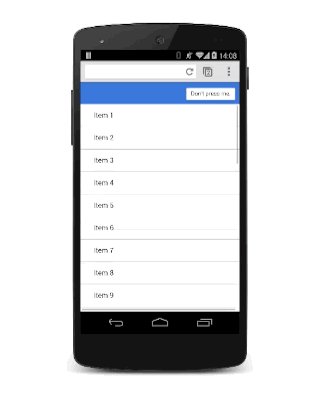
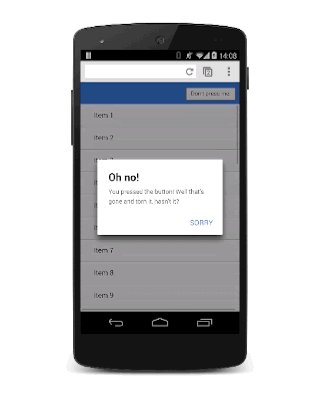
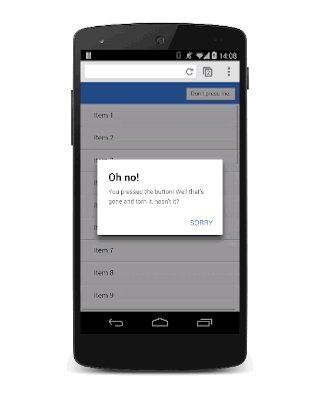
Modale Ansichten blockieren die Benutzeroberfläche, um wichtige Nachrichten anzuzeigen. Modale Ansichten in Apps animieren

Modale Ansichten sind für wichtige Meldungen gedacht und ein guter Grund, die Benutzeroberfläche zu blockieren. Setzen Sie sie mit Bedacht ein, da sie störend sind und den Nutzer leicht ruinieren können, wenn sie zu häufig verwendet werden. Manchmal sind sie jedoch auch die richtigen Ansichten, die durch Animationen zum Leben erweckt werden können.
- Verwenden Sie modale Ansichten sparsam, da es für Nutzer frustrierend ist, wenn Sie ihre Nutzung unnötig unterbrechen.
- Durch das Hinzufügen von Maßstab zur Animation entsteht ein schöner „Drop on“-Effekt.
- Verlassen Sie die modale Ansicht schnell, wenn der Nutzer sie schließt. Bringen Sie die modale Ansicht jedoch etwas langsamer auf den Bildschirm, damit die Nutzenden nicht überrascht werden.
Das modale Overlay sollte am Darstellungsbereich ausgerichtet sein. Legen Sie deshalb für position den Wert fixed fest:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Der Wert für opacity ist anfangs 0, sodass er nicht sichtbar ist. Dann muss aber auch pointer-events auf none gesetzt sein, damit Klicks und Berührungen weitergeleitet werden. Andernfalls werden alle Interaktionen blockiert und die gesamte Seite reagiert nicht mehr. Da die opacity- und transform-Werte animiert sind, müssen diese mit will-change als ändernd gekennzeichnet werden (siehe auch „ will-change“-Eigenschaft verwenden).
Wenn die Ansicht sichtbar ist, muss sie Interaktionen akzeptieren und ein opacity von 1 haben:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Wenn jetzt die modale Ansicht erforderlich ist, können Sie mit JavaScript die Klasse „visible“ umschalten:
modal.classList.add('visible');
An dieser Stelle wird die modale Ansicht ohne Animation angezeigt, sodass Sie diese jetzt unter Benutzerdefiniertes Easing hinzufügen können:
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Wenn Sie scale zur Transformation hinzufügen, scheint die Ansicht auf dem Bildschirm leicht zu fallen, was ein schöner Effekt ist. Der Standardübergang gilt sowohl für Transformations- als auch für Deckkrafteigenschaften mit einer benutzerdefinierten Kurve und einer Dauer von 0,1 Sekunden.
Die Dauer ist allerdings ziemlich kurz, aber ideal, wenn der Nutzer die Ansicht schließt und zu Ihrer App zurückkehren möchte. Der Nachteil ist, dass die modale Ansicht wahrscheinlich zu aggressiv ist. Um dieses Problem zu beheben, überschreiben Sie die Übergangswerte für die Klasse visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Jetzt dauert es 0,3 Sekunden, bis die modale Ansicht auf dem Bildschirm erscheint.Dies ist etwas weniger aggressiv, wird aber schnell geschlossen, was der Nutzer zu schätzen weiß.

