نظرة عامة على تركيز الشاشة في أدوات تسهيل الاستخدام
في هذا الدرس، سنتحدث عن التركيز وكيفية إدارته في تطبيقك. يشير التركيز إلى عنصر التحكم على الشاشة (أحد عناصر الإدخال مثل حقل أو مربع اختيار أو زر أو رابط) يتلقى حاليًا مدخلات من لوحة المفاتيح، ومن الحافظة عند لصق المحتوى.
يعد هذا مكانًا رائعًا للبدء في التعرف على إمكانية الوصول لأننا جميعًا نعرف كيفية استخدام لوحة المفاتيح، والتي من السهل ربطها واختبارها، وهي مفيدة لجميع المستخدمين تقريبًا.
قد يعتمد المستخدمون الذين يعانون من إعاقات حركية، والتي قد تكون أي شلل دائم أو التواء في المعصم، على لوحة المفاتيح أو جهاز تبديل للتنقل في الصفحة، لذلك، فإن وضع استراتيجية جيدة للتركيز أمر بالغ الأهمية لتوفير تجربة جيدة لهم.
وبالنسبة إلى المستخدمين المتمرّسين الذين يعرفون كل اختصارات لوحة المفاتيح على أجهزتهم، إنّ القدرة على التنقّل بسرعة في موقعك الإلكتروني باستخدام لوحة المفاتيح وحدها ستجعلهم أكثر إنتاجية بالتأكيد.
وبالتالي، تضمن استراتيجية التركيز المنفَّذة جيدًا حصول كل شخص يستخدم تطبيقك على تجربة أفضل. سنرى في الدروس القادمة أن الجهد الذي تبذله يمثل أساسًا مهمًا لدعم مستخدمي التكنولوجيا المساعدة، وبالفعل جميع المستخدمين.
ما المقصود بالتركيز؟
يحدِّد التركيز موضع أحداث لوحة المفاتيح في الصفحة في أي لحظة معيّنة. على سبيل المثال، إذا ركّزت على حقل إدخال نصي وبدأت في الكتابة، سيتلقّى حقل الإدخال أحداث لوحة المفاتيح ويعرض الأحرف التي تكتبها. بينما يحتوي على تركيز، فإنه سيتلقى أيضًا المدخلات التي تم لصقها من الحافظة.

غالبًا ما تتم الإشارة إلى العنصر محل التركيز حاليًا من خلال حلقة التركيز، أي نمط يعتمد على المتصفّح وعلى أي تصميم استخدمه مؤلف الصفحة. على سبيل المثال، يبرز Chrome العناصر محل التركيز باستخدام حدود زرقاء، بينما يستخدم Firefox حدًا متقطعًا.

يشغل بعض المستخدمين جهاز الكمبيوتر الخاص بهم بشكل كامل تقريبًا باستخدام لوحة المفاتيح أو أي جهاز إدخال آخر. بالنسبة لهؤلاء المستخدمين، يعد التركيز أمرًا بالغ الأهمية؛ حيث إنها وسيلتهم الأساسية للوصول إلى كل شيء على الشاشة. لهذا السبب، تنص قائمة تحقق AIM على الويب في القسم 2.1.1 على أن جميع وظائف الصفحة يجب أن تكون متاحة باستخدام لوحة المفاتيح، ما لم تكن أداة لا يمكنك تنفيذها باستخدام لوحة المفاتيح، مثل الرسم اليدوي.
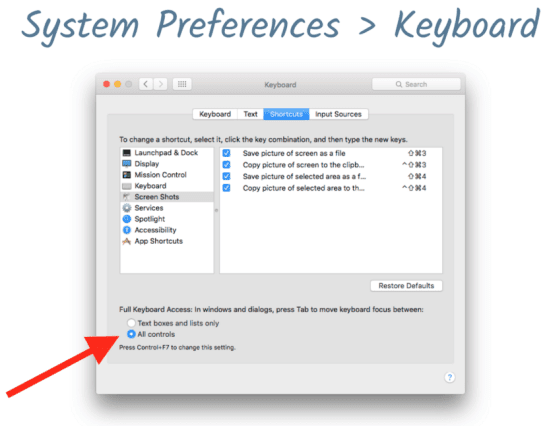
بصفتك مستخدمًا، يمكنك تحديد العنصر الذي يتم التركيز عليه حاليًا باستخدام Tab أو Shift+Tab أو مفاتيح الأسهم. في نظام التشغيل Mac OSX، يختلف الأمر قليلاً:
بينما يتيح لك Chrome دائمًا التنقّل باستخدام Tab، عليك الضغط على Option+Tab
لتغيير التركيز في متصفحات أخرى مثل Safari. (يمكنك تغيير هذا الإعداد في قسم
لوحة المفاتيح في "تفضيلات النظام").

