개요
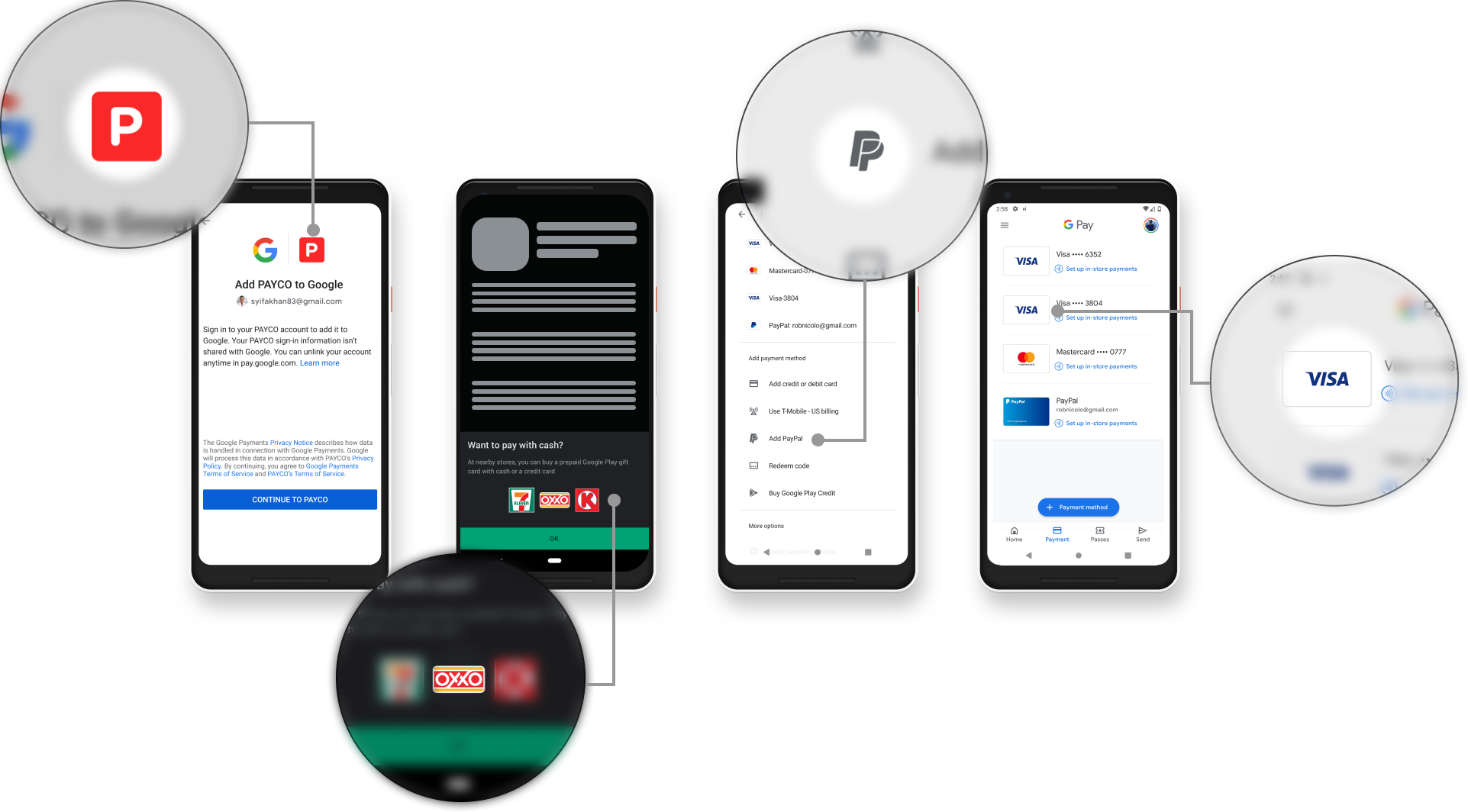
로고는 브랜드의 정체성과 가장 가깝고 조정 가능한 애셋입니다. 모든 결제 공급업체는 Google 생태계의 다양한 영역에서 사용할 수 있는 로고 세트를 Google에 제공해야 합니다. 예를 들어 이러한 로고는 사용자가 결제 수단 (FOP)을 선택해야 하는 Google Pay 및 Google Play의 다양한 사용자 결제 여정에 표시됩니다. 아래 그림은 이러한 예를 보여줍니다.

