ポイントカードはテンプレート レンダリングをサポートしています。テンプレートが定義されていない場合は、デフォルトのテンプレートが使用されます。
テンプレート定義
パス テンプレートはクラスレベルで定義され、クラスに関連付けられているオブジェクトを表示するために使用されます。テンプレートは、パスのさまざまなセクションに表示するフィールドを定義します。
テンプレートは次のセクションで構成されています。
Android

ウェブ

カードタイトル
Android

|
|
ウェブ

|
|
カードタイトル セクションには、カード発行会社のロゴと名前、プログラムのタイトルが表示されます。これらを読み込むのに使用されるフィールド参照やこれらの位置を変更することはできません。
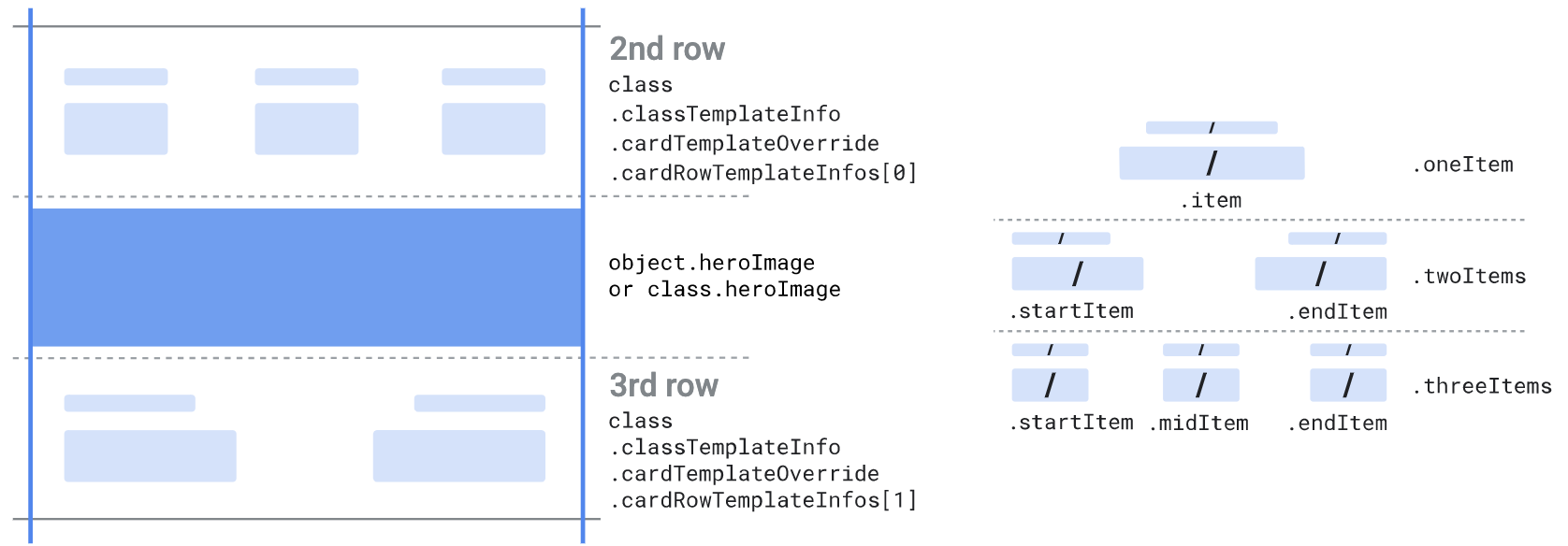
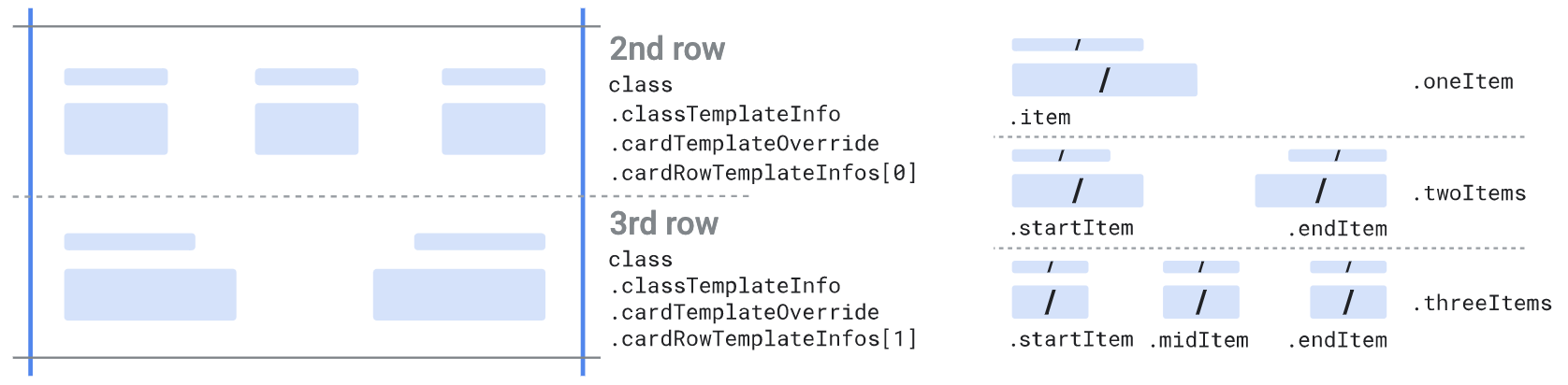
カード テンプレート
Android

