Você pode influenciar a aparência do seu site quando compartilhado nas redes sociais adicionando algumas linhas de código a cada página. Isso pode ajudar a atrair mais pessoas para o seu site, já que fornece visualizações com informações mais valiosas do que as disponíveis.
Você pode influenciar a aparência do site quando compartilhado nas redes sociais adicionando algumas linhas de código a cada página. Com isso, você pode oferecer prévias com informações mais valiosas do que as disponíveis e atrair mais pessoas para o site.
Resumo
- Use microdados do schema.org para fornecer o título da página, a descrição e uma imagem para o Google+.
- Use o protocolo Open Graph (OGP) para fornecer o título da página, a descrição e uma imagem para o Facebook.
- Use cartões do Twitter para fornecer título da página, descrição, uma imagem e um ID do Twitter para o Twitter.
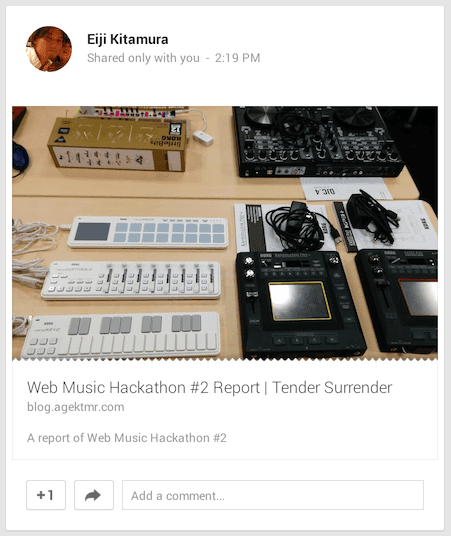
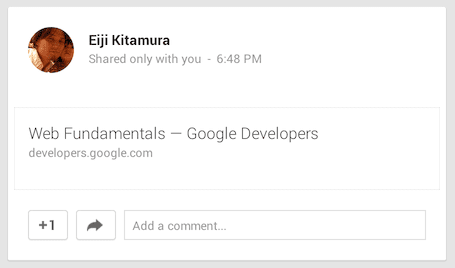
Você pode influenciar a aparência do site quando compartilhado nas redes sociais adicionando algumas linhas de código a cada página. Isso pode ajudar a aumentar o engajamento, oferecendo visualizações com informações mais valiosas do que as disponíveis. Sem ele, as redes sociais oferecem apenas informações básicas, sem imagens ou outras informações úteis.
Qual deles você acha que tem mais probabilidade de receber um clique? As pessoas são atraídas por imagens e se sentem mais confiantes de que vão gostar do que encontrarem quando fizerem uma prévia.


Quando alguém em uma rede social quer compartilhar seu site com amigos, provavelmente adiciona algumas observações explicando como ele é incrível e o compartilha. Mas descrever um site tende a ser complicado e pode deixar passar o ponto de vista do proprietário da página. Alguns serviços restringem o número de caracteres que os usuários podem colocar em uma nota.
Ao adicionar os metadados apropriados às suas páginas, você pode simplificar o processo de compartilhamento para os usuários fornecendo o título, uma descrição e uma imagem atrativa. Isso significa que eles não precisam gastar tempo (nem caracteres) valiosos descrevendo o link.
Use schema.org + microdados para fornecer rich snippets no Google+
Os rastreadores usam vários métodos para analisar uma página e entender seu conteúdo. Ao usar microdados e o vocabulário do schema.org, você ajuda os sites de redes sociais e os mecanismos de pesquisa a entender melhor o conteúdo da página.
Veja um exemplo:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Embora a maioria dos metadados esteja incorporada na seção "head" de uma página da Web, os microdados residem onde há contexto.
Adição de itemscope para definir o escopo dos microdados.
Ao adicionar itemscope, é possível especificar a tag como um bloco de conteúdo sobre um
item específico.
Adicione itemtype para definir o tipo do seu site.
Para especificar o tipo de item, use o atributo itemtype com a
itemscope. O valor de um itemtype pode ser determinado de acordo com o tipo de conteúdo da sua página da Web. Você poderá encontrar um que seja relevante
nesta página.
Adicionar itemprop para descrever cada item usando o vocabulário schema.org
itemprop define propriedades para itemtype no escopo. Para fornecer
metadados em redes sociais, os valores comuns de itemprop são name, description
e image.
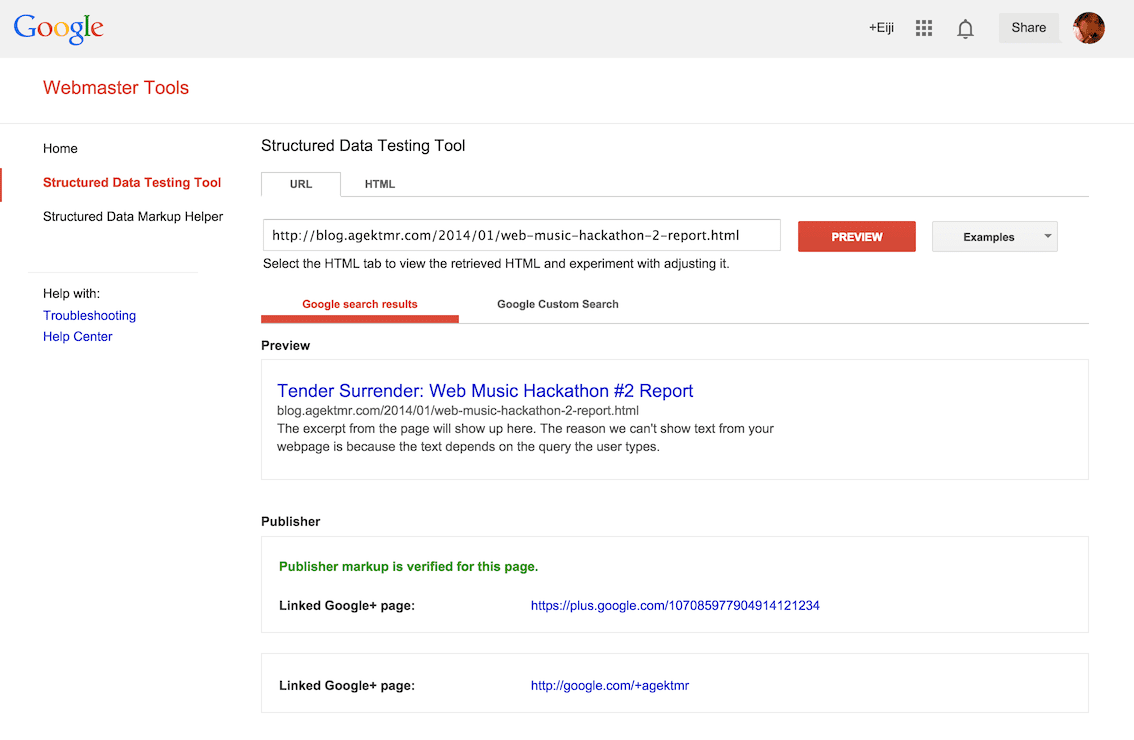
Validar rich snippets
Para validar rich snippets no Google+, você pode usar ferramentas como:
- Ferramenta de teste de dados estruturados - Ferramentas do Google para webmasters