사양 목록
결제 공급업체는 아래에 정의된 5가지 사양을 각각 충족하는 애셋을 Google에 제공합니다. 각 사양은 Google의 결제 흐름에서 다채롭고 매력적이며 사용자 중심의 다목적 환경을 제공하는 데 도움이 되는 크기, 색상 팔레트, 테두리 패딩 및 기타 속성을 제어합니다. 각 사양에는 2개의 파일 형식이 필요하며 총 10개의 필수 이미지 애셋이 필요합니다.
다음은 다섯 가지 사양입니다.
권장사항 및 요구사항
권장사항
다음 권장사항을 따르면 로고가 선명하고 선명하며 다양한 화면 크기와 OS 테마 (예: 밝은 모드 및 어두운 모드)에 맞게 조정될 수 있습니다.
- 선명하고 세밀한 이미지를 위해 로고가 허용되는 최대 크기에 맞도록 전체 애셋 공간을 활용하세요.
- 로고를 디자인할 때 Android 및 iOS의 밝은 테마와 어두운 테마에서 어두운 배경에서 어떻게 표시될지 고려하세요. 자세한 내용은 어두운 테마 고려사항을 참고하세요.
요구사항
로고 사양에 관계없이 아래 요구사항은 모든 로고가 준수해야 하는 일반적인 가이드라인입니다.
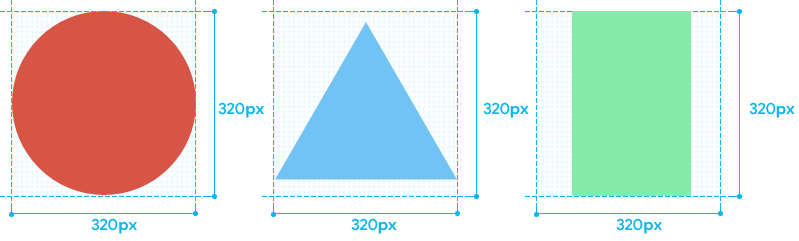
- '획'이나 윤곽선 없이 투명한 경계 상자 (사양의 크기와 치수가 동일한 도형)를 포함합니다.
- 단색 로고는 한 가지 색상만 사용해야 합니다. 자세한 내용은 단색 로고 고려사항을 참고하세요.
- 각 로고 사양의 규칙을 준수하는 파일 이름으로 파일을 내보냅니다.
