Bağlılık kartları, şablon oluşturmayı destekler. Herhangi bir şablon tanımlanmamışsa varsayılan şablon kullanılır.
Şablon tanımı
Kart şablonu sınıf düzeyinde tanımlanır ve sınıfla ilişkili herhangi bir nesneyi görüntülemek için kullanılır. Şablon, kartın farklı bölümlerinde hangi alanların gösterileceğini tanımlar.
Şablon aşağıdaki bölümlere ayrılmıştır:
Android

Web

Kart başlığı
Android

|
Varsayılan kart başlığı
Geniş logolu kart başlığı
|
Web

|
Varsayılan kart başlığı
Geniş logolu kart başlığı
|
Kart başlığı bölümünde logo, kartı veren kuruluşun adı ve program başlığı görüntülenir. Bunları doldurmak için kullanılan alan referansları veya konumları değiştirilemez.
Geniş logo alanı ayarlandığında, Android cihazlarda varsayılan şablon başlığı logo ve verenin adını içeren geniş logoyla değiştirilir.
Resminizin kartlarında en iyi şekilde gösterilmesi için geniş başlık logonuzu oluştururken lütfen geniş logo resmi yönergelerine uyun.
Kart şablonu
Android

Web

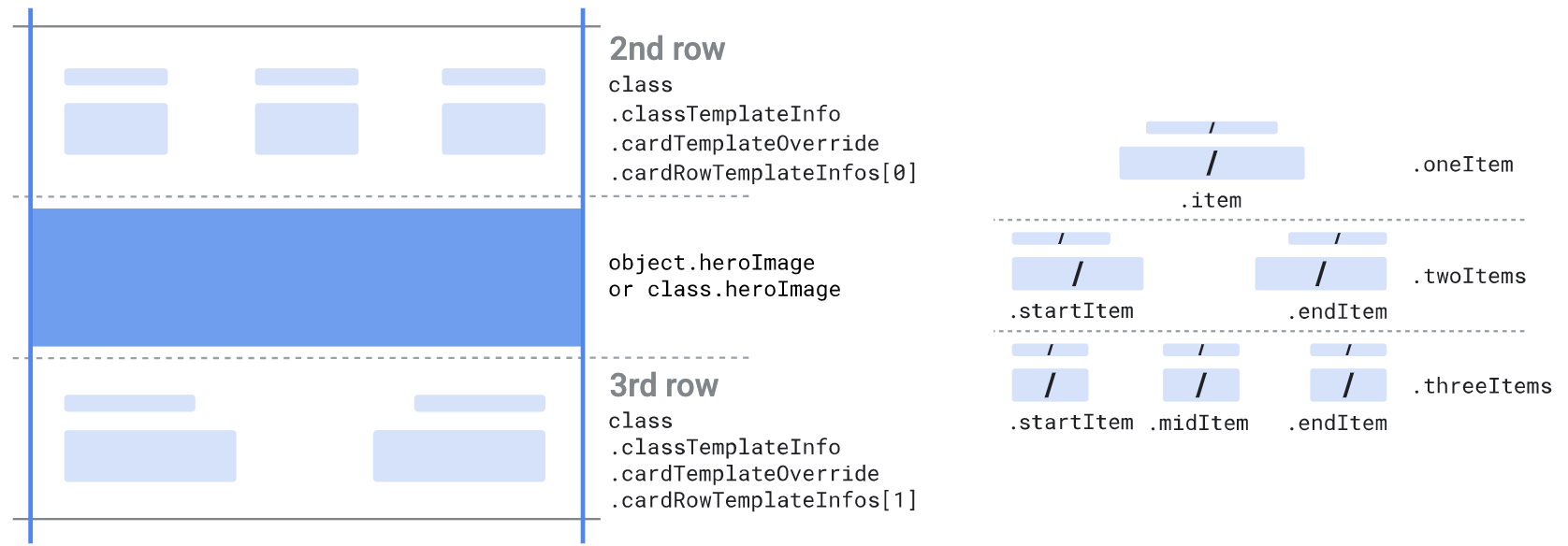
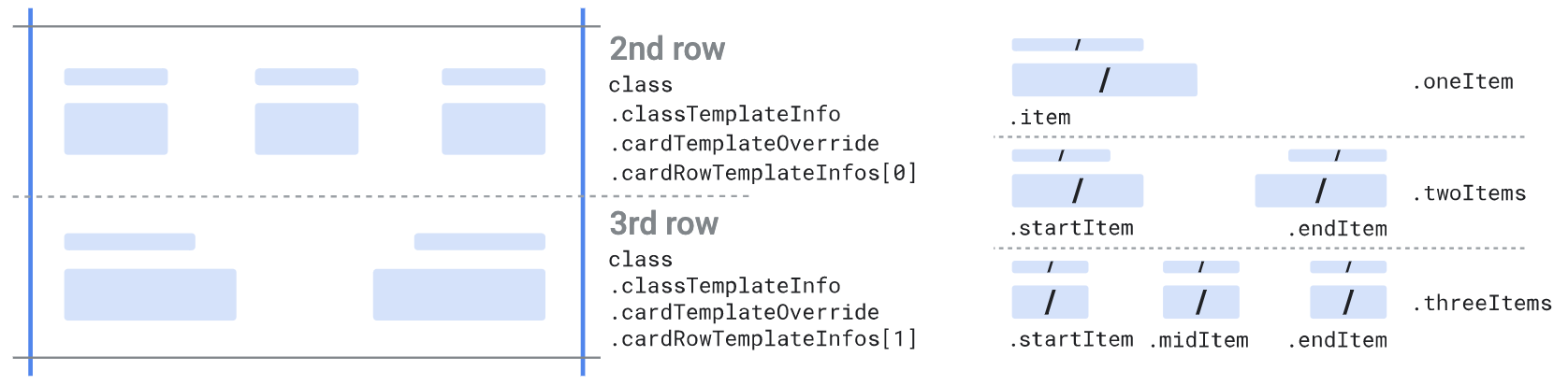
Kart şablonu bölümü, ekstra satırları görüntülemek için kullanılır. Bu satırlar, metin tabanlı yapılandırılmış veri alanları veya metin modülü alanları içerebilir.
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] listesindeki nesnelerin sayısını tanımlayan satır sayısını belirtebilirsiniz. Liste en az bir öğe gerektirir ve en fazla iki öğe kullanılmasını öneririz. Her öğe, aşağıdaki türlerden birinde olmalıdır:
-
oneItem, bir öğe kabul eder:item
-
twoItems, iki öğe kabul eder:startItemendItem
-
threeItems, üç öğe kabul eder:startItemmiddleItemendItem
