Puoi influenzare il modo in cui il tuo sito viene visualizzato quando viene condiviso sui social media aggiungendo alcune righe di codice a ogni pagina. Questo può contribuire ad attirare più persone sul tuo sito, fornendo anteprime con informazioni più complete di quelle altrimenti disponibili.
Puoi influenzare il modo in cui il tuo sito viene visualizzato quando viene condiviso sui social media aggiungendo qualche riga di codice a ogni pagina. Questo può aiutarti ad attirare più persone sul tuo sito fornendo anteprime con informazioni più complete di quelle altrimenti disponibili.
Riepilogo
- Utilizza i microdati schema.org per fornire il titolo, la descrizione e un'immagine della pagina per Google+.
- Utilizza il protocollo Open Graph Protocol (OGP) per fornire il titolo, la descrizione e un'immagine della pagina per Facebook.
- Utilizza le Twitter Card per fornire un titolo della pagina, una descrizione, un'immagine e un ID Twitter per Twitter.
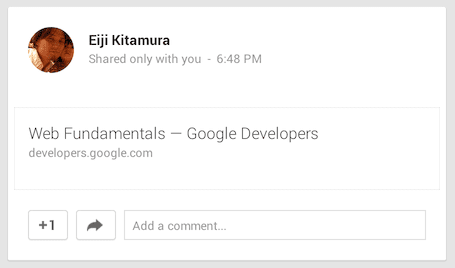
Puoi influenzare il modo in cui il tuo sito viene visualizzato quando viene condiviso sui social media aggiungendo qualche riga di codice a ogni pagina. Ciò può contribuire ad aumentare il coinvolgimento fornendo le anteprime con informazioni più dettagliate rispetto a quelle altrimenti disponibili. Senza questo parametro, i siti di social network forniscono solo informazioni di base, senza immagini o altre informazioni utili.
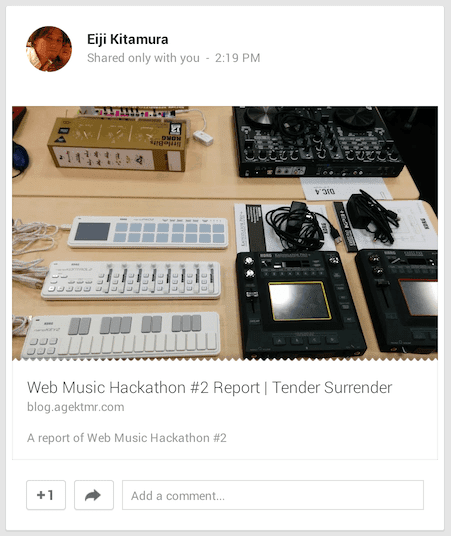
Quale ritieni che abbia più probabilità di ricevere clic? Le persone sono attratte dalle immagini e si sentono più sicure di apprezzare ciò che troveranno quando visualizzano un'anteprima.


Quando qualcuno su un social network vuole condividere il tuo sito web con i suoi amici, probabilmente aggiungerà alcune note per spiegare quanto è fantastico e lo condivideranno. Tuttavia, descrivere un sito web tendenzialmente è complicato e può mancare il punto di vista del proprietario della pagina. Alcuni servizi limitano il numero di caratteri che gli utenti possono inserire nella nota.
Aggiungendo i metadati appropriati alle tue pagine, puoi semplificare il processo di condivisione per gli utenti fornendo il titolo, una descrizione e un'immagine accattivante. Ciò significa che la descrizione del link non richiede molto tempo (o caratteri).
Utilizza schema.org + microdati per fornire rich snippet su Google+
I crawler utilizzano molti metodi per analizzare una pagina e comprenderne i contenuti. L'utilizzo dei microdati e del vocabolario di schema.org consente ai siti social e ai motori di ricerca di comprendere meglio i contenuti della pagina.
Esempio:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Sebbene la maggior parte dei metadati sia incorporata nella sezione head di una pagina web, i microdati si trovano in corrispondenza del contesto.
