Jika Anda mengembangkan aplikasi untuk pengguna di RU, harap gunakan tombol “Simpan ke ponsel” karena Google Wallet tidak tersedia di negara-negara tersebut. Lihat aset dan panduan yang relevan. Jika Anda mengembangkan aplikasi untuk pengguna di luar RU, perbarui tombol Add to Google Wallet dengan mendownload aset di bawah.
Bagian dokumentasi ini didesain untuk membantu Anda membuat gambar dan elemen antarmuka pengguna lainnya agar terlihat bagus di aplikasi Google Wallet.
Aset
Tombol Tambahkan ke Google Wallet
Tombol Tambahkan ke Google Wallet digunakan setiap kali Anda mengarahkan pengguna untuk menyimpan kartu atau kartu dari aplikasi atau situs Anda ke dompet mereka. Tombol Tambahkan ke Google Wallet harus memanggil salah satu alur Google Wallet API. Alur ini menampilkan aplikasi Google Wallet, tempat pengguna dapat mengikuti petunjuk menyimpan kartu ke perangkat Android dan Akun Google mereka. Tombol ini dapat digunakan di aplikasi, situs, atau email.
Tombol Tambahkan ke Google Wallet tersedia dalam format Android XML, SVG, dan PNG.
Download aset - XML Android Download aset - SVG Download aset - PNGTombol Lihat di Google Wallet
Tombol Lihat di Google Wallet digunakan untuk melakukan deep link bagi pengguna ke dompet mereka untuk melihat kartu atau tiket yang disimpan sebelumnya. Tombol ini dapat digunakan di aplikasi, situs, atau email.
Tombol Lihat di Google Wallet tersedia dalam format SVG dan PNG.
Download aset - SVG Download aset - PNGSemua tombol yang ditampilkan di situs, aplikasi, atau komunikasi email Anda harus mematuhi pedoman brand yang dijelaskan di halaman ini. Contoh pedoman ini mencakup, tetapi tidak terbatas pada, berikut ini:
- Ukuran relatif terhadap tombol atau elemen serupa lainnya pada halaman
- Bentuk dan warna tombol tidak boleh diubah
- Ruang kosong
Tombol yang dilokalkan
Tombol Google Wallet yang dilokalkan disediakan untuk semua pasar tempat Wallet tersedia. Jika Anda melakukan pengembangan untuk pengguna di pasar-pasar ini, selalu gunakan tombol yang ditautkan di atas. Jangan membuat versi tombol sendiri. Jika versi tombol yang dilokalkan tidak tersedia di pasar Anda, gunakan tombol versi bahasa Inggris.
Tombol Tambahkan ke Google Wallet tersedia di Albania Swedia, Arab Saudi, Armenia, Azerbaijan, Bosnia, Bulgaria, Katalan, China (Hong Kong), China (Aksara Tradisional), Kroasia, Ceko, Denmark, Belanda, Inggris (India, Singapura, Afrika Selatan, Australia, Kanada, Britania Raya, Amerika Serikat), Estonia, Prancis, Filipina
Nama yang dilokalkan
Agar lebih jelas bagi pengguna, nama produk Google Wallet dilokalkan di pasar tertentu. Jika Anda mengembangkan aplikasi untuk pengguna di negara-negara ini, selalu gunakan nama yang dilokalkan di bawah ini untuk web, email, dan media cetak. Jangan membuat versi lokal dari "Google Wallet". Jika pasar Anda tidak tercantum di bawah, gunakan “Google Wallet” dalam bahasa Inggris.
| Negara | Nama |
|---|---|
| Belarus | Google Кошелек |
| Brasil | Carteira do Google |
| Cile | Billetera Google |
| Ceko | Pen?Google |
| Yunani | ᠐퐑 rentang ( siap ) Google |
| Hong Kong | Google 錢包 |
| Lituania | Pinigin Google |
| Polandia | Google Portfel |
| Portugal | Karteira dan Google |
| Rumania | Google Portofel |
| Slovakia | Pe!! |
| Taiwan | Google 錢包 |
| Turkiye | Google Cüzdan |
| UEA | محفظة Google |
| Ukraina | Google dekoder |
|
Amerika Serikat (Spanyol)
*Gunakan nama ini di AS jika UI Anda berbahasa Spanyol |
Billetera Google |
Ukuran
Sesuaikan tinggi dan lebar tombol Tambahkan ke Google Wallet agar sesuai dengan tata letak Anda. Jika ada tombol lain di halaman tersebut, tombol Tambahkan ke Google Wallet harus berukuran sama atau lebih besar. Jangan membuat tombol Tambahkan ke Google Wallet lebih kecil daripada tombol lainnya.
