개발자는 애플리케이션 바이너리를 다시 빌드하고 앱 마켓에 다시 제출할 필요 없이 Google 태그 관리자를 사용하여 모바일 애플리케이션에서 측정 태그 및 픽셀을 구현하고 관리할 수 있습니다. Firebase용 Google 애널리틱스 SDK를 사용하는 개발자는 앱이 출시된 후에도 손쉽게 태그 관리자를 추가하여 구현을 관리하고 변경할 수 있습니다.
개발자는 중요한 이벤트를 로깅하고, 실행할 태그 또는 픽셀을 추후에 결정할 수 있습니다.
기본 요건
- Firebase Console에서 Firebase 프로젝트에 대상 앱을 추가합니다.
- Firebase 프로젝트에서 Google 애널리틱스를 사용 설정하고 앱에 Firebase용 Google 애널리틱스 SDK를 추가하여 앱에 Google 애널리틱스를 설치합니다.
- 태그 관리자 계정을 만듭니다.
- 태그 관리자 컨테이너를 구성합니다.
다음 섹션에서는 iOS 애플리케이션에서 Google 태그 관리자를 구성하고 사용하는 단계를 설명합니다.
1. 프로젝트에 태그 관리자 추가
태그 관리자 패키지를 추가합니다.
CocoaPods
CocoaPods를 통해 태그 관리자를 추가하는 방법은 다음과 같습니다.
터미널에서 다음 명령어를 실행합니다.
$ sudo gem install cocoapods프로젝트 디렉터리로 변경합니다.
다음 명령어를 실행하여
Podfile이라는 파일을 만듭니다.$ pod initPodfile에 다음을 추가합니다.pod 'GoogleTagManager', '~> 6.0'다음 명령어를 실행해 태그 관리자 종속 항목을 다운로드하여 프로젝트에 설치합니다.
$ pod install
Swift Package Manager
Swift Package Manager를 통해 태그 관리자를 추가하는 방법은 다음과 같습니다.
- CocoaPods 기반 프로젝트에서 이전하는 경우
pod deintegrate를 실행하여 Xcode 프로젝트에서 CocoaPods를 삭제합니다. CocoaPods에서 생성된.xcworkspace파일은 나중에 안전하게 삭제할 수 있습니다. 프로젝트에 Firebase를 처음 추가하는 경우에는 이 단계를 무시해도 됩니다. - Xcode 12에서는 File > Tag Manager Packages > Add Package Dependency…(파일 > 태그 관리자 패키지 > 패키지 종속 항목 추가…)로 이동하여 태그 관리자 라이브러리를 설치합니다.
메시지가 표시되면 태그 관리자 GitHub 저장소를 입력합니다.
https://github.com/googleanalytics/google-tag-manager-ios-sdk.git사용할 태그 관리자 버전을 선택합니다. 새 프로젝트인 경우 최신 버전의 태그 관리자를 사용하는 것이 좋습니다.
프로젝트의 Build Settings(빌드 설정) 내 Other Linker Flags(기타 링커 플래그)에
-ObjC를 추가합니다.
태그 관리자 계정에 iOS 컨테이너가 없는 경우 iOS 컨테이너를 만듭니다.
- 태그 관리자 계정에 로그인합니다.
- 상단의 탐색 메뉴에서 관리를 클릭합니다.
- 컨테이너 열에서 드롭다운 메뉴를 클릭하고 컨테이너 만들기를 선택합니다.
- 컨테이너 이름을 입력합니다.
- iOS 컨테이너를 선택합니다.
- Firebase(iOS) SDK를 선택합니다.
- 만들기를 클릭합니다.
컨테이너를 다운로드합니다.
- 태그 관리자 계정에 로그인합니다.
- iOS 컨테이너를 선택합니다.
- 상단 탐색 메뉴에서 버전을 클릭합니다.
선택한 컨테이너 버전에서 작업 > 다운로드를 클릭합니다.
다운로드한 컨테이너를 프로젝트에 추가합니다.
- XCode 프로젝트 루트(일반적으로
PROJECT_ROOT/container/GTM-XXXXXX.json)에서container라는 폴더에 다운로드한 파일을 복사합니다. - Xcode를 엽니다.
- File(파일) 메뉴에서 Add files to…(파일 추가 위치)를 선택합니다.
container폴더를 선택합니다.- Options(옵션)를 클릭하고 Create folder references(폴더 참조 만들기)가 선택되어 있는지 확인합니다.
- Finish(마침)를 클릭합니다.
- XCode 프로젝트 루트(일반적으로
2. 이벤트 및 변수 로깅
태그 관리자는 Firebase용 Google 애널리틱스 SDK에서 기록한 이벤트, 매개변수, 사용자 속성을 사용하여 Google 태그 관리자에서 구성한 태그를 트리거하고 빌드합니다.
이벤트 로깅 및 사용자 속성 설정 방법은 Firebase 개발자 문서를 참고하세요.
태그 관리자에서 변수 구성
Google 태그 관리자에서 사용할 이벤트 매개변수 및 사용자 속성의 값을 캡처하려면 태그 관리자 인터페이스에서 변수를 구성하면 됩니다.
예를 들어 앱에서 다음과 같은 맞춤 이벤트를 로깅할 수 있습니다.
