এই নির্দেশিকাটি বর্ণনা করে যে কীভাবে Android এর জন্য Google ট্যাগ ম্যানেজার SDK ব্যবহার করে ইউনিভার্সাল অ্যানালিটিক্স এনহ্যান্সড ইকমার্স বৈশিষ্ট্যগুলি প্রয়োগ করতে হয়৷
ওভারভিউ
Google Analytics উন্নত ইকমার্স আপনার Google Analytics স্ক্রিনভিউ এবং ইভেন্টগুলির সাথে পণ্যের ইমপ্রেশন, প্রচার এবং বিক্রয় ডেটা প্রেরণ করতে সক্ষম করে৷
তুমি শুরু করার আগে
আমরা আপনাকে আপনার বাস্তবায়নের পরিকল্পনা করতে সহায়তা করার জন্য Google Analytics এনহ্যান্সড ইকমার্স ডেভ গাইড (ওয়েব) এর বর্ধিত ইকমার্স ডেটা টাইপস এবং অ্যাকশন বিভাগ পর্যালোচনা করার পরামর্শ দিই। আপনি যে ইকমার্স ইন্টারঅ্যাকশনগুলি পরিমাপ করতে চান তার জন্য কোন ক্ষেত্রগুলি প্রয়োজনীয় এবং ঐচ্ছিক তা বুঝতে গাইড আপনাকে সাহায্য করবে৷
বাস্তবায়ন
নিম্নলিখিত বর্ধিত ইকমার্স ক্রিয়াকলাপগুলি পরিমাপ করতে কীভাবে ডেটা স্তর ব্যবহার করবেন তা নিম্নলিখিত বিভাগগুলি আপনাকে দেখাবে:
- পণ্যের ছাপ
- পণ্যের ক্লিক/নির্বাচন
- পণ্যের বিস্তারিত ইমপ্রেশন
- কার্ট থেকে যোগ / সরান
- প্রচার ইমপ্রেশন
- প্রচারের ক্লিক/নির্বাচন
- চেকআউট
- ক্রয়
- রিফান্ড
পণ্য ইম্প্রেশন পরিমাপ
- ইকমার্স পরিমাপ:
impressions - ডেটা গ্রহণ করে:
impressionFieldObjectsঅ্যারে
impression অ্যাকশন এবং এক বা একাধিক impressionFieldObjects ব্যবহার করে পণ্যের ইমপ্রেশন পরিমাপ করুন। নিম্নলিখিত উদাহরণটি অনুমান করে যে প্রদর্শিত পণ্যগুলি সম্পর্কে বিশদ বিবরণ স্ক্রীনটি প্রদর্শিত হওয়ার সময় পরিচিত হয়:
// Product impressions are sent by pushing an impressions object
// containing one or more impressionFieldObjects.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"currencyCode", "EUR", // Local currency is optional.
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Search Results",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Search Results",
"position", 2))));
পণ্যের ক্লিক/নির্বাচন পরিমাপ করা
- ইকমার্স পরিমাপ:
click - ডেটা গ্রহণ করে:
list,productFieldObjectsঅ্যারে
নির্বাচিত পণ্যের প্রতিনিধিত্ব করতে একটি productFieldObject সহ ডেটা স্তরে একটি click অ্যাকশন পুশ করে পণ্য নির্বাচন পরিমাপ করুন:
dataLayer.pushEvent("productClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"click", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Search Results"), // Optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray"))))));
পণ্যের বিবরণের ভিউ পরিমাপ করা
- ইকমার্স পরিমাপ:
detail - ডেটা গ্রহণ করে:
list,productFieldObjectsঅ্যারে
এক বা একাধিক productFieldObjects সাথে যে পণ্যগুলি দেখা হচ্ছে তার প্রতিনিধিত্ব করে ডেটা স্তরে detail অ্যাকশন পুশ করে পণ্যের বিবরণের একটি ভিউ পরিমাপ করুন:
// Measure a view of product details.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // detail actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
একটি শপিং কার্ট থেকে সংযোজন বা অপসারণ পরিমাপ করা
- ইকমার্স পরিমাপ:
add,remove - ডেটা গ্রহণ করে:
list,productFieldObjectsঅ্যারে
actionFieldObject এবং productFieldObjects একটি তালিকা ব্যবহার করে শপিং কার্ট থেকে add বা remove পরিমাপ করুন:
একটি শপিং কার্টে একটি পণ্য যোগ করা
// Measure adding a product to a shopping cart by using an "add"
// actionFieldObject and a list of productFieldObjects.
dataLayer.pushEvent("addToCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"currencyCode", "EUR",
"add", DataLayer.mapOf( // 'add' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
একটি শপিং কার্ট থেকে একটি পণ্য অপসারণ
// Measure the removal of a product from a shopping cart.