Gaya
Tombol Tambahkan ke Google Wallet tersedia dalam dua variasi: utama dan ringkas. Tombol Tambahkan ke Google Wallet hanya berwarna hitam. Versi tombol yang dilokalkan disediakan. Jangan membuat tombol dengan teks Anda sendiri yang dilokalkan.
| Utama | Condensed |
|---|---|

|

|
| Gunakan tombol utama dengan latar belakang putih dan terang. | Gunakan tombol ringkas jika tidak ada cukup ruang untuk lebar utama atau lebar penuh. |
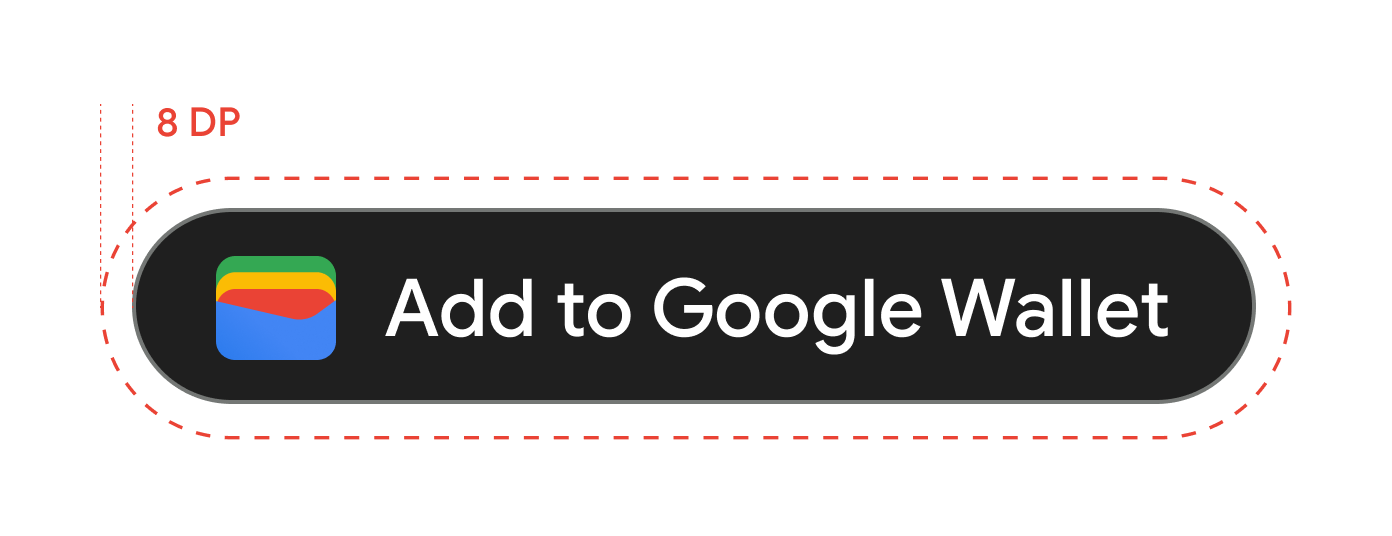
Ruang kosong
Selalu pertahankan ruang kosong minimum 8 dp di semua sisi tombol Add to Google Wallet. Pastikan ruang kosong tidak pernah rusak dengan gambar atau teks.