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
그런 다음 image_name 및 full_text parameter 값을 캡처하도록 태그 관리자에서 새 이벤트 매개변수 변수를 다음과 같이 구성할 수 있습니다.
- 변수 이름: 이미지 이름
- 변수 유형: 이벤트 매개변수
- 이벤트 매개변수 키 이름:
image_name
및:
- 변수 이름: 전체 텍스트
- 변수 유형: 이벤트 매개변수
- 이벤트 매개변수 키 이름:
full_text
마찬가지로 앱에서 다음과 같은 사용자 속성을 설정할 수 있습니다.
Analytics.setUserProperty(food, forName: "favorite_food")
그런 다음 favorite_food 값을 캡처하도록 Google 태그 관리자에서 새 Firebase 사용자 속성 변수를 다음과 같이 구성할 수 있습니다.
- 변수 이름: 좋아하는 음식
- 변수 유형: Firebase 사용자 속성
- 이벤트 매개변수 키 이름:
favorite_food
이벤트 수정 및 차단
태그 관리자를 사용하면 Firebase용 Google 애널리틱스에서 이벤트를 로깅하기 전에 수정하고 차단할 수 있습니다. 이벤트를 수정하면 앱을 업데이트하지 않고도 이벤트 매개변수의 값을 추가, 삭제 또는 변경하거나 이벤트 이름을 조정할 수 있습니다. 차단되지 않은 이벤트는 Firebase용 Google 애널리틱스 SDK에 의해 로깅됩니다.
Firebase용 Google 애널리틱스 SDK는 일부 이벤트 및 사용자 속성도 자동으로 로깅합니다. 코드를 추가하지 않고도 태그 관리자에서 자동 수집 이벤트 및 속성을 사용할 수 있습니다. 하지만 차단할 수는 없습니다.
3. 이벤트 전송
Firebase 이벤트 이름 변수, Firebase 이벤트 매개변수의 변수, 기타 변수는 트리거를 설정하는 데 사용됩니다. Firebase 이벤트를 로깅할 때마다 트리거 조건이 평가됩니다. 기본적으로 Firebase용 Google 애널리틱스 이벤트는 자동으로 실행됩니다. 태그 관리자에서 Firebase용 Google 애널리틱스 태그를 추가하여 이벤트가 Google 애널리틱스로 전송되지 않도록 차단할 수 있습니다.
4. 컨테이너 미리보기, 디버깅, 게시
컨테이너 버전을 게시하기 전에 미리 보고 의도한 대로 작동하는지 확인하는 것이 좋습니다. 태그 관리자를 사용하면 태그 관리자 웹 인터페이스에서 링크와 QR 코드를 생성하고 이를 사용하여 애플리케이션을 열어 컨테이너의 버전을 미리 볼 수 있습니다.
컨테이너 미리보기
컨테이너를 미리 보려면 태그 관리자 웹 인터페이스에서 미리보기 URL을 생성합니다.
- 태그 관리자 계정에 로그인합니다.
- 모바일 컨테이너를 선택합니다.
- 상단 탐색 메뉴에서 버전을 클릭합니다.
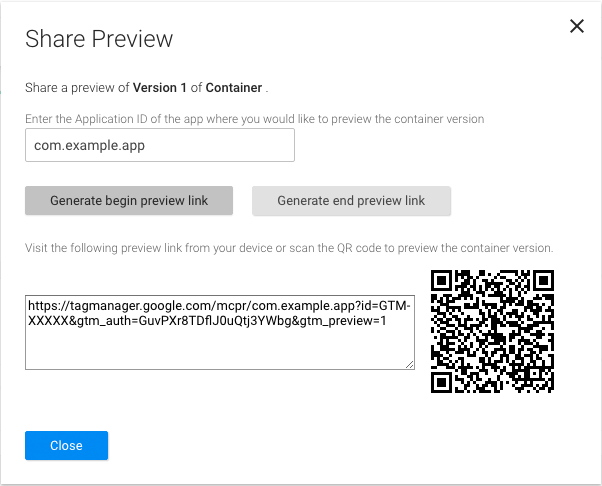
- 미리 보려는 컨테이너 버전에서 작업 > 미리보기를 클릭합니다.
- 애플리케이션의 패키지 이름을 입력합니다.
미리보기 시작 링크 생성을 클릭합니다.

그림 1: 태그 관리자 웹 인터페이스에서 미리보기 URL 생성하기 이후 단계를 위해 이 미리보기 URL을 저장합니다.
컨테이너 미리보기를 사용 설정하려면 프로젝트의 속성 목록에서 태그 관리자 미리보기 URL 스키마를 정의해야 합니다. 애플리케이션의 속성 목록 파일의 URL 유형에서 다음 URL 식별자와 URL 스키마를 등록합니다.
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

애플리케이션을 중지하고 에뮬레이터 또는 실제 기기에서 미리보기 URL을 열어 애플리케이션에서 임시 컨테이너를 미리 봅니다.
컨테이너 디버깅
시뮬레이터 또는 미리보기 모드에서 앱을 실행하면 태그 관리자가 자동으로 로깅을 상세 로깅으로 전환합니다.
컨테이너 게시
컨테이너를 미리 보고 작동하는지 확인한 후 게시할 수 있습니다. 컨테이너를 게시한 후에는 태그 구성을 모바일 앱 사용자가 사용할 수 있게 됩니다.
관련 리소스
고급 구성을 참고하세요.