Her öğe tek bir alan seçici (.firstValue), iki alan seçici (.firstValue ve .secondValue) veya önceden tanımlanmış bir öğe (.predefinedItem) olarak tanımlanabilir. Hem seçilen alanın değerleri hem de ilgili etiketleri gösterilir. İki alan seçici tanımladığınızda, seçilen alanların değerleri bir "/" ayırıcısıyla gösterilir. Aynı durum, seçilen alanların etiketleri için de geçerlidir. Önceden tanımlanmış öğeler, daha karmaşık bir oluşturma işlemini tanımlamak için kullanılır.
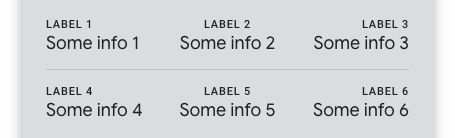
Aşağıdaki kod örneğinde, iki satır belirtmek için kart şablonu kartı satır bölümlerinin nasıl geçersiz kılınacağı gösterilmektedir. Her satırda, her biri sınıf düzeyinde altı textModuleData özel alanına referans veren üç öğe ve bunların başlıkları etiket olarak bulunur:
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
PHP
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
Kod, aşağıdaki kod şablonu bölümü biçimiyle bir kart oluşturur:

Bir öğe boşsa gösterilmez. Daha fazla bilgi için Alan Referansları bölümüne bakın. Bir satırdaki tüm öğeler boşsa satır gösterilmez. Bir satırdaki öğelerin tümü olmasa da bazıları boşsa boş olmayan öğeler yeniden düzenlenir ve daha az öğe içeren bir satır olarak görüntülenir.
Kart şablonunu geçersiz kılmazsanız varsayılan satır sayısı, varsayılan öğe sayısı ve varsayılan alan referansları kullanılır. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Bir Hero Resim tanımladıktan sonra, cardRowTemplateInfos listesinde birden fazla satır varsa ilk satırdan sonra veya yalnızca bir satır varsa satırın üstünde görünebilir.
Kart barkodu
Android