어두운 테마 고려사항
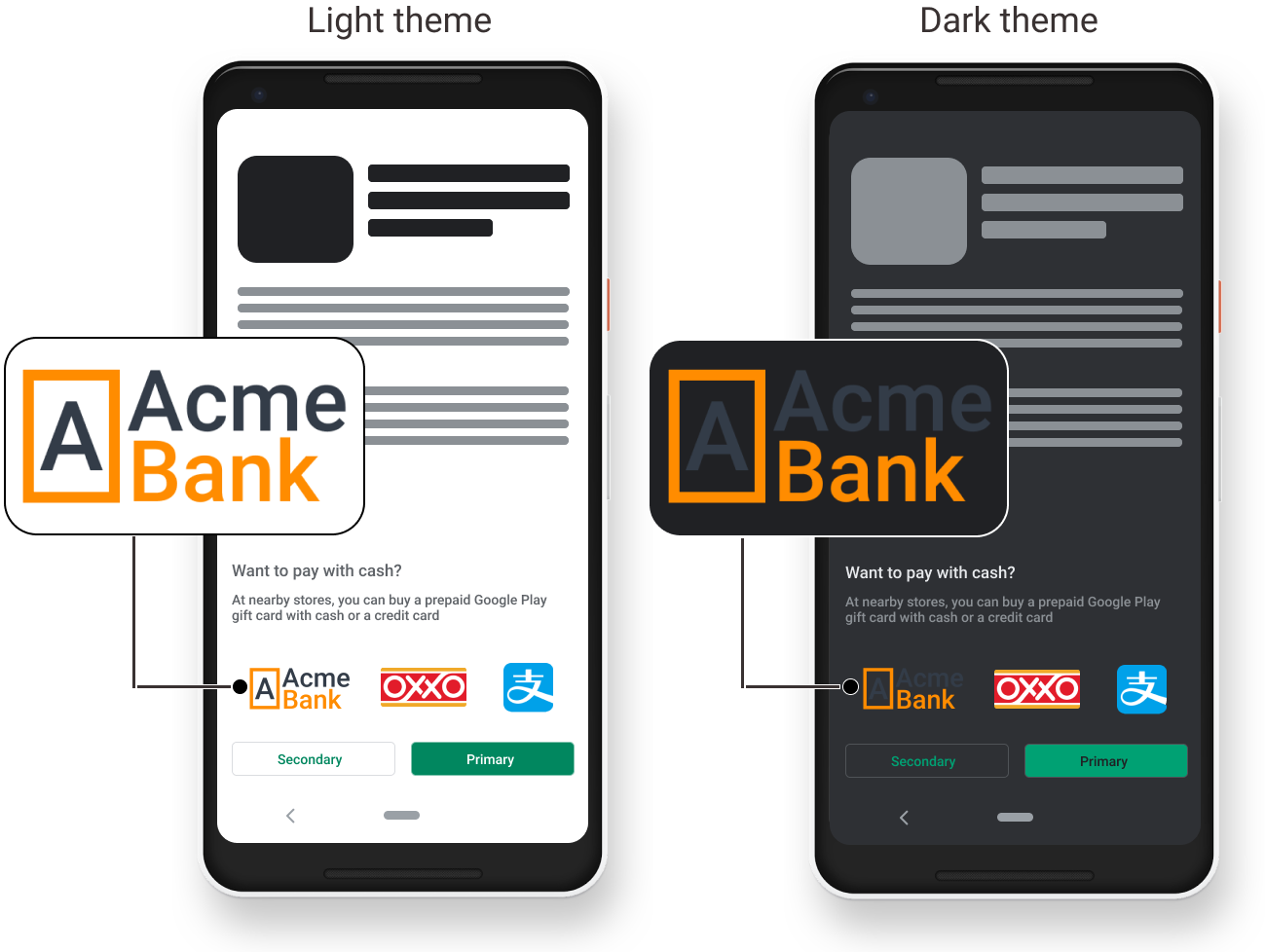
최신 버전의 Android와 iOS는 모두 모든 화면, 뷰, 메뉴에 더 어두운 색상 팔레트를 사용하는 어두운 테마를 지원합니다. 네이티브 Google Play 및 Google Pay Android 앱도 이 테마를 지원하며 이 테마가 사용 설정된 경우 그에 따라 인터페이스를 어둡게 합니다. 화면 색상이 어두우면 로고 색상과 전체 디자인을 선택하는 방식이 달라집니다. 어두운 테마에서 배경이 어두워지면 여러 색상의 로고를 부분적으로 또는 완전히 읽을 수 없습니다. 아래 그림에서 예를 참고하세요.

위의 그림에서 Acme Bank 로고의 진한 회색 'Acme' 텍스트가 어두운 테마에서 배경이 어두워질 때 거의 사라지는 것을 확인할 수 있습니다. 여러 색상의 로고를 단독 텍스트로 표현할 때는 로고의 어두운 색상을 피해야 합니다. 어두운 테마의 로고 디자인에 관한 권장사항 목록은 어두운 테마에 적합한 여러 색상의 로고 디자인을 참고하세요.
어두운 테마에 관한 자세한 내용은 여기를 참고하세요.
어두운 테마에 적합한 여러 색상의 로고 디자인
Google UX팀의 프로그래매틱 조정과 조정을 통해 로고가 어두운 테마에서 가장 잘 작동하도록 만들 수 있지만, 아래 권장사항을 따르면 필요한 변경 횟수를 최소화하고 로고의 원래 모양을 더 잘 유지하고 화면의 다른 영역과 부드럽게 혼합할 수 있습니다.
