इस गाइड में Android के लिए, Google Tag Manager SDK का इस्तेमाल करके Universal Analytics की बेहतर ई-कॉमर्स सुविधाओं को लागू करने का तरीका बताया गया है.
खास जानकारी
Google Analytics की बेहतर ई-कॉमर्स सुविधा की मदद से, प्रॉडक्ट इंप्रेशन, प्रमोशन और बिक्री का डेटा, आपके किसी भी Google Analytics स्क्रीन व्यू और इवेंट के साथ भेजा जा सकता है.
आरंभ करने से पहले
हम आपको Google Analytics की बेहतर ई-कॉमर्स डेव गाइड (वेब) के बेहतर ई-कॉमर्स डेटा टाइप और कार्रवाइयां सेक्शन को देखने का सुझाव देते हैं. इससे आपको प्लान लागू करने में मदद मिलेगी. इस गाइड से आपको यह समझने में मदद मिलेगी कि आपको जिन ई-कॉमर्स इंटरैक्शन को मेज़र करना है उनके लिए कौनसे फ़ील्ड ज़रूरी हैं और कौनसे नहीं.
लागू करने का तरीका
नीचे दिए गए सेक्शन में, डेटा लेयर का इस्तेमाल करके, इन बेहतर ई-कॉमर्स गतिविधियों को मेज़र करने का तरीका बताया जाएगा:
- प्रॉडक्ट पर मिले इंप्रेशन
- प्रॉडक्ट पर मिले क्लिक/चुने गए विकल्प
- प्रॉडक्ट की जानकारी वाले इंप्रेशन
- कार्ट में जोड़ना / हटाना
- प्रमोशन से मिले इंप्रेशन
- प्रमोशन पर मिले क्लिक/चुने गए विकल्प
- चेकआउट
- खरीदारी
- रिफ़ंड
प्रॉडक्ट के इंप्रेशन को मेज़र करना
- ई-कॉमर्स मेज़रमेंट:
impressions - डेटा स्वीकार किया जाता है:
impressionFieldObjectsकैटगरी
impression कार्रवाई और एक या एक से ज़्यादा impressionFieldObjects का इस्तेमाल करके, प्रॉडक्ट इंप्रेशन मेज़र करें. यहां दिए गए उदाहरण में यह मान लिया गया है कि
दिखाए गए प्रॉडक्ट के बारे में जानकारी, स्क्रीन पर दिखते समय
दिख रही है:
// Product impressions are sent by pushing an impressions object
// containing one or more impressionFieldObjects.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"currencyCode", "EUR", // Local currency is optional.
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Search Results",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Search Results",
"position", 2))));
प्रॉडक्ट पर क्लिक/चुने गए विकल्पों को मेज़र करना
- ई-कॉमर्स मेज़रमेंट:
click - डेटा स्वीकार किया जाता है:
list,productFieldObjectsकलेक्शन
चुने गए प्रॉडक्ट को मेज़र करने के लिए, डेटा
लेयर में click ऐक्शन के साथ-साथ productFieldObject को भी पुश
करके, चुने गए प्रॉडक्ट
का आकलन करें:
dataLayer.pushEvent("productClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"click", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Search Results"), // Optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray"))))));
प्रॉडक्ट की जानकारी के व्यू को मेज़र करना
- ई-कॉमर्स मेज़रमेंट:
detail - डेटा स्वीकार किया जाता है:
list,productFieldObjectsकलेक्शन
डेटा लेयर में detail कार्रवाई के साथ-साथ, देखे जा रहे प्रॉडक्ट को दिखाने वाले एक या इससे ज़्यादा productFieldObjects
के साथ, प्रॉडक्ट की जानकारी के व्यू का आकलन करें:
// Measure a view of product details.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // detail actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
किसी शॉपिंग कार्ट में जोड़े जाने या उसे हटाए जाने को मापना
- ई-कॉमर्स मेज़रमेंट:
add,remove - डेटा स्वीकार किया जाता है:
list,productFieldObjectsकलेक्शन
add या remove actionFieldObject और productFieldObjects की सूची का इस्तेमाल करके, शॉपिंग कार्ट में जोड़े गए या हटाए गए आइटम को मापें:
शॉपिंग कार्ट में प्रॉडक्ट जोड़ना
// Measure adding a product to a shopping cart by using an "add"
// actionFieldObject and a list of productFieldObjects.
dataLayer.pushEvent("addToCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"currencyCode", "EUR",
"add", DataLayer.mapOf( // 'add' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
शॉपिंग कार्ट से किसी प्रॉडक्ट को हटाना
// Measure the removal of a product from a shopping cart.
dataLayer.pushEvent("removeFromCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"remove", DataLayer.mapOf( // 'remove' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
प्रमोशन का आकलन करना
ऐप्लिकेशन के इंटरनल प्रमोशन पर मिले इंप्रेशन और चुने गए विकल्पों, दोनों को मेज़र किया जा सकता है. उदाहरण के लिए, प्रॉडक्ट के किसी खास सबसेट पर सेल का विज्ञापन दिखाने के लिए ऐप्लिकेशन में दिखाए जाने वाले बैनर या मुफ़्त शिपिंग का ऑफ़र, दोनों को मेज़र किया जा सकता है.