ウェブ

カード テンプレート セクションは、追加行を表示するために使用します。これらの行には、テキストベースの構造化データ フィールドやテキスト モジュール フィールドを含めることができます。
行数を指定して class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] リスト内のオブジェクト数を定義できます。このリストには要素を少なくとも 1 つ指定する必要があります。指定する要素は 2 つ以下にすることをおすすめします。各要素は、次のいずれかのタイプにする必要があります。
-
oneItemは、次の 1 つのアイテムを受け取ります。item
-
twoItemsは、次の 2 つのアイテムを受け取ります。startItemendItem
-
threeItemsは、次の 3 つのアイテムを受け取ります。startItemmiddleItemendItem
各アイテムは、単一のフィールド セレクタ(.firstValue)、2 つのフィールド セレクタ(.firstValue と .secondValue)、事前定義されたアイテム(.predefinedItem)として定義できます。選択したフィールドの値とそれぞれのラベルが両方とも表示されます。2 つのフィールド セレクタを定義した場合は、選択したフィールドの値がセパレータ「/」で区切られて表示されます。選択したフィールドのラベルについても同様です。さらに複雑なレンダリングを定義するには、事前定義されたアイテムを使用します。
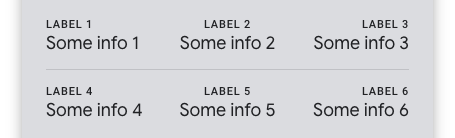
次のコードサンプルは、カード テンプレートのカード行セクションをオーバーライドして、2 つの行を指定する方法を示しています。各行のそれぞれ 3 つのアイテムが 6 つのクラスレベルの textModuleData カスタム フィールドとそれぞれのヘッダー(ラベル)を参照するように指定しています。
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
PHP
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
コードは、次のコード テンプレート セクション形式でパスを作成します。

アイテムが空の場合、そのアイテムは表示されません。詳細については、フィールド参照をご覧ください。行内のすべてのアイテムが空の場合、その行は表示されません。行内のすべてのアイテムではなく、一部のアイテムが空の場合は、空でないアイテムが再配置され、1 行に表示されるアイテム数が少なくなります。
カード テンプレートをオーバーライドしない場合は、デフォルトの行数、デフォルトのアイテム数、デフォルトのフィールド参照が使用されます。詳細については、デフォルト テンプレートをご覧ください。
ヒーロー画像を定義すると、cardRowTemplateInfos リストに複数の行がある場合は最初の行の後に、行が 1 つのみの場合はその行の上に表示されます。
カード バーコード
Android