- 회색과 흰색이 혼합된 파스텔 및 명암과 같이 채도가 낮은 색상을 사용하세요. 완전히 채도가 높은 색상은 사용하지 마세요.
- 흰색 및 다른 흰색 음영과 같은 '온' 색상은 사용하지 않습니다.
- 로고와 주변 영역 간에 허용되는 대비 비율을 준수합니다. 대비율에 관해 자세히 알아보려면 w3.org를 방문하세요.
- 어두운 배경에서는 잘 보이지 않으므로 그림자를 피합니다.
- 어두운 배경에서 로고 디자인을 테스트하고 실험해 보세요.
단색 로고 고려사항

밝은 테마와 어두운 테마의 색조 조정
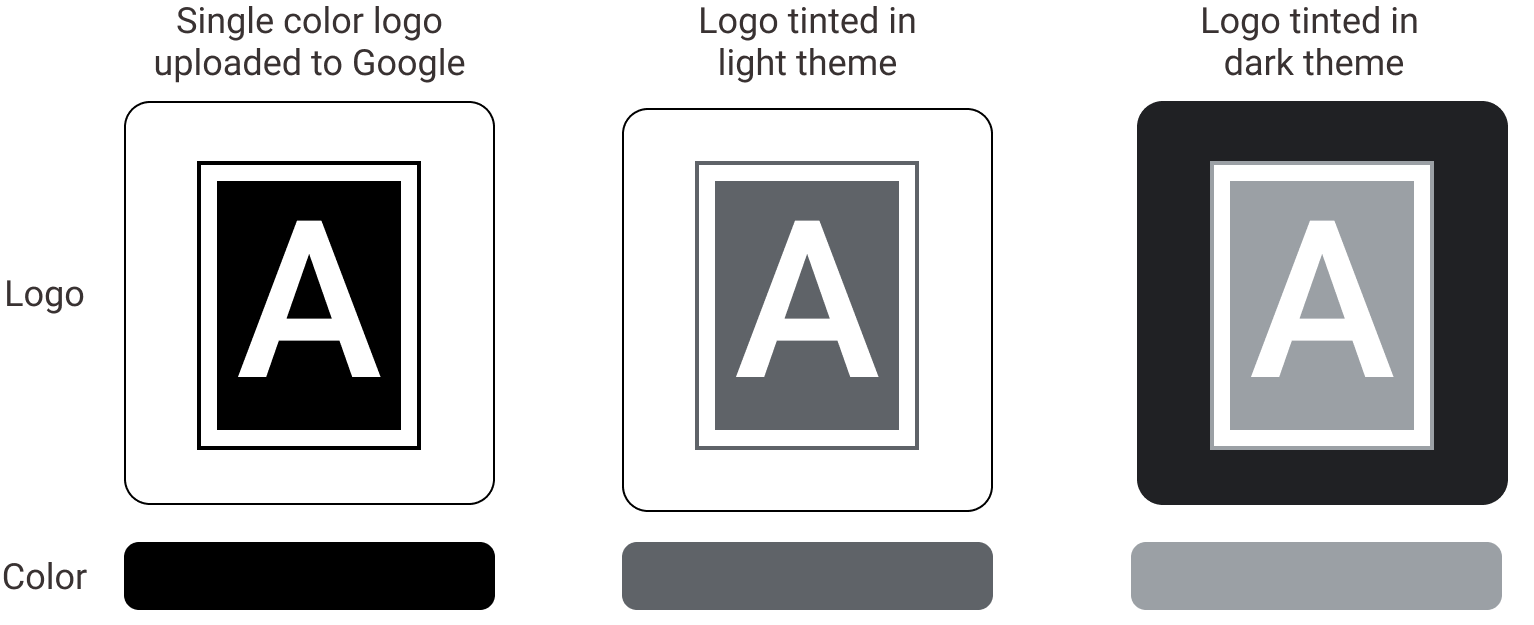
단색 로고는 주변 배경에서 이상적인 색상 대비율을 유지하도록 색조가 조정됩니다. 예를 들어 아래 로고는 OS에서 밝은 테마를 사용하는지 아니면 어두운 테마를 사용하는지에 따라 색상이 어떻게 변경되는지 확인하세요.

