Улучшение доступности веб-страниц
Этот набор документов представляет собой текстовую версию части контента, представленного в курсе Udacity по специальным возможностям . Вместо прямой транскрипции видеокурса он представляет собой более краткое изложение принципов и практик обеспечения доступности с использованием оригинального содержания курса в качестве основы.
Краткое содержание
- Узнайте, что означает доступность и как она применяется к веб-разработке.
- Узнайте, как сделать веб-сайты доступными и удобными для всех.
- Узнайте, как обеспечить базовую доступность с минимальным влиянием на разработку.
- Узнайте, какие функции HTML доступны и как их использовать для улучшения доступности.
- Узнайте о передовых методах обеспечения специальных возможностей для создания безупречных возможностей специальных возможностей.
Понимание доступности, ее масштабов и влияния может сделать вас лучшим веб-разработчиком. Это руководство призвано помочь вам понять, как сделать ваши веб-сайты доступными и удобными для всех.
Слово «доступность» может быть сложно произнести, но его не должно быть сложно реализовать. В этом руководстве вы увидите, как добиться простых результатов и улучшить доступность с минимальными усилиями, как можно использовать встроенные в HTML возможности для создания более доступных и надежных интерфейсов, а также как использовать некоторые передовые методы для создания усовершенствованного доступного интерфейса. .
Вы также обнаружите, что многие из этих методов помогут вам создавать интерфейсы, более приятные и простые в использовании для всех пользователей, а не только для людей с ограниченными возможностями.
Конечно, многие разработчики имеют лишь смутное представление о том, что означает доступность — что-то связанное с государственными контрактами, контрольными списками и программами чтения с экрана, не так ли? - и вокруг ходит множество заблуждений. Например, многие разработчики считают, что решение проблемы доступности заставит их выбирать между созданием восхитительного и привлекательного опыта и неуклюжего и уродливого, но доступного.
Это, конечно, совсем не так, поэтому давайте проясним это, прежде чем переходить к чему-то еще. Что мы подразумеваем под доступностью и чему мы здесь должны научиться?
Что такое доступность?
В широком смысле, когда мы говорим, что сайт доступен, мы имеем в виду, что его содержимое доступно и его функциями может управлять буквально любой человек . Как разработчикам, легко предположить, что все пользователи могут видеть и использовать клавиатуру, мышь или сенсорный экран и могут взаимодействовать с содержимым вашей страницы так же, как и вы. Это может привести к опыту, который хорошо работает для некоторых людей, но создает проблемы, которые варьируются от простого раздражения до раздражающих моментов для других.
Таким образом, доступность относится к опыту пользователей, которые могут находиться за пределами узкого круга «типичных» пользователей, которые могут получать доступ к вещам или взаимодействовать с ними иначе, чем вы ожидаете. В частности, это касается пользователей, испытывающих тот или иной тип нарушений или инвалидности, и имейте в виду, что это ощущение может быть нефизическим или временным.
Например, хотя мы склонны сосредотачивать обсуждение доступности на пользователях с физическими недостатками, мы все можем относиться к опыту использования интерфейса, который недоступен для нас по другим причинам. Были ли у вас когда-нибудь проблемы с использованием десктопного сайта на мобильном телефоне, или вы видели сообщение «Этот контент недоступен в вашем регионе», или вы не могли найти знакомое меню на планшете? Это все проблемы доступности.
Узнав больше, вы обнаружите, что решение проблем доступности в более широком и общем смысле почти всегда улучшает пользовательский опыт для всех. Давайте посмотрим на пример:

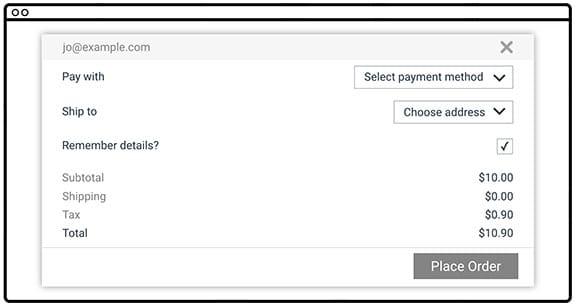
У этой формы есть несколько проблем с доступностью.
- Текст имеет низкую контрастность, поэтому его трудно прочитать пользователям с плохим зрением.
- Наличие меток слева и полей справа затрудняет их связывание для многих людей и почти невозможно для тех, кому необходимо увеличить масштаб, чтобы использовать страницу; представьте, что вы смотрите на это на телефоне и вам приходится перемещаться по экрану, чтобы понять, что с чем связано.
- Кнопка «Запомнить детали?» метка не связана с флажком, поэтому вам нужно нажать или щелкнуть только крошечный квадрат, а не просто щелкнуть метку; кроме того, у того, кто использует программу чтения с экрана, возникнут проблемы с выяснением ассоциации.
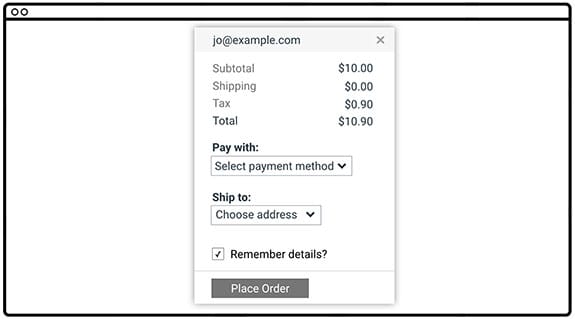
Теперь давайте взмахнем палочкой специальных возможностей и увидим форму с исправленными этими проблемами. Мы собираемся сделать текст темнее, изменить дизайн так, чтобы метки были ближе к объектам, которые они маркируют, и исправить метку, которая будет связана с флажком, чтобы вы также могли переключать ее, щелкнув метку.

Что бы вы предпочли использовать? Если вы сказали «доступная версия», вы уже на пути к пониманию основной идеи этого руководства. Часто то, что является полной блокировкой для нескольких пользователей, также является болевой точкой для многих других, поэтому, исправив проблему доступности, вы улучшите удобство для всех.
Рекомендации по обеспечению доступности веб-контента
В этом руководстве мы будем обращаться к Руководству по обеспечению доступности веб-контента (WCAG) 2.0 — набору рекомендаций и передового опыта, составленному экспертами по доступности для методического определения того, что означает «доступность».
WCAG организована вокруг четырех принципов, часто называемых аббревиатурой POUR :
Воспринимаемость : могут ли пользователи воспринимать контент? Это помогает нам помнить, что то, что что-то воспринимается одним органом чувств, например зрением, не означает, что все пользователи могут это воспринимать.
Работоспособность : могут ли пользователи использовать компоненты пользовательского интерфейса и перемещаться по содержимому? Например, чем-то, что требует взаимодействия при наведении, не может управлять тот, кто не умеет использовать мышь или сенсорный экран.
Понятность : могут ли пользователи понять содержание? Могут ли пользователи понять интерфейс и достаточно ли он последователен, чтобы избежать путаницы?
Надежность : может ли контент использоваться различными пользовательскими агентами (браузерами)? Работает ли это со вспомогательными технологиями?
Хотя WCAG предоставляет всесторонний обзор того, что значит доступность контента, он также может быть немного ошеломляющим. Чтобы смягчить эту ситуацию, группа WebAIM (Web Accessibility in Mind) превратила рекомендации WCAG в простой в использовании контрольный список, предназначенный специально для веб-контента.
Контрольный список WebAIM может дать вам краткое и общее описание того, что вам нужно реализовать, а также дать ссылку на базовую спецификацию WCAG, если вам нужно расширенное определение.
Имея в руках этот инструмент, вы можете наметить направление своей работы по обеспечению доступности и быть уверенными, что, пока ваш проект соответствует изложенным критериям, ваши пользователи будут иметь положительный опыт доступа к вашему контенту.
Понимание разнообразия пользователей
Изучая доступность, полезно иметь представление о разнообразии пользователей в мире и о видах тем, связанных с доступностью, которые их затрагивают. Чтобы объяснить дальше, вот информативная сессия вопросов и ответов с Виктором Цараном, техническим менеджером программ Google, который полностью слеп.