|
|
ウェブ

|
|
カード バーコード セクションは、バーコードの上下に追加のテキストや画像を表示するために使用します。このセクションのフィールドは、どれも必須ではありません。
3 つのフィールド セレクタがあり、これらを使用して、バーコードの上に並ぶ 2 つのフィールドと、バーコードの下の 1 つのフィールドを定義できます。これらのフィールドはラベルなしで表示され、テキストベースの構造化データ フィールド、テキスト モジュール フィールド、画像モジュール フィールドのいずれかを選択できます。画像を使用する場合は、ブランド ガイドラインに従う必要があります。
バーコードはタイプと値で定義されます。サポートされているバーコード タイプのリストについては、リファレンスをご覧ください。また、テキストをバーコードの真下に表示できます。このテキストは、バーコードのスキャンを促すなどの目的に使用できます。
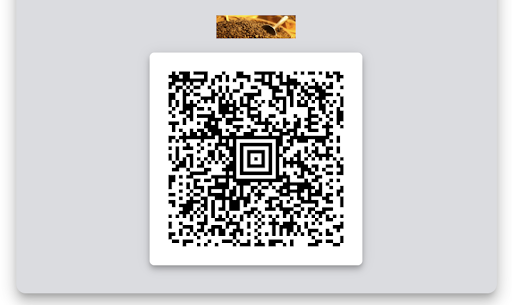
次のコードサンプルは、パスのバーコード セクションをオーバーライドして、バーコードの上に画像を表示する方法を示しています。
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
PHP
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
コードは、次のバーコード セクション形式でパスを作成します。

バーコード セクションをオーバーライドしない場合は、デフォルトのバーコード フィールドが使用されます。詳細については、デフォルト テンプレートをご覧ください。
詳細テンプレート
Android

|
|
ウェブ

|
|
詳細テンプレート セクションはアイテム class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] のリストです。このアイテムには、あらゆる種類の構造化データ フィールド、テキスト モジュール フィールド、リンク モジュール フィールド、画像モジュール フィールド、メッセージを含めることができます。
各アイテムは、単一のフィールド セレクタ(.firstValue)、2 つのフィールド セレクタ(.firstValue と .secondValue)、事前定義されたアイテム(.predefinedItem)として定義できます。選択したフィールドの値とそれぞれのラベルが両方とも表示されます。2 つのフィールド セレクタを定義した場合は、選択したフィールドの値がセパレータ「/」で区切られて表示されます。選択したフィールドのラベルについても同様です。さらに複雑なレンダリングを定義するには、事前定義されたアイテムを使用します。画像モジュール フィールドは、全幅、ラベルなしでレンダリングされます。
次のコードサンプルは、パスの詳細セクションをオーバーライドして、ひとつの linksModuleData フィールドとそのラベルを表示する方法を示しています。
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
PHP
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
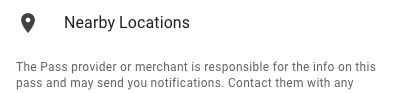
コードは、次の詳細セクション形式でパスを作成します。

アイテムが空の場合、そのアイテムは表示されません。詳細については、フィールド参照をご覧ください。
詳細テンプレートをオーバーライドしない場合は、デフォルトの参照フィールドのリストがデフォルトの順番で表示されます。詳細については、デフォルト テンプレートをご覧ください。
リスト テンプレート

|
|
リスト テンプレート セクションは、Google ウォレット アプリの「パス」ビューに表示するフィールドを選択するために使用します。パスは、ロゴ、背景色、3 つの行を含むリストで表示されます。
次のコードサンプルは、パスのリスト テンプレートをオーバーライドして、ひとつのパスのオブジェクト有効期限フィールドをリスト テンプレートの最初の行に表示する方法を示しています。
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
PHP
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
コードは、次のリスト テンプレート表現でパスを作成します。

