Aprende a suavizar tus animaciones y darles peso.
Nada de lo que se encuentra en la naturaleza se mueve de forma lineal de un punto a otro. En realidad, los objetos tienden a acelerar o desacelerar a medida que se mueven. Nuestro cerebro está diseñado para esperar este tipo de movimiento, por lo que debes aprovecharlo al momento de realizar animaciones. El movimiento natural hace que los usuarios se sientan más cómodos con tus apps, lo que a su vez genera una mejor experiencia general.
Resumen
- La aceleración hace que tus animaciones se sientan más naturales.
- Elige animaciones de salida lenta para los elementos de la IU.
- Evita las animaciones de entrada lenta o de entrada y salida lentas, a menos que puedas hacer que sean cortas, ya que suelen parecer muy lentas para los usuarios finales.
En la animación clásica, el término para el movimiento que comienza lentamente y se acelera es el "movimiento lento", y para el movimiento que se inicia rápidamente y se desacelera, "desaceleración". Los términos que se usan con mayor frecuencia en la Web son “entrada y salida lentas”, respectivamente. A veces, ambos se combinan, lo que se denomina “entrada y salida lentas”. Por lo tanto, la aceleración es el proceso de hacer que la animación sea menos intensa o pronunciada.
Palabras clave de la aceleración
Tanto las transiciones como las animaciones de CSS te permiten elegir el tipo de aceleración que deseas usar en tus animaciones. Puedes usar palabras clave que afecten la aceleración (o timing, como también se suele llamar) de la animación en cuestión. También puedes personalizar por completo la aceleración, lo que te da mucha más libertad para expresar la personalidad de tu app.
Estas son algunas de las palabras clave que puedes usar en CSS:
linearease-inease-outease-in-out
Fuente: Transiciones de CSS, W3C
También puedes usar una palabra clave steps, que te permite crear transiciones con pasos discretos, pero las palabras clave enumeradas anteriormente son las más útiles para crear animaciones que se sientan naturales.
Animaciones lineales

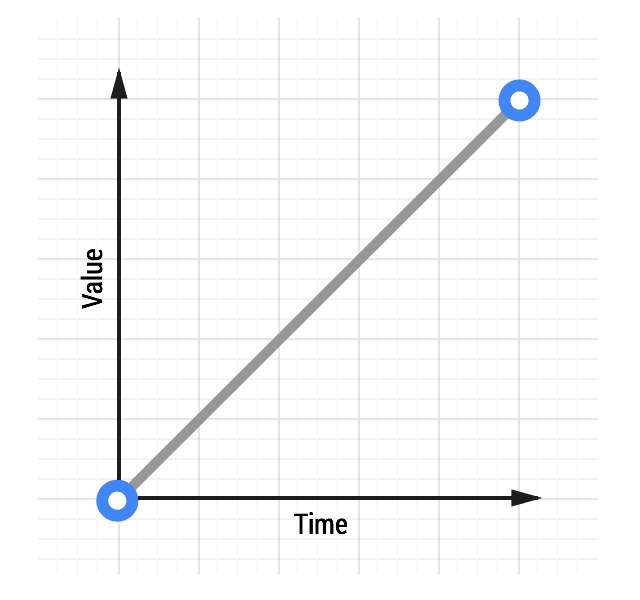
Las animaciones sin ningún tipo de aceleración se denominan lineales. Un gráfico de una transición lineal se ve de la siguiente manera:
A medida que pasa el tiempo, el valor aumenta en cantidades iguales. Con el movimiento lineal, las cosas tienden a sentirse robóticas y poco naturales, y esto es algo que resulta chocante para los usuarios. En términos generales, debes evitar el movimiento lineal.
Ya sea que codifiques tus animaciones con CSS o JavaScript, descubrirás que siempre existe una opción para el movimiento lineal.
Para lograr el efecto anterior con CSS, el código debería ser similar al siguiente:
transition: transform 500ms linear;
Animaciones de salida lenta

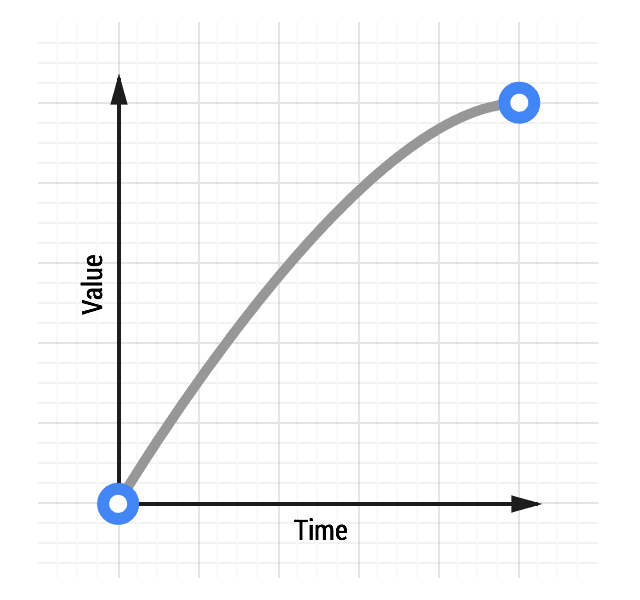
La salida lenta hace que la animación comience más rápido que las lineales y también tiene una desaceleración al final.
Por lo general, la salida lenta es la mejor opción para el trabajo con la interfaz de usuario, ya que el inicio rápido les brinda a las animaciones una sensación de receptividad y, al mismo tiempo, permite una desaceleración natural al final.
Cómo ver una animación de salida lenta
Existen muchas formas de lograr un efecto de salida lenta, pero la más simple es usar la palabra clave ease-out en CSS:
transition: transform 500ms ease-out;
Animaciones de entrada lenta