허용되는 명암비와 a11y에 관한 자세한 내용은 w3.org를 참조하세요.
애셋 크기 조절에 미치는 영향
크기 조정
로고가 다양한 화면 크기와 디스플레이 밀도에 맞게 조정되어야 하므로
Google은 앱과 웹사이트 내에서 사용되는 최대 애셋 크기를
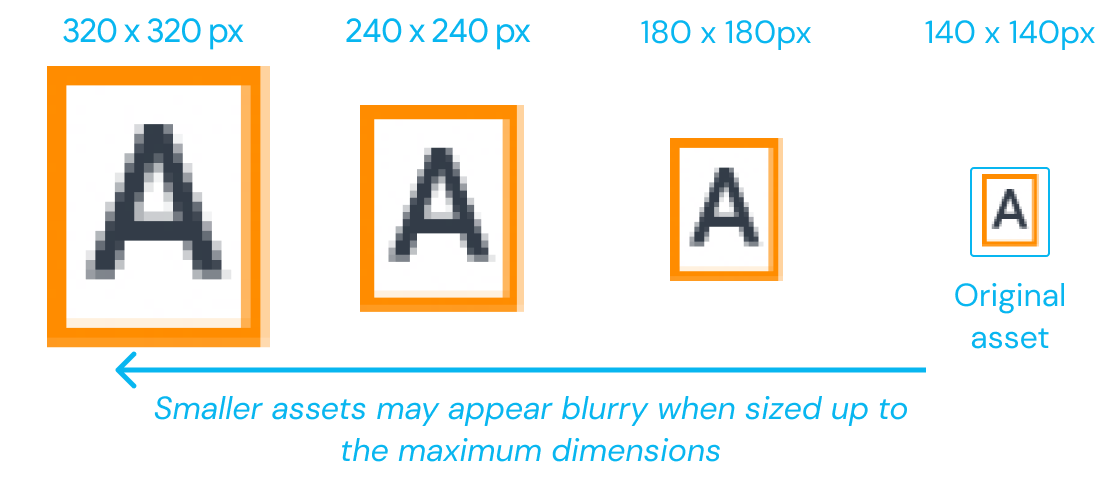
가져와야 합니다. 예를 들어 320x320px 요구사항은 Google Play에서 가장 큰 로고 표시 크기이므로 필요합니다. 이보다 작은 이미지는 이러한 크기에 맞게 크기를 조정해야 하며 이미지를 블러 및 왜곡할 수 있습니다. 흐리게 처리는 주로 png와 같은 비벡터 이미지 형식에서 발생합니다. 더 작은 이미지의 크기가 최대 320 x 320픽셀인 아래 예를 살펴보세요. 크기가 클수록 픽셀화와 흐림에 유의하세요.

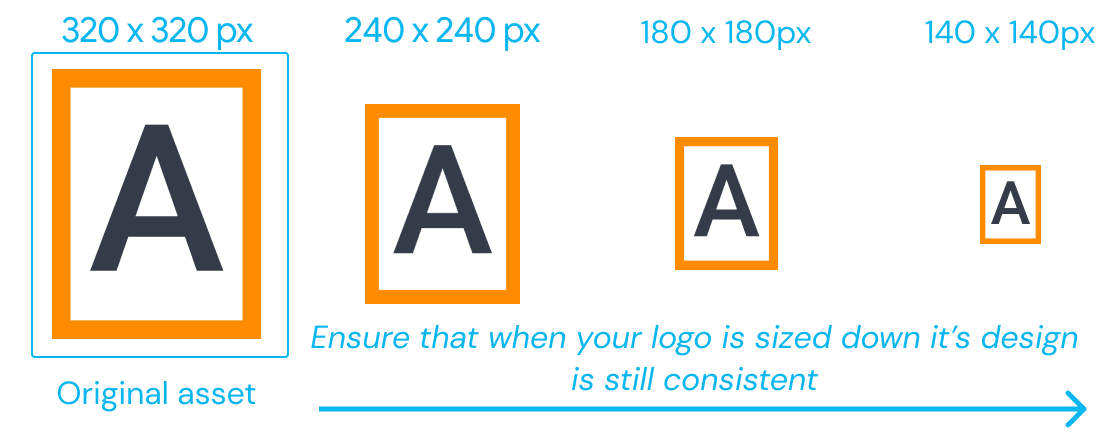
크기 축소
또한 로고의 크기는 축소될 수 있습니다. 예를 들어 320x320px 애셋은 32x32px로 축소할 수 있습니다. 이 크기를 줄이면 로고 디자인을 더 자세히 설명하는 데 영향을 미칠 수 있으며 Google에 애셋을 제출하기 전에 테스트해야 합니다. 아래에 표시된 로고를 더 작은 크기로 축소해도 전체 모양이 유지되는 방식을 확인하세요.