dataLayer.pushEvent("removeFromCart",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"remove", DataLayer.mapOf( // 'remove' actionFieldObject measures.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
প্রচার পরিমাপ
আপনি অভ্যন্তরীণ অ্যাপ প্রচারে ইম্প্রেশন এবং নির্বাচন উভয়ই পরিমাপ করতে পারেন, যেমন পণ্যের একটি নির্দিষ্ট উপসেটে বিক্রয়ের বিজ্ঞাপন দিতে অ্যাপে প্রদর্শিত ব্যানার, বা বিনামূল্যে শিপিংয়ের জন্য একটি অফার।
প্রচার ইম্প্রেশন পরিমাপ
- ইকমার্স পরিমাপ:
promoView - ডেটা গ্রহণ করে:
promoFieldObjectsএর অ্যারে
একটি প্রচারের ছাপ পরিমাপ করতে, ইকমার্স ডেটা স্তরে promoView কীটিকে একটি promoFieldObject এ সেট করুন যা স্ক্রিনে ব্যবহারকারীদের কাছে প্রদর্শিত প্রচারগুলি বর্ণনা করে:
// An example of measuring promotion views. This example assumes that
// information about the promotions displayed is available when the screen is
// displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"promoView", DataLayer.mapOf(
"promotions", DataLayer.listOf( // List of promoFieldObjects.
DataLayer.mapOf(
"id", "JUNE_PROMO13", // ID or Name is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"),
DataLayer.mapOf(
"id", "FREE_SHIP13",
"name", "Free Shipping Promo",
"creative", "skyscraper1",
"position", "slot2")))));
প্রচারের ক্লিক/নির্বাচন পরিমাপ করা
একটি প্রচার নির্বাচন পরিমাপ করতে, নির্বাচিত প্রচার বর্ণনাকারী একটি promoFieldObject সমন্বিত একটি অ্যারে সহ ডেটা স্তরে promoClick অ্যাকশনটি পুশ করুন:
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
একটি চেকআউট পরিমাপ
একটি চেকআউট প্রক্রিয়ার প্রতিটি ধাপ পরিমাপ করতে আপনার প্রয়োজন:
-
checkoutঅ্যাকশন ব্যবহার করে চেকআউট প্রক্রিয়ার প্রতিটি ধাপ পরিমাপ করুন। - প্রযোজ্য হলে,
checkout_optionঅ্যাকশন ব্যবহার করে চেকআউট বিকল্প পরিমাপ করুন। - ওয়েব ইন্টারফেসের অ্যাডমিন বিভাগে ইকমার্স সেটিংস কনফিগার করে চেকআউট ফানেল রিপোর্টের জন্য ঐচ্ছিকভাবে ব্যবহারকারী-বান্ধব ধাপের নাম সেট করুন।
1. চেকআউট ধাপ পরিমাপ
- ইকমার্স পরিমাপ:
checkout - ডেটা গ্রহণ করে:
step,productFieldObjectsঅ্যারে
চেকআউট প্রক্রিয়া পরিমাপ করতে, যার মধ্যে একটি চেকআউট বোতাম এবং এক বা একাধিক চেকআউট স্ক্রীন অন্তর্ভুক্ত থাকতে পারে যেখানে ব্যবহারকারীরা শিপিং এবং অর্থপ্রদানের তথ্য প্রবেশ করে, চেকআউট প্রক্রিয়া এবং চেকআউট প্রক্রিয়ার কোন পর্যায়ে পরিমাপ করা হচ্ছে তা নির্দেশ করতে checkout ক্রিয়া এবং step ক্ষেত্র ব্যবহার করুন৷ আপনি চেকআউট প্রক্রিয়া সম্পর্কে অতিরিক্ত ডেটার একটি অংশ প্রদান করতে option ক্ষেত্রটিও ব্যবহার করতে পারেন, যেমন ব্যবহারকারীর দ্বারা নির্বাচিত অর্থপ্রদানের ধরন।
dataLayer.pushEvent("checkout",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Visa"),
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt",
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1))))));
2. চেকআউট বিকল্প পরিমাপ
- ইকমার্স পরিমাপ:
checkout_option - ডেটা গ্রহণ করে:
step,option
চেকআউট বিকল্পটি সেই ক্ষেত্রে উপযোগী যেখানে আপনি ইতিমধ্যেই একটি চেকআউট পদক্ষেপ পরিমাপ করেছেন কিন্তু আপনি একই চেকআউট ধাপ সম্পর্কে অতিরিক্ত তথ্য ক্যাপচার করতে চান৷ উদাহরণস্বরূপ, একজন ব্যবহারকারী দ্বারা নির্বাচিত শিপিং পদ্ধতি। এটি পরিমাপ করতে step এবং option ক্ষেত্র সহ checkout_option অ্যাকশন ব্যবহার করুন।
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
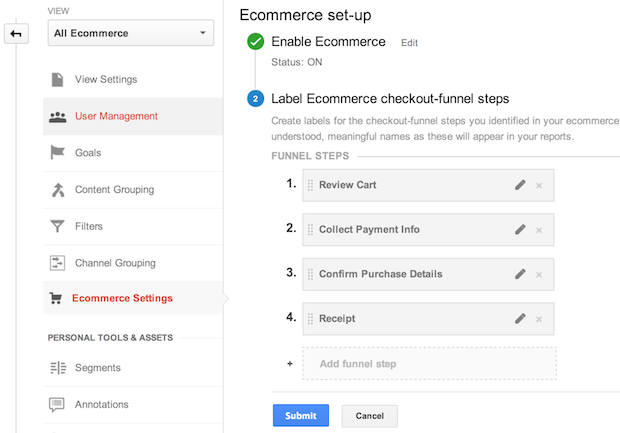
3. চেকআউট ফানেল কনফিগারেশন
ঐচ্ছিকভাবে, আপনার চেকআউট প্রক্রিয়ার প্রতিটি ধাপে একটি বর্ণনামূলক নাম দেওয়া যেতে পারে যা প্রতিবেদনে ব্যবহার করা হবে। এই নামগুলি কনফিগার করতে, Google Analytics ওয়েব ইন্টারফেসের অ্যাডমিন বিভাগে যান, ভিউ (প্রোফাইল) নির্বাচন করুন এবং ইকমার্স সেটিংসে ক্লিক করুন। আপনি ট্র্যাক করতে চান এমন প্রতিটি চেকআউট ধাপকে লেবেল করতে ইকমার্স সেট-আপ নির্দেশাবলী অনুসরণ করুন।