Над чем вы работаете в Google?
Здесь, в Google, моя работа — обеспечивать, чтобы наши продукты работали для всех наших разнообразных пользователей, независимо от их нарушений или способностей.
Какие нарушения наблюдаются у пользователей?
Когда мы думаем о видах нарушений, которые могут затруднить доступ к нашему контенту, многие люди сразу представляют себе слепого пользователя, такого как я. И это правда, это нарушение действительно может сделать использование многих веб-сайтов разочаровывающим или даже невозможным.
Многие современные веб-технологии имеют досадный побочный эффект: создаются сайты, которые плохо работают с инструментами, используемыми слепыми пользователями для доступа в Интернет. Однако на самом деле доступность — это нечто большее. Мы считаем полезным рассмотреть нарушения, которые можно разделить на четыре широкие группы: зрительные, двигательные, слуховые и когнитивные.
Давайте пройдемся по ним по одному. Можете ли вы привести несколько примеров нарушений зрения?
Нарушения зрения можно разделить на несколько категорий: пользователи без зрения, такие как я, могут использовать программы чтения с экрана, шрифт Брайля или их комбинацию.

На самом деле довольно необычно буквально не иметь зрения, но все же есть большая вероятность, что вы знаете или встретили хотя бы одного человека, который вообще не видит. Однако существует также гораздо большее количество людей, которых мы называем слабовидящими.
Это широкий диапазон: от кого-то вроде моей жены, у которого нет роговицы (поэтому, хотя она в основном может видеть то, что ей трудно читать напечатанное и считается юридически слепым), до человека, у которого может быть просто плохое зрение и потребности. носить очень прочные очки по рецепту.
Существует огромный диапазон, и поэтому, естественно, существует большой выбор приспособлений, которые люди из этой категории используют: некоторые используют программы чтения с экрана или дисплеи Брайля (я даже слышал об одной женщине, которая читает шрифт Брайля, отображаемый на экране, потому что это проще). видеть, чем печатный текст), или они могут использовать технологию преобразования текста в речь без функции полноэкранного чтения, или они могут использовать экранную лупу, которая увеличивает часть экрана, или они могут просто использовать масштабирование своего браузера, чтобы сделать все шрифты крупнее. Они также могут использовать высококонтрастные параметры, такие как высококонтрастный режим операционной системы, высококонтрастное расширение браузера или высококонтрастная тема для веб-сайта.

Многие пользователи даже используют их комбинацию, как моя подруга Лаура, которая использует комбинацию режима высокой контрастности, масштабирования браузера и преобразования текста в речь.
Низкое зрение – это то, с чем могут столкнуться многие люди. Начнем с того, что с возрастом мы все испытываем ухудшение зрения, поэтому, даже если вы этого не испытывали, есть большая вероятность, что вы слышали, как ваши родители жаловались на это. Но многие люди испытывают разочарование, вынося свой ноутбук к солнечному окну только для того, чтобы обнаружить, что они внезапно ничего не могут читать! Или любой, кто перенес лазерную операцию или, может быть, просто должен прочитать что-то на другом конце комнаты, мог бы воспользоваться одним из тех помещений, о которых я упомянул. Поэтому я думаю, что разработчикам довольно легко проявить сочувствие к пользователям с плохим зрением.
Да, и я не должен забыть упомянуть людей с плохим цветовым зрением — около 9% мужчин имеют ту или иную форму нарушения цветового зрения! Плюс около 1% женщин. У них могут возникнуть проблемы с различением красного и зеленого или желтого и синего. Подумайте об этом в следующий раз, когда будете разрабатывать проверку формы.
А как насчет двигательных нарушений?
Да, двигательные нарушения или нарушения ловкости. Эта группа варьируется от тех, кто предпочитает не использовать мышь, потому что, возможно, у них был какой-то RSI или что-то в этом роде и они считают это болезненным, до тех, кто может быть физически парализован и имеет ограниченный диапазон движений в определенных частях тела. тело.

Пользователи с нарушениями моторики могут использовать клавиатуру, переключатели, голосовое управление или даже устройство слежения за глазами для взаимодействия со своим компьютером.
Подобно нарушениям зрения, подвижность также может быть временной или ситуативной проблемой: возможно, у вас сломано запястье на руке с мышью. Возможно, на вашем ноутбуке сломался трекпад или вы просто едете в шатком поезде. Может возникнуть множество ситуаций, когда мобильность пользователя ограничена, и, заботясь о них, мы улучшаем удобство работы в целом, как для тех, у кого постоянное нарушение, так и для тех, кто временно обнаруживает, что не может использовать указатель. -основанный пользовательский интерфейс.
Отлично, давайте поговорим о нарушениях слуха.
Эта группа может варьироваться от глубоко глухих до слабослышащих. И, как и зрение, наш слух имеет тенденцию ухудшаться с возрастом. Многие из нас используют обычные возможности, такие как слуховые аппараты, чтобы помочь себе.