사양 목록
아래 목록에는 로고의 5가지 사양이 각각 자세히 나와 있습니다. 각 사양은 SVG 및 PNG의 두 가지 파일 형식이어야 합니다.
320x320px 색상 정사각형


필수 속성
| 총 측정기준 | 320 x 320px |
| 로고 크기 | 320 x 320px |
| 가로세로 비율 | 1:1 |
| 패딩 | 없음 |
| 테두리 | 없음 |
| 색상 팔레트 | 전체 RGB 색상 |
| 배경 색상 | transparent |
필수 파일
| 형식 | 파일 이름 규칙 | 예 |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
패딩이 있는 320x320px 색상 정사각형
필수 속성
| 총 측정기준 | 320 x 320px |
| 로고 크기 | 200 x 200px |
| 가로세로 비율 | 1:1 |
| 패딩 | 60px |
| 테두리 | 없음 |
| 색상 팔레트 | 전체 RGB 색상 |
| 배경 색상 | transparent |
필수 파일
| 형식 | 파일 이름 규칙 | 예 |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730px 색상 직사각형
필수 속성
| 총 측정기준 | 1170 x 730px |
| 로고 크기 | 1170 x 730px |
| 가로세로 비율 | 8:5 |
| 패딩 | 없음 |
| 테두리 | 없음 |
| 색상 팔레트 | 전체 RGB 색상 |
| 배경 색상 | transparent |
필수 파일
| 형식 | 파일 이름 규칙 | 예 |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
패딩이 있는 1170x730px 색상 직사각형
필수 속성
| 총 측정기준 | 1170 x 730px |
| 로고 크기 | 970 x 530px |
| 가로세로 비율 | 8:5 |
| 패딩 | 100픽셀 |
| 테두리 | 없음 |
| 색상 팔레트 | 전체 RGB 색상 |
| 배경 색상 | transparent |
필수 파일
| 형식 | 파일 이름 규칙 | 예 |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320x320px 단색 정사각형
필수 속성
| 총 측정기준 | 320 x 320px |
| 로고 크기 | 320 x 320px |
| 가로세로 비율 | 1:1 |
| 패딩 | 없음 |
| 테두리 | 없음 |
| 색상 팔레트 | 검은색 (HEX #000000) |
| 배경 색상 | transparent |
필수 파일
| 형식 | 파일 이름 규칙 | 예 |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
패딩이 있는 320x320px 단색 정사각형
필수 속성
| 총 측정기준 | 320 x 320px |
| 로고 크기 | 200 x 200px |
| 가로세로 비율 | 1:1 |
| 패딩 | 60px |
| 테두리 | 없음 |
| 색상 팔레트 | 검은색 (HEX #000000) |
| 배경 색상 | transparent |
필수 파일
| 형식 | 파일 이름 규칙 | 예 |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
로고 업로드
GSP - 로고 업로드를 사용하여 로고 애셋을 업로드합니다. 양식에 액세스하거나 양식을 사용하는 데 문제가 있으면 계정에 할당된 기술 참여 담당자 또는 기술 담당자에게 문의하세요.