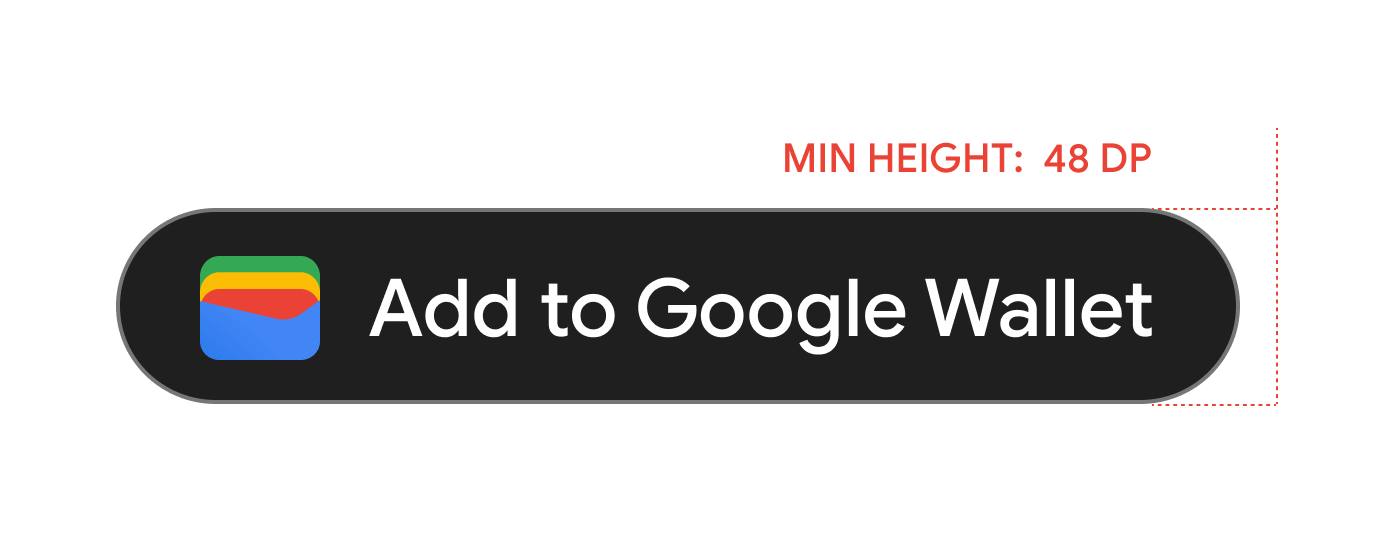
Tinggi minimum
Semua tombol Add to Google Wallet harus memiliki tinggi minimum 48 dp.

Anjuran dan larangan
| Anjuran | Larangan |
|---|---|
| Lakukan: Hanya gunakan tombol Tambahkan ke Google Wallet yang disediakan oleh Google. | Jangan lakukan: Membuat tombol Tambahkan ke Google Wallet Anda sendiri atau mengubah font, warna, radius tombol, atau padding di dalam tombol dengan cara apa pun. |
| Anjuran: Gunakan gaya tombol yang sama di seluruh situs Anda. | Jangan lakukan: Membuat tombol Tambahkan ke Google Wallet lebih kecil dari tombol lainnya. |
| Lakukan: Pastikan ukuran tombol Tambahkan ke Google Wallet tetap sama dengan atau lebih besar daripada tombol lainnya. | Jangan lakukan: Mengubah warna tombol. |
| Lakukan: Pertahankan rasio tombol yang sama saat mengubah ukuran tombol Add to Google Wallet. | Jangan lakukan: Menskalakan tombol secara bebas. |
| Lakukan: Menggunakan versi tombol yang dilokalkan dan disediakan. | Jangan lakukan: Membuat versi tombol yang dilokalkan. |
Praktik terbaik untuk penempatan tombol
Tampilkan tombol Add to Google Wallet di layar aplikasi konfirmasi, halaman web, atau email. Lihat praktik terbaik berikut untuk memandu desain UI Anda.
Kartu umum
Tampilkan tombol Add to Google Wallet di layar aplikasi konfirmasi, halaman web, atau email. Sebaiknya tempatkan tombol Tambahkan ke Google Wallet tempat pengguna mengakses kartu mereka di aplikasi atau situs Anda.
Penggunaan nama produk Google Wallet dalam teks
Anda dapat menggunakan teks untuk menunjukkan kepada pengguna bahwa kartu Umum mereka disimpan ke perangkat mereka.
Gunakan huruf besar pada huruf "G" dan "W"
Selalu gunakan huruf besar "G" dan "W" dalam huruf besar diikuti dengan huruf kecil untuk merujuk ke Google Wallet. Jangan gunakan huruf besar untuk nama lengkap "Google Wallet", kecuali agar sesuai dengan gaya tipografi di UI Anda.
