WebPShop, плагин для открытия и сохранения изображений WebP непосредственно из Adobe Photoshop, теперь доступен на GitHub под лицензией Apache 2.0 .
Монтаж
Следуйте этим инструкциям .
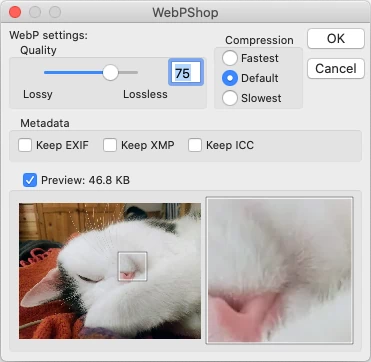
Параметры кодирования

Настройки сжатия можно настроить во время команды «Сохранить».
Качество меняется от 0 с потерями (изображение ухудшается, чтобы уместиться в меньшем количестве байтов) до 100 без потерь (пиксели остаются неизменными). Обычно размер сжатого изображения увеличивается с увеличением качества, но для некоторых изображений (например, снимков экрана, простых цветов...) алгоритм без потерь создает файлы меньшего размера.
Усилие сжатия контролирует скорость кодирования. Медленнее повышает качество изображения и/или уменьшает размер файла.
Функция предварительного просмотра покажет сжатое изображение и его окончательный размер. Если изображение слишком высокое или слишком широкое, появится подвижная область увеличения. Предупреждение: для больших изображений и/или сильного сжатия графический интерфейс пользователя может работать медленно или не отвечать на запросы, если этот параметр включен.
Для анимации (несколько слоев, содержащих в названии продолжительность, например «Кадр1 (123 мс)») ползунок выберет текущий кадр, показывая его предварительный просмотр и продолжительность.
Общие параметры
Для фотографии качество около 70 — хорошее начало. Если размер более важен (например, значки, веб-фотографии с интенсивным трафиком...), то уменьшение значения до 30 не является редкостью.
Для искусственных изображений (например, черно-белого текста, 3D-рендеринга с низким эффектом...) качество не менее 98 может быть лучше и меньше.
Если этих параметров недостаточно для получения удовлетворительного результата, инструменты командной строки предлагают больше настроек, чем этот плагин Photoshop.
Идти дальше
Дополнительную информацию см. в файле README . Там описаны реализованные и отсутствующие функции. Информацию об участии в проекте смотрите в файле CONTRIBUTING .

