Visão geral do foco da tela em acessibilidade
Nesta lição, falaremos sobre foco e como você pode gerenciá-lo no seu aplicativo. Foco se refere a qual controle na tela (um item de entrada, como um campo, caixa de seleção, botão ou link) recebe entrada do teclado atualmente e da área de transferência quando você cola conteúdo.
Esse é um ótimo lugar para começar a aprender sobre acessibilidade, porque todos sabemos como usar um teclado, ele é fácil de usar e testar, além de beneficiar praticamente todos os usuários.
Usuários com deficiências motoras, que podem ser qualquer coisa, desde paralisia permanente a um pulso torcido, podem depender de um teclado ou dispositivo de interruptor para navegar na página. Por isso, uma boa estratégia de foco é fundamental para oferecer uma boa experiência a eles.
Para os usuários avançados que conhecem todos os atalhos de teclado nas máquinas, poder navegar rapidamente pelo site usando apenas o teclado, com certeza, os tornará mais produtivos.
Assim, uma estratégia de foco bem implementada garante que todos que usam o aplicativo tenham uma experiência melhor. Veremos nas próximas lições que o esforço que você coloca em foco é uma base importante para o suporte a usuários de tecnologia assistiva e, de fato, a todos os usuários.
O que é foco?
O foco determina para onde os eventos de teclado vão na página em um determinado momento. Por exemplo, se você focar um campo de entrada de texto e começar a digitar, o campo de entrada vai receber os eventos do teclado e mostrar os caracteres digitados. Embora tenha foco, ele também receberá entrada colada da área de transferência.

O item em foco no momento é geralmente indicado por um anel de foco, cujo estilo depende tanto do navegador quanto de qualquer estilo que o autor da página tenha aplicado. O Chrome, por exemplo, geralmente destaca elementos focados com uma borda azul, enquanto o Firefox usa uma borda tracejada.

Alguns usuários operam o computador quase que inteiramente com o teclado ou outro dispositivo de entrada. Para esses usuários, o foco é essencial, pois é o principal meio de alcançar tudo na tela. Por esse motivo, a lista de verificação do Web AIM afirma na seção 2.1.1 que todas as funcionalidades da página precisam estar disponíveis usando o teclado, a menos que seja algo que não seja possível fazer com um teclado, como desenhar à mão livre.
Como usuário, você pode controlar qual elemento está em foco no momento usando Tab,
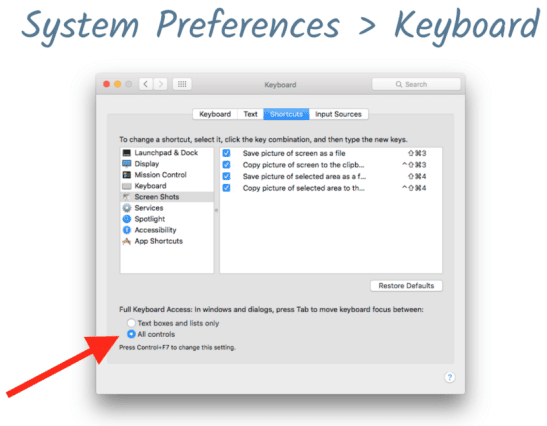
Shift+Tab ou as teclas de seta. No Mac OSX, isso funciona de maneira um pouco diferente:
embora o Chrome sempre permita navegar com Tab, você precisa pressionar Option+Tab
para mudar o foco em outros navegadores, como o Safari. Você pode mudar essa configuração na
seção "Teclado" das Preferências do Sistema.

A ordem em que o foco avança para frente e para trás por meio de elementos
interativos via Tab é chamada de ordem de tabulação. Garantir o design da página com uma ordem lógica de tabulação é uma etapa importante que abordaremos mais tarde.
O que é focalizável?
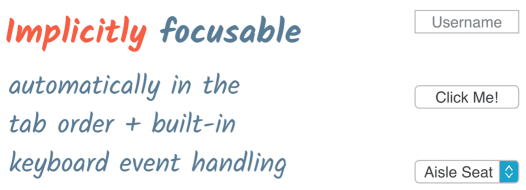
Elementos HTML interativos integrados, como campos de texto, botões e listas de seleção, são implicitamente focalizáveis, o que significa que são inseridos automaticamente na ordem da tabulação e têm processamento integrado de eventos de teclado sem a intervenção do desenvolvedor.

