本指南說明如何使用 Android 專用的 Google 代碼管理工具 SDK,導入通用 Analytics (分析) 加強型電子商務功能。
總覽
Google Analytics (分析) 加強型電子商務可讓您與任何 Google Analytics (分析) 畫面瀏覽和事件一起傳送產品曝光、促銷和銷售資料。
事前準備
建議您查看 Google Analytics (分析) 加強型電子商務開發指南 (網站) 的「加強型電子商務資料類型和動作」一節,以便規劃實作方式。本指南將協助您瞭解每個要評估的電子商務互動中哪些必填和選填欄位。
導入作業
以下各節說明如何使用資料層評估下列加強型電子商務活動:
評估產品曝光次數
- 電子商務評估:
impressions - 接受資料:
impressionFieldObjects陣列
使用 impression 動作和一或多個 impressionFieldObjects 來評估產品曝光次數。以下範例假設螢幕顯示當下已經知道產品的詳細資料:
// Product impressions are sent by pushing an impressions object
// containing one or more impressionFieldObjects.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"currencyCode", "EUR", // Local currency is optional.
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Search Results",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Search Results",
"position", 2))));
評估產品點擊次數/選擇
- 電子商務評估:
click - 可接受的資料:
list,productFieldObjects陣列
將 click 動作推送到資料層,並使用 productFieldObject 代表所選產品,以測量產品選擇結果:
dataLayer.pushEvent("productClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"click", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Search Results"), // Optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray"))))));
評估產品詳細資料的觀看次數
- 電子商務評估:
detail - 可接受的資料:
list,productFieldObjects陣列
將 detail 動作推送至資料層,以及一或多個代表正在瀏覽產品的 productFieldObjects,以測量產品詳細資料的檢視畫面:
// Measure a view of product details.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // detail actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
評估購物車中的增減情形
- 電子商務評估:
add、remove - 可接受的資料:
list,productFieldObjects陣列
使用 add 或 remove actionFieldObject 和 productFieldObjects 清單,評估購物車中增減情況:
將產品加入購物車
// Measure adding a product to a shopping cart by using an "add"
// actionFieldObject and a list of productFieldObjects.
dataLayer.pushEvent("addToCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"currencyCode", "EUR",
"add", DataLayer.mapOf( // 'add' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
將產品從購物車中移除
// Measure the removal of a product from a shopping cart.
dataLayer.pushEvent("removeFromCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"remove", DataLayer.mapOf( // 'remove' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
評估宣傳活動
您可以同時評估內部應用程式宣傳廣告的曝光次數和選項,例如應用程式中顯示的橫幅廣告,用於宣傳特定部分產品的特賣活動,或免運費優惠。
評估宣傳活動曝光次數
- 電子商務評估:
promoView - 接受資料:
promoFieldObjects陣列
如要評估促銷活動的曝光,請將電子商務資料層中的 promoView 鍵設為 promoFieldObject,用於說明畫面上向使用者顯示的促銷活動:
// An example of measuring promotion views. This example assumes that
// information about the promotions displayed is available when the screen is
// displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"promoView", DataLayer.mapOf(
"promotions", DataLayer.listOf( // List of promoFieldObjects.