|
|
Web

|
|
Kart barkodu bölümü, barkodun üstünde ve altında ekstra metin veya resim görüntülemek için kullanılır. Bu bölümdeki alanların hiçbiri zorunlu değildir.
Barkodun üstünde ve altında yan yana iki alanı tanımlamak için kullanılabilecek üç alan seçici vardır. Bunlar etiket olmadan görüntülenir ve metin tabanlı yapılandırılmış veri alanları, metin modülü alanları veya resim modülü alanları olabilir. Resim kullanıyorsanız bunların marka kurallarına uygun olması gerekir.
Barkod, tür ve değerle tanımlanır. Desteklenen barkod türlerinin listesi için Referans bölümüne bakın. Ayrıca, barkodun hemen altında bir metin gösterilebilir. Bu metin, diğer kullanım alanlarının yanı sıra barkodların taranmasını da kolaylaştırabilir.
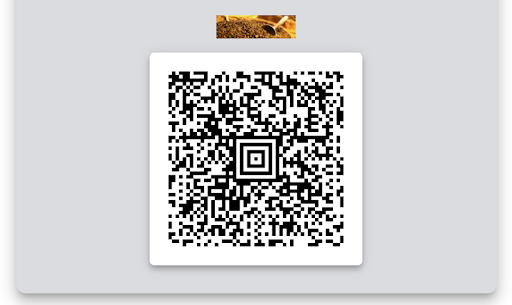
Aşağıdaki kod örneğinde, barkodun üzerinde bir resim görüntülemek için kartın barkod bölümünün nasıl geçersiz kılınacağı gösterilmektedir:
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
PHP
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
Kod, aşağıdaki barkod bölümü biçimine sahip bir kart oluşturur:

Barkod bölümünü geçersiz kılmazsanız varsayılan barkod alanları kullanılır. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Ayrıntı şablonu
Android

|
|
Web

|
|
Ayrıntılar şablonu bölümü, class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] öğelerinin bir listesidir. Öğeler her türde yapılandırılmış veri alanı, metin modülü alanları, bağlantı modülü alanları, resim modülü alanları veya mesajlar içerebilir.
Her öğe tek bir alan seçici (.firstValue), iki alan seçici (.firstValue ve .secondValue) veya önceden tanımlanmış bir öğe (.predefinedItem) olarak tanımlanabilir. Hem seçilen alanın değerleri hem de ilgili etiketleri gösterilir. İki alan seçici tanımladığınızda, seçilen alanların değerleri bir "/" ayırıcısıyla gösterilir. Aynı durum, seçilen alanların etiketleri için de geçerlidir. Önceden tanımlanmış öğeler, daha karmaşık oluşturmayı tanımlamak için kullanılır. Resim modülü alanları, etiket olmadan tam genişlikte oluşturulur.
Aşağıdaki kod örneğinde, etiketiyle tek bir linksModuleData alanını göstermek için kartın ayrıntı bölümünün nasıl geçersiz kılınacağı gösterilmektedir:
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
PHP
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
Kod, aşağıdaki ayrıntı bölümü biçimiyle bir kart oluşturur:

Bir öğe boşsa gösterilmez. Daha fazla bilgi için Alan Referansları bölümüne bakın.
Ayrıntılar şablonunu geçersiz kılmazsanız referans alanlarının varsayılan listesi, varsayılan sırayla gösterilir. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Liste şablonu

|
|
Liste şablonu bölümü, Google Cüzdan uygulamasının "Kartlar" görünümünde hangi alanın gösterileceğini seçmek için kullanılır. Kart, listede logo, arka plan rengi ve üç satırla temsil edilir.
Aşağıdaki kod örneğinde, liste şablonunun ilk satırında tek bir kartın nesne geçerlilik bitiş tarihi alanını göstermek için kartın liste şablonunun nasıl geçersiz kılınacağı gösterilmektedir:
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
PHP
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
Kod, aşağıdaki liste şablonu oluşturma işlemiyle bir kart oluşturur:

