คู่มือนี้อธิบายวิธีใช้งานฟีเจอร์อีคอมเมิร์ซที่เพิ่มประสิทธิภาพของ Universal Analytics โดยใช้ Google Tag Manager SDK สำหรับ Android
ภาพรวม
อีคอมเมิร์ซที่เพิ่มประสิทธิภาพของ Google Analytics ช่วยให้คุณส่งข้อมูลการแสดงผลผลิตภัณฑ์ โปรโมชัน และการขายไปกับการดูหน้าจอและเหตุการณ์ของ Google Analytics ได้
ก่อนที่คุณจะเริ่ม
เราขอแนะนำให้อ่านส่วนประเภทข้อมูลอีคอมเมิร์ซที่เพิ่มประสิทธิภาพและการกระทำของคู่มือการพัฒนาอีคอมเมิร์ซที่เพิ่มประสิทธิภาพ (เว็บ) ของ Google Analytics เพื่อช่วยในการวางแผนใช้งาน คู่มือนี้จะช่วยให้คุณเข้าใจได้ว่าช่องใดที่จำเป็นและไม่บังคับสำหรับการโต้ตอบอีคอมเมิร์ซแต่ละครั้งที่คุณต้องการวัด
การใช้งาน
ส่วนต่อไปนี้จะแสดงวิธีใช้ชั้นข้อมูลเพื่อวัดกิจกรรมอีคอมเมิร์ซที่เพิ่มประสิทธิภาพต่อไปนี้
- การแสดงผลผลิตภัณฑ์
- การคลิก/การเลือกผลิตภัณฑ์
- การแสดงผลรายละเอียดผลิตภัณฑ์
- เพิ่ม / นำออกจากรถเข็น
- การแสดงผลของโปรโมชัน
- การคลิก/การเลือกโปรโมชัน
- ชำระเงิน
- การซื้อ
- การคืนเงิน
การวัดการแสดงผลของผลิตภัณฑ์
- การวัดอีคอมเมิร์ซ:
impressions - ยอมรับข้อมูล: อาร์เรย์ของ
impressionFieldObjects
วัดการแสดงผลผลิตภัณฑ์โดยใช้การดำเนินการ impression และ impressionFieldObjects อย่างน้อย 1 รายการ ตัวอย่างต่อไปนี้ถือว่ารายละเอียดเกี่ยวกับผลิตภัณฑ์ที่แสดงนั้นทราบอยู่แล้วในขณะที่หน้าจอแสดง
// Product impressions are sent by pushing an impressions object
// containing one or more impressionFieldObjects.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"currencyCode", "EUR", // Local currency is optional.
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Search Results",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Search Results",
"position", 2))));
การวัดการคลิก/การเลือกผลิตภัณฑ์
- การวัดอีคอมเมิร์ซ:
click - ยอมรับข้อมูล:
list, อาร์เรย์ของproductFieldObjects
วัดการเลือกผลิตภัณฑ์โดยพุชการดำเนินการ click ไปยังชั้นข้อมูล พร้อมด้วย productFieldObject เพื่อแสดงถึงผลิตภัณฑ์ที่เลือก
dataLayer.pushEvent("productClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"click", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Search Results"), // Optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray"))))));
การวัดมุมมองรายละเอียดผลิตภัณฑ์
- การวัดอีคอมเมิร์ซ:
detail - ยอมรับข้อมูล:
list, อาร์เรย์ของproductFieldObjects
วัดมุมมองรายละเอียดผลิตภัณฑ์โดยพุชการดำเนินการ detail ไปยังชั้นข้อมูล รวมถึง productFieldObjects อย่างน้อย 1 รายการที่แสดงผลิตภัณฑ์ที่ดูอยู่
// Measure a view of product details.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // detail actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
การวัดการเพิ่มเติมหรือการนำออกจากรถเข็นช็อปปิ้ง
- การวัดอีคอมเมิร์ซ:
add,remove - ยอมรับข้อมูล:
list, อาร์เรย์ของproductFieldObjects
วัดการเพิ่มหรือนำสินค้าออกจากรถเข็นช็อปปิ้งโดยใช้ actionFieldObject add หรือ remove และรายการ productFieldObjects:
การเพิ่มผลิตภัณฑ์ลงในรถเข็นช็อปปิ้ง
// Measure adding a product to a shopping cart by using an "add"
// actionFieldObject and a list of productFieldObjects.