DataLayer.mapOf(
"id", "JUNE_PROMO13", // ID or Name is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"),
DataLayer.mapOf(
"id", "FREE_SHIP13",
"name", "Free Shipping Promo",
"creative", "skyscraper1",
"position", "slot2")))));
評估促銷活動點擊次數/選項
如要測量促銷活動選項,請將 promoClick 動作推送至資料層,且該資料層包含描述所選促銷活動的 promoFieldObject:
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
評估結帳流程
如要評估結帳程序中的每個步驟,您必須:
- 使用
checkout動作評估結帳流程的每個步驟。 - 如有需要,請使用
checkout_option動作評估結帳選項。 - 您也可以在網頁介面的「管理」部分中設定「電子商務設定」,為結帳漏斗報表設定容易使用的步驟名稱。
1. 評估結帳步驟
- 電子商務評估:
checkout - 可接受的資料:
step,productFieldObjects陣列
如要評估結帳程序 (包括結帳按鈕,以及使用者輸入運送和付款資訊的一或多個結帳畫面),請使用 checkout 動作和 step 欄位來表示結帳流程的哪個階段。您也可以使用 option 欄位提供結帳程序的其他相關資料,例如使用者選擇的付款方式。
dataLayer.pushEvent("checkout",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Visa"),
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
2. 評估結帳選項
- 電子商務評估:
checkout_option - 接受資料:
step、option
如果您已評估結帳步驟,但想擷取相同結帳步驟的額外資訊,結帳選項就非常實用。例如使用者選取的運送方式。如要評估這項動作,請使用 checkout_option 動作以及 step 和 option 欄位。
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
3. 結帳程序設定
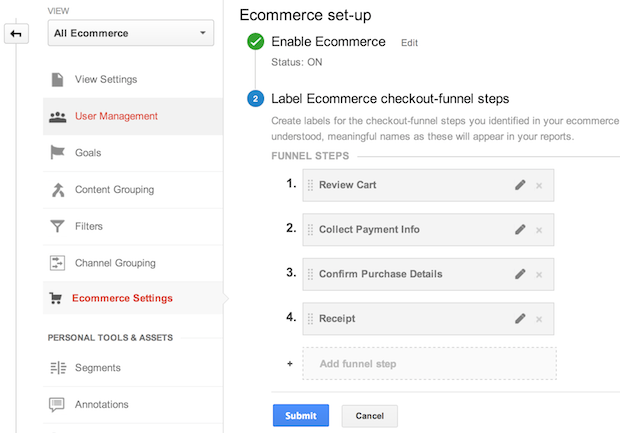
您可以視需要為結帳程序中的每個步驟提供描述性名稱,以便用於報表。如要設定這些名稱,請前往 Google Analytics (分析) 網頁介面的「管理」部分,選取資料檢視 (設定檔),然後按一下「電子商務設定」。請按照「電子商務」設定操作說明,為您想追蹤的每個結帳步驟加上標籤。

評估購買
- 電子商務評估:
purchase - 接受資料:
id(交易 ID),productFieldObjects陣列
使用 purchase 動作,以及會觸發已啟用電子商務功能的加強型代碼的 event,將交易明細推送至資料層。在這個範例中,您可以在顯示畫面時得知交易明細:
// Send transaction data with a screenview if possible.
// Otherwise, use an event when the transaction data becomes available.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"purchase", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"id", "T12345", // Transaction ID. Required for purchases and refunds.
"affiliation", "Online Store",
"revenue", "35.43", // Total transaction value (incl. tax and shipping)
"tax", "4.90",
"shipping", "5.99",
"coupon", "SUMMER_SALE"),
"products", DataLayer.listOf( // List of productFieldObjects.
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1,
"coupon", ""), // Optional fields may be omitted or set to empty string.
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"quantity", 1)))));
評估退款
- 電子商務評估:
refund - 接受資料:
id(交易 ID),productFieldObjects陣列
如要評估交易的全額退款,請推送 refund actionFieldObject 和要退款的交易 ID:
// Refund an entire transaction by providing the transaction ID. This example
// assumes the details of the completed refund are available when the screen
// is displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID. Required for refunds.
如要評估部分退款,請新增 productFieldObjects 清單,包括要退款的產品 ID 和數量:
// Measure a partial refund by providing an array of productFieldObjects and
// specifying the ID and quantity of each product being returned. This example
// assumes the partial refund details are known at the time the screen is
// displayed:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(
DataLayer.mapOf(
"id", "P4567",
"quantity", 1), // Product ID & quantity. Required for partial refunds.
DataLayer.mapOf(
"id", "P8901",
"quantity", 2)),
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID.
結合曝光與動作
如果同時有產品曝光和一項動作,則可在單次命中中合併及評估這個情況。
以下範例說明如何根據相關產品專區的產品曝光次數,評估產品詳細資料檢視畫面:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Related Products",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Related Products",
"position", 2)),
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // 'detail' actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
