Dowiedz się, jak włączyć animację między dwoma widokami w aplikacjach.
Często konieczne jest przenoszenie użytkowników między widokami aplikacji, niezależnie od tego, czy jest to widok listy czy widok szczegółów, czy nawigacja na pasku bocznym. Animacje między tymi widokami utrzymują zaangażowanie użytkownika i jeszcze bardziej ożywiają projekty.
- Aby przechodzić między widokami, używaj tłumaczeń. Nie używaj właściwości
left,topani innych usług, które uruchamiają układ. - Zadbaj o to, aby używane przez Ciebie animacje były atrakcyjne, a czasy trwania były krótkie.
- Zastanów się, jak Twoje animacje i układy zmieniają się wraz ze wzrostem rozmiaru ekranu. To, co sprawdzi się na mniejszym ekranie, może wyglądać dziwnie na komputerze.
Wygląd i zachowanie tych przejść zależy od rodzaju widoków, z którymi pracujesz. Na przykład animowanie nakładki modalnej na widoku nie powinno różnić się od przejścia między widokiem listy a widokiem szczegółów.
Używanie tłumaczeń do przechodzenia między widokami

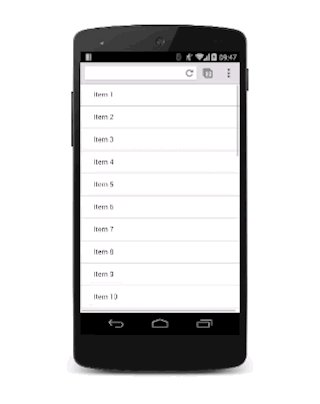
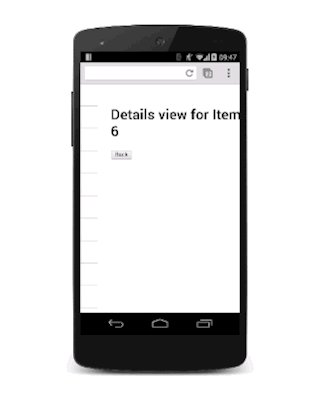
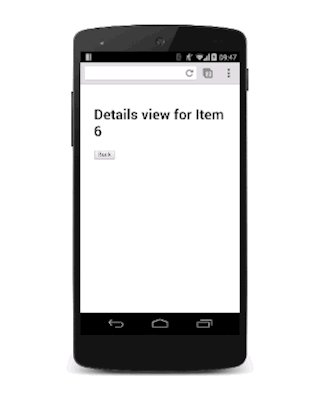
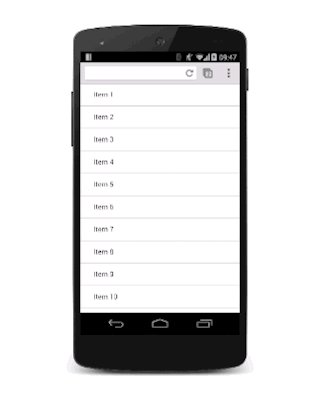
Dla ułatwienia załóżmy, że istnieją 2 widoki: lista i widok szczegółów. Gdy użytkownik klika element listy w widoku listy, widok szczegółów pojawia się i wysuwa.

Aby osiągnąć ten efekt, potrzebujesz kontenera dla obu widoków danych z ustawieniem overflow: hidden. Dzięki temu oba widoki mogą znajdować się w kontenerze obok siebie bez żadnych poziomych pasków przewijania. Każdy widok może się przesuwać na boki wewnątrz kontenera (w razie potrzeby).
Kod CSS kontenera to:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
Położenie kontenera jest ustawione jako relative. Oznacza to, że każdy wewnątrz niego można przesunąć dokładnie w lewy górny róg, a następnie przesuwać go za pomocą przekształceń. To podejście jest lepsze, jeśli chodzi o wydajność niż użycie właściwości left (ponieważ uruchamia układ i malowanie), a ponadto zwykle jest łatwiejsze do racjonalizacji.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
Dodanie transition do właściwości transform pozwala uzyskać ładny efekt slajdu. Aby było wygodniej, korzystamy z niestandardowej krzywej cubic-bezier, którą omówiliśmy w przewodniku po niestandardowych wygładzaniu.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Widok spoza ekranu powinien być przetłumaczony w prawo, więc w tym przypadku widok szczegółów należy przenieść:
.details-view {
transform: translateX(100%);
}
Do obsługi klas jest teraz potrzebna niewielka ilość kodu JavaScript. Pozwala to przełączyć odpowiednie zajęcia w widokach.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
Na koniec dodajemy deklaracje CSS dla tych klas.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
Możesz je rozwinąć, aby uwzględnić wiele widoków, przy czym podstawowa koncepcja powinna pozostać taka sama – każdy niewidoczny widok powinien znajdować się poza ekranem i włączony w razie potrzeby, a obecny widok na ekranie należy przesunąć w inne miejsce.
Oprócz przechodzenia między widokami tę metodę można też stosować do innych wysuwanych elementów, takich jak elementy nawigacyjne paska bocznego. Jedyna prawdziwa różnica polega na tym, że nie musisz przenosić innych widoków.
Upewnij się, że animacja działa na większych ekranach

W przypadku większego ekranu warto utrzymywać widok listy przez cały czas, zamiast go usuwać. W tym celu przesuwaj palcem po widoku szczegółów z prawej strony. Działa to prawie tak samo jak w przypadku widoku nawigacji.

