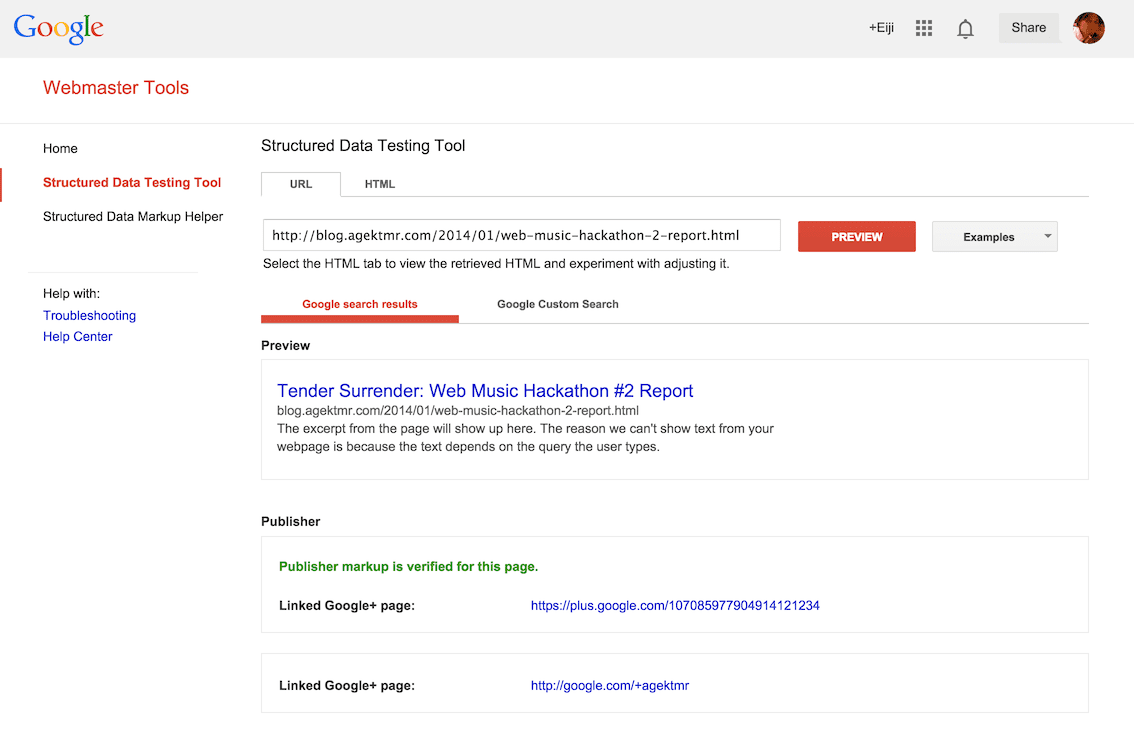
Проверка расширенных фрагментов
Чтобы проверить расширенные описания в Google+, вы можете использовать такие инструменты, как:
- Инструмент тестирования структурированных данных – Инструменты для веб-мастеров

Используйте протокол Open Graph (OGP) для предоставления расширенных фрагментов на Facebook.
Протокол Open Graph (OGP) предоставляет Facebook метаданные, необходимые для того, чтобы веб-страницы имели ту же функциональность, что и другие объекты Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Если эти метаданные включены в заголовок вашей страницы, они предоставляют обширную информацию о фрагментах, когда страница публикуется.
Используйте meta og: в пространстве имен для описания метаданных.
meta состоит из атрибута property и атрибута content . Свойства и содержимое могут принимать следующие значения:
| Свойство | Содержание |
|---|---|
og:title | Название веб-страницы. |
og:description | Описание веб-страницы. |
og:url | Канонический URL-адрес веб-страницы. |
og:image | URL-адрес изображения, прикрепленного к опубликованному сообщению. |
og:type | Строка, указывающая тип веб-страницы. Здесь вы можете найти тот, который подходит для вашей веб-страницы. |
Эти метатеги предоставляют семантическую информацию сканерам социальных сайтов, таких как Facebook .
Узнать больше
Чтобы узнать больше о том, что можно прикрепить к публикации на Facebook, посетите официальный сайт протокола Open Graph.
Проверка расширенных фрагментов
Чтобы проверить свою разметку на Facebook, вы можете использовать такие инструменты, как:
Используйте Twitter Cards для предоставления расширенных фрагментов информации в Twitter.
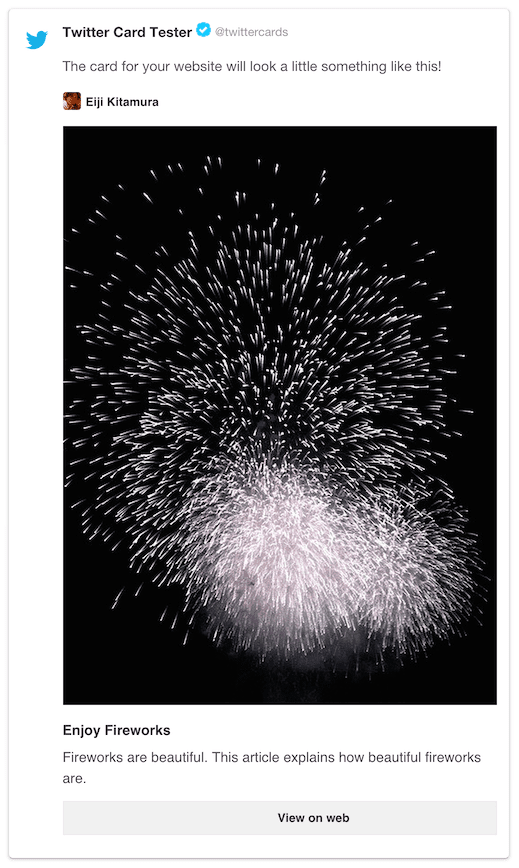
Карты Twitter являются расширением протокола Open Graph, применимого для Twitter . Они позволяют добавлять в твиты мультимедийные вложения, например изображения и видео, со ссылкой на вашу веб-страницу. При добавлении соответствующих метаданных к твитам со ссылками на вашу страницу будет добавлена карточка, содержащая добавленную вами подробную информацию.
Используйте twitter: метатеги с пространством имен для описания метаданных
Чтобы карта Twitter работала, ваш домен должен быть одобрен и содержать метатег, в котором в качестве атрибута name вместо property свойства указано twitter:card .
Вот краткий пример:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Присвоив идентификатор Twitter значению twitter:site, Twitter встраивает эту информацию в общую публикацию, чтобы люди могли легко взаимодействовать с владельцем страницы.

Узнать больше
Чтобы узнать больше о Twitter Cards, посетите:
Проверка расширенных фрагментов
Для проверки вашей разметки Twitter предоставляет:
Лучшая практика
Учитывая все три варианта, лучшее, что вы можете сделать, — это включить их все на свою веб-страницу. Вот пример:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Обратите внимание, что микроданные и OGP имеют общую разметку:
-
itemscopeнаходится вhead -
titleиdescriptionиспользуются микроданными и OGP совместно. -
itemprop="image"использует тегlinkс атрибутомhrefвместо повторного использованияmetaсоproperty="og:image"
Наконец, перед публикацией убедитесь, что ваша веб-страница отображается должным образом на каждом социальном сайте.