Bu üç satır, bir alan seçiciyle tanımlanabilir. Alanlar etiketsiz olarak görüntülenir.
Etiketler
Tüm yapılandırılmış veri alanlarında Google tarafından sağlanan bir etiket bulunur. Google, bu etiketlerin her biri için desteklenen tüm dillerde çeviri sağlamaktan sorumludur.
Bu etiketlerin bazılarını class.custom<name_of_the_field>Label alanlarından birini kullanarak özelleştirebilirsiniz. Bir etiketi özelleştirdiğinizde, desteklemek istediğiniz tüm dillerde söz konusu etiketin çevirilerini sağlamaktan siz sorumlu olursunuz.
Alan referansları
Alan referansları, şablonun class.classTemplateInfo.*.fields[] biçiminde farklı bölümlerinde kullanılır. Alan referansı, yapılandırılmış veri alanlarına, metin modülü alanlarına, bağlantı modülü alanlarına, resim modülü alanlarına veya mesajlara giden yolların listesini içerir.
Her alan referansında tüm yol türlerine izin verilmez. Örneğin, bazı alan referansları yalnızca metin tabanlı yapılandırılmış veri alanlarına veya metin modülü alanlarına giden yollara izin verir. Metin tabanlı yapılandırılmış alanlar; dize, yerelleştirilmiş dize, tarih veya para türü yapılandırılmış veri alanlarıdır.
Liste, bir yedek mantığı uygulamak için kullanılabilir. Yani, listedeki ilk yol boş bir alana dönüşürse sonraki yol değerlendirilir. Yedek mantığı çoğunlukla metin tabanlı yapılandırılmış veri alanlarını veya metin modülü alanlarını hedefler. Farklı türdeki alanları aynı listede karıştırmayın. Yedek mantığını dikkatli bir şekilde kullanın ve yalnızca bazı nesnelerde bulunup diğerlerinde olmayan tutarlı bir alan kalıbı olmasını beklediğiniz belirli durumlarda kullanın. Ayrı kullanım alanları için ayrı sınıflar oluşturmak çoğu zaman daha kolaydır.
Bir alan referansı listesindeki tüm yollar boş alanlara çözümlenirse alan referansını kullanan öğe gösterilmez. Alan referansını kullanan öğenin her zaman mevcut olmasını istiyorsanız en az bir yolun boş olmadığından emin olun. Bazı alanlar yalnızca boşluk içeren dizelere izin verse bile, bir alanı boş değeri temsil etmesi için "-" gibi özel bir karaktere ayarlamanızı öneririz.
Bir listede yer alan bir alana referans vermek için, listedeki alanın dizinini veya çoğu durumda bir referans kimliği kullanabilirsiniz. Kimlik ile referans verilebilecek bir liste öğeleri .id alanına sahiptir. Kullanılabilir olduğunda listedeki alanın dizini üzerinde bir referans kimliği kullanmanızı öneririz.
Bir listede yer alan alanlara nasıl referans verileceğine ilişkin bir örnek aşağıda verilmiştir.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Bu durumda, kartın ayrıntılar bölümündeki ilk öğe, nesnede belirtilen ikinci resimdir. Ancak kartın ayrıntılar bölümündeki ikinci öğe, nesnede bildirilen ilk görüntüdür.
Varsayılan şablon
Android

|
|
Web

|
|
Resim modülü alanları için sınıftan yalnızca bir resim modülü alanı ve nesneden yalnızca bir resim modülü alanı gösteririz. Her iki düzeyde de birden fazla resim modülü alanına ihtiyacınız varsa varsayılan şablonu geçersiz kılın.
Metin modülü alanları için yalnızca sınıftan en fazla 20 metin modülü alanı ve nesneden en fazla 20 metin modülü alanı gösteririz. Alanlar, dizide tanımlandıkları sırayla görüntülenir. Her iki düzeyde de 20'den fazla metin modülü alanına ihtiyacınız varsa varsayılan şablonu geçersiz kılın.
Mesajlar söz konusu olduğunda, yalnızca sınıftan ve nesneden en fazla 20 mesaj gösterilir. Mesajların sırasını garanti etmeyiz. Her iki düzeyde de 20'den fazla mesaja veya siparişler için garantiye ihtiyacınız varsa varsayılan şablonu geçersiz kılın.
Bağlantılar modülü alanında tanımlayabileceğiniz URI sayısı için bir sınır yoktur. Uris'ler, her seviye (sınıf veya nesne) için aşağıdaki sırayla gruplandırılarak gösterilir:
- Harita koordinatları
- Telefon numaraları
- E-posta adresleri
- Web sayfaları
Her grup için, URI'lar dizide tanımlandıkları sırayla görüntülenir. Farklı bir sıralamaya ihtiyacınız varsa varsayılan şablonu geçersiz kılın.

|
|