Usar o protocolo Open Graph (OGP) para fornecer rich snippets no Facebook
O protocolo Open Graph (OGP) fornece ao Facebook os metadados necessários para permitir que as páginas da Web tenham a mesma funcionalidade que outros objetos do Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Quando incluídos na seção "head" da página, esses metadados fornecem informações de snippet avançadas quando a página é compartilhada.
Usar tags meta com namespace og: para descrever metadados
Uma tag meta consiste em um atributo property e um atributo content.
As propriedades e o conteúdo podem assumir os seguintes valores:
| Propriedade | Conteúdo |
|---|---|
og:title |
O título da página da Web. |
og:description |
A descrição da página da Web. |
og:url |
O URL canônico da página da Web. |
og:image |
URL para uma imagem anexada à postagem compartilhada. |
og:type |
Uma string que indica o tipo da página da Web. Clique aqui para encontrar uma opção adequada para sua página da Web. |
Essas metatags fornecem informações semânticas aos rastreadores de sites de redes sociais, como o Facebook.
Saiba mais
Para saber mais sobre o que você pode anexar a uma postagem no Facebook, acesse o site oficial do protocolo Open Graph.
Validar rich snippets
Para validar sua marcação no Facebook, você pode usar ferramentas como:
Use cartões do Twitter para fornecer rich snippets no Twitter
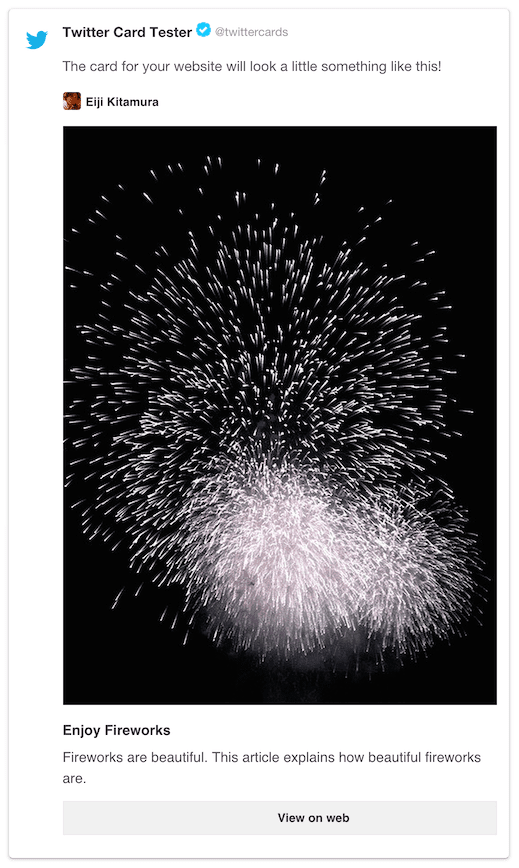
Os cards do Twitter são uma extensão do protocolo Open Graph aplicável ao Twitter (em inglês). Eles permitem que você adicione anexos de mídia, como imagens e vídeos, a tweets com um link para sua página da Web. Quando você adiciona os metadados adequados, os tweets com links para sua página recebem um cartão com todos os detalhes adicionados.
Usar metatags com namespace twitter: para descrever metadados
Para que um cartão do Twitter funcione, seu domínio precisa ser
aprovado e
conter uma metatag com twitter:card como o atributo name em vez de
property.
Veja um exemplo rápido:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Ao atribuir o ID do Twitter ao valor de twitter:site, o Twitter incorpora essas informações na postagem compartilhada para que as pessoas possam interagir facilmente com o proprietário da página.

Saiba mais
Para saber mais sobre os cartões do Twitter, visite:
Validar rich snippets
Para validar sua marcação, o Twitter oferece:
A prática recomendada
Com as três opções, o melhor que você pode fazer é incluir todas elas em sua página da Web. Veja um exemplo:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Observe que os microdados e o OGP compartilham algumas marcações:
itemscopeestá localizado na tagheadtitleedescriptionsão compartilhados entre microdados e OGPitemprop="image"está usando a taglinkcom o atributohrefem vez de reutilizar a tagmetacomproperty="og:image".
Por fim, confirme se a página da Web aparece conforme o esperado em cada rede social antes da publicação.