dataLayer.pushEvent("addToCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"currencyCode", "EUR",
"add", DataLayer.mapOf( // 'add' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
การนำผลิตภัณฑ์ออกจากรถเข็นช็อปปิ้ง
// Measure the removal of a product from a shopping cart.
dataLayer.pushEvent("removeFromCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"remove", DataLayer.mapOf( // 'remove' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
การวัดโปรโมชัน
คุณวัดได้ทั้งการแสดงผลและการเลือกในการโปรโมตแอปภายใน เช่น แบนเนอร์ที่แสดงในแอปเพื่อโฆษณาการลดราคาสำหรับผลิตภัณฑ์บางส่วนหรือข้อเสนอจัดส่งฟรี
การวัดการแสดงผลของโปรโมชัน
- การวัดอีคอมเมิร์ซ:
promoView - ยอมรับข้อมูล: อาร์เรย์ของ
promoFieldObjects
หากต้องการวัดการแสดงผลของโปรโมชัน ให้ตั้งค่าคีย์ promoView ในชั้นข้อมูลอีคอมเมิร์ซเป็น promoFieldObject ที่อธิบายโปรโมชันที่แสดงต่อผู้ใช้บนหน้าจอ
// An example of measuring promotion views. This example assumes that
// information about the promotions displayed is available when the screen is
// displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"promoView", DataLayer.mapOf(
"promotions", DataLayer.listOf( // List of promoFieldObjects.
DataLayer.mapOf(
"id", "JUNE_PROMO13", // ID or Name is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"),
DataLayer.mapOf(
"id", "FREE_SHIP13",
"name", "Free Shipping Promo",
"creative", "skyscraper1",
"position", "slot2")))));
การวัดการคลิก/การเลือกของโปรโมชัน
หากต้องการวัดการเลือกโปรโมชัน ให้พุชการดําเนินการ promoClick ไปยังชั้นข้อมูลที่มีอาร์เรย์ที่มี promoFieldObject ที่อธิบายโปรโมชันที่เลือก
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
การวัดการชำระเงิน
หากต้องการวัดผลแต่ละขั้นตอนในกระบวนการชำระเงิน คุณต้องทำดังนี้
- วัดแต่ละขั้นตอนของกระบวนการชำระเงินโดยใช้การดำเนินการ
checkout - วัดตัวเลือกขั้นตอนการชำระเงินโดยใช้การดำเนินการ
checkout_option(หากมี) - (ไม่บังคับ) ตั้งชื่อขั้นตอนที่ใช้งานง่ายสำหรับรายงาน Funnel การชำระเงิน โดยกำหนดค่าการตั้งค่าอีคอมเมิร์ซในส่วนผู้ดูแลระบบของอินเทอร์เฟซเว็บ
1. การวัดขั้นตอนการเช็คเอาต์
- การวัดอีคอมเมิร์ซ:
checkout - ยอมรับข้อมูล:
step, อาร์เรย์ของproductFieldObjects
หากต้องการวัดกระบวนการชำระเงิน ซึ่งอาจรวมถึงปุ่มชำระเงินและหน้าจอชำระเงินอย่างน้อย 1 หน้าจอที่ผู้ใช้ป้อนข้อมูลการจัดส่งและการชำระเงิน ให้ใช้การดำเนินการ checkout และช่อง step เพื่อระบุว่าระบบกำลังวัดขั้นตอนใดในกระบวนการชำระเงิน
คุณยังใช้ช่อง option เพื่อระบุข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการชำระเงินได้ เช่น ประเภทการชำระเงินที่ผู้ใช้เลือก
dataLayer.pushEvent("checkout",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Visa"),
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
2. การวัดตัวเลือกขั้นตอนการชำระเงิน
- การวัดอีคอมเมิร์ซ:
checkout_option - ยอมรับข้อมูล:
step,option
ตัวเลือกขั้นตอนการชำระเงินมีประโยชน์ในกรณีที่คุณได้วัดขั้นตอนการชำระเงินไปแล้วแต่คุณต้องการบันทึกข้อมูลเพิ่มเติมเกี่ยวกับขั้นตอนการชำระเงินเดียวกัน เช่น วิธีการจัดส่งที่ผู้ใช้เลือก
หากต้องการวัดค่านี้ ให้ใช้การทํางาน checkout_option พร้อมกับช่อง step และ option
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
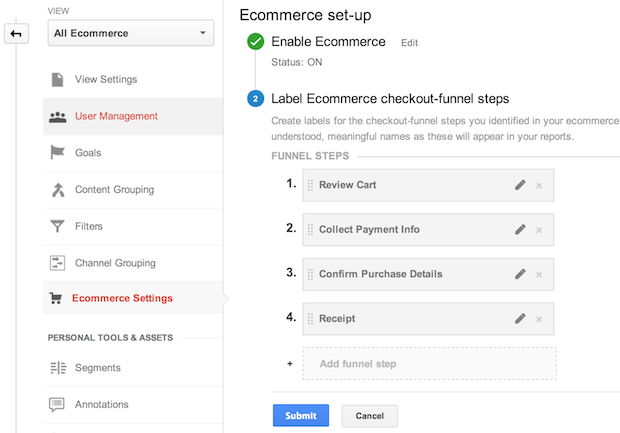
