Sie können beeinflussen, wie Ihre Website angezeigt wird, wenn Sie sie über soziale Medien teilen, indem Sie auf jeder Seite ein paar Zeilen Code einfügen. So können Sie mehr Nutzer auf Ihre Website bringen, da Vorschauen mehr Informationen enthalten, als es sonst möglich wäre.
Du kannst beeinflussen, wie deine Website in sozialen Medien angezeigt wird, indem du auf jeder Seite ein paar Zeilen Code einfügst. So können Sie mehr Nutzer auf Ihre Website bringen, da Vorschauen mehr Informationen enthalten, als es sonst möglich wäre.
Zusammenfassung
- Verwenden Sie schema.org-Mikrodaten, um einen Seitentitel, eine Beschreibung und ein Bild für Google+ bereitzustellen.
- Stellen Sie Facebook mithilfe des Open-Graph-Protokolls (OGP) einen Seitentitel, eine Beschreibung und ein Bild bereit.
- Verwende Twitter Cards, um einen Seitentitel, eine Beschreibung, ein Bild und eine Twitter-ID für Twitter bereitzustellen.
Du kannst beeinflussen, wie deine Website in sozialen Medien angezeigt wird, indem du auf jeder Seite ein paar Zeilen Code einfügst. So können Sie mehr Interaktionen erzielen, da Vorschauen mehr Informationen enthalten, als sonst verfügbar wären. Ohne sie bieten soziale Websites nur allgemeine Informationen ohne Bilder oder sonstige hilfreiche Informationen.
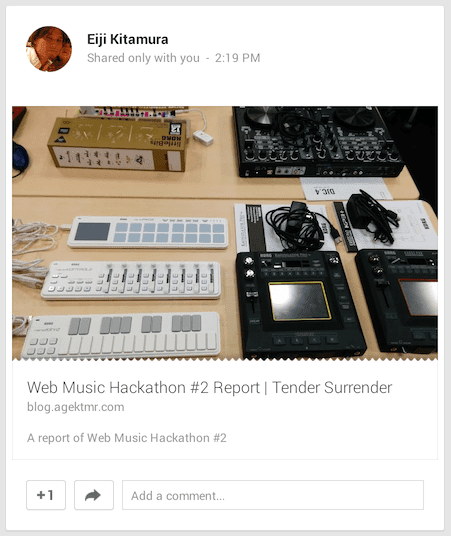
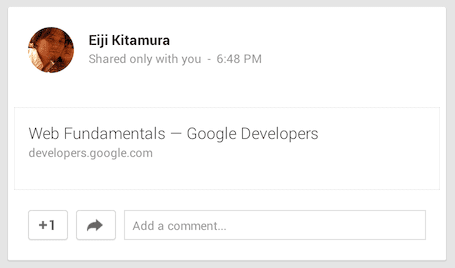
Auf welche wird Ihrer Meinung nach eher geklickt? Nutzer sind von Bildern angezogen und haben mehr Vertrauen in das, was sie finden, wenn sie eine erste Vorschau haben.


Wenn jemand in einem sozialen Netzwerk Ihre Website mit Freunden teilen möchte, macht er wahrscheinlich Notizen und teilt es mit. Die Beschreibung einer Website ist jedoch in der Regel umständlich und kann aus Sicht des Seiteninhabers nicht richtig verstanden werden. Einige Dienste beschränken die Anzahl der Zeichen, die Nutzer in einen Hinweis einfügen können.
Wenn du deinen Seiten die entsprechenden Metadaten hinzufügst, kannst du den Freigabeprozess für Nutzer vereinfachen, indem du den Titel, eine Beschreibung und ein ansprechendes Bild angibst. Das bedeutet, dass sie keine wertvolle Zeit (oder Zeichen) darauf verwenden müssen, den Link zu beschreiben.
Verwenden Sie schema.org und Mikrodaten für Rich Snippets auf Google+
Crawler verwenden viele Methoden, um eine Seite zu parsen und ihren Inhalt zu verstehen. Durch die Verwendung von Mikrodaten und schema.org-Vokabular helfen Sie sozialen Websites und Suchmaschinen dabei, die Inhalte der Seite besser zu verstehen.
Beispiel:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Die meisten Metadaten sind im Abschnitt „head“ einer Webseite eingebettet. Mikrodaten sind jedoch dort verfügbar, wo der Kontext vorhanden ist.
