Si vous développez votre application pour des utilisateurs se trouvant en Russie, veuillez utiliser les boutons "Enregistrer sur le téléphone", car Google Wallet n'est pas disponible dans ce pays. Veuillez consulter les consignes et assets pertinents. Si votre application est destinée aux utilisateurs résidant en dehors de la Russie, veuillez mettre à jour le bouton Ajouter à Google Wallet en téléchargeant les assets ci-dessous.
Cette section de la documentation a été conçue pour vous aider à créer des images et d'autres éléments d'interface utilisateur de manière à obtenir un rendu optimal dans l'application Google Wallet.
Éléments
Bouton "Ajouter à Google Wallet"
Le bouton Ajouter à Google Wallet est utilisé chaque fois que vous demandez aux utilisateurs d'enregistrer dans Google Wallet une carte ou un titre stocké dans votre application ou votre site Web. Le bouton Ajouter à Google Wallet doit appeler l'un des flux de l'API Google Wallet. Ces flux permettent d'afficher l'application Google Wallet, dans laquelle les utilisateurs peuvent suivre les instructions pour enregistrer des cartes sur leur appareil Android et leur compte Google. Vous pouvez utiliser ce bouton dans les applications, les sites Web et les e-mails.
Les boutons Ajouter à Google Wallet sont disponibles aux formats Android XML, SVG et PNG.
Télécharger les assets – Android XML Télécharger les assets – SVG Télécharger les assets – PNGBouton "Afficher dans Google Wallet"
Le bouton Afficher dans Google Wallet permet de rediriger un utilisateur vers son portefeuille à l'aide d'un lien profond pour afficher un titre ou une carte précédemment enregistrés. Vous pouvez utiliser ce bouton dans les applications, les sites Web et les e-mails.
Les boutons Afficher dans Google Wallet sont disponibles aux formats SVG et PNG.
Télécharger les assets – SVG Télécharger les assets – PNGTous les boutons affichés sur votre site, dans votre application ou dans vos e-mails doivent respecter les consignes relatives à la marque décrites sur cette page. Ces consignes incluent, sans s'y limiter, les éléments suivants:
- Taille par rapport aux autres boutons ou éléments similaires de la page
- Interdiction de modifier la forme et la couleur des boutons
- Espace libre
Boutons localisés
Les boutons Google Wallet localisés sont disponibles dans tous les pays où Google Wallet est disponible. Si vous développez votre application pour les utilisateurs de ces marchés, utilisez toujours les boutons ci-dessus. Ne créez pas votre propre version des boutons. Si aucune version localisée du bouton n'est disponible pour votre marché, utilisez la version en anglais.
Les boutons Ajouter à Google Wallet sont disponibles en albanais, arabe, arménien, azerbaïdjanais, bosniaque, bulgare, catalan, chinois (Hong Kong), chinois (traditionnel), croate, tchèque, danois, néerlandais, anglais (Afrique du Sud, Australie, Canada, États-Unis, Inde, Singapour), estonien, philippin, finnois, français (Canada), français (France), géorgien, allemand, grec, hébreu, hongrois, islandais, indonésien, italien, japonais, kazakh, kirghize, letton, lituanien, macédonien, malais, norvégien, polonais, portugais (Brésil), portugais (Portugal), roumain, russe (Biélorussie), serbe, slovaque, slovène, espagnol (Amérique latine), espagnol (Espagne), suédois, thaï, turc, ukrainien, ouzbèque et vietnamien.
Nom localisé
Pour plus de clarté, le nom du produit Google Wallet est localisé pour certains marchés. Si vous développez une application pour les utilisateurs de l'un de ces pays, employez toujours le nom localisé indiqué ci-dessous pour le Web, les e-mails et les documentations imprimées. Ne créez pas votre propre version localisée de "Google Wallet". Si votre marché n'est pas inclus ci-dessous, utilisez "Google Wallet" en anglais.
| Pays | Nom |
|---|---|
| Biélorussie | Google Кошелек |
| Brésil | Carteira do Google |
| Chili | Billetera de Google |
| Tchéquie | Peněženka Google |
| Grèce | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituanie | Google Piniginė |
| Pologne | Portfel Google |
| Portugal | Carteira da Google |
| Roumanie | Portofel Google |
| Slovaquie | Peňaženka Google |
| Taïwan | Google 錢包 |
| Turquie | Google Cüzdan |
| Émirats arabes unis | محفظة Google |
| Ukraine | Google Гаманець |
|
États-Unis (espagnol)
*Utilisez ce nom aux États-Unis si votre UI est en espagnol |
Billetera de Google |
Taille
Ajustez la hauteur et la largeur du bouton Ajouter à Google Wallet pour l'adapter à la mise en page. Si la page contient d'autres boutons, le bouton Ajouter à Google Wallet doit être au moins de la même taille que ces boutons. Ne redimensionnez pas le bouton Ajouter à Google Wallet au point qu'il soit d'une taille inférieure à celle des autres boutons.
Style
Les boutons Ajouter à Google Wallet sont disponibles dans deux versions : principale et condensée. Le bouton Ajouter à Google Wallet n'est disponible qu'en noir. Des versions localisées du bouton sont fournies. Ne créez pas de boutons avec votre propre texte localisé.
| Principal | Condensé |
|---|---|