ويُعرف الترتيب الذي يتقدم به التركيز للأمام وللخلف خلال العناصر
التفاعلية عبر Tab، وليس من المستغرب، ترتيب التنقل بـ Tab. يعد ضمان تصميم صفحتك بترتيب منطقي لعلامات التبويب خطوة مهمة سنتناولها لاحقًا.
ما الذي يمكن التركيز عليه؟
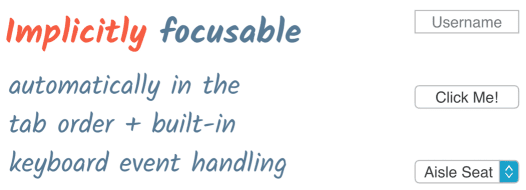
إنّ عناصر HTML التفاعلية المضمّنة، مثل الحقول النصية والأزرار وقوائم الاختيار، يمكن التركيز عليها بشكل ضمني، ما يعني أنّه يتم إدراجها تلقائيًا في ترتيب علامات التبويب وتتم معالجة أحداث لوحة المفاتيح المضمَّنة بها بدون تدخل مطوّر البرامج.

ولكن لا يمكن التركيز على كل العناصر، فالفقرات وعناصر div وغيرها من عناصر الصفحة المختلفة لا يتم التركيز عليها أثناء التنقل في الصفحة، وهذا حسب التصميم. ليست هناك حاجة بشكل عام للتركيز على شيء ما إذا لم يتمكن المستخدم من التفاعل معه.

تجربة التركيز
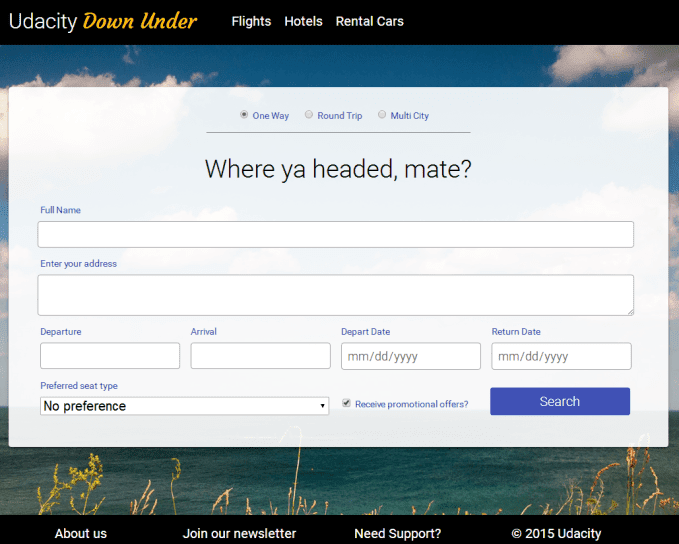
لنجرب بعض أساليب التركيز التي ناقشناها للتو. باستخدام Chrome، انتقِل إلى صفحة النموذج التجريبي لموقع شركة الطيران هذه وابحث عن تذكرة محدّدة باستخدام إدخال لوحة المفاتيح فقط. لا تقبل الصفحة البيانات التي يتم إدخالها بالماوس، وبالتالي لا يمكنك التلاعب بالتمرين (أي أننا لا نثق بك).

معلمات التذاكر التي يجب تحديدها هي:
- اتجاه واحد
- إلى ملبورن
- المغادرة في 12 تشرين الأول (أكتوبر) 2017 (12/10/2017)
- تاريخ العودة في 23 تشرين الأول (أكتوبر) 2017 (23/10/2017)
- مقعد بجانب النافذة
- لا أريد تلقّي عروض ترويجية
عند إكمال النموذج بنجاح بدون أخطاء في الإدخال وتفعيل الزر "بحث"، سيتم محو النموذج وإعادة ضبطه. انطلق وأكمل النموذج، ثم عد.
دعنا نفحص كيف يستخدم النموذج إدخال لوحة المفاتيح. بدءًا من أول بضع نقرات على Tab، يسلط المتصفح الضوء على عناصر التنقل في رحلات الطيران والفنادق والسيارات المؤجّرة. عند مواصلة الضغط على Tab، يتم الانتقال إلى مجموعة أزرار الاختيار، ويمكنك الاختيار من بين Round Trip أو One Way أو Multi City
باستخدام مفاتيح الأسهم.
تابع في حقلي الاسم والعنوان، مع ملء المعلومات المطلوبة. عند الوصول إلى عنصر تحديد الوجهة، يمكنك استخدام مفاتيح الأسهم لاختيار مدينة أو يمكنك البدء في الكتابة لإكمال الحقل تلقائيًا. وبالمثل، يمكنك في حقول التاريخ استخدام مفاتيح الأسهم أو كتابة تاريخ فقط.
يعتمد تحديد نوع المقعد أيضًا على مفاتيح الأسهم، ويمكنك كتابة w أو a أو "n" للانتقال إلى أحد خيارات المقعد. بعد ذلك، يمكنك إيقاف الإعدادات الافتراضية للعروض الترويجية
من خلال الضغط على مفتاح المسافة أثناء التركيز على مربّع الاختيار. أخيرًا، يجب التركيز على الزر "بحث" والضغط على Enter لإرسال النموذج.
من المفيد جدًا التفاعل مع نموذج باستخدام لوحة المفاتيح فقط وعدم الحاجة إلى التبديل إلى الماوس والعودة لإكمال مهمة. ولأن جميع العناصر المستخدمة في النموذج هي علامات HTML أصلية مع تركيز ضمني، فإن النموذج يعمل بشكل جيد مع لوحة المفاتيح، ولن تحتاج إلى كتابة أي تعليمات برمجية لإضافة سلوك التركيز أو إدارته.