Fügen Sie itemscope hinzu, um den Umfang der Mikrodaten zu definieren
Durch Hinzufügen von itemscope können Sie das Tag als Inhaltsblock für ein bestimmtes Element angeben.
Fügen Sie itemtype hinzu, um den Typ Ihrer Website zu definieren
Sie können den Elementtyp angeben, indem Sie das Attribut itemtype zusammen mit dem itemscope verwenden. Der Wert eines itemtype-Objekts kann durch die Art des Inhalts auf Ihrer Webseite bestimmt werden. Auf dieser Seite sollten Sie eine relevante Quelle finden.
Fügen Sie itemprop hinzu, um die einzelnen Elemente mithilfe von schema.org-Vokabular zu beschreiben
itemprop definiert Attribute für itemtype im Bereich. Typische itemprop-Werte für die Bereitstellung von Metadaten für Websites sozialer Netzwerke sind name, description und image.
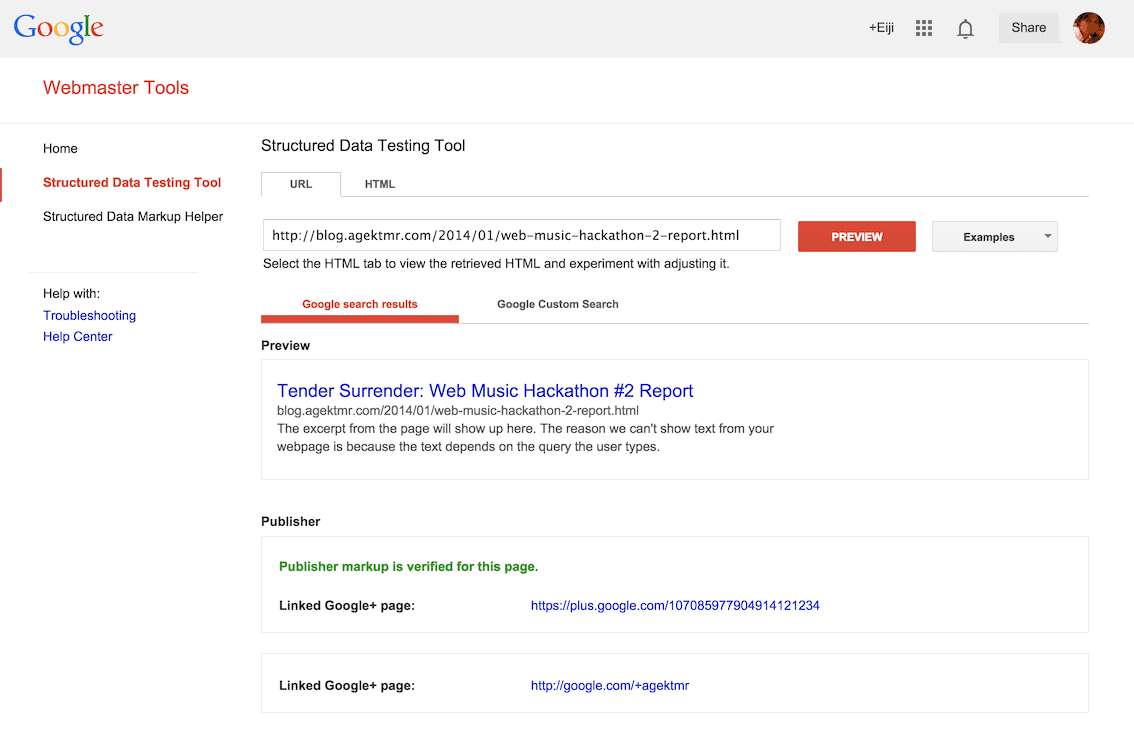
Rich Snippets validieren
Zur Validierung von Rich Snippets auf Google+ können Sie folgende Tools verwenden:
- Testtool für strukturierte Daten – Webmaster-Tools

Open Graph Protocol (OGP) verwenden, um Rich Snippets auf Facebook bereitzustellen
Das Open Graph Protocol (OGP) stellt Facebook die Metadaten bereit, die erforderlich sind, damit Webseiten die gleiche Funktionalität wie andere Facebook-Objekte haben.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Wenn diese Metadaten im Abschnitt „head“ Ihrer Seite enthalten sind, liefern sie beim Teilen der Seite Rich Snippet-Informationen.
Verwenden Sie meta-Tags mit og:-Namespace, um Metadaten zu beschreiben
Ein meta-Tag besteht aus einem property-Attribut und einem content-Attribut.