|

|
| Utilisez le bouton principal sur fond blanc et clair. | Utilisez le bouton condensé s'il n'y a pas assez d'espace pour le bouton principal ou en pleine largeur. |
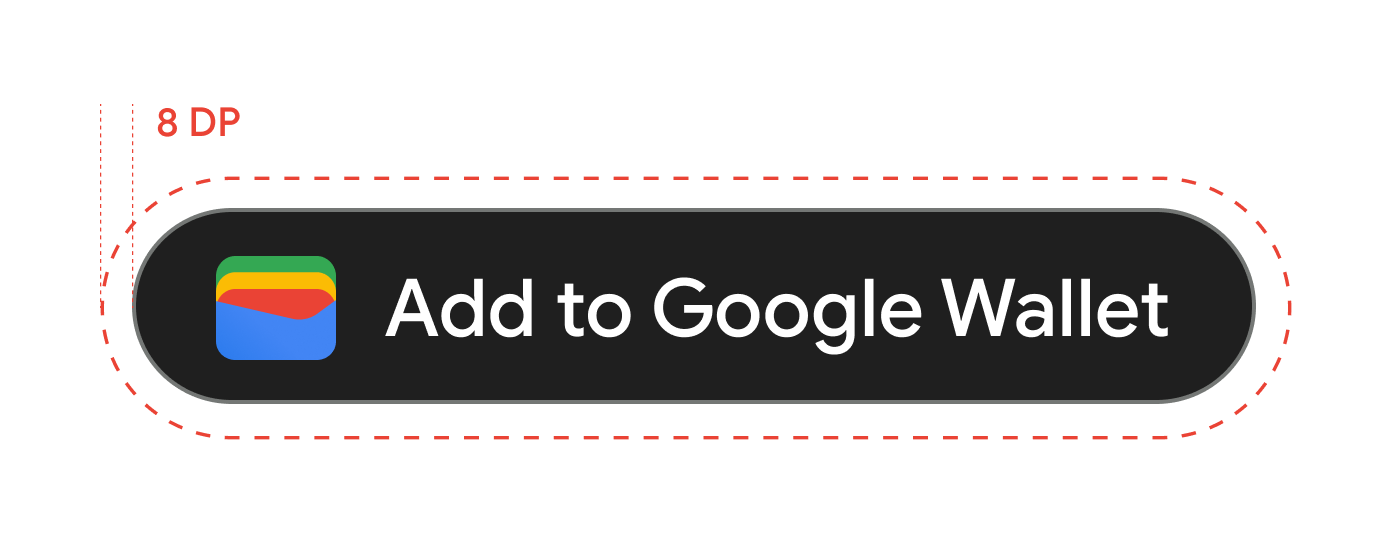
Espace libre
Maintenez toujours un espace vide de minimum 8 dp sur tous les côtés du bouton Ajouter à Google Wallet. Assurez-vous que cet espace ne comporte aucun graphique ni aucun texte.

Hauteur minimale
La hauteur des boutons Ajouter à Google Wallet doit être d'au moins 48 dp.

