WebPShop एक प्लग-इन है. इस प्लग-इन की मदद से, Adobe Photoshop से, WebP इमेज को सीधे खोला और सेव किया जा सकता है. यह अब Apache 2.0 लाइसेंस के तहत GitHub पर उपलब्ध है.
इंस्टॉल करना
इन निर्देशों का पालन करें.
एन्कोडिंग के विकल्प

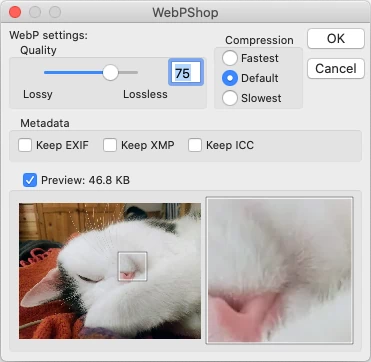
कंप्रेशन सेटिंग, "सेव करें" निर्देश के दौरान अडजस्ट की जा सकती हैं.
क्वालिटी शून्य से 0 (इमेज की क्वालिटी कम बाइट में फ़िट होने के लिए कम हो जाती है) से लॉसलेस 100 (पिक्सल बिलकुल समान रहता है) में बदल जाता है. आम तौर पर, क्वालिटी के साथ कंप्रेस किया गया साइज़ बढ़ जाता है, लेकिन कुछ इमेज (जैसे कि स्क्रीन कैप्चर, सादे रंग...) के लिए, लॉसलेस एल्गोरिदम छोटी फ़ाइलें बनाता है.
कंप्रेशन की मदद से, कोड में बदलने के तरीके की स्पीड को कंट्रोल किया जाता है. धीमा होने पर, विज़ुअल क्वालिटी में बढ़ोतरी होती है और/या फ़ाइल का साइज़ घटता है.
झलक सुविधा में कंप्रेस की गई इमेज और उसका फ़ाइनल साइज़ दिखेगा. अगर तस्वीर बहुत लंबी या चौड़ी है, तो ज़ूम इन किया गया कोई इलाका दिखेगा, जिसे इधर-उधर ले जाया जा सकता है. चेतावनी: बड़ी इमेज और/या बहुत ज़्यादा कंप्रेस करने पर, हो सकता है कि इस सुविधा के चालू होने पर ग्राफ़िकल यूज़र इंटरफ़ेस धीमा या काम न करे.
ऐनिमेशन के लिए (कई लेयर, जिनके नाम में अवधि है, जैसे कि "Frame1 (123 मि॰से॰)", एक स्लाइडर मौजूदा फ़्रेम को चुनेगा. साथ ही, उसकी झलक और कुल समय भी दिखाएगा.
सामान्य पैरामीटर
फ़ोटोग्राफ़ी के लिए, 70 के आस-पास क्वालिटी देखना अच्छी शुरुआत है. अगर साइज़ ज़्यादा ज़रूरी है (जैसे कि आइकॉन, बहुत ज़्यादा ट्रैफ़िक वाली वेब फ़ोटो...), तो इसका साइज़ 30 तक सेट करना असामान्य बात नहीं है.
आर्टिफ़िशियल इमेज (जैसे कि ब्लैक ऐंड व्हाइट टेक्स्ट, कम असरदार 3D रेंडर...) के लिए, कम से कम 98 इमेज की क्वालिटी अच्छी और छोटी हो सकती है.
अगर ये विकल्प बेहतर नतीजे पाने के लिए काफ़ी नहीं हैं, तो कमांड लाइन टूल इस Photoshop प्लग-इन के मुकाबले ज़्यादा सेटिंग उपलब्ध कराते हैं.
आगे बढ़ें
ज़्यादा जानकारी के लिए, README फ़ाइल देखें. फ़िलहाल, लागू किए गए और मौजूद नहीं वाली सुविधाओं के बारे में यहां बताया गया है. प्रोजेक्ट में हिस्सा लेने के लिए, कृपया योगदान देना फ़ाइल देखें.

