Erişilebilirlikte ekran odağına genel bakış
Bu derste, odaklanmadan ve bunu uygulamanızda nasıl yönetebileceğinizden bahsedeceğiz. Odak, içeriği yapıştırdığınızda ekrandaki hangi kontrolün (alan, onay kutusu, düğme veya bağlantı gibi bir giriş öğesi) şu anda klavyeden ve panodan giriş aldığını ifade eder.
Burası, erişilebilirlik hakkında bilgi edinmeye başlamak için harika bir yer. Çünkü hepimiz klavye kullanmayı biliriz, klavyeyle bağdaştırıp test etmek kolaydır ve neredeyse tüm kullanıcılar için yararlıdır.
Kalıcı felçten bilek burkulması gibi her tür motor bozukluğu olan kullanıcılar, sayfanızda gezinmek için bir klavye veya anahtar cihazı kullanabilirler. Bu nedenle, iyi bir odaklanma stratejisi onlara iyi bir deneyim sağlamada kritik öneme sahiptir.
Makinelerindeki tüm klavye kısayollarını bilen deneyimli kullanıcılar da sitelerinde yalnızca klavyeyle hızlı bir şekilde gezinebilmek onları kesinlikle daha verimli hale getirecektir.
Böylece, iyi uygulanmış bir odak stratejisi, uygulamanızı kullanan herkesin daha iyi bir deneyim yaşamasını sağlar. Önümüzdeki derslerde, gösterdiğiniz çabanın yardımcı teknoloji kullanıcılarını ve aslında tüm kullanıcıları desteklemek için önemli bir temel oluşturduğunu göreceğiz.
Odak nedir?
Odak, herhangi bir anda klavye etkinliklerinin sayfada nereye gideceğini belirler. Örneğin, bir metin giriş alanına odaklanır ve yazmaya başlarsanız giriş alanı, klavye etkinliklerini alır ve yazdığınız karakterleri görüntüler. Odaklıyken panodan yapıştırılan girişi de alır.

O sırada odaklanılan öğe genellikle bir odak halkası ile gösterilir. Odak halkasının stili hem tarayıcıya hem de sayfa yazarının uyguladığı stile bağlıdır. Örneğin Chrome, genellikle odaklanılan öğeleri mavi bir kenarlıkla vurgularken, Firefox kesik çizgili bir kenarlık kullanır.

Bazı kullanıcılar bilgisayarlarını neredeyse tamamen klavye veya başka giriş cihazlarıyla çalıştırır. Bu kullanıcılar için odak çok önemlidir. Ekrandaki her şeye erişmenin birincil yoludur. Bu nedenle, Web AIM kontrol listesi, bölüm 2.1.1'de, klavyeyle yapamayacağınız serbest çizim gibi bir işlem olmadığı sürece tüm sayfa işlevlerinin klavye kullanılarak kullanılabileceğini belirtir.
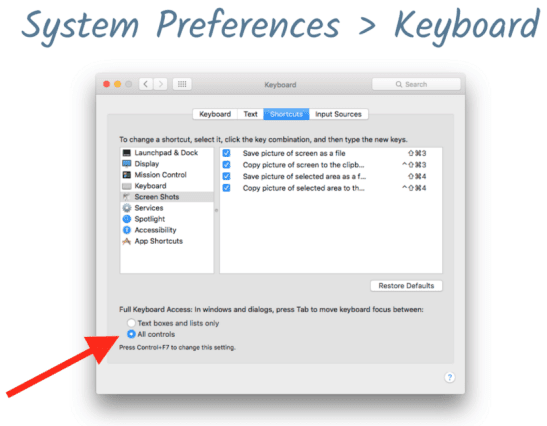
Kullanıcı olarak, Tab, Shift+Tab veya ok tuşlarını kullanarak o anda hangi öğeye odaklanıldığını kontrol edebilirsiniz. Mac OSX'te bu biraz farklı çalışır:
Chrome Tab ile gezinmenize her zaman izin verse de, Safari gibi diğer tarayıcılarda odağı değiştirmek için
Option+Tab tuşuna basmanız gerekir. (Bu ayarı Sistem Tercihleri'nin
Klavye bölümünde değiştirebilirsiniz.)

Odaklanmanın Tab aracılığıyla etkileşimli öğelerde ileri ve geri ilerlediği sıra, şaşırtıcı olmayan bir şekilde sekme sırası olarak adlandırılır. Sayfanızı mantıklı bir sekme sıralamasıyla tasarladığınızdan emin olmak, daha sonra ele alacağımız önemli bir adımdır.
Odaklanabilirlik nedir?
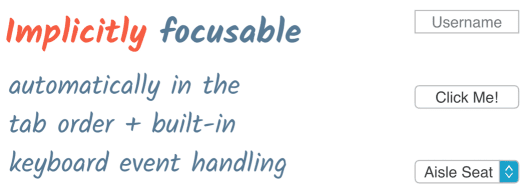
Metin alanları, düğmeler ve seçim listeleri gibi yerleşik etkileşimli HTML öğeleri dolaylı olarak odaklanabilir. Yani sekme sırasına otomatik olarak eklenirler ve geliştirici müdahalesi olmadan yerleşik klavye etkinliği işlemeye sahiptirler.