Bonnes pratiques et pratiques à éviter
| Dos | À NE PAS FAIRE |
|---|---|
| À faire:utilisez uniquement les boutons Ajouter à Google Wallet fournis par Google. | À éviter:ne créez pas vos propres boutons Ajouter à Google Wallet et ne modifiez en aucun cas la police, la couleur, le rayon ou la marge intérieure du bouton. |
| À faire:utilisez le même style de bouton dans l'ensemble de votre site. | À éviter:ne réduisez pas la taille des boutons Ajouter à Google Wallet à une taille inférieure à celle des autres boutons. |
| À faire:assurez-vous que la taille des boutons Ajouter à Google Wallet est égale ou supérieure à celle des autres boutons. | À éviter:ne modifiez pas la couleur du bouton. |
| À faire:conservez les proportions lorsque vous redimensionnez les boutons Ajouter à Google Wallet. | À éviter:ne redimensionnez pas le bouton sans en conserver les proportions. |
| À faire:utilisez la version localisée des boutons qui vous a été fournie. | À éviter:ne créez pas votre propre version localisée du bouton. |
Bonnes pratiques concernant l'emplacement des boutons
Affichez le bouton Ajouter à Google Wallet sur les écrans de confirmation de l'application, les pages Web ou les e-mails. Consultez les bonnes pratiques suivantes pour concevoir votre interface utilisateur.
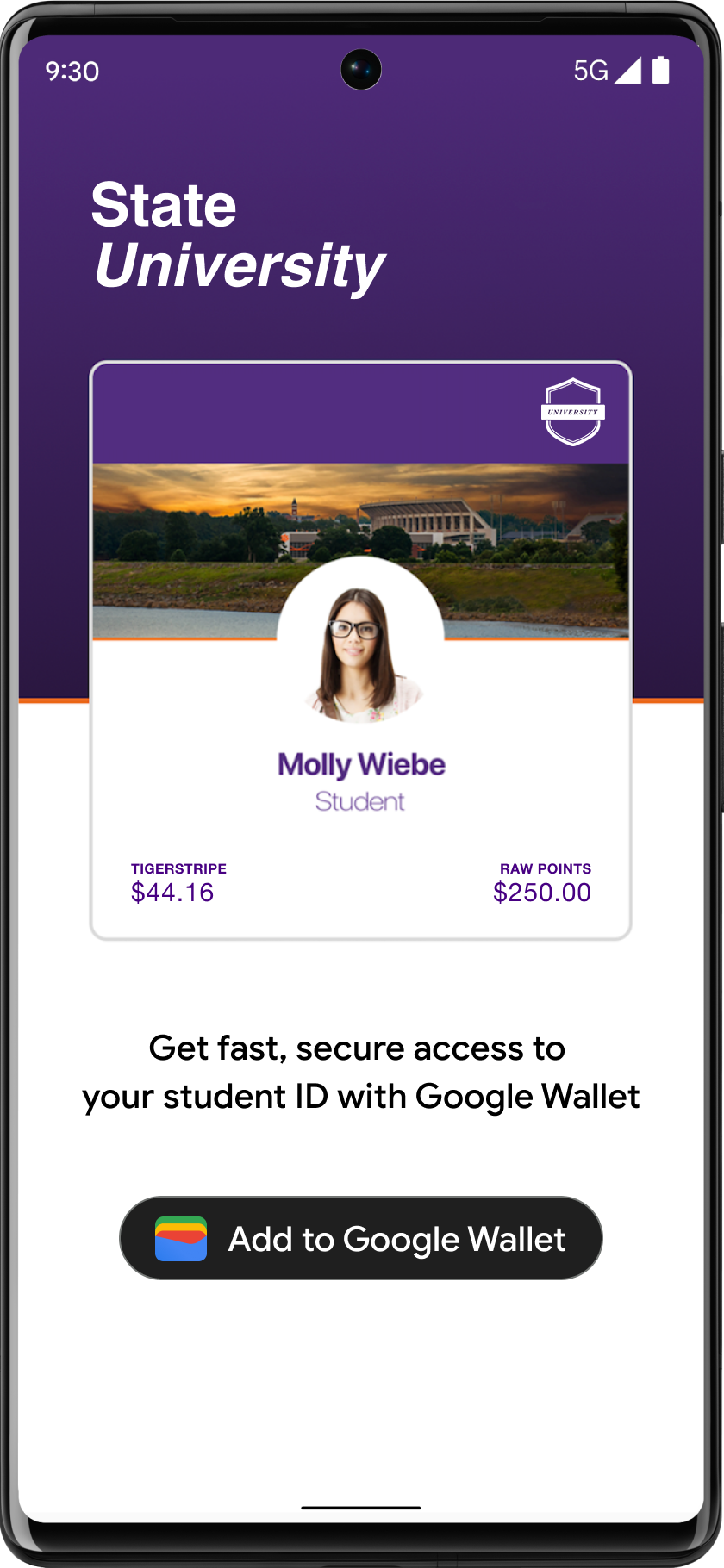
Cartes d'étudiant
Affichez le bouton Ajouter à Google Wallet sur les écrans de confirmation de l'application.

Utiliser le nom du produit Google Wallet dans le texte
Vous pouvez utiliser du texte pour indiquer à l'utilisateur que sa carte d'étudiant est enregistrée sur son appareil.
Mettre en majuscules les lettres "G" et "W"
Utilisez toujours un "G" majuscule et un "W" majuscule suivis de lettres minuscules lorsque vous mentionnez Google Wallet. N'utilisez des majuscules que pour les premières lettres des mots. Vous ne pouvez déroger à cette règle que pour vous conformer au style typographique de votre interface utilisateur.
Ne pas abréger Google Wallet
Les mots "Google" et "Wallet" doivent toujours apparaître en toutes lettres.
Adapter le style à votre interface utilisateur
"Google Wallet" doit avoir la même police et le même style typographique que le reste du texte de votre interface utilisateur. N'imitez pas le style typographique de Google.
Toujours utiliser la version localisée de "Google Wallet"
Écrivez toujours "Google Wallet" dans la version localisée qui vous a été fournie.