Aggiungi itemscope per definire l'ambito dei microdati
Se aggiungi itemscope, puoi specificare il tag come blocco di contenuti relativo a un
determinato elemento.
Aggiungi itemtype per definire il tipo di sito web
Puoi specificare il tipo di articolo utilizzando l'attributo itemtype insieme a
itemscope. Il valore di itemtype può essere determinato in base al tipo di contenuti della pagina web. Dovresti riuscire a trovarne uno pertinente in questa pagina.
Aggiungi itemprop per descrivere ogni elemento utilizzando il vocabolario di schema.org
itemprop definisce le proprietà per itemtype nell'ambito. Per fornire i metadati ai siti di social network, i valori itemprop tipici sono name, description e image.
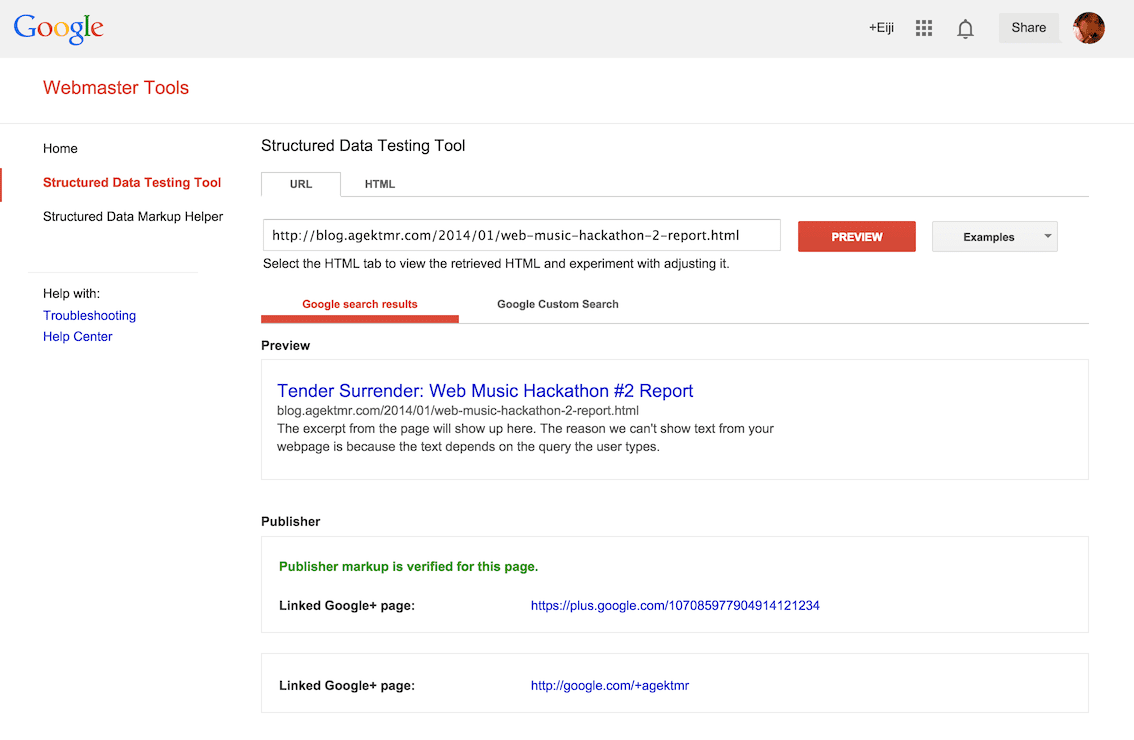
Convalidare i rich snippet
Per convalidare i rich snippet su Google+, puoi utilizzare strumenti come:
- Strumento di test per i dati strutturati - Strumenti per i Webmaster

Utilizzare il protocollo Open Graph Protocol (OGP) per fornire rich snippet su Facebook
L'Open Graph Protocol (OGP) fornisce a Facebook i metadati necessari per consentire alle pagine web di avere le stesse funzionalità di altri oggetti Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Se inclusi nella sezione head della pagina, questi metadati forniscono informazioni dettagliate quando la pagina viene condivisa.