Jangan menyingkat Google Wallet
Selalu tuliskan kata "Google" dan "Wallet".
Cocokkan gaya di UI Anda
Setel "Google Wallet" dalam font dan gaya tipografi yang sama dengan teks lainnya di UI Anda. Jangan meniru gaya tipografi Google.
Selalu gunakan versi "Google Wallet" yang dilokalkan
Selalu tulis "Google Wallet" di salinan yang dilokalkan dan disediakan.
Desain
Gunakan kolom height dan size dari
tag HTML g:savetoandroidpay untuk mengubah tinggi dan lebar
tombol Tambahkan ke Google Wallet. Gunakan spesifikasi textsize=large untuk meningkatkan ukuran teks dan tombol secara signifikan untuk implementasi atau kasus seluler dengan persyaratan UI khusus.
Gunakan theme untuk menyetel warna tombol. Tabel
berikut menunjukkan pengaruh setelan ini terhadap
tombol Tambahkan ke Google Wallet.
Logo
Panduan gambar logo
Google Wallet menyamarkan logo Anda menjadi bentuk lingkaran.
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar logo:| Pedoman | Deskripsi |
|---|---|
| Jenis file yang diinginkan | PNG |
| Ukuran minimum | 660 x 660 px |
| Rasio aspek gambar | 1:1 |
| Rasio tinggi lebar poster | 1:1 |
| Ukuran piksel sebenarnya | Menskalakan sesuai ukuran perangkat |
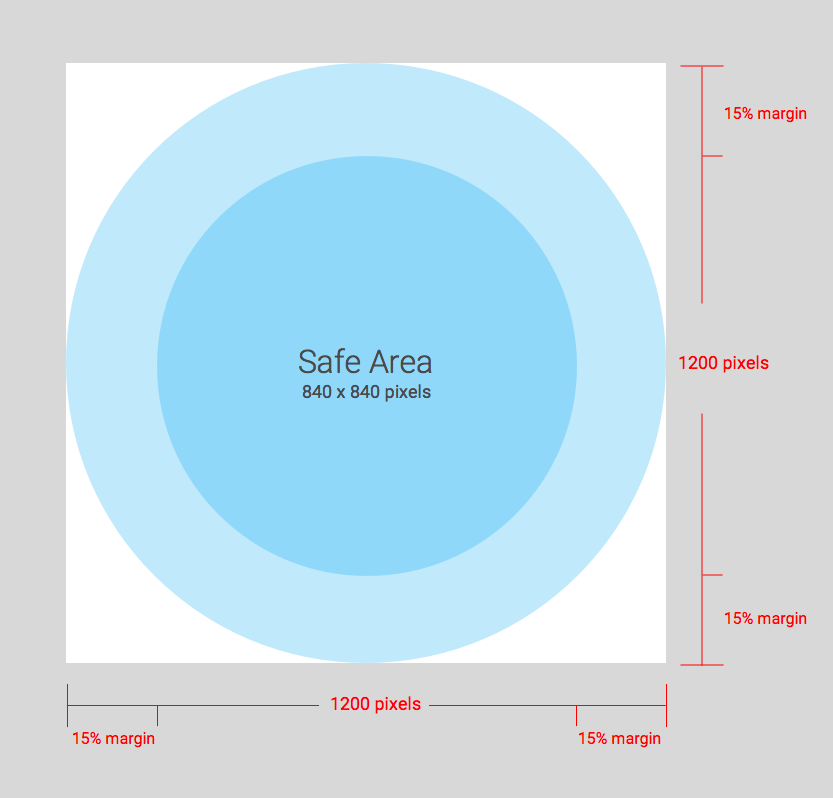
| Mask lingkaran logo |
Logo Anda disamarkan agar pas dengan desain lingkaran. Pastikan logo sesuai dengan Area Aman. Jangan menutupi logo Anda terlebih dahulu. Biarkan logo dalam bentuk persegi dengan warna latar belakang penuh dari sisi ke sisi. Logo harus memiliki margin 15% agar tidak terpotong saat disamarkan. 
|
Google Wallet menyamarkan logo Anda menjadi bentuk lingkaran.