3 つの行はフィールド セレクタで定義できます。これらのフィールドにはラベルが表示されません。
ラベル
すべての構造化データ フィールドには、Google 提供のラベルが使用されます。これらの各ラベルをサポートされているすべての言語に翻訳する作業は、Google が行います。
class.custom<name_of_the_field>Label フィールドのいずれかを使用して、これらのラベルの一部をカスタマイズできます。ユーザーがラベルをカスタマイズする場合、そのラベルをサポートするすべての言語に翻訳する作業は、ユーザー側で行う必要があります。
フィールド参照
フィールド参照は、テンプレートのさまざまな部分で、class.classTemplateInfo.*.fields[] の形式で使用されます。フィールド参照には、構造化データ フィールド、テキスト モジュール フィールド、リンク モジュール フィールド、画像モジュール フィールド、メッセージへのパスのリストが含まれます。
すべてのフィールド参照ですべての種類のパスを使用できるわけではありません。たとえば、一部のフィールド参照では、テキストベースの構造化データ フィールド、またはテキスト モジュール フィールドのパスだけが許可されています。テキストベースの構造化フィールドは、文字列、ローカライズされた文字列、日付、金額のタイプの構造化データ フィールドです。
このリストを使用すると、代替ロジックを実装することが可能になります。つまり、リスト内の最初のパスが空のフィールドとして解決された場合は、次のパスが評価されます。代替ロジックの主な対象は、テキストベースの構造化データ フィールドやテキスト モジュール フィールドです。同じリストに異なるタイプのフィールドを混在させないでください。一部のオブジェクトではフィールド パターンに一貫性があるが、他のオブジェクトではその一貫性が期待できない場合、代替ロジックは慎重かつ特定の状況でのみ使用してください。ほとんどの場合、ユースケースごとに個別のクラスを作成する方が簡単です。
フィールド参照リスト内のすべてのパスが空のフィールドとして解決された場合は、そのフィールド参照を使用するアイテムは表示されません。フィールド参照を使用するアイテムを常に表示する場合は、少なくとも 1 つのパスが空でないことを確認してください。フィールドによってはスペースを 1 つだけ含む文字列が許可されていることがありますが、そのような場合であっても、null 値を表すには、フィールドに「-」などの特殊文字を設定することをおすすめします。
リストに含まれているフィールドを参照するには、リスト内でのフィールドのインデックスを使用するか、参照 ID を使用します。ほとんどの場合、参照 ID を使用できます。ID で参照できるリストのアイテムには .id フィールドがあります。可能な限り、リスト内でのフィールドのインデックスではなく、参照 ID を使用することをおすすめします。
以下は、リストに含まれるフィールドを参照する方法の例です。
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
この場合、パスの詳細セクション内の最初のアイテムは、オブジェクト内で宣言されている 2 番目の画像になります。パスの詳細セクションの 2 番目のアイテムが、オブジェクト内で宣言されている最初の画像です。
デフォルト テンプレート
Android

|
|
ウェブ

|
|
画像モジュール フィールドには、クラスから 1 つ、オブジェクトから 1 つのみが表示されます。いずれかのレベルで複数の画像モジュール フィールドが必要な場合は、デフォルト テンプレートをオーバーライドします。
テキスト モジュール フィールドについては、クラスから最大 20 個、オブジェクトから最大 20 個のみが表示されます。これらのフィールドは、配列で定義されているのと同じ順序で表示されます。いずれかのレベルで 20 個を超えるテキスト モジュール フィールドが必要な場合は、デフォルト テンプレートをオーバーライドします。
メッセージについては、クラスから最大 20 個、オブジェクトから最大 20 個のみが表示されます。メッセージの順序は保証されません。いずれかのレベルで 20 個を超えるメッセージが必要な場合や、順序を保証したい場合は、デフォルト テンプレートをオーバーライドします。
リンク モジュール フィールドでは、定義できる URI の数に制限はありません。URI は各レベル(クラスまたはオブジェクト)に対して次の順序でグループ化されて表示されます。
- 地図の座標
- 電話番号
- メールアドレス
- ウェブページ
グループごとに、URI は配列で定義されているのと同じ順序で表示されます。順序を変更する必要がある場合は、デフォルト テンプレートをオーバーライドします。

|
|