Utilizza i tag meta con spazio dei nomi og: per descrivere i metadati
Un tag meta è costituito da un attributo property e un attributo content.
Le proprietà e i contenuti possono assumere i seguenti valori:
| Proprietà | Contenuti |
|---|---|
og:title |
Il titolo della pagina web. |
og:description |
La descrizione della pagina web. |
og:url |
L'URL canonico della pagina web. |
og:image |
URL di un'immagine allegata al post condiviso. |
og:type |
Una stringa che indica il tipo di pagina web. Puoi trovare quello più adatto alla tua pagina web qui. |
Questi meta tag forniscono informazioni semantiche ai crawler dei siti social, come Facebook.
Scopri di più
Per scoprire di più sugli elementi che puoi allegare al post su Facebook, visita il sito ufficiale dell'Open Graph Protocol.
Convalidare i rich snippet
Per convalidare il tuo markup su Facebook, puoi utilizzare strumenti come:
Utilizzare le Twitter Card per fornire rich snippet su Twitter
Le Twitter Card sono un'estensione del protocollo grafico aperto applicabile a Twitter. Ti consentono di aggiungere allegati multimediali come immagini e video ai tweet con un link alla tua pagina web. Se aggiungi i metadati appropriati, ai tweet con link alla tua pagina verrà aggiunta una scheda che include i dettagli completi che hai aggiunto.
Utilizza i meta tag con spazio dei nomi twitter: per descrivere i metadati
Per far funzionare una Twitter Card, il tuo dominio deve essere approvato e deve contenere un meta tag che abbia twitter:card come attributo name anziché property.
Ecco un breve esempio:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Assegnando l'ID Twitter al valore twitter:site, Twitter incorpora queste informazioni nel post condiviso per consentire alle persone di interagire facilmente con il proprietario della pagina.

Scopri di più
Per ulteriori informazioni sulle Twitter Card, visita:
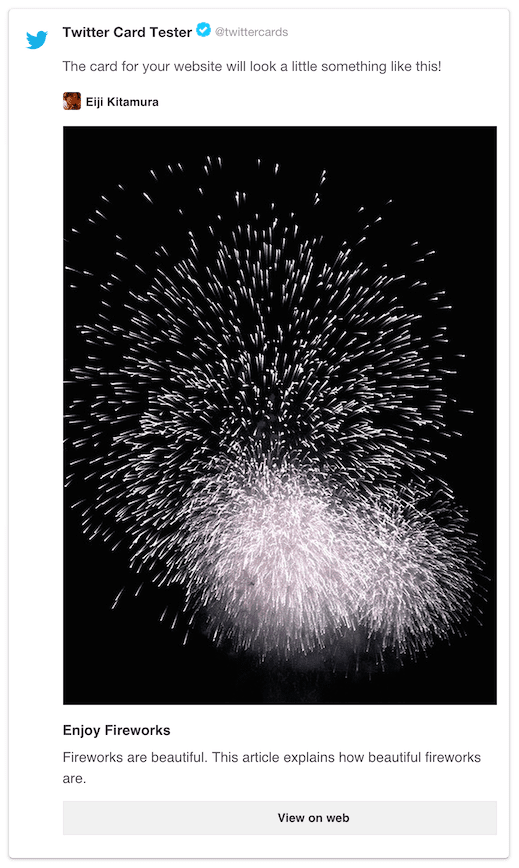
Convalidare i rich snippet
Per convalidare il tuo markup, Twitter fornisce:
La best practice
Tutte e tre le opzioni, la cosa migliore che puoi fare è includerle tutte nella tua pagina web. Esempio:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Tieni presente che microdati e OGP condividono alcuni markup:
itemscopesi trova nel tagheadtitleedescriptionsono condivisi tra microdati e OGPitemprop="image"utilizza il taglinkcon l'attributohrefanziché riutilizzare il tagmetaconproperty="og:image"
Infine, assicurati di verificare che la tua pagina web venga visualizzata come previsto su ogni sito social prima di pubblicarla.