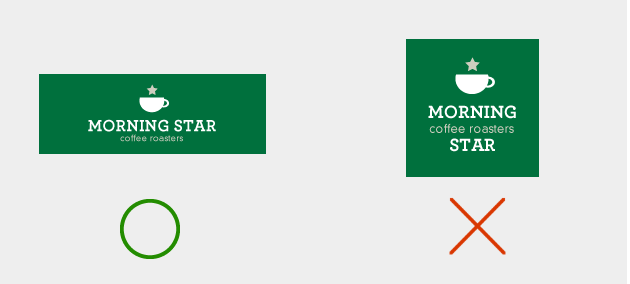
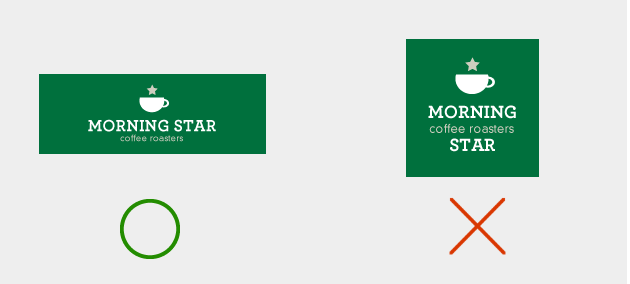
Panduan gambar logo lebar
Gambar logo lebar didukung oleh tiket acara, boarding pass, tiket multi-trip dengan kode QR, kartu loyalitas, penawaran, kartu voucher, kartu umum, dan kartu pribadi umum. Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar logo lebar:
| Pedoman | Deskripsi |
|---|---|
| Jenis file yang diinginkan |
PNG Gunakan gambar dengan warna latar belakang untuk hasil terbaik (sebaiknya gunakan warna yang sama dengan warna latar belakang kartu Anda) |
| Ukuran yang direkomendasikan | 1280 x 400 px |
| Ukuran minimum | 400 px untuk tinggi, lebarnya proporsional (panduan selengkapnya di bagian rasio aspek yang direkomendasikan)
Gunakan gambar persegi panjang yang lebar. |
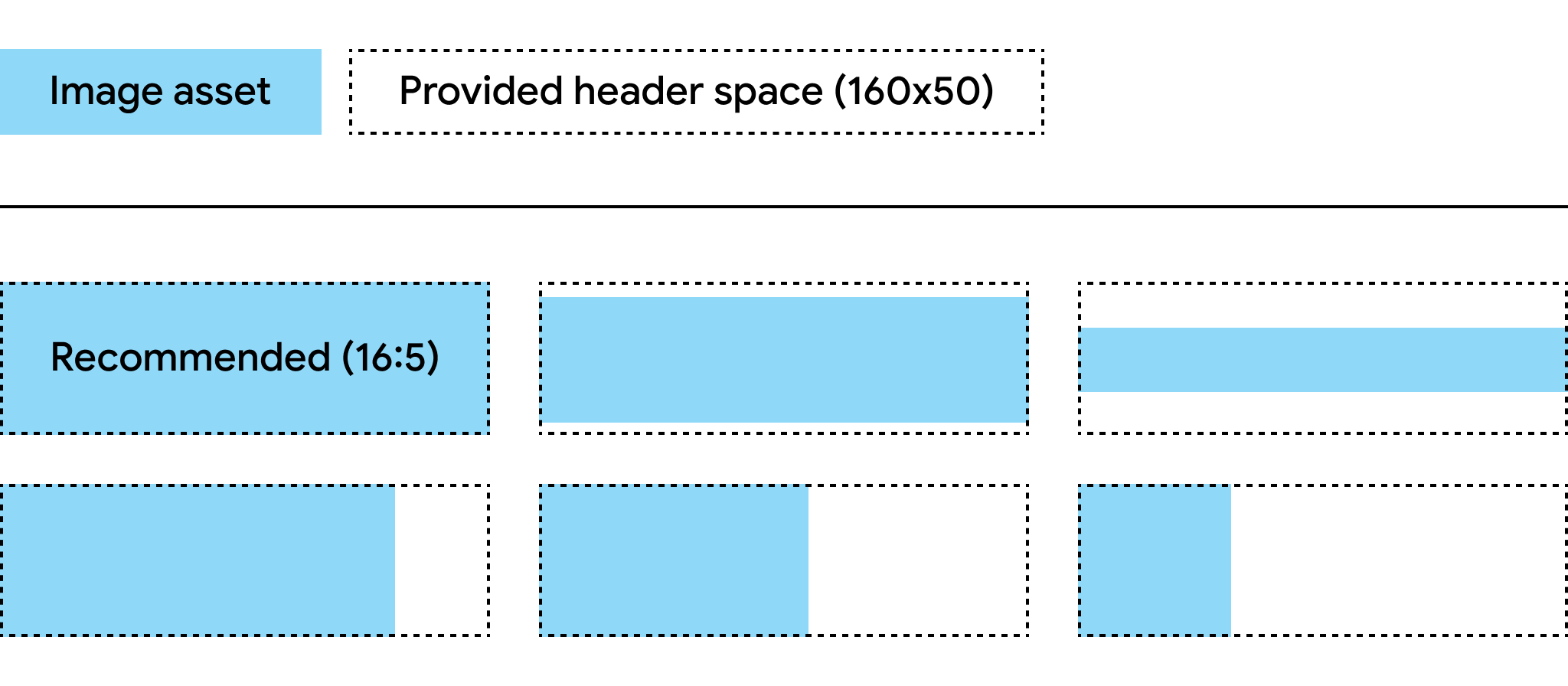
| Rasio aspek yang direkomendasikan |
Jika gambar tidak disetel ke rasio aspek yang direkomendasikan, gambar akan diubah ukurannya agar sesuai dengan rasio aspek ruang header yang disediakan. Diagram di bawah menjelaskan cara mengubah ukuran aset gambar berdasarkan rasio aspek. 
|
Warna Latar Belakang Kartu
Anda dapat menetapkan warna latar belakang dengan kolom hexBackgroundColor. Jika Anda tidak menetapkan nilai ini, algoritma
akan menganalisis logo, menemukan warna dominan, dan menggunakannya untuk warna