Ancak, tüm öğeler odaklanılabilir değildir. Tasarımdan dolayı, paragraflar, div'ler ve diğer çeşitli sayfa öğeleri siz sayfada gezinirken odaklanmaz. Kullanıcı etkileşimde bulunamıyorsa genellikle bir şeye odaklanmanız gerekmez.

Odaklanma
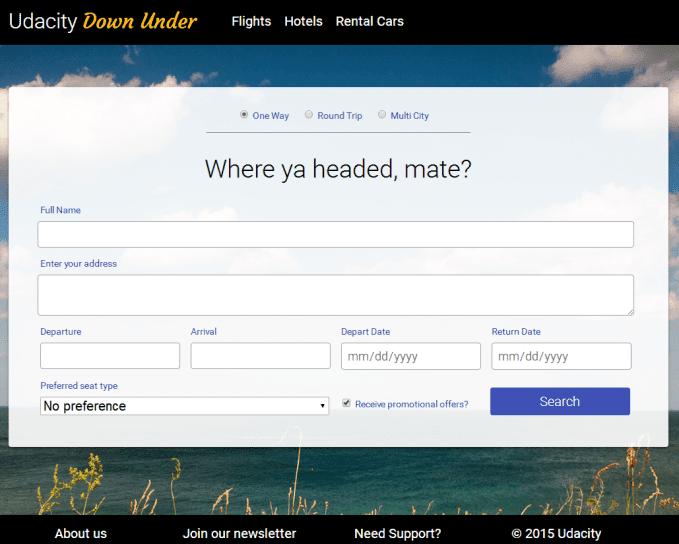
Az önce bahsettiğimiz bazı odaklanma tekniklerini deneyelim. Chrome'u kullanarak bu hava yolu sitesi örnek sayfasına gidin ve yalnızca klavye girişini kullanarak belirli bir bileti arayın. Sayfa fare girdisini kabul etmiyor, bu yüzden egzersizi değiştiremezsiniz (sana güvenmediğimizden ;-).

Belirtmeniz gereken bilet parametreleri şunlardır:
- tek yön
- Melbourne'e
- 12 Ekim 2017'de giden (10.12.2017)
- 23 Ekim 2017 tarihinde dönüş (23.10.2017)
- pencere kenarı koltuk
- promosyon teklifi almak istemiyorum
Formu giriş hatası olmadan başarıyla tamamladığınızda ve Ara düğmesini etkinleştirdiğinizde form yalnızca temizlenir ve sıfırlanır. Devam edin ve formu doldurun. Sonra geri dönün.
Formun klavye girişinizi nasıl kullandığını inceleyelim. Tarayıcı, ilk birkaç Tab basmanızdan başlayarak Uçuşlar, Oteller ve Kiralık Araçlar için gezinme öğelerini vurgular. Tab tuşuna basmaya devam ederken radyo düğmesi grubuna yönlendirilirsiniz. Burada, ok tuşlarını kullanarak Gidiş Dönüş, Tek Yön veya Çoklu Şehir seçenekleri arasından seçim yapabilirsiniz.
Gerekli bilgileri doldurarak ad ve adres alanlarına geçin. Hedef seçme öğesine ulaştığınızda şehir seçmek için ok tuşlarını kullanabilir veya alanı otomatik olarak tamamlamak için yazmaya başlayabilirsiniz. Benzer şekilde, tarih alanlarında ok tuşlarını kullanabilir veya yalnızca tarih yazabilirsiniz.
Koltuk türü seçimi için de ok tuşları kullanılır veya "w", "a" veya "n" yazarak bir koltuk seçeneğine geçebilirsiniz. Ardından,
onay kutusu seçiliyken boşluk tuşuna basarak promosyon teklifleri varsayılanını devre dışı bırakabilirsiniz. Son olarak, Ara düğmesine odaklanın ve formu göndermek için Enter tuşuna basın.
Yalnızca klavye kullanarak bir formla etkileşimde bulunmak ve görevi tamamlamak için fareye geçip geri dönmek zorunda kalmamak çok kullanışlı bir özelliktir. Formda kullanılan tüm öğeler örtülü odaklı yerel HTML etiketleri olduğundan form klavyeyle sorunsuz çalışır ve odaklama davranışını eklemek veya yönetmek için kod yazmanız gerekmez.