3. การกำหนดค่าช่องทางการชำระเงิน
(ไม่บังคับ) แต่ละขั้นตอนในกระบวนการชำระเงินอาจตั้งชื่อที่สื่อความหมายซึ่งจะใช้ในรายงาน หากต้องการกำหนดค่าชื่อเหล่านี้ ให้ไปที่ส่วนผู้ดูแลระบบของอินเทอร์เฟซบนเว็บของ Google Analytics เลือกข้อมูลพร็อพเพอร์ตี้ (โปรไฟล์) และคลิกการตั้งค่าอีคอมเมิร์ซ ทำตามวิธีการตั้งค่าอีคอมเมิร์ซเพื่อติดป้ายกำกับขั้นตอนการเช็คเอาต์แต่ละขั้นที่คุณต้องการติดตาม

การวัดการซื้อ
- การวัดอีคอมเมิร์ซ:
purchase - ยอมรับข้อมูล:
id(รหัสธุรกรรม) อาร์เรย์ของproductFieldObjects
พุชรายละเอียดธุรกรรมลงในชั้นข้อมูลโดยใช้การดำเนินการ purchase พร้อมด้วย event ที่จะทำให้แท็กที่เปิดใช้อีคอมเมิร์ซที่เพิ่มประสิทธิภาพเริ่มทำงาน ในตัวอย่างนี้ รายละเอียดธุรกรรมจะทราบอยู่แล้วในขณะที่หน้าจอแสดงขึ้นมา
// Send transaction data with a screenview if possible.
// Otherwise, use an event when the transaction data becomes available.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"purchase", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"id", "T12345", // Transaction ID. Required for purchases and refunds.
"affiliation", "Online Store",
"revenue", "35.43", // Total transaction value (incl. tax and shipping)
"tax", "4.90",
"shipping", "5.99",
"coupon", "SUMMER_SALE"),
"products", DataLayer.listOf( // List of productFieldObjects.
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1,
"coupon", ""), // Optional fields may be omitted or set to empty string.
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"quantity", 1)))));
การวัดการคืนเงิน
- การวัดอีคอมเมิร์ซ:
refund - ยอมรับข้อมูล:
id(รหัสธุรกรรม) อาร์เรย์ของproductFieldObjects
หากต้องการวัดการคืนเงินเต็มจำนวนของธุรกรรม ให้พุช actionFieldObject refund พร้อมด้วยรหัสธุรกรรมของธุรกรรมที่จะคืนเงิน ดังนี้
// Refund an entire transaction by providing the transaction ID. This example
// assumes the details of the completed refund are available when the screen
// is displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID. Required for refunds.
หากต้องการวัดการคืนเงินบางส่วน ให้เพิ่มรายการ productFieldObjects รวมถึงรหัสผลิตภัณฑ์และจํานวนที่จะคืนเงิน ดังนี้
// Measure a partial refund by providing an array of productFieldObjects and
// specifying the ID and quantity of each product being returned. This example
// assumes the partial refund details are known at the time the screen is
// displayed:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(
DataLayer.mapOf(
"id", "P4567",
"quantity", 1), // Product ID & quantity. Required for partial refunds.
DataLayer.mapOf(
"id", "P8901",
"quantity", 2)),
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID.
การรวมการแสดงผลและการดำเนินการ
ในกรณีที่มีทั้งการแสดงผลผลิตภัณฑ์และการดำเนินการ คุณจะรวมและวัดผลได้ใน Hit เดียว
ตัวอย่างด้านล่างแสดงวิธีวัดมุมมองรายละเอียดผลิตภัณฑ์ด้วยการแสดงผลผลิตภัณฑ์จากส่วนผลิตภัณฑ์ที่เกี่ยวข้อง
dataLayer.push("ecommerce",
DataLayer.mapOf(
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Related Products",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Related Products",
"position", 2)),
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // 'detail' actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