latar belakang.
Banner besar
Kolom class.heroImage muncul sebagai banner lebar penuh di seluruh isi kartu.
Panduan banner besar
Berikut adalah daftar rekomendasi antarmuka pengguna untuk banner besar:
| Pedoman | Deskripsi |
|---|---|
| Jenis file yang diinginkan | PNG |
| Ukuran yang direkomendasikan |
1032x336 px Gunakan gambar persegi panjang yang lebar. Gunakan gambar dengan latar belakang berwarna untuk mendapatkan hasil terbaik. |
| Rasio aspek | 3:1 atau lebih lebar |
| Ukuran tampilan |
Lebar penuh kartu dan tinggi proporsional. 
|
Gambar lebar penuh
Kolom *.imageModulesData.mainImage di class atau objek
akan muncul sebagai gambar lebar penuh dalam kartu.
Panduan gambar lebar penuh
Berikut adalah daftar rekomendasi antarmuka pengguna untuk gambar lebar penuh:
| Pedoman | Deskripsi |
|---|---|
| Jenis file yang diinginkan | PNG |
| Ukuran minimum |
Lebar 1860 px, tinggi variabel. Gunakan gambar persegi panjang yang lebar. Gunakan gambar dengan latar belakang berwarna untuk mendapatkan hasil terbaik. |
| Rasio aspek | Variabel |
| Ukuran tampilan |
Lebar penuh template dan tinggi proporsional. 
|
| Gunakan skema warna yang sama dengan yang digunakan untuk logo Anda. |
Gambar kode batang
Vertikal tertentu mengizinkan gambar di atas dan di bawah kode batang.
