Usar o atributo alt para fornecer alternativas de texto para imagens
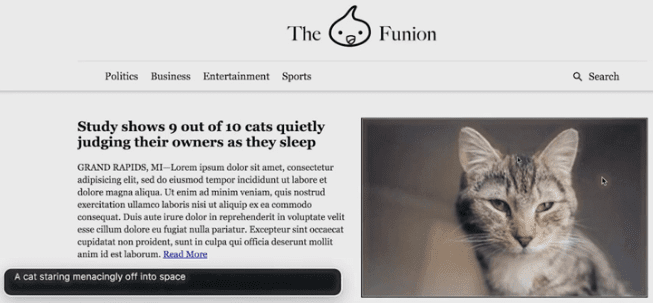
As imagens são um componente importante da maioria das páginas da Web e, obviamente, são um único ponto problemático para usuários de baixa visão. Precisamos considerar o papel de uma imagem em uma página para descobrir que tipo de alternativa de texto ela deve ter. Confira esta imagem.
<article>
<h2>Study shows 9 out of 10 cats quietly judging their owners as they sleep</h2>
<img src="imgs/160204193356-01-cat-500.jpg">
</article>
Estudo mostra 9 em cada 10 gatos julgando silenciosamente seus donos enquanto dormem

Na página, temos a imagem de um gato, ilustrando um artigo sobre o conhecido comportamento de julgamento dos gatos. Um leitor de tela vai anunciar essa imagem usando
o nome literal "/160204193356-01-cat-500.jpg". Isso é exato, mas nem um pouco útil.
Você pode usar o atributo alt para fornecer uma alternativa de texto útil para essa
imagem. Por exemplo, "Um gato olhando ameaçadoramente para o espaço".
<img src="/160204193356-01-cat-500.jpg" alt="A cat staring menacingly off into space">
Em seguida, o leitor de tela pode anunciar uma descrição sucinta da imagem ( vista na barra preta do VoiceOver) e o usuário pode escolher se quer avançar para o artigo.

Alguns comentários sobre alt:
altpermite que você especifique uma string simples a ser usada sempre que a imagem não estiver disponível, por exemplo, quando a imagem não for carregada, for acessada por um bot de rastreamento da Web ou for encontrada por um leitor de tela.alté diferente detitleou de qualquer tipo de legenda, porque é usado apenas se a imagem não estiver disponível.
Escrever textos alternativos úteis é uma arte. Para que uma string seja uma alternativa utilizável em texto, ela precisa transmitir o mesmo conceito da imagem, no mesmo contexto.
Considere uma imagem de logotipo vinculado no masthead de uma página, como os mostrados acima. Podemos descrever a imagem com bastante precisão como "o logotipo da Funion".
<img class="logo" src="logo.jpg" alt="The Funion logo">
Pode ser tentador dar a ele uma alternativa de texto mais simples, como "página inicial" ou "página principal", mas isso é um desserviço para usuários de baixa visão e para os que enxergam.
Mas imagine um usuário de leitor de tela que queira localizar o logotipo do masthead na página. Atribuir um valor alternativo de "página inicial" cria uma experiência mais confusa. E um usuário que enxerga lida com o mesmo desafio, descobrir o que clicar no logotipo do site faz, que um usuário de leitor de tela.
Por outro lado, nem sempre é útil descrever uma imagem. Por exemplo,
considere uma imagem de lupa dentro de um botão de pesquisa que tem o texto
"Pesquisar". Se o texto não estivesse ali, você definitivamente daria a essa imagem um valor alternativo de "pesquisa". No entanto, como temos o texto visível, o leitor de tela vai
pegar e ler em voz alta a palavra "pesquisa". Assim, um valor alt idêntico na
imagem é redundante.
No entanto, sabemos que, se deixarmos o texto alt de fora, provavelmente ouviremos o
nome do arquivo de imagem, o que é inútil e possivelmente confuso. Nesse
caso, basta usar um atributo alt vazio, e o leitor de tela
pulará a imagem completamente.
<img src="magnifying-glass.jpg" alt="">
Para resumir, todas as imagens precisam ter um atributo alt, mas nem todas precisam ter texto. As imagens importantes precisam ter um texto alternativo descritivo que descreva
de forma sucinta o que é a imagem, enquanto as imagens decorativas precisam ter atributos alternativos
vazios, ou seja, alt="".