प्रचार इंप्रेशन का आकलन करना
- ई-कॉमर्स मेज़रमेंट:
promoView - डेटा स्वीकार किया जाता है:
promoFieldObjectsकैटगरी
किसी प्रमोशन इंप्रेशन को मेज़र करने के लिए, ई-कॉमर्स डेटा लेयर में
promoView कुंजी को promoFieldObject पर सेट करें. इससे,
स्क्रीन पर उपयोगकर्ताओं को दिखाए जाने वाले प्रमोशन की जानकारी मिलती है:
// An example of measuring promotion views. This example assumes that
// information about the promotions displayed is available when the screen is
// displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"promoView", DataLayer.mapOf(
"promotions", DataLayer.listOf( // List of promoFieldObjects.
DataLayer.mapOf(
"id", "JUNE_PROMO13", // ID or Name is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"),
DataLayer.mapOf(
"id", "FREE_SHIP13",
"name", "Free Shipping Promo",
"creative", "skyscraper1",
"position", "slot2")))));
प्रचार क्लिक/चुनावों का आकलन करना
चुने गए प्रमोशन को मेज़र करने के लिए, डेटा लेयर में promoClick ऐक्शन को पुश करें. इसमें, promoFieldObject वाले कलेक्शन के साथ चुने गए प्रमोशन के बारे में जानकारी होती है:
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
चेकआउट का आकलन करना
चेकआउट की प्रोसेस के हर चरण को मेज़र करने के लिए, आपको:
checkoutकार्रवाई का इस्तेमाल करके, चेकआउट की प्रोसेस के हर चरण को मापें.- अगर लागू हो, तो
checkout_optionकार्रवाई का इस्तेमाल करके चेकआउट के विकल्पों को मेज़र करें. - विकल्प के तौर पर, वेब इंटरफ़ेस के एडमिन सेक्शन में ई-कॉमर्स सेटिंग को कॉन्फ़िगर करके, चेकआउट फ़नल रिपोर्ट के लिए ऐसे चरणों के नाम सेट करें जो उपयोगकर्ता के लिए आसान हों.
1. चेकआउट के चरणों का आकलन करना
- ई-कॉमर्स मेज़रमेंट:
checkout - डेटा स्वीकार किया जाता है:
step,productFieldObjectsकलेक्शन
चेकआउट की प्रोसेस को मेज़र करने के लिए, checkout कार्रवाई और step फ़ील्ड का इस्तेमाल करें. इनमें चेकआउट बटन और
एक या उससे ज़्यादा चेकआउट स्क्रीन शामिल हो सकती हैं. इन स्क्रीन पर उपयोगकर्ता, शिपिंग और क्रेडिट/डेबिट कार्ड की जानकारी डालते हैं. इससे यह पता चलता है कि चेकआउट की प्रोसेस के किस चरण को मेज़र किया जा रहा है.
option फ़ील्ड का इस्तेमाल करके, चेकआउट की प्रोसेस के बारे में अतिरिक्त डेटा भी दिया जा सकता है. जैसे, पेमेंट का वह टाइप जो उपयोगकर्ता ने चुना है.
dataLayer.pushEvent("checkout",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Visa"),
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
2. चेकआउट विकल्पों का आकलन करना
- ई-कॉमर्स मेज़रमेंट:
checkout_option - डेटा स्वीकार किया जाता है:
step,option
चेकआउट का विकल्प उन मामलों में फ़ायदेमंद होता है जहां आपने चेकआउट के चरण को पहले ही मेज़र कर लिया है, लेकिन आपको चेकआउट के उसी चरण के बारे में ज़्यादा
जानकारी कैप्चर करनी है. उदाहरण के लिए, उपयोगकर्ता का चुना हुआ शिपिंग का तरीका.
इसे मेज़र करने के लिए, step और option फ़ील्ड के साथ-साथ
checkout_option कार्रवाई का इस्तेमाल करें.
