Cómo usar el atributo alt para proporcionar alternativas de texto para imágenes
Las imágenes son un componente importante de la mayoría de las páginas web y, por supuesto, son un punto de inflexión particular para los usuarios con baja visión. Debemos considerar el rol que desempeña una imagen en una página para descubrir qué tipo de alternativa de texto debería tener. Echa un vistazo a esta imagen.
<article>
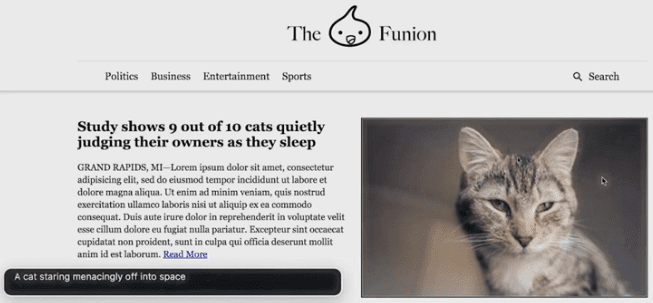
<h2>Study shows 9 out of 10 cats quietly judging their owners as they sleep</h2>
<img src="imgs/160204193356-01-cat-500.jpg">
</article>
Un estudio muestra que 9 de cada 10 gatos juzgan en silencio a sus dueños mientras duermen

En la página tenemos una foto de un gato, que ilustra un artículo sobre el comportamiento crítico conocido de los gatos. Un lector de pantalla anunciará esta imagen con su nombre literal, "/160204193356-01-cat-500.jpg". Es preciso, pero para
nada útil.
Puedes usar el atributo alt para proporcionar una alternativa de texto útil a esta imagen; por ejemplo, "Un gato que mira el espacio de forma amenazante".
<img src="/160204193356-01-cat-500.jpg" alt="A cat staring menacingly off into space">
Luego, el lector de pantalla puede anunciar una descripción breve de la imagen (que se ve en la barra negra de VoiceOver) y el usuario puede elegir si desea pasar al artículo.

Algunos comentarios sobre alt:
altte permite especificar una cadena simple para usar cada vez que la imagen no esté disponible, como cuando la imagen no se carga, un bot de rastreo web accede a ella o la encuentra un lector de pantalla.altes diferente detitleo de cualquier tipo de leyenda, en que solo se usa si la imagen no está disponible.
Escribir texto alternativo útil es una especie de arte. Para que una cadena sea una alternativa de texto utilizable, debe transmitir el mismo concepto que la imagen, en el mismo contexto.
Piensa en una imagen de logotipo con vínculo en el masthead de una página como las que se muestran arriba. Podemos describir la imagen con bastante exactitud como "El logotipo de Funion".
<img class="logo" src="logo.jpg" alt="The Funion logo">
Puede resultar tentador dar una alternativa de texto más sencilla de "inicio" o "página principal", pero eso es un perjuicio para los usuarios de baja visión y los que ven.
Pero imagina a un usuario de lector de pantalla que desea ubicar el logotipo del masthead en la página; darle un valor alternativo de "inicio" en realidad crea una experiencia más confusa. Y un usuario vidente enfrenta el mismo desafío (descubrir qué hace hacer clic en el logotipo del sitio) que los usuarios de lectores de pantalla.
Por otro lado, no siempre es útil describir una imagen. Por ejemplo, considera el uso de una imagen de lupa dentro de un botón de búsqueda que tiene el texto "Buscar". Si el texto estuviese allí, sin duda le darías a esa imagen un valor alternativo de "buscar". Sin embargo, como tenemos el texto visible, el lector de pantalla captará y leerá en voz alta la palabra "búsqueda". Por lo tanto, un valor de alt idéntico en la imagen es redundante.
Sin embargo, sabemos que, si dejamos afuera el texto alt, es probable que escuchemos el nombre del archivo de imagen en su lugar, lo que es inútil y, posiblemente, confuso. En este caso, puedes usar un atributo alt vacío, y el lector de pantalla omitirá la imagen por completo.
<img src="magnifying-glass.jpg" alt="">
En resumen, todas las imágenes deben tener un atributo alt, pero no es necesario que todas tengan texto. Las imágenes importantes deben tener texto alternativo descriptivo que describa en pocas palabras qué es, mientras que las imágenes decorativas deben tener atributos alt vacíos, es decir, alt="".