ক্রয় পরিমাপ
- ইকমার্স পরিমাপ:
purchase - ডেটা গ্রহণ করে:
id(লেনদেন আইডি),productFieldObjectsঅ্যারে
একটি বর্ধিত ইকমার্স-সক্ষম ট্যাগ ফায়ার করবে এমন একটি event সাথে purchase অ্যাকশন ব্যবহার করে আপনার লেনদেনের বিবরণ ডেটা স্তরে পুশ করুন৷ এই উদাহরণে, স্ক্রীনটি প্রদর্শিত হওয়ার সময় লেনদেনের বিবরণ জানা যায়:
// Send transaction data with a screenview if possible.
// Otherwise, use an event when the transaction data becomes available.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"purchase", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"id", "T12345", // Transaction ID. Required for purchases and refunds.
"affiliation", "Online Store",
"revenue", "35.43", // Total transaction value (incl. tax and shipping)
"tax", "4.90",
"shipping", "5.99",
"coupon", "SUMMER_SALE"),
"products", DataLayer.listOf( // List of productFieldObjects.
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"quantity", 1,
"coupon", ""), // Optional fields may be omitted or set to empty string.
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"quantity", 1)))));
রিফান্ড পরিমাপ
- ইকমার্স পরিমাপ:
refund - ডেটা গ্রহণ করে:
id(লেনদেন আইডি),productFieldObjectsঅ্যারে
একটি লেনদেনের সম্পূর্ণ অর্থ ফেরত পরিমাপ করতে, ফেরত দেওয়া লেনদেনের ট্রানজ্যাকশন আইডি সহ একটি refund actionFieldObject চাপুন:
// Refund an entire transaction by providing the transaction ID. This example
// assumes the details of the completed refund are available when the screen
// is displayed.
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID. Required for refunds.
একটি আংশিক ফেরত পরিমাপ করতে, পণ্যের আইডি এবং ফেরত দেওয়া পরিমাণ সহ productFieldObjects এর একটি তালিকা যোগ করুন:
// Measure a partial refund by providing an array of productFieldObjects and
// specifying the ID and quantity of each product being returned. This example
// assumes the partial refund details are known at the time the screen is
// displayed:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"refund", DataLayer.mapOf(
"products", DataLayer.listOf(
DataLayer.mapOf(
"id", "P4567",
"quantity", 1), // Product ID & quantity. Required for partial refunds.
DataLayer.mapOf(
"id", "P8901",
"quantity", 2)),
"actionField", DataLayer.mapOf(
"id", "T12345")))); // Transaction ID.
ইমপ্রেশন এবং অ্যাকশন একত্রিত করা
যে ক্ষেত্রে আপনার কাছে পণ্যের ইমপ্রেশন এবং একটি অ্যাকশন উভয়ই আছে, এটিকে একত্রিত করা এবং একটি একক আঘাতে পরিমাপ করা সম্ভব।
নীচের উদাহরণটি দেখায় যে কীভাবে একটি সম্পর্কিত পণ্য বিভাগ থেকে পণ্যের ইম্প্রেশন সহ একটি পণ্যের বিশদ দৃশ্য পরিমাপ করা যায়:
dataLayer.push("ecommerce",
DataLayer.mapOf(
"impressions", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray",
"list", "Related Products",
"position", 1),
DataLayer.mapOf(
"name", "Donut Friday Scented T-Shirt",
"id", "67890",
"price", "33.75",
"brand", "Google",
"category", "Apparel",
"variant", "Black",
"list", "Related Products",
"position", 2)),
"detail", DataLayer.mapOf(
"actionField", DataLayer.mapOf(
"list", "Apparel Gallery"), // 'detail' actions have an optional list property.
"products", DataLayer.listOf(
DataLayer.mapOf(
"name", "Triblend Android T-Shirt", // Name or ID is required.
"id", "12345",
"price", "15.25",
"brand", "Google",
"category", "Apparel",
"variant", "Gray")))));