Для пользователей с нарушениями слуха нам необходимо убедиться, что мы не полагаемся на звук, поэтому обязательно используйте такие вещи, как субтитры и расшифровки видео, а также предоставляйте какую-то альтернативу, если звук является частью интерфейса.
И, как мы видели на примере нарушений зрения и моторики, очень легко представить ситуацию, когда человек, у которого хорошо работают уши, также получит пользу от этих приспособлений. Многие мои друзья говорят, что им нравится, когда к видео есть субтитры и расшифровки, потому что это означает, что, если они находятся в офисе открытой планировки и не взяли с собой наушники, они все равно смогут посмотреть видео!
Хорошо, можете ли вы рассказать нам немного о когнитивных нарушениях?
Существует целый ряд когнитивных состояний, таких как СДВ, дислексия и аутизм, которые могут означать, что люди хотят или нуждаются в другом доступе к вещам. Возможности для этих групп, естественно, чрезвычайно разнообразны, но мы определенно находим некоторые совпадения с другими областями, например, с использованием функций масштабирования, облегчающих чтение или концентрацию. Кроме того, эти пользователи могут обнаружить, что минималистичный дизайн работает лучше всего, поскольку он сводит к минимуму отвлекающие факторы и когнитивную нагрузку.
Я думаю, что каждый может пережить стресс, вызванный когнитивной перегрузкой, поэтому очевидно, что если мы создадим что-то, что хорошо подойдет человеку с когнитивными нарушениями, мы создадим что-то, что станет приятным опытом для всех.
Итак, как бы вы суммировали свое мнение о доступности?
Если вы посмотрите на широкий спектр способностей и ограничений, которыми могут обладать люди, вы увидите, что проектирование и создание продуктов только для людей с идеальным зрением, слухом, ловкостью и познанием кажется невероятно узким. Это почти саморазрушительно, потому что мы создаем более напряженный и менее полезный опыт для всех, а для некоторых пользователей создаем опыт, который фактически полностью их исключает.
В этом интервью Виктор выделил ряд нарушений и распределил их по четырем широким категориям: зрительные , моторные , слуховые и когнитивные . Он также отметил, что каждый тип нарушений может быть ситуативным , временным или постоянным .
Давайте посмотрим на некоторые реальные примеры нарушений доступа и посмотрим, к каким категориям и типам они относятся. Обратите внимание, что некоторые нарушения могут относиться к более чем одной категории или типу.
| Ситуационный | Временный | Постоянный | |
|---|---|---|---|
| Визуальный | сотрясение | слепота | |
| Мотор | держит ребенка | сломанная рука, RSI* | RSI* |
| Слух | шумный офис | ||
| Когнитивный | сотрясение |
Повторяющиеся травмы от перенапряжения: например, синдром запястного канала, теннисный локоть, спусковой палец.
Следующие шаги
Мы уже прошли довольно большой путь! Вы прочитали о
- что такое доступность и почему это важно для всех
- WCAG и контрольный список доступности WebAIM
- различные типы нарушений, которые следует учитывать
В оставшейся части руководства мы углубимся в практические аспекты создания доступных веб-сайтов. Мы организуем эту работу по трем основным тематическим областям:
Фокус : мы посмотрим, как создавать вещи, которыми можно управлять с помощью клавиатуры, а не мыши. Конечно, это важно для пользователей с двигательными нарушениями, но это также гарантирует, что ваш пользовательский интерфейс будет в хорошей форме для всех пользователей.
Семантика : мы позаботимся о том, чтобы выразить наш пользовательский интерфейс надежным способом, который будет работать с различными вспомогательными технологиями.
Стилизация : мы рассмотрим визуальный дизайн и рассмотрим некоторые методы, позволяющие сделать визуальные элементы интерфейса максимально гибкими и удобными.
Каждый из этих предметов может занять целый курс, поэтому мы не будем рассматривать все аспекты создания доступных веб-сайтов. Тем не менее, мы предоставим вам достаточно информации для начала и укажем несколько хороших мест, где вы сможете узнать больше по каждой теме.