Mas nem todos os elementos são focalizáveis. parágrafos, divs e vários outros elementos da página não são focados enquanto você percorre a página, e isso é o design. Geralmente, não há necessidade de focar em algo se o usuário não pode interagir com isso.

Com foco
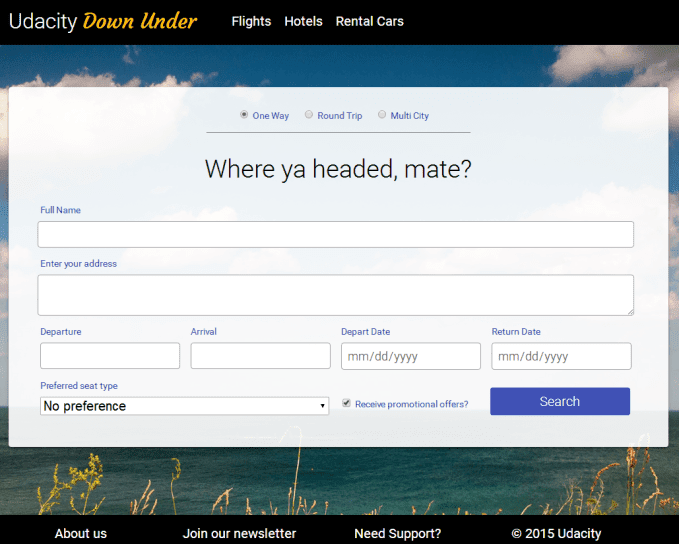
Vamos testar algumas das técnicas de foco que acabamos de discutir. Usando o Chrome, acesse esta página de modelo do site de companhia aérea e pesquise uma passagem específica usando apenas a entrada do teclado. A página não aceita entrada por mouse, então você não pode enganar o exercício (por exemplo, não confiamos em você ;-).

Os parâmetros da passagem que você deve especificar são:
- só de ida
- para Melbourne
- partida em 12 de outubro de 2017 (12/10/2017)
- retorno em 23 de outubro de 2017 (23/10/2017)
- assento na janela
- não quero receber ofertas promocionais
Quando você preencher o formulário sem erros de entrada e ativar o botão "Pesquisar", o formulário será simplesmente apagado e redefinido. Vá em frente, preencha o formulário e depois volte.
Vamos examinar como o formulário usa a entrada do teclado. Começando quando você pressiona Tab, o navegador destaca os itens de navegação para "Voos", "Hotéis" e "Aluguel de carros". Ao continuar pressionando Tab, você avança para o
grupo de botões de opção, onde é possível escolher entre "Ida e volta", "Só de ida" ou "Várias cidades"
usando as teclas de seta.
Continue pelos campos de nome e endereço, preenchendo as informações necessárias. Ao chegar ao elemento de seleção de destino, você pode usar as teclas de seta para escolher uma cidade ou começar a digitar para preencher o campo automaticamente. Da mesma forma, nos campos de data, é possível usar as teclas de seta ou apenas digitar uma data.
A seleção de um tipo de assento também depende das teclas de seta. Você também pode digitar "w", "a" ou "n" para pular para uma opção de assento. Em seguida, você pode desativar as ofertas promocionais por padrão pressionando a barra de espaço enquanto a caixa de seleção está focada. Por fim, foque
o botão "Pesquisar" e pressione Enter para enviar o formulário.
É muito útil interagir com um formulário usando apenas o teclado e não precisar alternar para o mouse e voltar para concluir uma tarefa. Como todos os elementos usados no formulário são tags HTML nativas com foco implícito, o formulário funciona bem com o teclado, e você não precisa escrever nenhum código para adicionar ou gerenciar o comportamento de foco.