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
3. चेकआउट फ़नल कॉन्फ़िगरेशन
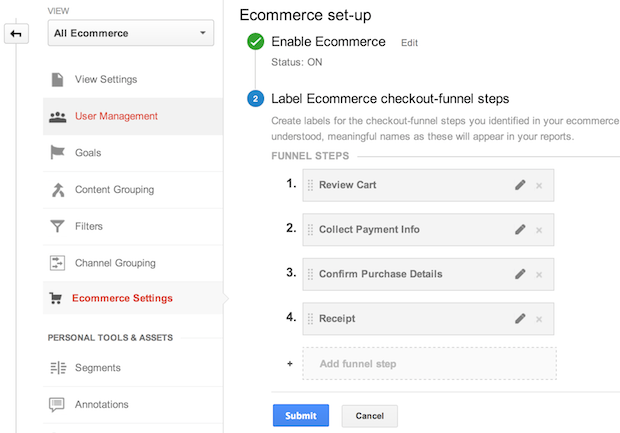
इसके अलावा, चेकआउट की प्रोसेस के हर चरण को एक नाम दिया जा सकता है, जिसका इस्तेमाल रिपोर्ट में किया जाएगा. इन नामों को कॉन्फ़िगर करने के लिए, Google Analytics वेब इंटरफ़ेस के एडमिन सेक्शन पर जाएं, व्यू (प्रोफ़ाइल) चुनें और ई-कॉमर्स सेटिंग पर क्लिक करें. चेकआउट के हर उस चरण को लेबल करने के लिए ई-कॉमर्स सेट-अप के निर्देशों का पालन करें जिसे आपको ट्रैक करना है.

खरीदारी का आकलन करना
- ई-कॉमर्स मेज़रमेंट:
purchase - डेटा स्वीकार किया जाता है:
id(लेन-देन आईडी),productFieldObjectsकैटगरी
purchase कार्रवाई का इस्तेमाल करके
अपने लेन-देन की जानकारी को डेटा लेयर में डालें. साथ ही,
event के साथ यह जानकारी भी डेटा लेयर में डालें, जो ई-कॉमर्स की सुविधा वाले बेहतर टैग को चालू कर देगा. इस उदाहरण में, लेन-देन की जानकारी
स्क्रीन पर दिखते ही पता चल जाता है:
// Send transaction data with a screenview if possible.
// Otherwise, use an event when the transaction data becomes available.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"purchase", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"id", "T12345", // Transaction ID. Required for purchases and refunds.
"affiliation", "Online Store",
"revenue", "35.43", // Total transaction value (incl. tax and shipping)
"tax", "4.90",
"shipping", "5.99",
"coupon", "SUMMER_SALE"),
"products", DataLayer.listOf( // List of productFieldObjects.
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1,
"coupon", ""), // Optional fields may be omitted or set to empty string.
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"quantity", 1)))));
रिफ़ंड को मेज़र करना
- ई-कॉमर्स मेज़रमेंट:
refund - डेटा स्वीकार किया जाता है:
id(लेन-देन आईडी),productFieldObjectsकैटगरी
किसी लेन-देन का पूरा रिफ़ंड मेज़र करने के लिए, रिफ़ंड किए जा रहे लेन-देन के लेन-देन आईडी के साथ
refund actionFieldObject डालें:
// Refund an entire transaction by providing the transaction ID. This example
// assumes the details of the completed refund are available when the screen
// is displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID. Required for refunds.
कुछ हिस्से का रिफ़ंड मेज़र करने के लिए,
productFieldObjects की सूची जोड़ें. इसमें प्रॉडक्ट आईडी और रिफ़ंड की जा रही संख्या
शामिल करें:
// Measure a partial refund by providing an array of productFieldObjects and
// specifying the ID and quantity of each product being returned. This example
// assumes the partial refund details are known at the time the screen is
// displayed:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(
DataLayer.mapOf(
"id", "P4567",
"quantity", 1), // Product ID & quantity. Required for partial refunds.
DataLayer.mapOf(
"id", "P8901",
"quantity", 2)),
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID.
इंप्रेशन और कार्रवाइयों को मिलाना
ऐसे मामलों में जहां आपको प्रॉडक्ट इंप्रेशन और कार्रवाई, दोनों मिले हैं, वहां इसे एक ही हिट में मिलाया और मेज़र किया जा सकता है.
यहां दिए गए उदाहरण में, मिलते-जुलते प्रॉडक्ट वाले सेक्शन से प्रॉडक्ट इंप्रेशन की मदद से, प्रॉडक्ट की जानकारी वाले व्यू को मेज़र करने का तरीका बताया गया है:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Related Products",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Related Products",
"position", 2)),
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // 'detail' actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