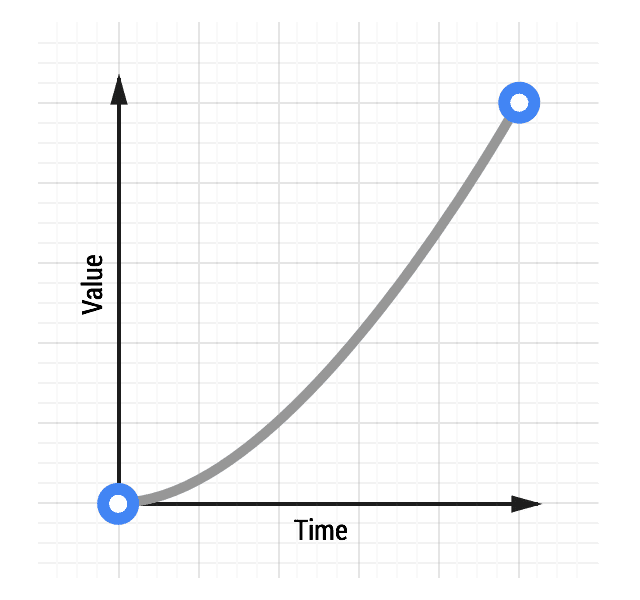
Las animaciones de entrada lenta comienzan lentamente y finalizan rápidamente, lo que es lo opuesto a las animaciones de salida lenta.
Este tipo de animación es como una piedra pesada que cae, donde comienza lentamente y llega al suelo velozmente con un choque amortiguador.
Sin embargo, desde el punto de vista de la interacción, las entradas lentas pueden resultar poco inusuales debido a su final abrupto: los objetos que se mueven en el mundo real tienden a desacelerar en lugar de simplemente detenerse repentinamente. Las entradas lentas también tienen el efecto perjudicial de ser lentas al principio, lo que afecta negativamente la percepción de la capacidad de respuesta de tu sitio o app.
Cómo ver una animación de entrada lenta
Para usar una animación de entrada lenta, de manera similar a las animaciones lineales y de salida lenta, puedes usar la palabra clave correspondiente:
transition: transform 500ms ease-in;
Animaciones de entrada y salida lentas

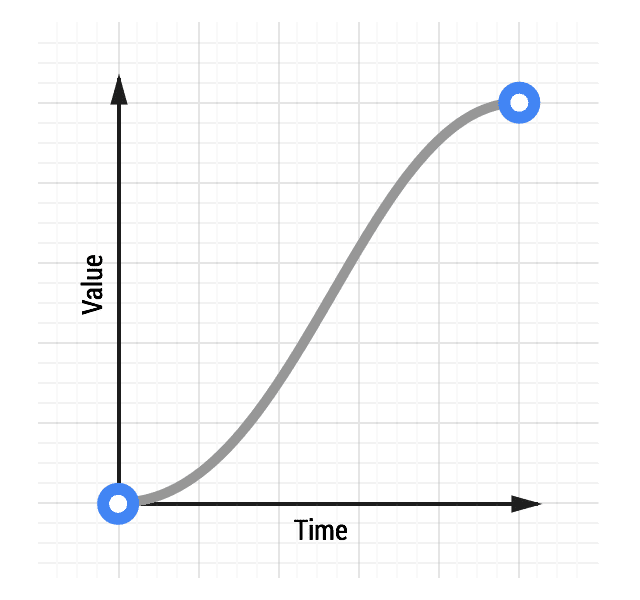
Tanto la entrada como la salida son similares a los de un auto que acelera y desacelera y, si se usan con prudencia, pueden proporcionar un efecto más dramático que solo bajar la velocidad.
No uses una duración de animación demasiado larga, debido a la lentitud del inicio de la animación con una entrada lenta. Normalmente, algo entre 300 y 500 ms es adecuado, pero la cantidad exacta depende en gran medida del aspecto de tu proyecto. Dicho esto, debido al inicio lento, una sección intermedia rápida y un final lento, hay un mayor contraste en la animación, lo cual puede ser bastante satisfactorio para los usuarios.
Cómo ver una animación de entrada y salida lentas
Para obtener una animación de entrada y salida lentas, puedes usar la palabra clave de CSS ease-in-out:
transition: transform 500ms ease-in-out;