Für Eigenschaften und Inhalte können folgende Werte angegeben werden:
| Property | Inhalte |
|---|---|
og:title |
Der Titel der Webseite. |
og:description |
Die Beschreibung der Webseite. |
og:url |
Die kanonische URL der Webseite. |
og:image |
URL eines Bildes, das an den geteilten Beitrag angehängt ist. |
og:type |
Ein String, der den Typ der Webseite angibt. Hier finden Sie eine für Ihre Webseite geeignete. |
Diese Meta-Tags stellen Crawlern semantische Informationen von Websites sozialer Netzwerke wie Facebook zur Verfügung.
Weitere Informationen
Weitere Informationen zu Elementen, die Sie dem Beitrag auf Facebook hinzufügen können, finden Sie auf der offiziellen Open-Graph-Protokoll-Website.
Rich Snippets validieren
Um Ihr Markup auf Facebook zu validieren, können Sie Tools wie die folgenden verwenden:
Mit Twitter Cards Rich Snippets auf Twitter bereitstellen
Twitter Cards sind eine Erweiterung des Open Graph Protocol für Twitter. Sie ermöglichen es Ihnen, Medienanhänge wie Bilder und Videos zu Tweets hinzuzufügen, die einen Link zu Ihrer Webseite enthalten. Wenn Sie die entsprechenden Metadaten hinzufügen, wird in Tweets mit Links zu Ihrer Seite eine Karte mit den ausführlichen Informationen hinzugefügt, die Sie hinzugefügt haben.
twitter:-Namespace-Meta-Tags zum Beschreiben von Metadaten verwenden
Damit eine Twitter Card funktioniert, muss Ihre Domain genehmigt sein und ein Meta-Tag enthalten, das twitter:card als Attribut name anstelle des Attributs property hat.
Beispiel:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Indem Twitter die Twitter-ID dem Wert von twitter:site zuweist, bettet Twitter diese Informationen in den geteilten Beitrag ein, damit Nutzer einfach mit dem Inhaber der Seite interagieren können.

Weitere Informationen
Weitere Informationen zu Twitter Cards finden Sie hier:
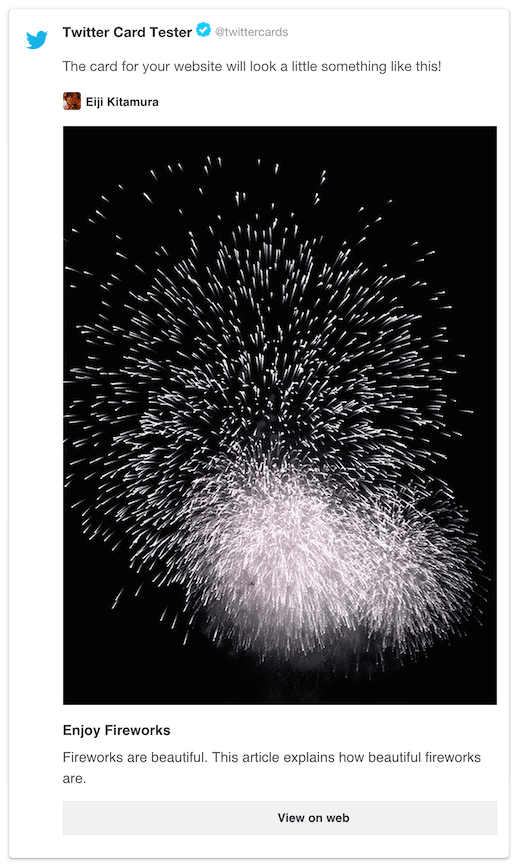
Rich Snippets validieren
Twitter bietet Folgendes, um Ihr Markup zu validieren:
Best Practice
Bei allen drei Optionen ist es am besten, sie alle in Ihre Webseite einzubinden. Beispiel:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Beachten Sie, dass Mikrodaten und OGP in einigen Bereichen des Markups gemeinsam verwendet werden:
itemscopebefindet sich bei Tagheadtitleunddescriptionwerden von Mikrodaten und OGP gemeinsam verwendetitemprop="image"verwendet daslink-Tag mit dem Attributhref, anstatt dasmeta-Tag mitproperty="og:image"wiederzuverwenden
Vor der Veröffentlichung sollten Sie außerdem prüfen, ob Ihre Webseite auf jedem sozialen Netzwerk wie erwartet angezeigt wird.