Gambar di atas kode batang
Berikut ini daftar rekomendasi antarmuka pengguna untuk gambar di atas kode batang:
| Panduan | Deskripsi |
|---|---|
| Jenis file yang diinginkan | PNG |
| Tinggi maksimum |
20 dp (pada rasio aspek maksimum) Ukuran yang direkomendasikan adalah tinggi 80 piksel dan lebar 80-780 piksel jika ada dua gambar. Hal ini memungkinkan keduanya berdampingan. Jika satu gambar berbentuk persegi dan gambar lainnya berbentuk persegi panjang, gambar harus berukuran 80x80 px dan 780x80 px. |
| Rasio aspek |
Tidak dibatasi. Untuk tinggi dan lebar maksimum 20 dp satu gambar, gunakan rasio aspek 20:1. Jika Anda hanya menginginkan satu gambar di atas kode batang, ambil lebar penuh (kecualikan padding). Gambar harus berukuran 1600x80 px. |
| Ukuran tampilan maksimum (gambar tunggal) | Tinggi 20 dp dan lebar 400 dp |
Gambar di bawah kode batang
Berikut ini daftar rekomendasi antarmuka pengguna untuk gambar di bawah kode batang:
| Panduan | Deskripsi |
|---|---|
| Jenis file yang diinginkan | PNG |
| Tinggi maksimum |
20 dp (pada rasio aspek maksimum) Ukuran yang direkomendasikan adalah tinggi 80 px dan lebar 80-1600 px. Jika persegi, berukuran 80x80 px. Jika persegi panjang, berukuran 1600x80 px. |
| Rasio aspek tidak dibatasi. Untuk tinggi dan lebar maksimum 20 dp, gunakan rasio aspek 20:1. | Jika Anda menginginkan gambar dengan lebar penuh (tidak termasuk padding), gambar harus berukuran 1600x80 px. |
| Ukuran tampilan maksimum adalah tinggi 20 dp dan lebar 400 dp. |
Modul
Modul mewakili sekelompok kolom di bagian tertentu pada template. Tabel berikut berisi panduan untuk jumlah modul yang harus Anda sertakan di class dan objek untuk memastikan bahwa kartu Anda ditampilkan dengan benar di aplikasi Google Wallet.
| Pedoman | Deskripsi |
|---|---|
imageModulesData
|
Hanya gunakan satu imageModulesData baik di class Anda maupun di objek yang Anda buat.
|
infoModuleData
|
Gunakan maksimum dua
|
linksModuleData
|
Gunakan hingga total empat URI
Anda mungkin memiliki dua URI |
textModulesData
|
Gunakan maksimum dua kolom
Anda mungkin memiliki satu URI |
infoModuleData
InfoModuleData berisi informasi anggota dan informasi yang dapat disesuaikan, serta
muncul dalam tampilan yang diluaskan. Gunakan modul ini untuk menyimpan informasi seperti tanggal habis masa berlaku, saldo poin kedua, atau saldo nilai yang tersimpan.
linksModuleData
Modul link berisi URI ke halaman web, nomor telepon, dan alamat email. Berikut adalah daftar rekomendasi antarmuka pengguna untuk modul link:
| Panduan | Contoh setelan | Contoh gambar |
|---|---|---|
Gunakan awalan http: saat Anda menetapkan URI ke situs atau lokasi di Google Maps. Awalan ini memungkinkan konsumen menyentuh link dan membuka situs atau melihat lokasi di Google Maps.
Awalan ini juga menimbulkan ikon link atau peta di depan deskripsi pada kartu Anda.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Gunakan awalan tel: saat Anda menentukan nomor telepon. Awalan
ini memungkinkan konsumen menyentuh link untuk menghubungi nomor tersebut. Awalan ini
juga membuat ikon telepon di depan deskripsi teks pada
kartu.
|
'uri': 'tel:6505555555'
|

|
Gunakan awalan mailto: saat Anda menentukan alamat email.
Awalan ini memungkinkan konsumen menyentuh link untuk mengirim email ke
alamat tersebut. Awalan ini juga akan membuat ikon email di depan deskripsi teks pada kartu.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Heading, label, dan nama
Tulis judul, label, dan nama dalam kapitalisasi judul, sehingga setiap kata dimulai dengan huruf besar.
Kebijakan konten
Konten setiap kolom dalam Kartu harus mematuhi Kebijakan konten pembayaran. Konten situs yang Anda rujuk di kelas juga harus mematuhi kebijakan ini.
Penempatan data platform partner
Untuk memastikan pengguna dapat membuka aplikasi atau situs Anda yang kaya fitur tentang Kartu, pastikan untuk memasukkan deep link atau situs aplikasi Anda di properti linksModuleData.* objek atau class Pass. Tindakan ini memungkinkan pengguna membuka
platform Anda dari Kartu, yang muncul di
Google Wallet. Untuk melihat bagaimana renderingnya, buka bagian desain
vertical Pass.

